Vue-cli 创建的项目配置跨域请求(通过反向代理)---配置多个代理--axios请求
问题描述:
使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问 localhost:9000 或https://m.maoyan.com或http://image.baidu.com上的接口
分析原因:
不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,通常都需要后台配置
不过 Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,实现跨域请求
如果使用了 axios,可以全局配置一个 baseURL,这样就不用挨个儿修改 url 了
axios.defaults.baseURL = '/api'
大家经常用的方法:
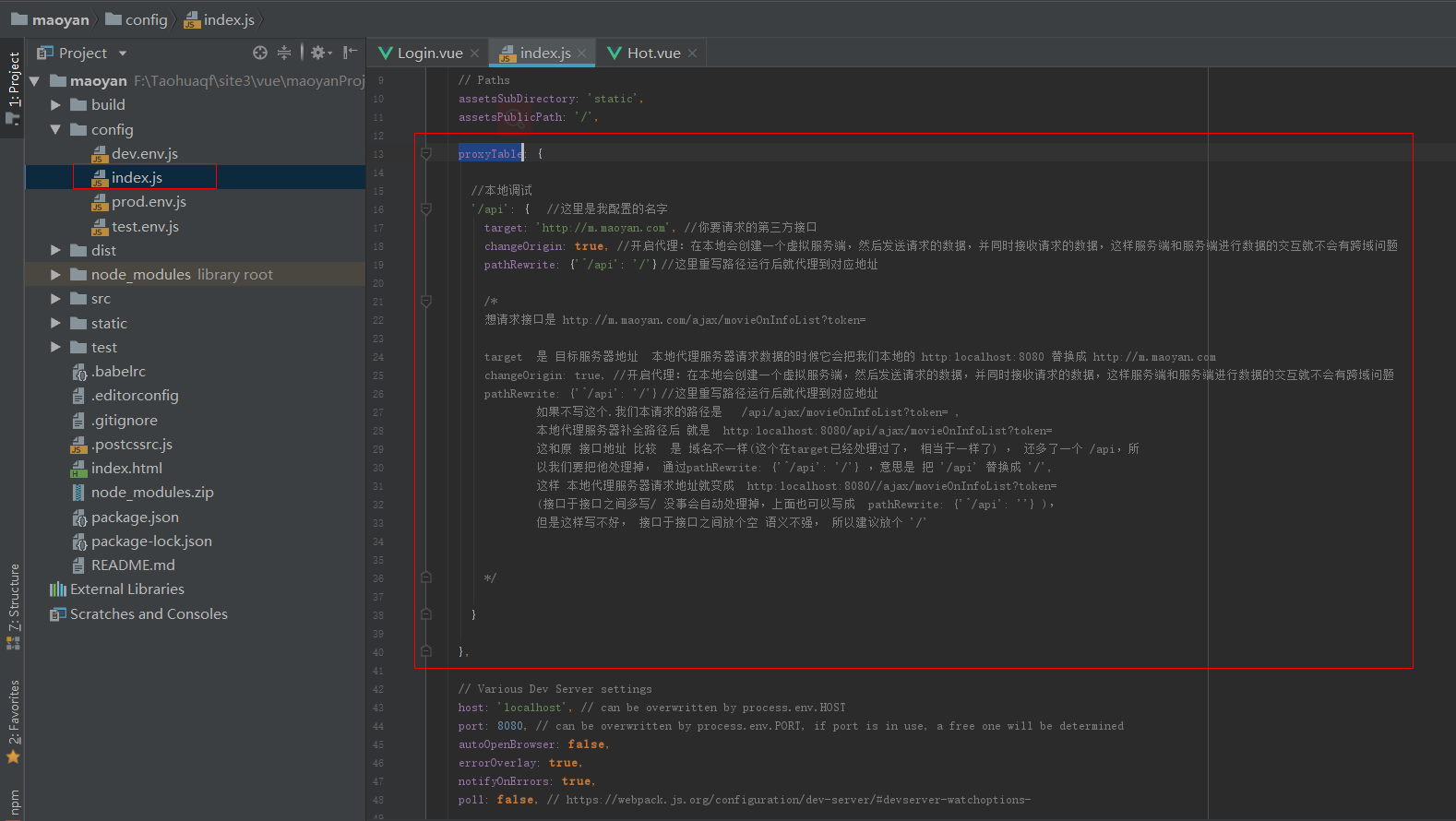
在 config>index.js 的 dev 中添加配置项 proxyTable:

proxyTable: {
//本地调试
'/api': { //这里是我配置的名字
target: 'http://m.maoyan.com', //你要请求的第三方接口
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api': '/'} //这里重写路径运行后就代理到对应地址
/*
想请求接口是 http://m.maoyan.com/ajax/movieOnInfoList?token=
target 是 目标服务器地址 本地代理服务器请求数据的时候它会把我们本地的 http:localhost:8080 替换成 http://m.maoyan.com
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api': '/'} //这里重写路径运行后就代理到对应地址
如果不写这个.我们本请求的路径是 /api/ajax/movieOnInfoList?token= ,
本地代理服务器补全路径后 就是 http:localhost:8080/api/ajax/movieOnInfoList?token=
这和原 接口地址 比较 是 域名不一样(这个在target已经处理过了, 相当于一样了) , 还多了一个 /api,所
以我们要把他处理掉, 通过pathRewrite: {'^/api': '/'} ,意思是 把 '/api' 替换成 '/',
这样 本地代理服务器请求地址就变成 http:localhost:8080//ajax/movieOnInfoList?token=
(接口于接口之间多写/ 没事会自动处理掉,上面也可以写成 pathRewrite: {'^/api': ''} ),
但是这样写不好, 接口于接口之间放个空 语义不强, 所以建议放个 '/'
*/
}
},
经过上面的配置就可以这样去请求 https:m.maoyan.com 上的接口了。
async mounted(){
let data = await data = await this.$http.get('/api/ajax/movieOnInfoList?token=');
console.log(data);
}
我这里$http就是axios, 因为我这里把axios挂载到了vue实例上,并重命名为 $http

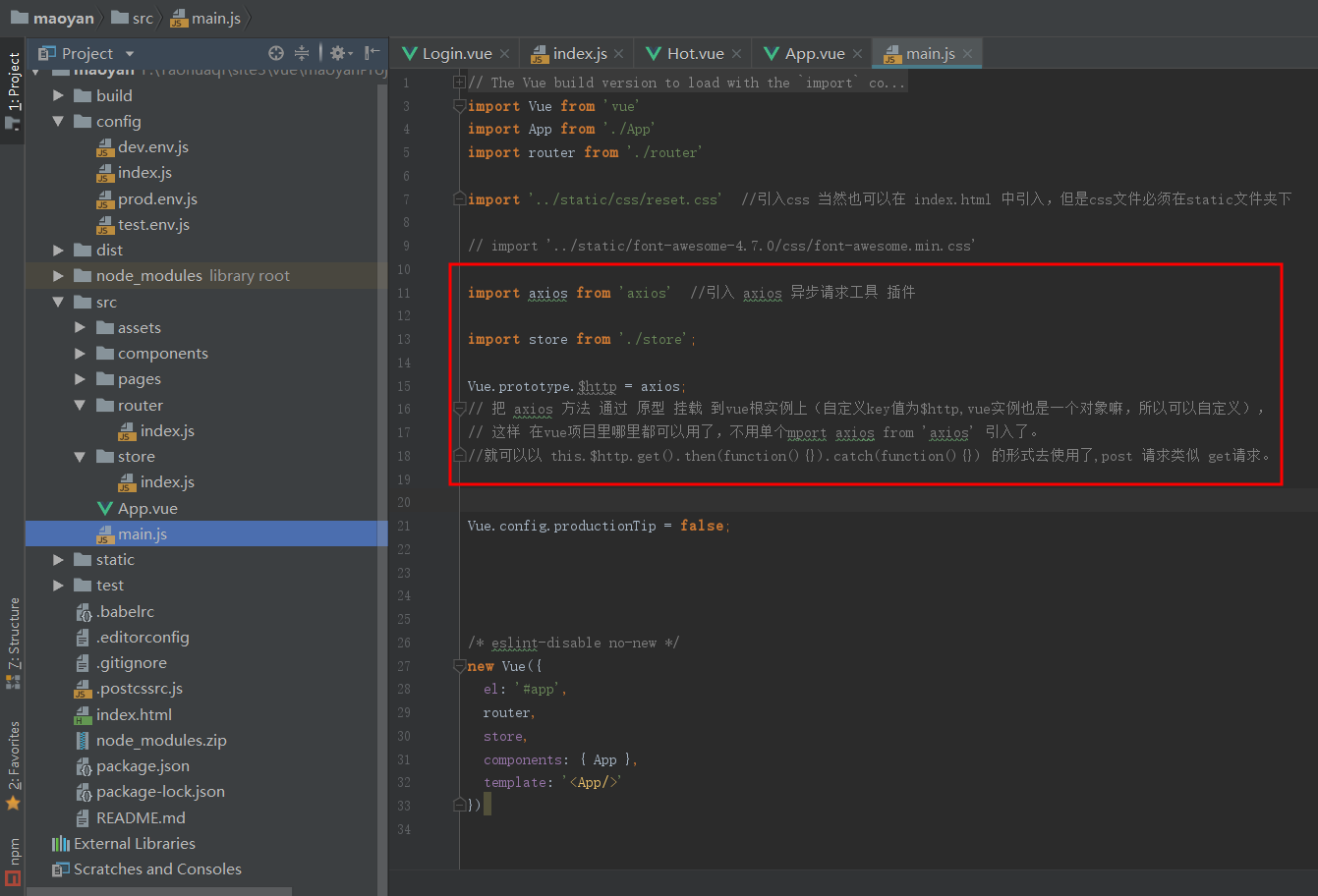
import axios from 'axios' //引入 axios 异步请求工具 插件 import store from './store'; Vue.prototype.$http = axios;
// 把 axios 方法 通过 原型 挂载 到vue根实例上(自定义key值为$http,vue实例也是一个对象嘛,所以可以自定义),
// 这样 在vue项目里哪里都可以用了,不用单个mport axios from 'axios' 引入了。
//就可以以 this.$http.get().then(function(){}).catch(function(){}) 的形式去使用了,post 请求类似 get请求。
这样对只跨域请求一个域名上的数据,就完成了。当时我们有时候要跨域请求多个域名怎么办呢?
例如: 我们即要请求 https://m.maoyan.com上的接口,又要请求 http://image.baidu.com上的接口。
这是后我们这要再配一个就代理就行了。代码如下:
proxyTable: {
//本地调试
'/api': { //这里是我配置的名字
target: 'http://m.maoyan.com', //你要请求的第三方接口
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api': '/'} //这里重写路径运行后就代理到对应地址
/*
想请求接口是 http://m.maoyan.com/ajax/movieOnInfoList?token=
target 是 目标服务器地址 本地代理服务器请求数据的时候它会把我们本地的 http:localhost:8080 替换成 http://m.maoyan.com
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api': '/'} //这里重写路径运行后就代理到对应地址
如果不写这个.我们本请求的路径是 /api/ajax/movieOnInfoList?token= ,
本地代理服务器补全路径后 就是 http:localhost:8080/api/ajax/movieOnInfoList?token=
这和原 接口地址 比较 是 域名不一样(这个在target已经处理过了, 相当于一样了) , 还多了一个 /api,所
以我们要把他处理掉, 通过pathRewrite: {'^/api': '/'} ,意思是 把 '/api' 替换成 '/',
这样 本地代理服务器请求地址就变成 http:localhost:8080//ajax/movieOnInfoList?token=
(接口于接口之间多写/ 没事会自动处理掉,上面也可以写成 pathRewrite: {'^/api': ''} ),
但是这样写不好, 接口于接口之间放个空 语义不强, 所以建议放个 '/'
*/
},
//因为我们 登录页的 请求接口 是 https://i.meituan.com 所以我们要在配一个代理:
//本地调试
/*
注意这里不能用 '/api/baidu' 因为 这样当你到调用的时候
(原始接口: http://image.baidu.com/search/wisejsonala?tn=wisejsonala&ie=utf8&cur=result&word=%E6%91%84%E5%BD%B1%E5%B8%88%E9%99%88%E7%A3%8A&fr=&catename=&pn=0&rn=3&gsm=1e000000001e )
你调用的是后 会这样写 this.$http.get('/api/baidu/search/wisejsonala?tn=wisejsonala&ie=utf8&cur=result&word=%E6%91%84%E5%BD%B1%E5%B8%88%E9%99%88%E7%A3%8A&fr=&catename=&pn=0&rn=3&gsm=1e000000001e')
这样就 会先匹配到 '/api' 这个暗号,代理请求到 http://m.maoyan.com, 但这并不是我们想要的,所以我们得重新写一个区别于上上面的暗号。
因为这个地方因为个人爱好的问题。 要统一写 '/api' 这个形式,可以把 猫眼域名 的暗号 改成 '/api/maoyan', 把 百度域名的暗号 改成 '/api/baidu' 这样就有统一的入口 '/api' 了。
我这里不统一改了。因为上面 的 '/api' 用的地方挺多的,这里一改,其他地方也要动。
统一管理的代码:
'/api/maoyan': { //这里是我配置的名字
target: 'http://m.maoyan.com', //你要请求的第三方接口
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api/maoyan': '/'} //这里重写路径运行后就代理到对应地址
},
'/api/baidu': { //这里是我配置的名字
target: 'http://image.baidu.com', //你要请求的第三方接口
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/api/baidu': '/'} //这里重写路径运行后就代理到对应地址
}
使用时:
1: this.$http.get('/api/maoyan/ajax/movieOnInfoList?token=');
2: this.$http.get('/api/baidu/search/wisejsonala?tn=wisejsonala&ie=utf8&cur=result&word=%E6%91%84%E5%BD%B1%E5%B8%88%E9%99%88%E7%A3%8A&fr=&catename=&pn=0&rn=3&gsm=1e000000001e');
*/
'/baidu': { //这里是我配置的名字
target: 'http://image.baidu.com', //你要请求的第三方接口
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {'^/baidu': '/'} //这里重写路径运行后就代理到对应地址
}
},
测试使用'/baidu' :
async mounted(){
// let data = await this.$http.post('https://i.meituan.com/account/custom/mobilelogincode2');
let data = await this.$http.get('/baidu/search/wisejsonala?tn=wisejsonala&ie=utf8&cur=result&word=%E6%91%84%E5%BD%B1%E5%B8%88%E9%99%88%E7%A3%8A&fr=&catename=&pn=0&rn=3&gsm=1e000000001e');
console.log(data);
}
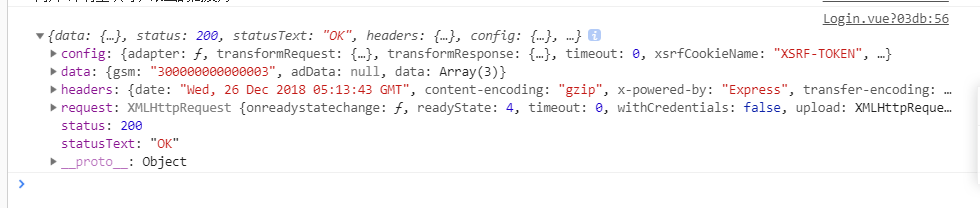
输出:

成功了。
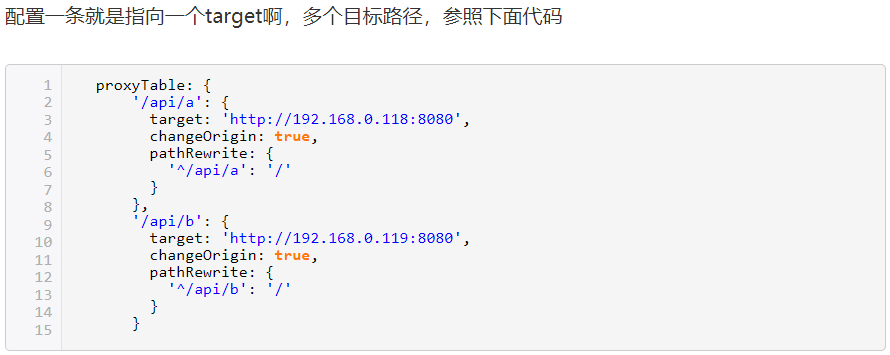
上面注释挺多的,可能看着眼晕,我在附一张简单 的。

这样就实现了跨域向多个域名请求了。
Vue-cli 创建的项目配置跨域请求(通过反向代理)---配置多个代理--axios请求的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue-cli 创建的项目如何跨域请求
感谢BeArchitect的技术支持 问题描述: 使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上的接口 分析原因: 不同域名之间 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- SpringBoot + react app 项目,解决跨域问题的配置(跳坑含泪总结,亲测有效)
方法一: 对某一接口配置,可以在方法上添加 @CrossOrigin 注解 @CrossOrigin(origins = {"http://localhost:8110", &qu ...
- uniapp 封装 request 并 配置跨域,( 本地 + 线上 + 封装 )
找到上面这个 文件,不管是用 命令创建 还是 用 HBX 创建,都一样会有这个文件的,然后跟着截图复制粘贴就好了. // 这是配置本地能跨域的,或者你可以直接让后端给你设置请求头,避免了跨域. &qu ...
- VUE006. 前端跨域代理服务器ProxyTable概述与配置
概述 使用 vue-cli 工具生成一个 vue 项目: vue init webpack my-project-vue 在生成的项目结构里,会有一个 index.js 文件.在这个文件里 ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
随机推荐
- tarjan算法(求强连通子块,缩点)
tarjan算法求图中的强连通子图的个数. #include<iostream> #include<stack> #include<queue> #include& ...
- ARM核心板_迅为4412核心板_核心板中的小新潮
iTOP-4412核心板是迅为电子推出的一款高端四核核心板,配备三星Exynos 4412四核处理器,主频为1.4GHz,内置8GB存储空间. 该板设计小巧.配备三星自家电源管理芯片,具有9路DC/D ...
- 20165237 2017-2018-2 《Java程序设计》第2周学习总结
20165237 2017-2018-2 <Java程序设计>第2周学习总结 教材学习内容总结 1.标识符第一个字符不能是数字. 2.标识符不能是关键字,也不能是true.false和nu ...
- Linux C++ TCP Socket通信实例
环境:Linux 语言:C++ 通信方式:TCP 下面用TCP协议编写一个简单的服务器.客户端,其中服务器端一直监听本机的6666号端口.如果收到连接请求,将接收请求并接收客户端发来的消息:客户端与服 ...
- python第一天,简单输出及基本运算符
1.安装步骤网上很多详细的图文资料,这里就不一一赘述. 我的环境:win7 64bit +python-3.7.0b2 2.简单的输出(3.0之后和之前的版本略有不同) 1)打开控制台输入python ...
- TextView 文字拼接
//引用文字 String testStr = (getResources().getString(R.string.test_str,"<font color='#ff0000'&g ...
- img大小和background-size
img 不设置img标签的width和height,将显示图片真实大小 只设置width或height,另一个将按比例自动缩放 设置了width和height,将按设置的大小来显示 img图片自适应( ...
- Datasnap 服务端 (Server)Session 管理 --- 解决 全示例慢(Google)
Datasnap 服务端 (Server)Session 管理: http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Server_Side_Ses ...
- Delphi 使用 Datasnap 的几种三层应用技术总结
Delphi 使用 Datasnap 进行三层应用开发,积累了几种技术,总结如下: 1.(推荐!)在 Datasnap 服务端 使用 TDatasetProvider,客户端 使用 TDSProv ...
- js学习笔记--dom部分(一)
js 学习整理之Dom部分 前面我总结了我最近学习js基础部分,当时提到过js分了三大部分,第一部分ECMA基础也就是第一次写的基础部分, 第二部分也就是DOM部分,也就是这里要写的内容的,然后第三部 ...
