理解BFC
BFC:块格式化上下文(Block Formatting Context)
是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
BFC 是一个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物品
(如果一个元素符合触发 BFC 的条件,则 BFC 中的元素布局不受外部影响)
哪些条件会形成BFC?
1、浮动元素 float:left | right | inherit(none除外)
2、position:absolute 或 fixed 定位
3、display:inline-block | inline-flex | table-cell
4、overflow:hidden | auto | scroll (visible除外)
BFC的特性:
1、bfc 是一个独立的容器,容器内子元素不会影响容器外的元素
2、bfc的区域不会与float的元素区域重叠
3、计算bfc的高度时,浮动元素也参与计算
4、垂直方向上的距离由margin决定
5、内部的Box会在垂直方向上一个接一个的放置
栗子:
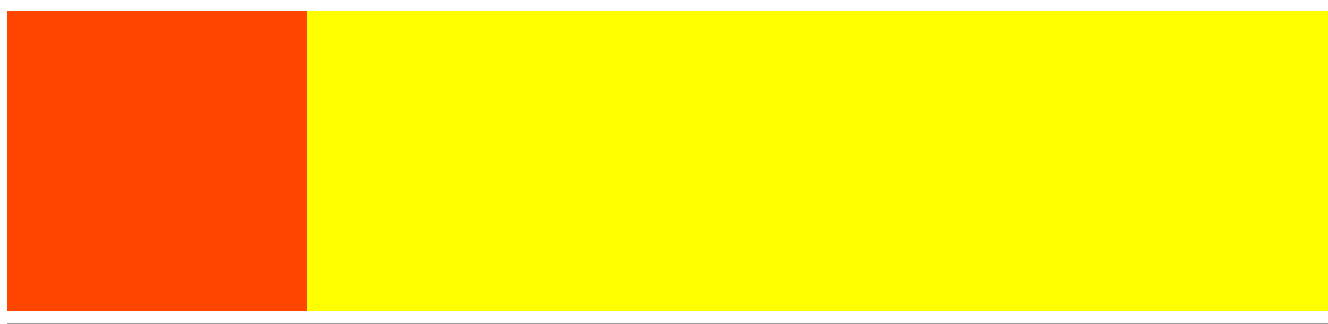
bfc的区域不会与float的元素区域重叠,使用overflow:hidden解决
<div class="column1"></div>
<div class="column2"></div>
.column1{
width:200px;
height:200px;
margin-right:12px;
background:orangered;
float:left;
}
.column2{
width:100%;
height:200px;
background:yellow;
/* overflow:hidden;/*实现BFC*/
}
使用overflow:hidden前和使用后

使用后

外边距重叠
<div class="outside">
<div class="box1"></div>
<div class="box2"></div>
</div>
.outside{
width: 100px;
height: 100px;
background: deeppink;
}
.box1{
height:30px;
margin:10px 0;
background:orange;
}
.box2{
height:30px;
margin:30px 0;
background:orange;
}

由于垂直外边距会折叠,因此两个box盒子的垂直距离为30px而不是40px。
解决方法,把其中一个box放在另一个BFC容器里面
<div class="outside">
<div class="box1"></div>
<div class="content">
<div class="box2"></div>
</div>
</div>
.content{
overflow:hidden;
}

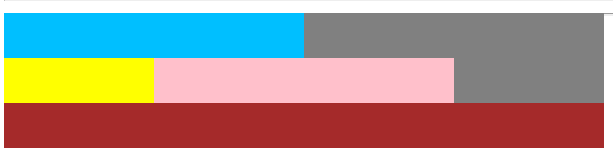
内部的Box会在垂直方向上一个接一个的放置
<div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
</div>
.container{
/*position:absolute;/*实现BFC*/
height:auto;
background:gray;
}
.item{
height:30px;
}
.item1{
width:200px;
background:deepskyblue;
}
.item2{
width:100px;
background:yellow;
float:left;
}
.item3{
width:300px;
background:pink;
}
.item4{
width:400px;
background:brown;
}

内部的Box会在垂直方向上一个接一个的放置,浮动的元素也是这样,box3浮动,他依然接着上一个盒子垂直排列。并且所有的盒子都左对齐
理解BFC的更多相关文章
- 全面理解BFC
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 深入理解BFC和Margin Collapse
深入理解BFC和Margin Collapse BFC的理解与应用 首先我们来看看w3c规范对BFC的解释,其实对于这种概念的学习上,我们总是建议首先寻找官方的定义,因为原则上来说官方的才是最权威 ...
- 理解 BFC
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章, 介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等). 虽然我知道如何利用 BFC 解决这些问 ...
- 10分钟理解BFC原理
10 分钟理解 BFC 原理 一.常见定位方案 在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案: 普通流 (normal flow) 在普通流中,元素按照 ...
- 10 分钟理解 BFC 原理
一.常见定位方案 在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案: 普通流 (normal flow) 在普通流中,元素按照其在 HTML 中的先后位置至 ...
- 深入理解BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- 深入理解BFC
定义 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是格式化上 ...
- 深入理解BFC和外边距合并(Margin Collapse)
一.什么是BFC? 1.BFC的概念 BFC全称Block Formatting Context ,直译“块级格式化上下文”,也有译作“块级格式化范围”.它是 W3C CSS 2.1 规范中的一个概念 ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
随机推荐
- project 2013 显示标题
1.分析 右键只能插入任务,不能插入标题,而插入任务会被编号,目前只能在打印设置标题,不能在编辑界面显示标题的,或者使用最高级任务的方式 2.解决 文件,打印,页面设置,页眉,居中,输入标题,这样打印 ...
- 「CodeForces - 598B」Queries on a String
BUPT 2017 summer training (for 16) #1I 题意 字符串s(1 ≤ |s| ≤ 10 000),有m(1 ≤ m ≤ 300)次操作,每次给l,r,k,代表将r位置插 ...
- python学习日记(基础数据类型及其方法02)
python的变量 python中的变量不需要声明,变量载使用前必须被赋值,变量被赋值以后才会被创建. 在python中变量就是变量,没有数据类型.我们所说的类型是变量所指向内存中的对象的类型. py ...
- UOJ #207. 共价大爷游长沙(LCT + 异或哈希)
题目 维护一颗动态树,并维护一个点对集合 \(S\) . 动态查询一条边,是否被集合中所有点对构成的路径包含. \(n \le 100000, m \le 300000\) 题解 orz 前辈 毛爷爷 ...
- iptable四表五链
链(内置): PREROUTING:对数据包作路由选择前应用此链中的规则: INPUT:进来的数据包应用此规则链中的策略: FORWARD:转发数据包时应用此规则链中的策略: OUTPUT:外出的数据 ...
- 每天一个linux命令(1):wc命令
Linux系统中的wc(Word Count)命令的功能为统计指定文件中的字节数.字数.行数,并将统计结果显示输出. 1.命令格式: wc [选项]文件... 2.命令功能: 统计指定文件中的字节数. ...
- VS编译LESS插件
1. LESS 用LESS写CSS可以用写程序代码的习惯写CSS.用了之后写CSS的效率会提高很多. 2.解释LESS 写出来的文件扩展名是.less,要运行的话,先解释成正常的CSS文件. 3. ...
- MOSFET的半桥驱动电路设计要领详解
1 引言 MOSFET凭开关速度快.导通电阻低等优点在开关电源及电机驱动等应用中得到了广泛应用.要想使MOSFET在应用中充分发挥其性能,就必须设计一个适合应用的最优驱动电路和参数.在应用中MOSFE ...
- js 正则表达式的使用(标志 RegExp exec() test() compile() $1...$9)
一,标志 g (global,全局匹配标志) 执行正则表达式匹配或替换时,一般只要搜索到一个符合的文本就停止匹配或替换.使用该标志将搜索所有符合的文本直到文本末尾. i (ignoreCase,忽略大 ...
- python基础面试常见题
1.为什么学习Python? Python是目前市面上,我个人认为是最简洁.最优雅.最有前途.最全能的编程语言,没有之一. 2.通过什么途径学习的Python? 通过自学,包括网上查看一些视频,购买一 ...
