强大而灵活的字体图标替代库iconfont
前言概述
在开发网页制作过程中通常需要一些网页小图标,前端需要PS切图,将单个小图标icon组合成CSS雪碧图过程中,需要一些时间和精力;
如果网页制作中需要的小图标icon有一套css框架库集成起来将大大提高开发效率于是就有了接下来要说的字体图标库fontAwesome、iconfont

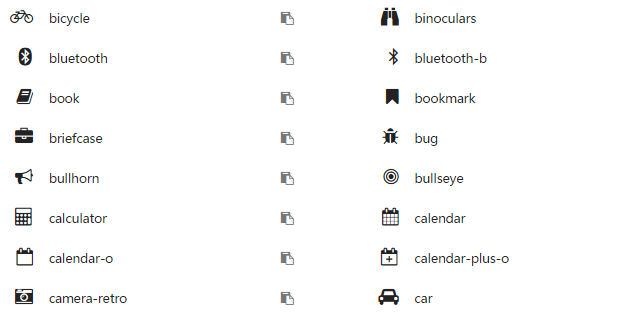
fontAwesome 图标字体库与CSS框架
fontAwesome 官网http://fontawesome.dashgame.com目前Font Awesome最新版本version是4.7.0

在网页中引入压缩文件font-awesome.min.css即可<link rel="stylesheet" href="css/font-awesome.min.css" />
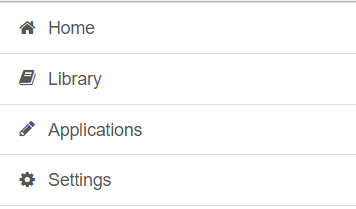
实现如下导航菜单图标

<i class="fa fa-home fa-fw"> fa设置字体库图标大小、fa-fw设置图标宽度、fa-*(fa-home)中 *是名词;表示是图标名称
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FontAwesome字体库图标</title>
<link rel="stylesheet" href="css/font-awesome.min.css" />
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a>
<a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw"></i> Applications</a>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a>
</div>
</body>
</html>
fontAwesome缺点
1.若网页中就只使用若干个图标;就得将整个文件fontAwesome库下载下来;
2.fontAwesome图标库可能没有我们想要图标
设想一下 如果通过一个库,将自己网页中需要的小图标加入购物车,生成对应的字体库文件,这将是极其强大灵活的——iconfont
强大而灵活的 iconfont 替代fontAwesome
iconfont 官网 http://www.iconfont.cn iconfont可以将我们需要的图标加入购物车,生成对应字体图标库

具体操作这里不再赘述,详细步骤请参阅http://www.tuicool.com/articles/eem2Izv
强大而灵活的字体图标替代库iconfont的更多相关文章
- 将svg文件化成字体图标的步骤
一 前提摘要 有一个活就是按照需求在现有的项目中新增几个项目和修改几个项目,是很简单的,但当中遇到了一个小问题,就是tabs中图标选中和被选中的颜色问题,如果是新开发的,目前掌握的有两种办法 ...
- Webpack干货系列 | Webpack5 怎么处理字体图标、图片资源
程序员优雅哥(youyacoder)简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构. 本文摘要:主要讲解在不需要引入额外的loader的条件下运用Webp ...
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- 移动端字体图标不显示的Bug
用16进制编码的字体图标在部分小米机型显示不正常. 测试机型:小米1,小米1s,小米2浏览器:微信6.1内置浏览器,QQ浏览器 5.7 X5内核字体图标:不显示svg图标:显示正常 以下来自额微信内置 ...
- webpack热更新问题和antd design字体图标库扩展
标题也不知道怎么写好,真是尴尬.不过话说回来,距离上一次写文快两个月了,最近有点忙,一直在开发新项目, 今天刚刚闲下来,项目准备提测.借这个功夫写点东西,把新项目上学到的一些好的干活分享一下,以便之后 ...
- 字体图标库 IcoMoon IconFont Font Awesome的使用
在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图标,字体图标任意放大缩小不会失 ...
- 绝对干货!!css3字体图标—丰富的阿里图标库iconfont的使用详解
在移动端Web项目开发中,我们往往需要用到一些小图标,比如搜索,返回,小菜单,小箭头等等..这如果还用切图你就OUT了.. 而这时CSS3提供的字体图标无疑是我们最好的选择,它就像字体一样,可以设置大 ...
- css3 - 字体图标库使用方法
一些字体图标库的网站 https://icomoon.io/app/#/selecthttp://www.iconfont.cn/http://www.bootcss.com/ http://www. ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
随机推荐
- CSS定位概述
CSS中有三种基本的定位机制:普通流,浮动和绝对定位. 1.相对定位:relative 如果对一个元素进行相对定位,它将出现在它所在的位置上,然后可以通过设置垂直或者水平位置,让这个元素“相对于” ...
- 【golang-GUI开发】QSS的使用(一)———QSS入门指南
在这篇文章中我们将初步体验对qss的使用.并对在goqt中使用qss时的注意事项进行说明. 那么事不宜迟,现在开始我们的qss之旅吧. QSS语法入门 qss是一种与css3相似的控制Qt组件的样式表 ...
- c# 服务
注:服务里的timer System.Timers.Timer time=new System.Timers.Timer(); time.Interval = 3000; //设置计时器事件间隔执 ...
- vs2010 编译平台 X86 X64 anycpu
X86既32位程序,X64既64位程序,anycpu会根据当前的操作系统位数决定 但是如果应用程序编译成anycpu,会由操作系统位数决定,如果是dll之类的,会由调用dll的主程序位数决定 所以一般 ...
- 【Java每日一题】20170118
20170117问题解析请点击今日问题下方的“[Java每日一题]20170118”查看(问题解析在公众号首发,公众号ID:weknow619) package Jan2017; import jav ...
- SpringBoot 配置静态资源映射
SpringBoot 配置静态资源映射 (嵌入式servlet容器)先决知识 request.getSession().getServletContext().getRealPath("/& ...
- software testing
Software Testing Software testing is the process of evaluation a software item to detect differences ...
- mybatis缓存机制
目录 mybatis缓存机制 Executor和缓存 一级缓存 小结 二级缓存 小结 mybatis缓存机制 mybatis支持一.二级缓存来提高查询效率,能够正确的使用缓存的前提是熟悉mybatis ...
- nodeJs express mongodb 建站(linux 版)
一.环境安装 1.安装node wget http://nodejs.org/dist/v0.12.2/node-v0.12.2-linux-x64.tar.gz //下载tar xvf node-v ...
- HDU 3032 Nim or not Nim?(Multi-Nim)
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submission( ...
