Bar 柱状图
1、生成基本图形
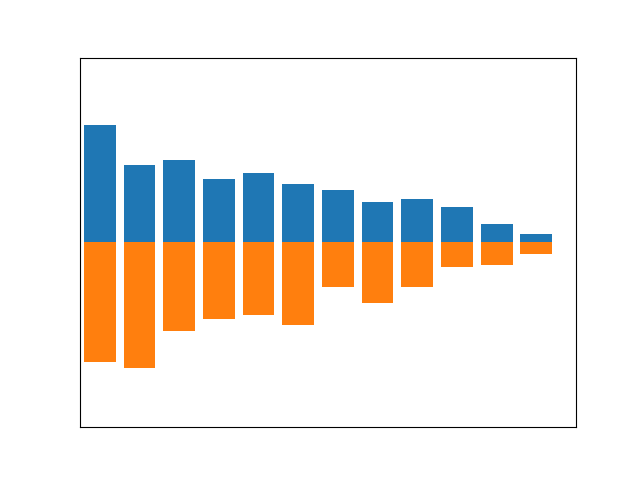
向上向下分别生成12个数据,X为 0 到 11 的整数 ,Y是相应的均匀分布的随机数据。 使用的函数是plt.bar,参数为X和Y:
import matplotlib.pyplot as plt
import numpy as np n = 12
X = np.arange(n)
Y1 = (1 - X / float(n)) * np.random.uniform(0.5, 1.0, n)
Y2 = (1 - X / float(n)) * np.random.uniform(0.5, 1.0, n) plt.bar(X, +Y1)
plt.bar(X, -Y2) plt.xlim(-.5, n)
plt.xticks(())
plt.ylim(-1.25, 1.25)
plt.yticks(()) plt.show()

2、加颜色和数据
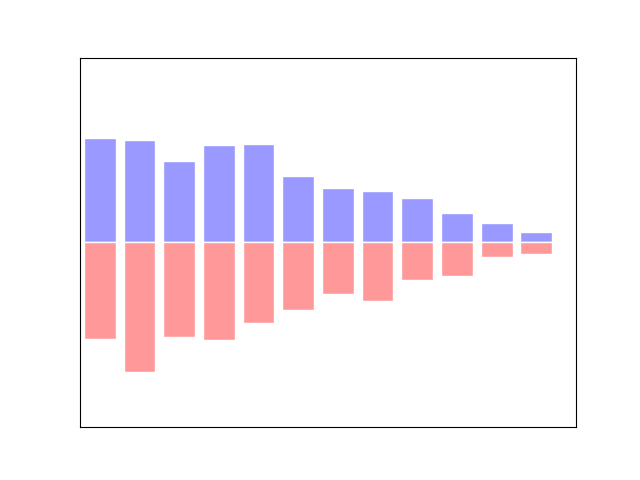
下面我们就颜色和数值进行优化。 用facecolor设置主体颜色,edgecolor设置边框颜色为白色,
plt.bar(X, +Y1, facecolor='#9999ff', edgecolor='white')
plt.bar(X, -Y2, facecolor='#ff9999', edgecolor='white')

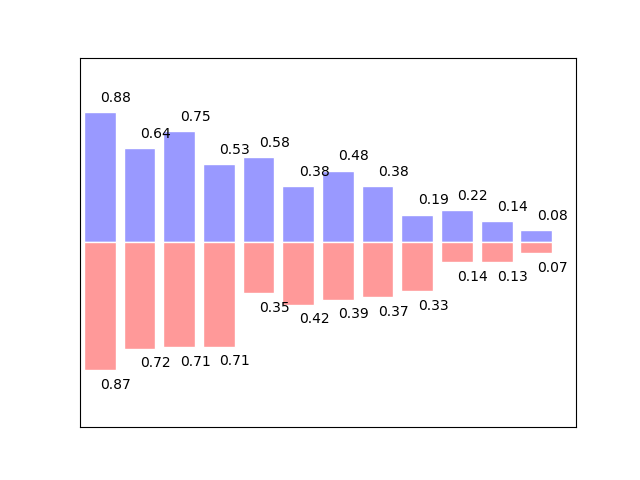
接下来我们用函数plt.text分别在柱体上方(下方)加上数值,用%.2f保留两位小数,横向居中对齐ha='center',纵向底部(顶部)对齐va='bottom':
for x, y in zip(X, Y1):
# ha: horizontal alignment
# va: vertical alignment
plt.text(x + 0.4, y + 0.05, '%.2f' % y, ha='center', va='bottom') for x, y in zip(X, Y2):
# ha: horizontal alignment
# va: vertical alignment
plt.text(x + 0.4, -y - 0.05, '%.2f' % y, ha='center', va='top')

Bar 柱状图的更多相关文章
- echart--如何在折线图上添加矩形背景(可以借用bar柱状图的实现效果)
当鼠标滑过,如何在折线图上添加矩形背景图呢? 具体如下: 上面的dataShadow的来源
- 基于matplotlib的数据可视化 - 柱状图bar
柱状图bar 柱状图常用表现形式为: plt.bar(水平坐标数组,高度数组,宽度比例,ec=勾边色,c=填充色,label=图例标签) 注:当高度值为负数时,柱形向下 1 语法 bar(*args, ...
- WPF 自定义BarChartControl(可左右滑动的柱状图)
自定义可左右滑动.拖拽滑动的平面柱状图 在做这种样式控件之前,可先浏览我之前预研的控件: A.自定义左右滑动ScrollViewer(可拖动滑动) B.自定义Bar柱状图 OK,现在说下控件具体设计过 ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- WPF 自定义BarChartControl(可左右滑动的柱状图)(转)
自定义可左右滑动.拖拽滑动的平面柱状图 在做这种样式控件之前,可先浏览我之前预研的控件: A.自定义左右滑动ScrollViewer(可拖动滑动) B.自定义Bar柱状图 OK,现在说下控件具体设计过 ...
- echart图表展示数据-简单的柱状图
话不多说,先上几张效果图 给大家看看 1:echart所用到的文件包需要事先引入好具体可见 http://echarts.baidu.com/doc/start.html 2:本例中所有的数据都是通过 ...
- EChats+Ajax之柱状图的数据交互
原文链接:https://blog.csdn.net/qq_37936542/article/details/79723710 一:下载 echarts.min.js 选择完整版进行下载,精简版和常用 ...
- echarts 堆叠柱状图 + 渐变柱状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一个页面两个div(一个柱状图或者折线图一个饼图)
需求是一个页面中两个图,一个饼图一个折线图,接口用的是一个接口,柱状图的图例要隐藏掉,X轴为月份,每月份都有两个数据,也就是图例是两个(进口和出口)的意思饼图需要显示最新月份数据,并且有一个下拉框可以 ...
随机推荐
- 基于前台vue,后台是spring boot的压缩图片上传
本人是刚毕业的新手,最近公司的一个项目,前后端分离,前端Vue,后端使用spring boot.其中有一个需求是需要做前端上传的图片需要压缩才能上传.为此在网上查找资料,并做了简单的实现. 那么一步来 ...
- 关于Vue(旅游APP)的一些总结点
1.保持宽高比例 .wrapper{ width:100%; height:0; padding-bottom:31.25% } 2. box-sizing属性可以为三个值之一:content-box ...
- 7Linux存储结构和磁盘划分
FHS yum的.repo的配置文件多个的话,是依次生效吗? /boot 开机所需文件—内核.开机菜单以及所需配置文件等/dev 以文件形式存放任何设备与接口/etc 配置文件/home 用户主目录/ ...
- github PageHelper使用PageInfo数据错乱问题
如果出现了数据错乱,检查一下代码是否正确 PageHelper.start(1,10); List<MyEntity> lists = mapper.query(); PageInfo&l ...
- python杂记二
1. 写文件可以直接使用print函数 file_name = open("file_name.txt","w") print("file conta ...
- 云栖大会day1 上午
参与云栖大会第一天感受 早晨参与内容 数据智能实践专场 议程是 09:00-09:25 互联网下半场用户增长之路 吕志国 [友盟+]CPO 09:25-09:50 数据开启智慧零售的升级引擎 刘延明 ...
- Linux命令:source
语法 source filename 说明 . 的同义词
- linux xfs的一次io异常导致的crash
returned. [ blocked seconds.----这个默认是120,该环境上是被人为设置1200 [8556407.425653] "echo 0 > /proc/sys ...
- docker swarm集群搭建以及使用滚动更新
基础环境,三台虚拟机 172.17.3.70 172.17.3.71 172.17.3.72 系统配置:centos 7,关闭selinux 需要优化的基础配置: [root@sw1 ~]# vim ...
- vue-router传递参数的几种方式
参考资料:vue.js官网 博客 vue-router传递参数分为两大类 编程式的导航 router.push声明式的导航 <router-link>编程式导航传递参数有两种类型:字符串 ...
