selenium python 一些操作和定位收集
(—)滚动条操作
selenium_webdriver(python)控制浏览器滚动条
selenium+Python(select定位)
Selenium+Python常见定位方法
selenium_webdriver(python)元素定位详解
#(1)使用JS操作浏览器(右侧竖向)滚动条
time.sleep(3)#最好等个几秒
#将滚动条移动到页面的顶部
js="var q=document.documentElement.scrollTop=0"
driver.execute_script(js)
#页面内嵌窗口浏览条滚动
js="var q=document.getElementById('id').scrollTop=1000"
driver.execute_script(js)
time.sleep(3)
# 通过按向下键将页面滚动条拖到底部
driver.find_element_by_xpath("xpath").send_keys(Keys.DOWN) #(2)使用JS操作浏览器(底部横向)滚动条
#这个是全页面的
js = "window.scrollTo(210,550);" #(x, y)
x:代表横向坐标
y:代表纵向坐标
#(3)当我们需要定位的元素是动态元素,或者我们不确定它在哪时,可以先找到这个元素然后再使用JS操作
target = driver.find_element_by_id('id')
driver.execute_script("arguments[0].scrollIntoView();", target)
使用xpath解决一切复杂的定位。
find_element_by_xpath("//span[text()='APPRMIN']")
find_elements_by_xxx 会返回一个所有符合条件的element组成的列表,通过element.text属性获取文本
texts = list(ele.text for ele in find_elements_by_xpath("//span[@class='tree_title']"))
======以下是Select定位====
1、Select元素
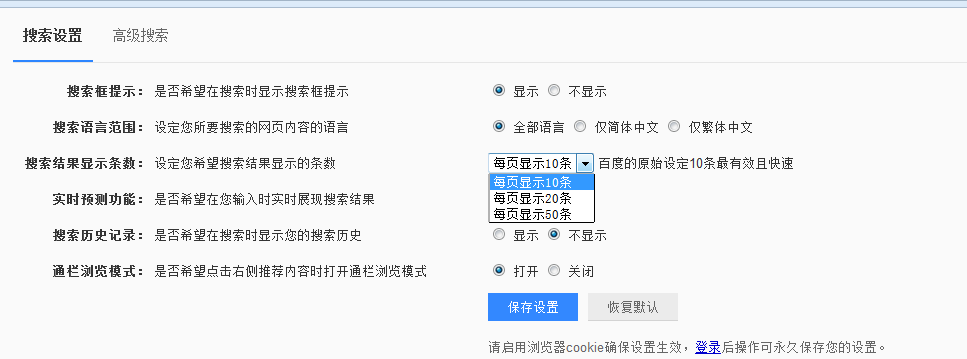
1.打开百度-设置-搜索设置界面,如下图所示

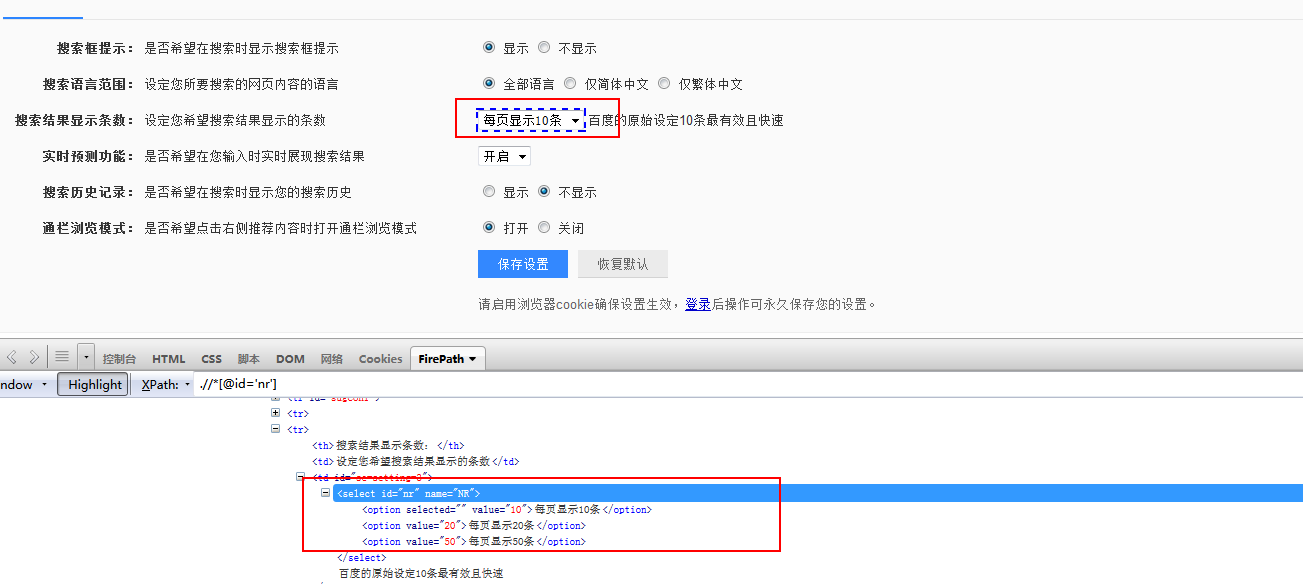
2.箭头所指位置,就是 select 选项框,打开页面元素定位,下方红色框框区域,可以看到 select 标签属性:
<select id="nr" name="NR">
3.选项有三个
<option selected="" value="10">每页显示 10 条</option>
<option value="20">每页显示 20 条</option>
<option value="50">每页显示 50 条</option>
2、定位select
定位select有多种方法,下面进行一一介绍
2.1 二次定位
1.定位 select 里的选项有多种方式,这里先介绍一种简单的方法:二次定位
2.基本思路,先定位 select 框,再定位 select 里的选项
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsdriver = webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse = driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()s = driver.find_element_by_id("nr")s.find_element_by_xpath("//option[@value='50']").click()# 二次定位另外一种写法driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click() |
3.还有另外一种写法也是可以的,把最下面两步合并成为一步:
driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
2.2 直接定位
1.有很多小伙伴说 firebug 只能定位到 select 框,还能定位里面的选项。
2.用 direbug 定位到 select 后,下方查看元素属性地方,点 select 标签前面的+号,就可以展开里面的选项内容了。

3.然后自己写 xpath 定位或者 css,一次性直接定位到 option 上的内容。
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsdriver = webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse = driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 直接点位driver.find_element_by_xpath(".//*[@id='nr']/option[2]").click() |
2.3 Select 模块(index)点位
1.除了上面介绍的两种简单的方法定位到 select 选项,selenium 还提供了更高级的玩法,导入 Select 模块。直接根据属性或索引定位。
2.先要导入 select 方法:
from selenium.webdriver.support.select import Select
3.然后通过 select 选项的索引来定位选择对应选项(从 0 开始计数),如选择第三个选项:select_by_index(2)
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsfrom selenium.webdriver.support.select import Selectdriver = webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse = driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 通过索引:select_by_index()s = driver.find_element_by_id("nr")Select(s).select_by_index(2) |
2.4 Select 模块(value)定位
1.Select 模块里面除了 index 的方法,还有一个方法,通过选项的 value值来定位。每个选项,都有对应的 value 值,如
<select id="nr" name="NR">
<option selected="" value="10">每页显示 10 条</option>
<option value="20">每页显示 20 条</option>
<option value="50">每页显示 50 条</option>
2.第二个选项对应的 value 值就是“20”:select_by_value(2)
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsfrom selenium.webdriver.support.select import Selectdriver = webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse = driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 通过value定位:select_by_value()s = driver.find_element_by_id("nr")Select(s).select_by_value(20) |
2.5 Select 模块(text)定位
1.Select 模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。
2.定位“每页显示 50 条”:select_by_visible_text("每页显示 50 条")
完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsfrom selenium.webdriver.support.select import Selectdriver = webdriver.Firefox()driver.get("https://www.baidu.com/")driver.implicitly_wait(20)mouse = driver.find_element_by_link_text("设置")ActionChains(driver).move_to_element(mouse).perform()driver.find_element_by_link_text("搜索设置").click()# 通过select_by_visible_text定位s = driver.find_element_by_id("nr")Select(s).select_by_visible_text("每页显示50条") |
3.Select 模块其它方法
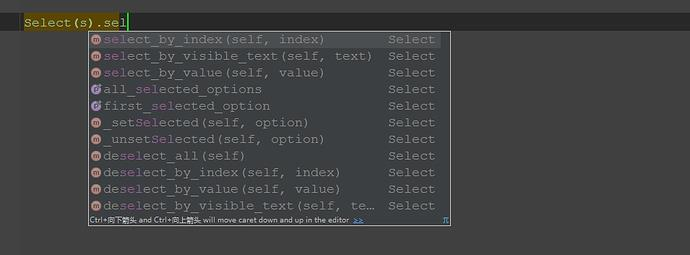
1.select 里面方法除了上面介绍的三种,还有更多的功能如下

select_by_index() :通过索引定位
select_by_value() :通过 value 值定位
select_by_visible_text() :通过文本值定位
deselect_all() :取消所有选项
deselect_by_index() :取消对应 index 选项
deselect_by_value() :取消对应 value 选项
deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项
all_selected_options() :返回所有的选项
selenium python 一些操作和定位收集的更多相关文章
- selenium+python自动化之元素定位
自动化按步骤拆分的话,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇接下来讲基本的八种元素定位方法.说的通俗一点,就是教大家找对象. ...
- selenium + python(鼠标操作)
关于最近学习selenium自动化测试鼠标操作的一些总结 常见的鼠标操作
- selenium python (八)定位frame中的对象
#!/usr/bin/python# -*- coding: utf-8 -*-__author__ = 'zuoanvip'#在测试过程中经常遇到frame嵌套的应用,加入页面上有A.B两个fram ...
- selenium python (六)定位一组对象
checkbox源码: <html><head><meta http-equiv="content-type" content="text/ ...
- selenium+python自动化之xpath定位
在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. 什么是 ...
- selenium+python自动化之CSS定位
一.css:属性定位 1.css可以通过元素的id.class.标签这三个常规属性直接定位到 2.如下是百度输入框的的html代码: <input id="kw" class ...
- selenium+python元素操作
1.判断元素的属性if i.get_attribute('type') == 'checkbox' 2.获取当前窗口的坐标 driver.get_window_position 获取当前窗口的长宽 d ...
- selenium python 第一个脚本
为什么选择python?我的回答很简单,简单易学,功能强大! 下面看看python和selenium 2的结合是什么样子吧 一.第一个selenium python脚本: #coding = utf- ...
- selenium中元素操作之浏览器窗口滚动&网页日期控件操作(js操作)(五)
js的滚动条scrollIntoView() Arguments[] - python与js之间的羁绊 1.移动到元素element对象的“底端”,与当前窗口的“底部”对齐: driver.execu ...
随机推荐
- ssh 免密登录阿里云主机
在网上找了好几篇教程,都不好使. 终于在这篇找到了答案 解决方案: 在 sshd_config 里面将这一项: AuthorizedKeysFile .ssh/authorized_keys 被我修改 ...
- C# 结构体和List<T>类型数据转Json数据保存和读取
C# 结构体和List<T>类型数据转Json数据保存和读取 一.结构体转Json public struct FaceLibrary { public string face_name ...
- mac ssh,mac xshell,xshell替代,ssh客户端,ssh工具,远程桌面加速
下载地址 Windows版下载地址:http://www.hostbuf.com/downloads/finalshell_install.exe Mac版,Linux版安装及教程:http://ww ...
- Jmeter分布式部署测试-----远程连接多台电脑做压力性能测试
在使用Jmeter进行接口的性能测试时,由于Jmeter 是JAVA应用,对于CPU和内存的消耗比较大,所以,当需要模拟数以万计的并发用户时,使用单台机器模拟所有的并发用户就有些力不从心,甚至会引起J ...
- unity渲染路径
(1) deferred shading:有最佳的光照和阴影效果,在场景中存在许多的实时光照时,使用deferred shading也是最佳的方案,之所以叫做deferred(延迟),是因为 ...
- MFC中添加控制台输出
可以在CWinApp的InitInstance()中调用下面的函数,以生成控制台: #include <io.h> #include <fcntl.h> void InitCo ...
- hbase常用操纵操作——增删改查
查询某个资金账户的信息 get 'dmp:hbase_tags','资金账号' 创建表 create 'emp', 'personal data', 'professional data' 在HBas ...
- For语句的衍生对象
for in语句: for...in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作). for...in 语句用于对数组或者对象的属性进行循环操作. for ... in 循环中的 ...
- Filter的使用(web作业)
一:什么是过滤器 Filter:Servlet过滤器Fileter是一个小型的web组件,它们通过拦截请求和响应,以便查看.提取或以某种方式操作客户端和服务器之间交换的数据,实现“过滤”的功能.Fil ...
- 初识 Proxysql
1.ProxySQL 介绍和安装 ProxySQL 是一种高性能.高可用的开源中间件,适用于mysql和相关的数据库,如MariaDB官网:http://www.proxysql.com 安装 发行版 ...
