39_redux_counter应用_redux版本
一、下载
要想使用redux,首先要下载它
npm install --save redux
二、核心API
1.createStore()
作用:创建包含指定reducer的store对象
编码:import {createStore} from 'redux'
import counter from './reducers/counter'
const store = createStore(counter)
2.store对象
作用:
redux库最核心的管理对象
它内部维护着:
state
reducer
核心方法:
getState()
dispatch(action)
subscribe(listener)
编码:
store.getState()
store.dispatch({type:'INCREMENT',number})
store.subscribe(render)
三、redux的三个核心概念
1.action
标识要执行行为的对象
包含两个属性:
type:标识属性,值为字符串,唯一,必要属性
xxx:数据属性,值类型任意,可选属性
例子:
const action = {
type:'INCREMENT',
data:2
}
Action Creator(创建Action的工厂函数)
const increment = (number) => ({type:'INCREMENT',number})
2.reducer
根据老的state和action,产生新的state的纯函数
样例:
export default function counter(state = 0, action){
switch(action.type){
case 'INCREMENT':
return state + action.data
case 'DECREMENT':
return state - action.data
default:
return state
}
}
注意:
返回一个新的状态
不要修改原来的状态
3.store
将state、action与reducer联系在一起发的对象
如何得到这个对象?
import {createStore} from 'redux'
import reducer from './reducers'
const store = createStore(reducer)
此对象的功能?
getState():得到state
dispatch(action):分发action,出发reducer调用,产生新的state
subscribe(listener):注册监听,当产生了新的state时,自动调用
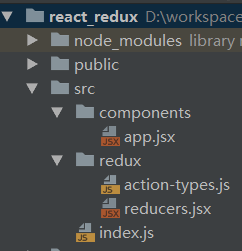
四、代码:
项目结构:

import React from 'react';
import ReactDOM from 'react-dom';
import {createStore} from 'redux';
import App from './components/app';
import {counter} from './redux/reducers';
//生成store对象
const store = createStore(counter);//内部会第一次调用reduer函数得到初始state
console.log(store, store.getState());
function render() {
ReactDOM.render(<App store={store}/>, document.getElementById('root'));
}
//初始化渲染
render()
//订阅监听(store中的状态变化了,就会自动调用重绘)
store.subscribe(render)
index.js
import React, {Component} from 'react'
import {INCREMENT, DECREMENT} from '../redux/action-types'
export default class App extends Component {
increment = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.调用store的方法更新状态
this.props.store.dispatch({type: INCREMENT, data: number})
};
decrement = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.调用store的方法更新状态
this.props.store.dispatch({type: DECREMENT, data: number})
};
incrementIfOdd = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.得到原本的count状态
const count = this.props.store.getState()
//3.判断,满足条件再更新状态
if (count % 2 === 1) {
//调用store方法更新状态
this.props.store.dispatch({type: INCREMENT, data: number})
}
}
incrementAsync = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//启动延时定时器
setTimeout(() => {
this.props.store.dispatch({type: INCREMENT, data: number})
}, 1000)
};
render() {
const count = this.props.store.getState()
// debugger
return (
<div>
<p>click {count} times</p>
<div>
<select ref={select => this.select = select}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>increment odd</button>
<button onClick={this.incrementAsync}>increment async</button>
</div>
</div>
)
}
}
app.jsx
/* * 包含所有action type的常量字符串 * */ export const INCREMENT = 'INCREMENT'; export const DECREMENT = 'DECREMENT';
action-tupes.js
/*
* 包含n个reducer函数的模块
* */
export function counter(state = 0, action) {
console.log('counter()', state, action)
switch (action.type) {
case 'INCREMENT':
return state + action.data
case 'DECREMENT':
return state - action.data
default:
return state
}
}
reducers.jsx
39_redux_counter应用_redux版本的更多相关文章
- 45_redux_comment应用_redux版本_异步功能
/* * 包含所有action的type名称常量 * */ //添加评论 export const ADD_COMMENT = 'add_comment'; //删除评论 export const D ...
- 44_redux_comment应用_redux版本_同步功能
项目结构: components里面的东西没变,将app.jsx移动至containers中 /* * 包含所有action的type名称常量 * */ //添加评论 export const ADD ...
- 42_redux_counter应用_redux异步版本
前言: redux默认不支持异步编程,需要下载redux插件(异步中间件) 如何下载: npm install --save redux-thunk 项目结构: 代码: import React, { ...
- 40_redux_counter应用_redux完善版本
项目结构: 代码: import React from 'react'; import ReactDOM from 'react-dom'; import store from './redux/st ...
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- ABP入门系列(2)——通过模板创建MAP版本项目
一.从官网创建模板项目 进入官网下载模板项目 依次按下图选择: 输入验证码开始下载 下载提示: 二.启动项目 使用VS2015打开项目,还原Nuget包: 设置以Web结尾的项目,设置为启动项目: 打 ...
- 理解Maven中的SNAPSHOT版本和正式版本
Maven中建立的依赖管理方式基本已成为Java语言依赖管理的事实标准,Maven的替代者Gradle也基本沿用了Maven的依赖管理机制.在Maven依赖管理中,唯一标识一个依赖项是由该依赖项的三个 ...
- MIP 官方发布 v1稳定版本
近期,MIP官方发布了MIP系列文件的全新v1版本,我们建议大家尽快完成升级. 一. 我是开发者,如何升级版本? 对于MIP页面开发者来说,只需替换线上引用的MIP文件为v1版本,就可以完成升级.所有 ...
- 终于等到你:CYQ.Data V5系列 (ORM数据层)最新版本开源了
前言: 不要问我框架为什么从收费授权转到免费开源,人生没有那么多为什么,这些年我开源的东西并不少,虽然这个是最核心的,看淡了就也没什么了. 群里的网友:太平说: 记得一年前你开源另一个项目的时候我就说 ...
随机推荐
- 使用VMWare虚拟机打开MFC报错:不支持16位系统
可能这个问题的比较小众,但还是提供一下自己的思路. 笔者使用的是VMWare Fusion11的版本,采用windows7sp1的虚拟机. 在打开Mac系统共享过来的VC++的MFC文件运行时报错:不 ...
- Collections.sort排序
默认是升序,即Collections.sort(list),对list进行升序排列,如果想降序则需要通过compare这些参数来实现了
- MySQL Error--Got error 28 from storage engine
问题描述执行查询或SHOW命令,返回错误信息:Got error 28 from storage engine 问题原因临时文件所在磁盘空间已满 解决办法1.使用df -lh查看磁盘空间使用情况;2. ...
- update_engine-DownloadAction(一)
通过update_engine-整体结构(一),(二),(三)对update_engine整体的运行机制有了一定的认识之后.开始逐个分析重要的Action.先从DownloadAction开始分析. ...
- 记录一次MyEclipse打开jsp文件出现Error的解决办法
今天正在忙着写项目,在打开一个项目内的jsp文件时发现我亲爱的代码消失了. 最后从网上找到了解决办法,希望可以帮到有需要的人,也作为个人记录 第一步:找到安装路径MyEclipse\configura ...
- Day11 expandtabs 制表
- android okHttp 无线程Post请求
1.导入okhttp-2.7.5.jar和okio-1.11.0.jar包 2.Post无线程请求 public void getDataPost(){ String s = "{\&quo ...
- 纵观 jBPM:从 jBPM3 到 jBPM5 以及 Activiti5
https://www.infoq.cn/article/rh-jbpm5-activiti5# 对jBPM来说,今年最大的事件莫过于 jBPM 的创建者Tom Baeyens离开 JBoss 了.T ...
- 总结,为什么要重写hashset的hashcode()和equals()?
看了非常多博客,怕自己忘记了,通俗易懂的总结如下 本人总结下: 重写前,比较地址,hashcode方法如果相等可能是同一个对象,所以再用equals再比内存地址 重写后,比较值,重写hashCode方 ...
- Rhel6.5 相关操作
Rhel 将光盘挂载动作 操作部分1 挂载光盘 https://jingyan.baidu.com/article/e52e3615a9c19440c60c5121.html ls -l /dev | ...
