01-vue学习篇-以优雅的姿势创建vue项目
前言
小白一枚,今年(2019)准备学习一下前端的技术,因为发现自己对后端(python)相对比较熟悉但是还是写不出一个优雅的系统,可见前端的重要性,于是静下心来跟大佬学习。在不断的激励自己调整自己的情绪,满足一下自己对技术的兴趣。大佬教的也比较直接,没有讲述太多原理(自己去看就行),而是直接上手操作vue项目。 喜欢这样的讲课风格,以下是第一天的学习笔记。
开发工具Visual Studio Code
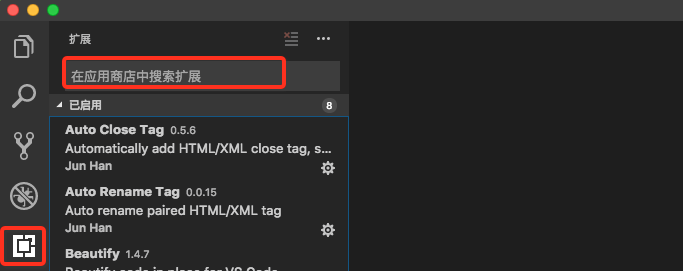
安装插件

#插件列表
Auto Close Tag
Auto Rename Tag
Beautify
Chinese (Simplified) Language Pack for Visual Studio Code
ESLint
Path Intellisense
Prettier - Code formatter
Vetur
设置中文语言:command + shift + P,搜索框中输入“configure display language”,更改成以下内容,然后重启vscode。
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
//"locale":"en" // Changes will not take effect until VS Code has been restarted.
"locale":"zh-CN";
}
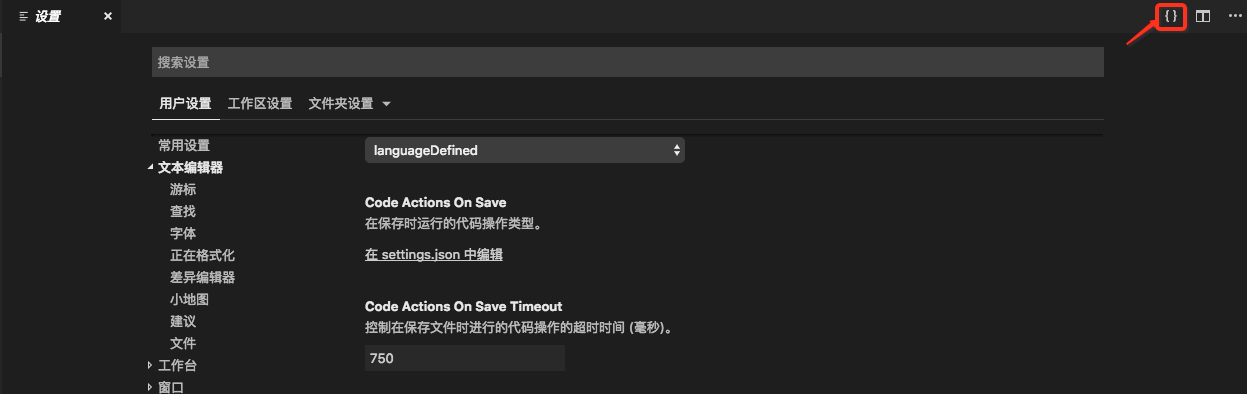
更改默认配置: 首选项->设置->然后点击右上角的{}->将下面的代码粘贴到里面->保存->重启工具(建议)

{
"editor.fontSize": 15,
"eslint.autoFixOnSave": true,
"prettier.eslintIntegration": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],
}
到此基本的开发工具配置完成。
Vue配置
创建项目目录:然后拖入vscode->终端中打开,然后会显示出一个终端。

安装vue
npm install -g vue-cli
npm install cnpm -g --registry=https://registry.npm.taobao.org
vue --version
新建vue项目
ZeyangdeMacBook-Pro:~ test$ vue init webpack demo01 ? Project name demo01
? Project description A Vue.js project
? Author Lizeyang <xxxxx@qq.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "demo01". # Installing project dependencies ...
# ======================== npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor. > fsevents@1.2.4 install /Users/zeyang/demo01/node_modules/fsevents
> node install [fsevents] Success: "/Users/zeyang/demo01/node_modules/fsevents/lib/binding/Release/node-v64-darwin-x64/fse.node" already installed
Pass --update-binary to reinstall or --build-from-source to recompile > uglifyjs-webpack-plugin@0.4.6 postinstall /Users/zeyang/demo01/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js npm notice created a lockfile as package-lock.json. You should commit this file.
added 1305 packages from 698 contributors and audited 11083 packages in 58.494s
found 2 vulnerabilities (1 moderate, 1 high)
run `npm audit fix` to fix them, or `npm audit` for details Running eslint --fix to comply with chosen preset rules...
# ======================== > demo01@1.0.0 lint /Users/xxx/demo01
> eslint --ext .js,.vue src "--fix" # Project initialization finished!
# ======================== To get started: cd demo01
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
启动项目
#启动测试项目
npm run dev 或者是 npm run start
DONE Compiled successfully in 5923ms I Your application is running here: http://localhost:8080
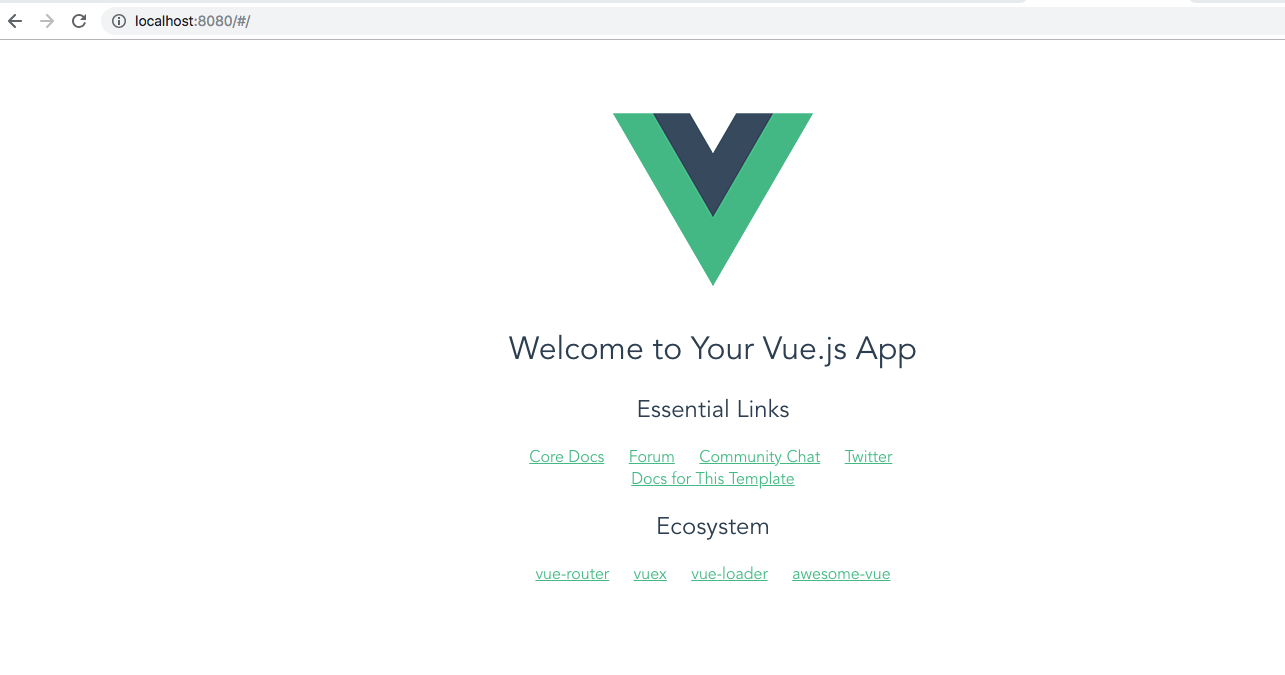
访问本机的8080端口验证效果

01-vue学习篇-以优雅的姿势创建vue项目的更多相关文章
- 02-vue学习篇-以正确的姿势使用vue
1.渲染数据 #view层 <div class="hello"> <h1>{{ msg }}</h1> //msg </div> ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- Vue学习(二) :第一个Vue项目
OS: Windows 10 Home 64bit Chocolatey version: 0.10.13 npm version: 6.4.1 yarn version: 1.16.0 git ve ...
- Cordova+vue 混合app开发(一)创建Cordova项目
简介: Cordova包装你的HTML/JavaScript app到原生app容器中,可以让你访问每个平台设备的功能.这些功能通过统一的JavaScript API提供,让你轻松的编写一组代码运行在 ...
- 快乐学习 Ionic Framework+PhoneGap 手册1-1{创建APP项目}
快乐学习 Ionic Framework+PhoneGap 手册1-1 * 前提必须安装 Node.js,安装PhoneGap,搭建Android开发环境,建议使用真机调试 {1.1}= 创建APP项 ...
- maven学习(八)——使用maven创建javaweb项目
构建JavaWeb项目 1.创建JavaWeb项目 1.使用mvn archetype:generate命令,如下所示: mvn archetype:generate -DgroupId=com.my ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- Vue学习笔记【1】——什么是Vue.js
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于We ...
- Vue学习笔记一:使用vue-cli 创建开发环境
第一步:安装Node.js 点击此处下载 选择对应的安装包,进行安装. 第二步:安装淘宝镜像 有一个问题,使用 npm 会导致网速很慢,对于大陆用户,建议将 npm 的注册表源设置为国内的镜像, ...
随机推荐
- ThreadLocal 类 的源码解析以及使用原理
1.原理图说明 首先看这一张图,我们可以看出,每一个Thread类中都存在一个属性 ThreadLocalMap 成员,该成员是一个map数据结构,map中是一个Entry的数组,存在entry实体, ...
- Android内存优化(三)详解内存分析工具MAT
前言 在这个系列的前四篇文章中,我分别介绍了DVM.ART.内存泄漏和内存检测工具的相关知识点,这一篇我们通过一个小例子,来学习如何使用内存分析工具MAT. 1.概述 在进行内存分析时,我们可以使用M ...
- (后端)springboot 在idea中实现热部署(转)
自己用到了iIntelliJ IDEA 这个ide工具,但是和以前的工具写html,css,js直接刷新页面不同,这个需要去热部署,网上搜的解决方法: SpringBoot的web项目,在每一次修改了 ...
- vue自动完成搜索功能的数据请求处理
在现在的互联网世界里,自动完成的搜索功能是一个很常见的功能.比如百度.搜狗.360搜索 ... 功能描述一下大概是这个样子的:有一个搜索框,用户在里面输入要查询的条件,系统会“智能”判断用户输完了,然 ...
- centos开发环境安装的备忘
#Centos visudo运行普通用户$(whomai)执行sudo操作 http://www.cnblogs.com/xianyunhe/archive ...
- JAVA基础库的使用点滴
Idea中双击SHIFT可以搜索[Eclipse中也有],这个很重要,可以找到当前的项目中可以引擎的已有的类,不要再次自己发明轮子 各种Util先在基础库和开源库中找 Base64编码 guava:c ...
- spring4笔记----依赖注入的两种形式
设值注入:通过<property.../>元素驱动Spring执行setter的方法 构造注入:通过<constructor-arg.../>元素驱动Spring执行带有参数的 ...
- MSSQL coalesce系统函数简介
转自:http://www.maomao365.com/?p=4390 一.coalesce函数简介 coalesce 系统函数,比ISNULL更强大,更方便的系统函数,coalesce可以接收多个参 ...
- c/c++ 标准库 map multimap元素访问
标准库 map multimap元素访问 一,map,unordered_map下标操作 下标操作种类 功能描述 c[k] 返回关键字为k的元素:如果k不在c中,添加一个关键字为k的元素,并对其初始化 ...
- UIWebView的高度不对问题
一般情况,在- (void)webViewDidFinishLoad:(UIWebView *) webView方法里添加如下代码: CGSize actualSize = [webView size ...
