ES6使用Set实现数组去重
ES6里新添加了两个很好用的东西,Set和Array.from。
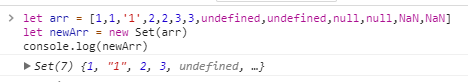
Set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。

常情况下,NaN === NaN 返回的是false,但是在set里,一样能够帮你去重。
但是我们发现得到的结果,是一个对象,并不是数组,如果我们需要得到数组该肿么办呢?可以使用Array.from(),它可以把类数组对象、可迭代对象转化为数组:
这两个方法确实很好用,但是存在兼容性问题,不支持IE,其他主流浏览器,Chrome,Firfox,Opera,Safari,Edge,都支持。
ES6使用Set实现数组去重的更多相关文章
- ES6 new Set实现数组去重
使用new Set实现数组去重必须结合for of, 如果使用for循环就实现不了 var arr = new Set([1, 2, 1, 1, 2, 3, 3, 4, 4]); for (var e ...
- ES6 Set求两个数组的并集、交集、差集;以及对数组去重
并集: const arr1 = [1, 2, 3, 2, 5]; const arr2 = [1, 4, 6, 8, 3]; // 将两个数组合并 const concatArr = [...arr ...
- ES6数组去重
今天五一,在出去玩之前赶紧写篇博客,时刻不要忘记学习^_^!! 提到数组去重,想必大家都不陌生,会的同学可能噼里啪啦写出好几个,下面来看看之前常见的去重代码: 'use strict'; var ar ...
- 一行代码实现数组去重(ES6)
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- JavaScript数组去重—ES6的两种方式
说明 JavaScript数组去重这个问题,经常出现在面试题中,以前也写过一篇数组去重的文章,(JavaScript 数组去重的多种方法原理详解)但感觉代码还是有点不够简单,今天和大家再说两种方法,代 ...
- 数组去重(初识ES6)
较常见的一问题:数组去重. 方法一:利用hash数组的原理 var arr=[1,3,3,4,5,5,6,6,7,8,69,8,99,9,0,]; function unique(arry){ var ...
- ES6数组去重及ES5数组去重方法
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- ES6通过Set数组去重
一.Set 1.定义 Set对象是ES6中新定义的数据结构,类似于数组,它允许你存储任何类型的唯一值,不管是原始值还是对象引用. 2.语法 new Set([iterable]) iterable:可 ...
- 分别使用ES5和ES6进行数组去重以及注意事项
ES6,ES5数组去重 使用Es6进行数组去重 var arr = [false, true, undefined, null, NaN, 0, 1, {}, {}, 'a', 'a', NaN]; ...
随机推荐
- problem: 记一次聊天框的表情包弹框不显示的找问题过程
左边是列表,包含了群和成员,右侧是聊天窗口.点击群列表,右侧显示群聊窗口,点击学员,右侧显示私聊窗口. 群聊窗口和私聊窗口是不同的组件,但是窗口中的子组件,例如窗口的头部.中间内容部分.输入框都是复用 ...
- @JSONField使用
参考博客:http://www.cnblogs.com/yucy/p/9057049.html 1.经常遇到这种情况,传过来json的key名和我们javaBean的属性名不一样,导致接收不到: Ch ...
- python之路——20
学习内容 1.序列化——数据类型转向字符串数据类型 反序列化——字符串转向数据类型2.序列化模块 json模块 通用序列化格式 弊端:只有少部分数据类型可通过json转化 pickle模块 所有的py ...
- three.js的组合与合并,raycaster射线无法获取group
1.组合 创建一个组非常简单,在组中添加子元素的效果是,你可以对组进行移动.缩放和变形,而所有的子对象都会受到影响.使用组的时候,你依然可以引用.修改每一个单独的几何体.但是,使用raycaster射 ...
- 反射 内省 BeanUtil 综合使用
package com.zsphp.domain; public class User { private String userId; private String userName; privat ...
- Redis深入学习笔记(六)Redis内存分配
Redis的高效可以说是轻量级的epoll模型和基于内存的读写共同组成的,关于epoll对于以前的select或者poll的性能优势这里不做介绍,本篇主要介绍领一个重点,Redis的内存分配原理. 获 ...
- JNI内存泄露JNI ERROR (app bug): local reference table overflow (max=512)
原因是没即时释放对象,原本的代码是这样 static jobject getMaps(JNIEnv *env,jclass obj) { jclass stringbuilder_class = (* ...
- Linux下Oracle开机启动
参考:http://blog.csdn.net/huangyanlong/article/details/36942155 一.保证dbstart能用:vi $ORACLE_HOME/bin/dbst ...
- Python的内置函数
python的内置函数一共有68个,下面将简单介绍各个函数的功能. abs() dict() help() min() setattr() all() dir() hex() next() slice ...
- Tools:实现ping操作带时间戳【windows+linux】
[windows下]: ping.vbs Dim args, flag, unsuccOut args="" otherout="" flag= If WScr ...
