CSS3——:nth-child选择器基本用法简述

注:n 是从1开始的
:nth-child 是 CSS3 提供的一个好用的选择器,因为在项目中经常用到,所以简单总结了它的常用方法
下面示例代码截图用的是同一个例子,p元素的父元素都是body

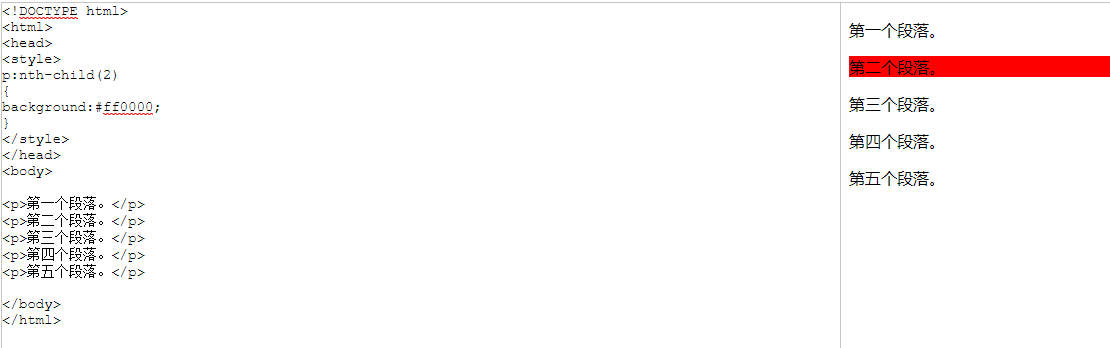
p:nth-child(2)
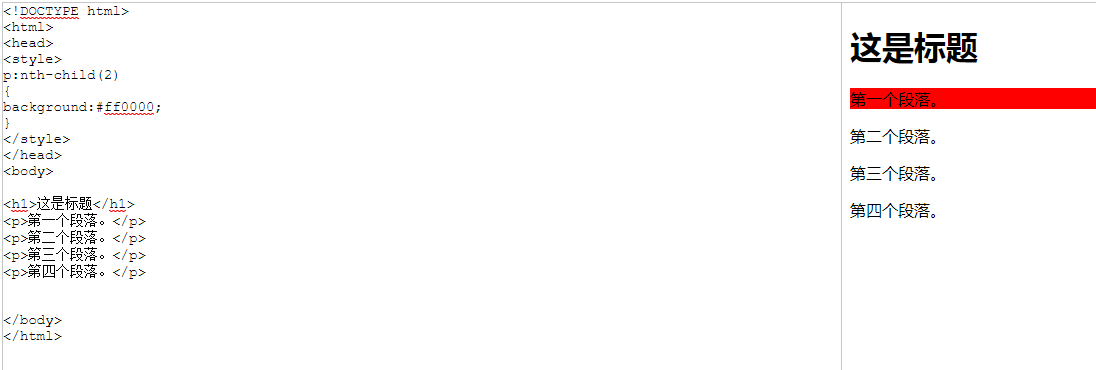
承接上面的示例,如果这里的p元素前面还有其它元素,结果如下图,段落1被添加背景色,而不是上面示例的段落2被添加背景色,
因为这里的p:nth-child(1)为h1元素,,所以p:nth-child(2)才为p元素

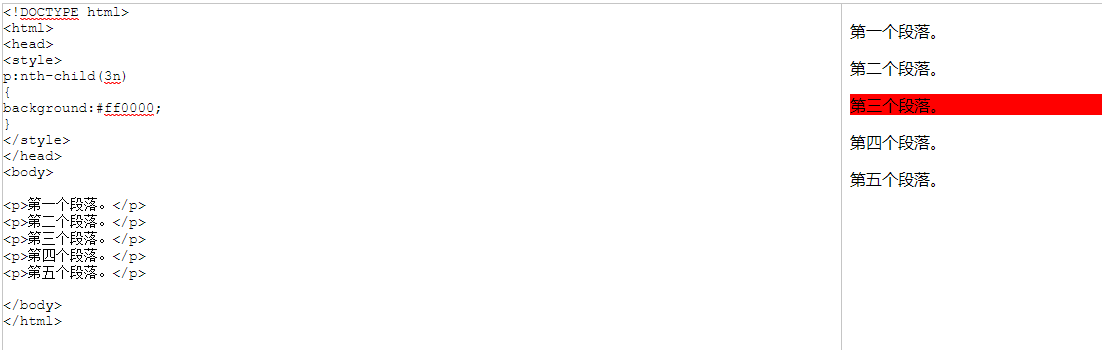
p:nth-child(3n)
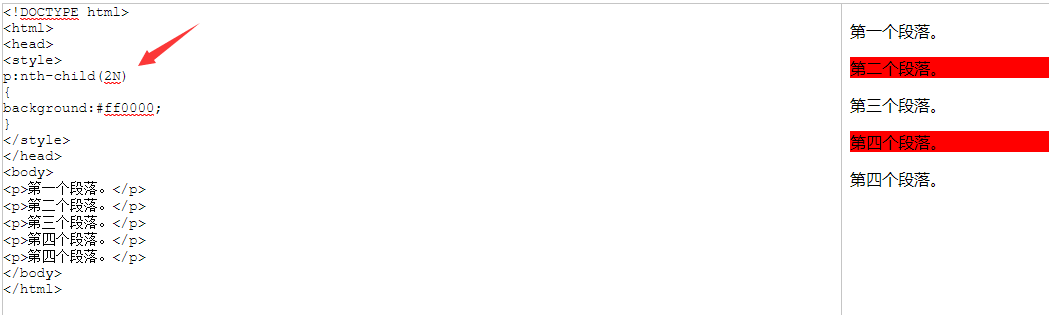
表示给3的倍数的p元素添加背景色,2n就是2的倍数,4n就是4的倍数,以此类推



使用公式 (an + b),描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式
注:公式里的n,不区分大小写

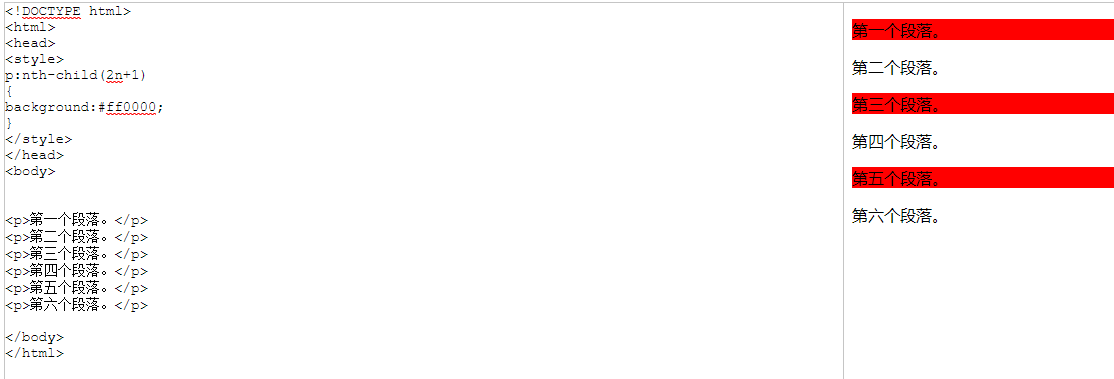
p:nth-child(2n+1)
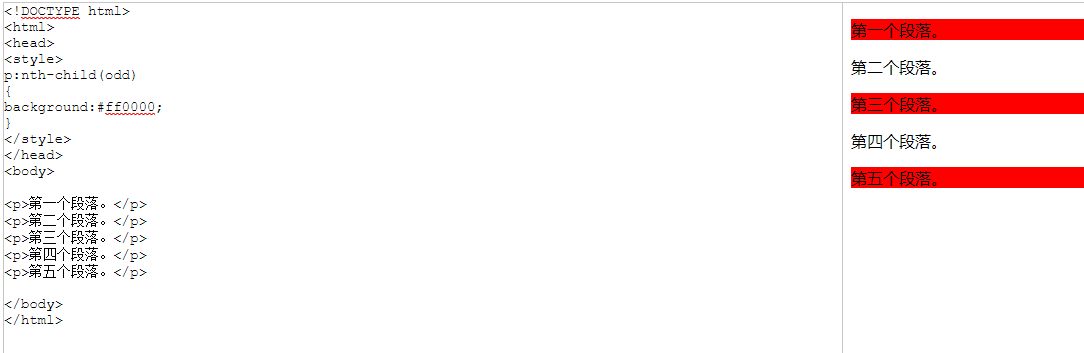
可以简单理解为等同于 p:nth-child(odd)

p:nth-child(2n+0)
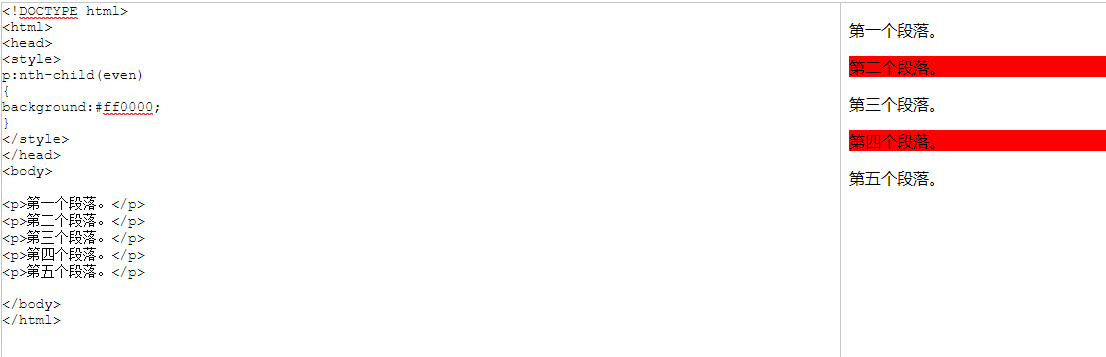
可以简单理解为等同于 p:nth-child(even)


p:nth-child(-n+5)
表示负向范围,从最后一个p元素(包括最后一个元素)到第一个p元素都添加背景色(这里范围指5-1)

CSS3——:nth-child选择器基本用法简述的更多相关文章
- CSS3 nth 伪类选择器
考察下面的 HTML 代码片段: <div> <section>section 1</section> <section>section 2</s ...
- CSS3 伪类选择器 nth-child() 的用法
伪类选择器 nth-child() 在IE6-8和FF3.0-浏览器不支持,CSS3中nth-of-type(n)(比如nth-of-type(1))这个特殊的类选择符可以样式更加个性的标题和段落等, ...
- CSS3的nth-child() 选择器
CSS3的nth-child() 选择器,表格奇偶行变色 nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个 ...
- jQuery实现隔行变色、悬停变色 ( CSS3伪类选择器:nth-child() )
<title>实现隔行变色</title> <script src="Js/jquery-1.8.0.min.js" type="text/ ...
- CSS3的nth-child() 选择器,表格奇偶行变色
nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一 ...
- css3 media媒体查询器用法总结
随着响应式设计模型的诞生,Web网站又要发生翻天腹地的改革浪潮,可能有些人会觉得在国内IE6用户居高不下的情况下,这些新的技术还不会广泛的蔓延下去,那你就错了,如今淘宝,凡客,携程等等公司都已经在大胆 ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- Cwinux简介及用法简述
我在我的个人博客上发表了一篇文章 Cwinux简介及用法简述 http://apprentice89.com/cwinux_introduction_and_use/
- 转: __asm__ __volatile__内嵌汇编用法简述
from: http://www.embedu.org/Column/Column28.htm __asm__ __volatile__内嵌汇编用法简述 作者:刘老师,华清远见嵌入式学院高级讲师,AR ...
随机推荐
- [Draft]iOS.Architecture.16.Truth-information-flow-and-clear-responsibilities-immutability
Concept: Truth, Information Flow, Clear Responsibilities and Immutability 1. Truth 1.1 Single Source ...
- Codeforces 1083C Max Mex
Description 一棵\(N\)个节点的树, 每个节点上都有 互不相同的 \([0, ~N-1]\) 的数. 定义一条路径上的数的集合为 \(S\), 求一条路径使得 \(Mex(S)\) 最大 ...
- List Leave
本次作业是建立二叉树并输出叶结点 (1)首先是定义结点,包括左孩子,右孩子 typedef struct { int lch;//左孩子 int rch;//右孩子 }Node; (2)建立二叉树 c ...
- 图解Go的channel底层原理
废话不多说,直奔主题. channel的整体结构图 简单说明: buf是有缓冲的channel所特有的结构,用来存储缓存数据.是个循环链表 sendx和recvx用于记录buf这个循环链表中的发送或者 ...
- 【信号与线性系统】为什么求解零输入响应时转移算子H(p)不能约分,但计算单位冲激响应时却可以约分?
为什么求零输入响应rZI时转移算子H(p)不能约分? . . . 我们知道,求零输入响应rZI的实质其实是求解微分方程 D(p)r(t) = N(p)e(t) 的解.由于这里 e(t)=0 ,所以这是 ...
- PHP配置文件详解php.ini
[PHP] ; PHP还是一个不断发展的工具,其功能还在不断地删减 ; 而php.ini的设置更改可以反映出相当的变化, ; 在使用新的PHP版本前,研究一下php.ini会有好处的 ;;;;;;;; ...
- IE9及以下input无背景时,层级混乱问题
IE9及以下版本:input输入框 background:none;时,层级比input的低的元素会显示在input之上,导致input点击不了. 解决方案: background:url(" ...
- 谷歌浏览器运行Flash
最近有人问我谷歌浏览器的flash总是要点击手动运行才可以使用.看了很多网上很多教程,并没有比较好的解决方案. 自己找了相关资料后,找到了一个比较好的完整的.特此在这边放出来给大家使用. 新建记事本, ...
- Linux环境下Flask部署至apache
https://blog.csdn.net/rainbowlemonade/article/details/79725328
- 2019.03.26 bzoj4448: [Scoi2015]情报传递(归并排序+树链剖分)
传送门 题意简述: 给一棵nnn个点的树,树上每个点表示一个情报员,一共有mmm天,每天会派发以下两种任务中的一个任务: 1.搜集情报:指派T号情报员搜集情报 2.传递情报:将一条情报从X号情报员传递 ...
