web基础之http
day46 http原理
之前的web.yaml 增加内容
[root@m01 ansible_playbook]# cat web.yaml- hosts: webtasks:- name: Mount NFS Server Share Datemount: src=172.16.1.31:/data path=/data fstype=nfs opts=defaults state=mounted- name: Install Httpd Phpyum: name=httpd,php state=installed- name: Configurl copycopy: src=./conf/httpd.conf dest=/etc/httpd/conf/httpd.confnotify: Restart Httpd- name: Unzip kaoshi.zipunarchive: src=./file/kaoshi.zip dest=/data/ creates=/data/index.html- name: Start Httpdservice: name=httpd state=started enabled=yeshandlers:- name: Restart Httpdservice: name=httpd state=restarted
1.Http协议介绍
HTTP全称HyperText Transfer Protocol中文名为超文本传输协议
1.http(超文本传输协议)
包含有超链接(Link)和各种多媒体元素标记的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
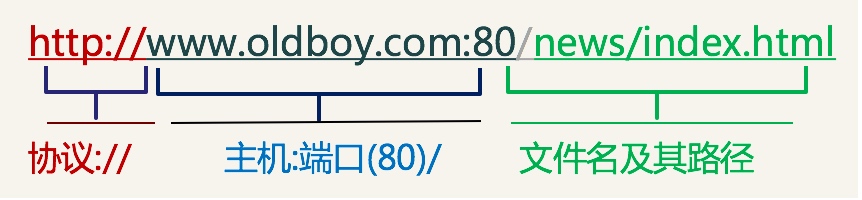
2.什么是URL

http:// www.qq.com:80 /news/index.html
协议 域名: 端口 具体的文件名下面的某个页面
4.http协议总结
1.http是一个超文本传输协议
2.http建立在应用层协议基础之上
3.http默认端口80, https默认端口443
4.一次tcp的链接,可以包含多次http的请求
Http工作原理
1.发起dns请求2.获取到域名对应的IP地址3.浏览器发起tcp的连接4.基于tcp的连接,传输http的请求(一次tcp的连接,可以建立多次的http请求)5.浏览器请求/index.html6.服务器响应/index.html至浏览器7.浏览器翻译index.html中的内容为人类可读8.断开TCP的四次挥手
1.本地redirect跳转
2.检查浏览器缓存
3.DNS解析
2.tcp的三次握手
3.http客户端的请求
4.http服务端的响应
5.tcp的四次挥手
http的请求方法
get # 获得请求文件信息的数据内容(获取)post # 用户提交数据至服务器端存储(提交)Request URL:http://10.0.0.7/index.html # 请求的URLRequest Method:GET # 请求的方法Status Code:200 OK # 当前的状态Remote Address:10.0.0.7:80 # 远程的主机
注意: 当发起`http`请求文件时, 没有指定请求的文件内容,默认请求的首页文件`index.html`
http请求报文采用的协议版本
1.0: http的短连接:建立一次tcp的连接,发起一次http的请求,结束,tcp断开。1.1: http的长连接:建立一次tcp的连接,发起多次http的请求,结束,tcp端口。
http的响应响应状态码
状态码的类别
| 1xx | Informational(信息性状态码) | 请求成功接受, 正在处理中. |
|---|---|---|
| 2xx | Successful(成功状态码) | 请求正常处理完毕. |
| 3xx | Redirection(重定向状态码) | 需要附加的操作以完成请求. |
| 4xx | Client Error(客户端错误状态码) | 请求的语法等不正确, 服务器端无法处理. |
| 5xx | Server Error(服务器内部错误) | 请求语法应该正确, 但是服务器内部出现了某种错误. |
常用HTTP状态码简要介绍
| 200 OK | 请求被正常处理 |
|---|---|
| 204 No Content | 请求被正常处理, 但不返回实体部分 |
| 206 Partial Content | 返回指定范围的实体内容 |
| 301 Moved Permanently | 永久性重定向(redirect) |
| 302 Found | 临时性重定向(redirect) |
| 304 Not Modified | 资源未修改, 直接使用缓存 |
| 307 Temporary Redirect | 临时性重定向 |
| 308 Permanent Redirect | 永久性重定向 |
| 400 Bad Request | 请求报文中存在语法错误 |
| 403 Forbidden | 请求被服务器拒绝 |
| 404 Not Found | 服务器上找不到请求的资源 |
| 408 Request Timeout | 请求超时 |
| 500 Internal Server Error | 服务器内部错误 |
| 503 Service Unavailable | 服务器暂时无法提供服务 |
| 502 Bad Gateway | 找不到后端的资源 |
用户访问网站携带的参数,以及服务端返回的参数 (http请求报文 http响应报文)
1.概况Request URL: http://10.0.0.7/index.html # 请求的URL地址Request Method: GET # 请求的方法(获取)Status Code: 304 Not Modified # 返回的状态Remote Address: 10.0.0.7:80 # 请求的地址2.客户端请求的头部信息Accept: text/html, # 请求的类型Accept-Encoding: gzip, deflate # 是否进行压缩Accept-Language: zh-CN,zh;q=0.9 # 请求的语言Cache-Control: max-age=0 # 缓存Connection: keep-alive # TCP长连接Host: www.oldboyedu.com # 请求的域名If-Modified-Since: Fri, 04 May 2018 08:13:44 GMT # 修改的时间If-None-Match: "a49-56b5ce607fe00" # 标记Upgrade-Insecure-Requests:1 # 在http和https之间起的一个过渡作用User-Agent: Mozilla/5.0 # 用户的浏览器===========请求一个空行=========================3.服务端响应的头部信息HTTP/1.1 304 Not Modified # 返回服务器的http协议,状态码Date: Fri, 14 Sep 2018 09:14:28 GMT # 返回服务器的时间Server: Apache/2.4.6 (CentOS) PHP/5.4.16 # 返回服务器使用的软件(Apache php)Connection: Keep-Alive # TCP长连接Keep-Alive: timeout=5, max=100 # 长连接的超时时间ETag: "a49-56b5ce607fe00" # 验证客户端标记===========返回一个空行====================================返回内容页面=========================
http相关术语
pv、ip、uvPV:页面浏览量uv:独立的客户ip:独立IP我们公司有一座大厦,大厦有100人,每个人有一台电脑一个手机,上网都是通过nat转换出口,每个人点击网站2次。PV:400UV:200IP:1个
用户访问网站的流程
1.客户端输入域名以及请求的页面2.本地会进行一次redirect跳转3.解析域名对应的dns4.最终客户端浏览器获取到dns的IP地址5.客户端会与服务端发起TCP的三次握手(长连接)6.客户端发起http请求,请求会先抵达前端的防火墙7.防火墙识别用户身份,正常的请求通过内部交换机通过tcp连接后端的负载均衡,然后传递用户的http请求8.负载接收到请求,会根据请求的内容进行下发任务,通过tcp连接后端的web,然后下发用户的http请求9.web接收到用户的http请求后,会根据用户请求的内容进行解析,解析分为如下两步:静态请求:由web服务器向nfs建立tcp连接,获取对应的图片,最后返回给负载均衡(负载均衡->防火墙->用户)动态请求:有web向后端的动态程序建立TCP连接,将用户的动态http请求传递给动态程序->由动态程序进行解析10.动态程序在解析的过程中,如果碰到查询数据库的请求,则优先和缓存建立tcp的连接,然后缓存服务发起http的查询11.如果缓存没有对应的数据,动态程序再次向数据库建立tcp的连接,然后发起查询操作。12.由数据库返回->动态程序->缓存->web服务->负载均衡->防火墙->用户。
web基础之http的更多相关文章
- Golang友团无闻Go语言Web基础视频教程
教程内容:GO语言资料Golang友团无闻Go语言编程基础Golang友团无闻Go语言Web基础教程 Go语言Web基础教程列表:[Go Web基础]12Go Web 扩展学习.mp4[Go Web基 ...
- HT for Web基础动画介绍
在上一篇<基于HT for Web矢量实现3D叶轮旋转>一文中,我略微提了下HT for Web基础动画的相关用法,但是讲得不深入,今天就来和大家分享下HT for Web基础动画的相关介 ...
- Web基础开发最核心要解决的问题
Web基础开发要解决的问题,往往也就是那些框架出现的目的 - 要解决问题. 1. 便捷的Db操作: 2. 高效的表单处理: 3. 灵活的Url路由: 4. 合理的代码组织结构: 5. 架构延伸 缓存. ...
- web基础--html
WebBasic 1.web应用体系 课程大纲 1.web基础:做网页 2.结构: a.html 勾勒网页结构及内容 b.css ...
- java web基础环境搭建
java web基础环境包括:(1)servlet容器也即tomcat(2)jre即java程序运行环境 环境变量配置:分别下载jdk和tomcat安装包. jdk环境变量配置: 第一步:系统环境变量 ...
- Web基础知识和技术
WEB是一个外延广泛的概念,不单单指网站,乌徒帮专注拥有WEB界面的网站开发,帮助初学者或已经进入开发的朋友们提供参考讨论平台,然而并不一定能将所有的WEB知识讲全讲透,只是能满足初涉者的建站需求,能 ...
- java web基础 --- URL重定向Filter
java web基础 --- URL重定向Filter httpRequest.getRequestDispatcher("/helloWorld").forward(httpRe ...
- (0)写给Web初学者的教案-----Web基础
0,Web基础 一. What is the Web? Can It Eat? 很多同学可能都听说过一个名词叫做“Web”,这个词隐隐约约好像和我们上网相关.但是呢,又很难说的清楚.我们今天每位 ...
- web基础系列(五)---https是如何实现安全通信的
https是如何实现安全通信的 如果有不正确的地方,还望指出! web基础系列目录 总结几种常见web攻击手段极其防御方式 总结几种常见的安全算法 回顾 总结几个概念(具体描述可以看上一篇文章) 数字 ...
- web基础笔记整理(一)
一.程序的分层 1.界面层: 某种类型的应用程序 a.DOS(控制台运行) b.桌面应用程序--独立安装,独立运行 c.web类型--现在流行的 单机版:电脑上要安装,程序升级之后,电脑上也要升级-- ...
随机推荐
- Java8 方法引用
概述 方法引用是用来直接访问类或实例阴茎存在的方法或者构造方法.它需要由兼容的函数式接口(lambda表达式中用到的接口)构成的目标类型上下文. 有时候, 当我们想要实现一个函数式接口的方法, 但是已 ...
- MongoDB复合索引详解
摘要: 对于MongoDB的多键查询,创建复合索引可以有效提高性能. 什么是复合索引? 复合索引,即Compound Index,指的是将多个键组合到一起创建索引,这样可以加速匹配多个键的查询.不妨通 ...
- ES6之Spread Operater拷贝对象
译者按: 对象拷贝和合并使用展开运算符(Spread Operator)很方便! 原文: Master Javascript’s New, Cutting-Edge Object Spread Ope ...
- Django-Oscar小记:如何使用高版本Django开发网页的SEO模块
在使用Google搜索Django的SEO插件时,很多插件都没有更新到Python3.x,有的插件更新到了Python的高版本,但是不适用于Django的2.x. Django在升级到版本2.x的时候 ...
- 三星450R5J windows8.1系统重装小结
本人一台三星450R5J,到今年也差不多五六年了.虽然颜值很高,但是用久了真的不行,毕竟是属于商务型笔记本,这里我就不晒配置了. 比较一下四五年前的三星与现在使用的华硕,三星看起来更鲜. 准 ...
- View的getMeasuredWidth和getWidth有什么区别?
getMeasuredWidth 为view的测量宽度. getWidth为view的最终宽度. (这里只讨论宽度,高度也是一样的道理) 那么它们之间有什么区别呢? 测量宽度是在view的measur ...
- js导出Excel表格
js导出Excel表格 直接上代码: 红色部分:如果表格数据中有“1/1”这样的值,会在导出的Excel中转化为日期“1月1日”,所以才加上了红色那两句.如果返回值中没有这样的格式,红色部分可以不写. ...
- wangEditor更改默认高度
在使用WangEditor时觉得高度太低,默认是300px;想调下高度,借鉴https://blog.csdn.net/qq_31384551/article/details/83240188, 网址 ...
- HDU 1162 Eddy's picture (最小生成树)(java版)
Eddy's picture 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1162 ——每天在线,欢迎留言谈论. 题目大意: 给你N个点,求把这N个点 ...
- 第二篇 Html(13章节)-a标签,img标签,列表,表格
1. a标签 - 超链接,可以跳转 - 锚 href='#某个标签的ID' 标签的ID不允许重复 <!DOCTYPE html> <html lang="en&qu ...
