php的运行原理、cgi对比fastcgi以及php-cgi和php-fpm之间的联系区别
最近项目中本地测试环境遇到了windows环境下的nginx使用file_get_contents/curl访问php文件导致的阻塞问题,一直在找解决的方案,这个问题研究了三天终于找到了解决方案,特别因为这个我也对php的运行原理产生了兴趣,所以这里对此进行一定程度的记录,可能会有错漏的地方,欢迎指正。
要了解php的运行原理,首先要了解下面几个概念:
CGI:
CGI的英文是(COMMON GATEWAY INTERFACE)公共网关接口,它的作用就是帮助服务器与语言通信,这里就是nginx和php进行通信,因为nginx和php的语言不通,因此需要一个沟通转换的过程,而CGI就是这个沟通的协议。
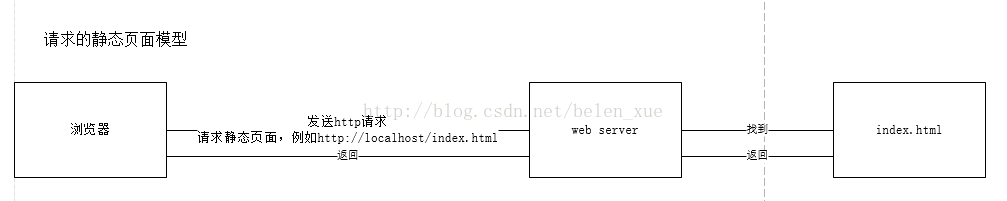
nginx服务器在接受到浏览器传递过来的数据后,如果请求的是静态的页面或者图片等无需动态处理的则会直接根据请求的url找到其位置然后返回给浏览器,这里无需php参与,但是如果是一个动态的页面请求,这个时候nginx就必须与php通信,这个时候就会需要用到cgi协议,将请求数据转换成php能理解的信息,然后php根据这些信息返回的信息也要通过cgi协议转换成nginx可以理解的信息,最后nginx接到这些信息再返回给浏览器。
fast-cgi:
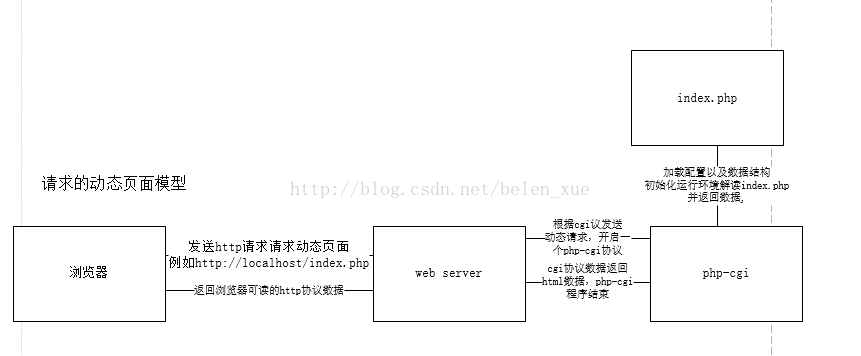
传统的cgi协议在每次连接请求时,会开启一个进程进行处理,处理完毕会关闭该进程,因此下次连接,又要再次开启一个进程进行处理,因此有多少个连接就有多少个cgi进程,这也就是为什么传统的cgi会显得缓慢的原因,因此过多的进程会消耗资源和内存。
而fast-cgi则是一个进程可以处理多个请求,和上面的cgi协议完全不一样,cgi是一个进程只能处理一个请求,这样就会导致大量的cgi程序,因此会给服务器带来负担。
php-cgi:
php-cgi是php提供给web serve也就是http前端服务器的cgi协议接口程序,当每次接到http前端服务器的请求都会开启一个php-cgi进程进行处理,而且开启的php-cgi的过程中会先要重载配置,数据结构以及初始化运行环境,如果更新了php配置,那么就需要重启php-cgi才能生效,例如phpstudy就是这种情况。
php-fpm:
php-fpm是php提供给web serve也就是http前端服务器的fastcgi协议接口程序,它不会像php-cgi一样每次连接都会重新开启一个进程,处理完请求又关闭这个进程,而是允许一个进程对多个连接进行处理,而不会立即关闭这个进程,而是会接着处理下一个连接。它可以说是php-cgi的一个管理程序,是对php-cgi的改进。
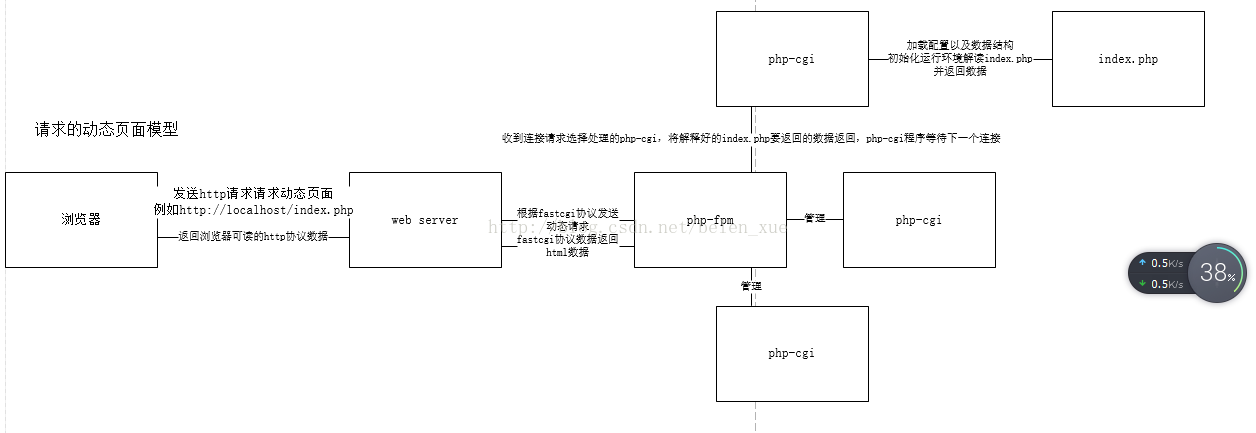
php-fpm会开启多个php-cgi程序,并且php-fpm常驻内存,每次web serve服务器发送连接过来的时候,php-fpm将连接信息分配给下面其中的一个子程序php-cgi进行处理,处理完毕这个php-cgi并不会关闭,而是继续等待下一个连接,这也是fast-cgi加速的原理,但是由于php-fpm是多进程的,而一个php-cgi基本消耗7-25M内存,因此如果连接过多就会导致内存消耗过大,引发一些问题,例如nginx里的502错误。
同时php-fpm还附带一些其他的功能:
例如平滑过渡配置更改,普通的php-cgi在每次更改配置后,需要重新启动才能初始化新的配置,而php-fpm是不需要,php-fpm分将新的连接发送给新的子程序php-cgi,这个时候加载的是新的配置,而原先正在运行的php-cgi还是使用的原先的配置,等到这个连接后下一次连接的时候会使用新的配置初始化,这就是平滑过渡。
可能上面文字叙述很难理解,下面用图形来简要的说明浏览器请求web服务器的过程、cgi以及fastcgi,以及php-cgi和php-fpm之间的区别和联系:
上面是使用php-fpm的动态页面的过程,下面补充没有普通cgi协议的情况;
这里的web server可以是nginx,也可以是IIS和apache等http服务器,也可以成为网站服务器或者前端服务器。
原文地址:https://blog.csdn.net/belen_xue/article/details/65950658
php的运行原理、cgi对比fastcgi以及php-cgi和php-fpm之间的联系区别的更多相关文章
- php CGI、Fastcgi、PHP-FPM的详细介绍与之间的关系
以下PHP CGI.Fastcgi.PHP-FPM的一些信息归纳和汇总----->详细介绍与之间的关系 一:CGI是干嘛的?CGI是为了保证web server传递过来的数据是标准格式的 web ...
- CGI 和 FastCGI 协议的运行原理
目录 介绍 深入CGI协议 CGI的运行原理 CGI协议的缺陷 深入FastCGI协议 FastCGI协议运行原理 为什么是 FastCGI 而非 CGI 协议 CGI 与 FastCGI 架构 再看 ...
- 【转】CGI 和 FastCGI 协议的运行原理
介绍 深入CGI协议 CGI的运行原理 CGI协议的缺陷 深入FastCGI协议 FastCGI协议运行原理 为什么是 FastCGI 而非 CGI 协议 CGI 与 FastCGI 架构 再看 Fa ...
- CGI与FastCGI
当我们在谈到cgi的时候,我们在讨论什么 最早的Web服务器简单地响应浏览器发来的HTTP请求,并将存储在服务器上的HTML文件返回给浏览器,也就是静态html.事物总是不 断发展,网站也越来越复杂, ...
- CGI与FastCGI 转
CGI与FastCGI 当我们在谈到cgi的时候,我们在讨论什么 最早的Web服务器简单地响应浏览器发来的HTTP请求,并将存储在服务器上的HTML文件返回给浏览器,也就是静态html.事物总是不 断 ...
- cgi与fastcgi区别_转
转自:https://www.cnblogs.com/wanghetao/p/3934350.html 当我们在谈到cgi的时候,我们在讨论什么 最早的Web服务器简单地响应浏览器发来的HTTP请求, ...
- php之CGI、FastCGI、php-fpm运行原理
学好一门语言,必须懂得他得运行原理,php之CGI.FastCGI.php-fpm运行原理 早期的webserver只处理html等静态文件,但是随着技术的发展,出现了像php等动态语言.webser ...
- CGI、FastCGI和php-fpm的概念和区别和运行原理
CGI: CGI的英文是(COMMON GATEWAY INTERFACE)公共网关接口,它的作用就是帮助服务器与语言通信,这里就是nginx和php进行通信,因为nginx和php的语言不通,因此需 ...
- 简单了解下CGI、FastCGI和php-fpm的概念和区别和运行原理
什么是CGI? CGI(Common Gateway Interface),公共网关接口,它是Web服务器与外部应用程序(CGI程序)之间传递信息的接口标准.通过CGI接口,Web服务器就能够获取客户 ...
随机推荐
- docker安装elasticsearch及head插件
使用 Docker 拉取ElasticSearch镜像 docker pull elasticsearch:7.0.0 查看镜像 ID docker images 运行 docker run -e E ...
- 题 FatMouse‘Trade
FatMouse准备了M磅的猫食,准备与守卫仓库的猫交易,这些猫包含他最喜欢的食物,JavaBean. 仓库有N个房间.第i间房间包含J [I]磅的JavaBeans,并且需要F [i]磅的猫粮.Fa ...
- HTML5+CSS3(3)
一.CSS3新增属性用法整理 1.box-shadow(阴影效果) 2.border-color(为边框设置多种颜色) 3.border-image(图片边框) 4.text-shadow(文本阴影) ...
- vue项目中icon图标的完美引入
第一步: 进入阿里矢量图标库并登录 地址:https://www.iconfont.cn 第二步: 选择项目需要的图标添加到库 第三步: 选完之后点击右上角的购物车,打开后点击添加到项目,没有就自己建 ...
- 字符型转换为字符串ToString
字符型转换为字符串 // C 货币 2.5.ToString("C"); // ¥2.50 // D 10进制数 25.ToString("D5"); // 2 ...
- 1. vs code 设置快捷键与eclipse一样
keybindings.json文件路径在:C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json { "key& ...
- pflag如何使用
1 为何我对这个库感兴趣呢? 因为我想看看Kubernetes的源码,Kubernetes,Hugo啥的都是那这个解析的命令行参数 2 安装 go get github.com/spf13/pflag ...
- ubuntu16下安装openssh
由于SecureCRT.xshell远程连接ubuntu是通过ssh协议的,所以,需要给ubuntu安装ssh服务器. 1. ssh协议科普 Secure Shell(缩写为SSH),由IETF的网络 ...
- SqlServer查询表名的备注(查询表名描述 MS_Description)
查询表名描述 MS_Description ? 1 2 3 4 5 SELECT tbs.name 表名,ds.value 描述 FROM sys.extended_properties ...
- java 将mysql中Blob类型转为字符串或数字
引入Blob类型貌似不行,不知道是版本问题还是java中的Blob类型为oracle,后来使用byte[]转换成功. public float byte2float(byte[] b) { if(b! ...