AngularJS学习之旅—AngularJS 表达式(二)
1、AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
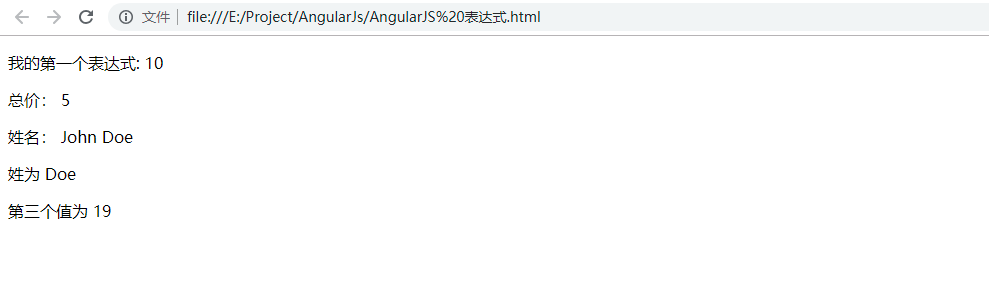
eg:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="js/angular.min.js"></script>
- </head>
- <body>
- <div ng-app="">
- <!-- 示例 -->
- <p>我的第一个表达式: {{ 5 + 5 }}</p>
- <!-- AngularJS 数字 -->
- <p ng-init="quantity=1;cost=5">总价: <span ng-bind="quantity * cost"></span></p>
- <!-- AngularJS 字符串 -->
- <p ng-init="firstName='John';lastName='Doe'">姓名:
- <span ng-bind="firstName + ' ' + lastName"></span>
- </p>
- <!-- AngularJS 对象 -->
- <p ng-init="person={firstName:'John',lastName:'Doe'}">姓为
- <span ng-bind="person.lastName"></span>
- </p>
- <!-- AngularJS 数组 -->
- <p ng-init="points=[1,15,19,2,40]">第三个值为
- <span ng-bind="points[2]"></span>
- </p>
- </div>
- </body>
- </html>

2、AngularJS 表达式 与 JavaScript 表达式
类似于 JavaScript 表达式,AngularJS 表达式可以包含字母,操作符,变量。
与 JavaScript 表达式不同,AngularJS 表达式可以写在 HTML 中。
与 JavaScript 表达式不同,AngularJS 表达式不支持条件判断,循环及异常。
与 JavaScript 表达式不同,AngularJS 表达式支持过滤器。
AngularJS学习之旅—AngularJS 表达式(二)的更多相关文章
- AngularJS学习之旅—AngularJS 模块(十五)
一.AngularJS 模块 模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 1.创建模块 通过 AngularJS 的 angular ...
- AngularJS学习之旅—AngularJS 控制器(六)
1.AngularJS 控制器 AngularJS 应用程序被控制器控制. ng-controller 指令定义了应用程序控制器. 控制器是 JavaScript 对象,由标准的 JavaScript ...
- AngularJS学习之旅—AngularJS 指令(三)
1.AngularJS 指令 AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 通过内置的指令来为应用添加功能. AngularJS 允许你自定义指令.2.Angu ...
- AngularJS学习之旅—AngularJS SQL(十二)
一.使用 PHP 从 MySQL 中获取数据 <div ng-app="myApp" ng-controller="customersCtrl"> ...
- AngularJS学习之旅—AngularJS 简介(一)
一.AngularJS 简介 1.AngularJS 是一个 JavaScript 框架. AngularJS 是一个 JavaScript 框架.它是一个以 JavaScript 编写的库.Angu ...
- AngularJS学习之旅—AngularJS 服务(八)
1.AngularJS 服务(Service) AngularJS 中你可以创建自己的服务,或使用内建服务.2.什么是服务? 在 AngularJS 中,服务是一个函数或对象,可在你的 Angular ...
- AngularJS学习之旅—AngularJS 过滤器(七)
1.AngularJS 过滤器 过滤器可以使用一个管道字符(|)添加到表达式和指令中. AngularJS 过滤器可用于转换数据: 过滤器 描述 currency 格式化数字为货币格式. filter ...
- AngularJS学习之旅—AngularJS 表单(十六)
一.AngularJS 表单 AngularJS 表单是输入控件的集合. HTML 控件 以下 HTML input 元素被称为 HTML 控件: input 元素 select 元素 button ...
- AngularJS学习之旅—AngularJS 事件(十四)
1.AngularJS 事件 ng-click ( 适用标签 :所有,触发事件:单击): ng-dblclick( 适用标签 :所有,触发事件:双击): ng-blur(适用标签 : a,input, ...
随机推荐
- linux 命令 — download
wget 下载工具 一般 wget url 下载url指定的资源,日志输出到stdout,文件名称和url中指定的资源名称一致 wget url -o log -O file -o:指定日志输出到的文 ...
- LINUX服务器搭建和常用配置介绍
服务器搭建 : 搭建私有CA服务器 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_linux_011_ca.html搭建samba服务器 : h ...
- Python numpy中矩阵的用法总结
关于Python Numpy库基础知识请参考博文:https://www.cnblogs.com/wj-1314/p/9722794.html Python矩阵的基本用法 mat()函数将目标数据的类 ...
- spring学习(四) ———— 整合web项目(SSH)
清楚了spring的IOC 和 AOP,最后一篇就来整合SSH框架把,记录下来,以后应该会用的到. --WH 一.web项目中如何使用spring? 当tomcat启动时,就应该加载spring的配置 ...
- 加密的m3u8、ts文件合并
加密后的ts文件不能直接合并或播放,需要使用key对每个ts文件进行解密. 分为两种情况: (1).如果ts文件已经全部下载好,则可以直接在本地通过ffmpeg快速解密合并. (2).如果ts文件没有 ...
- MySQL系列详解十:MySQL多源复制演示-技术流ken
前言 多源复制即多主一从结构,多个主服务器端的数据都会同步到后端一个从服务器上面.至于为什么要做多源复制下面的总结很到位. 1.灾备作用:将各个库汇总在一起,就算是其他库都挂了(整个机房都无法连接了) ...
- Intellij idea 项目目录设置 与包的显示创建
1.把目录设置成为层级结构显示.和eclipse类似 去掉flatten Packages前面的勾 在项目中创建多级包的时候要注意,必须在Java下建,并且要全输入才能识别
- python之strip()小记
描述 Python strip() 方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列. 注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符. 语法 strip()方法语法: ...
- 【Spring】使用Spring和AMQP发送接收消息(下)
上篇讲了使用RabbitMQ发送消息,本篇则来讲接收消息.在传统JMS中有两种从队列获取信息的方式,使用JmsTemplate的同步方式以及使用消息驱动pojo的异步方式.Spring AMQP也提供 ...
- 3.类和接口_EJ
第13条: 使类和成员的可访问性最小化 良好的模块设计能隐藏其内部数据和其他实现细节,模块之间只通过它们的API进行通信.java语言提供了许多机制来协助隐藏信息.访问控制机制决定了类.接口和成员的可 ...
