关于react上线系列问题及解决方案
近使用react做了一个音乐播放器小项目,在线下开发完成后,测试一切都没有问题,于是打算打包上线。首先注册了一个新浪云账号,然后创建了一个SAE应用实例,再然后就照着新浪云给出的远程仓库进行push。最终在这里整整花了一天的时间,经过老师的指导,最终成功上线,好了,接下来便说说我在push代码过程中遇到的问题吧!
首先:
前端环境:react react-router-dom redux react-redux axios

后台环境:nodejs
因为数据是通过反向代理得到的,所以搭建后台只是为了代理数据,并且这也是我在后面遇到的问题之一。
然后,git上传代码的时候遇到如下问题:
1、因为使用git不熟练,所以在拉取远程仓库的时候用户名写错了,然后后面就一直报错
报错代码:
fatal: Authentication failed for 'https://git.sinacloud.com/mymusic/'
解决方法:
方法一:
git config --global user.name "xxx"
git config --global user.email "xxx"
方法二:
git remote -v
git remote remove origin
git remote add origin xxx
上面的这两个方法如果解决不了问题,再尝试一下下面这个方法,一般情况下下面这个方法可以解决这类问题,具体如下所示:
git config --system --unset credential.helper
执行这个命令之后,你可以重新写入账号密码,这样就可以重新提交代码了。
解决方法来源于:https://cloud.tencent.com/developer/news/234398(感谢提供)
2、git在commit时找不到用户信息
报错代码:
** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address (got 'tim@newton.(none)')
解决办法:
直接在命令窗口运行
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
这两句代码,把后面的名字改成你自己的就可以了,当然也可以不用改。
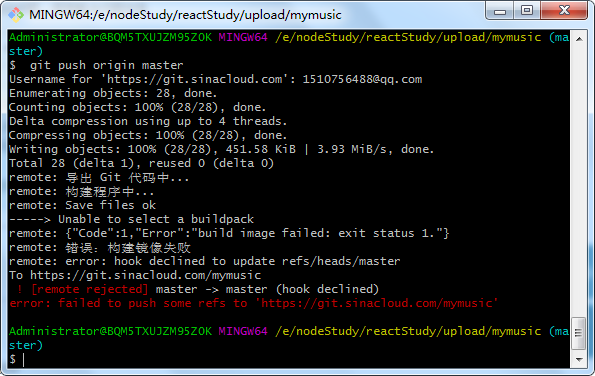
3、最终push的时候报了一个错,然后我就弄了一天!
[remote rejected] master -> master (pre-receive hook declined)

我这里报错的的原因就是我在上面说的,因为后台没有搭建,因为我刚开始是通过反向代理代理的别人的数据,但是在传到新浪云应用去的时候需要与服务端一起传递才可以但是我并没有搭建服务端,然后我用express -e 快速搭建了一个以express为框架的服务端。最后成功的把文件传上了远程仓库,但是,后面又遇到了问题。
解决办法:搭建一个后台
4、由于前端代码中使用了反向代理,在线下开发中测试没有任何问题,但是线上却代理不到数据。
解决办法:
在服务器端进行反向代理。代码如下:
"connect-history-api-fallback": "^1.5.0",
"http-proxy-middleware": "^0.19.1",
这是服务器端package.json的代码,因为需要通过npm下载这两个中间件
connect-history-api-fallback:重定向
http-proxy-middleware:反向代理
两个中间件下载好后,就在app.js中进行配置,代码如下:
var history = require('connect-history-api-fallback');
var proxy = require('http-proxy-middleware');
var app = express();
app.use(history({
index: '/'
}));
app.use('/music/api/*', proxy({target: 'https://api.mlwei.com/', changeOrigin: true}));
并将前端的反向代理改为如下:
axios.get('/music/api/?key=523077333&id=3641614987&type=11&cache=1&size=hq').then((res)=>{
if(res.data.Code==='OK'){
setSessionStorage('songList',JSON.stringify(res.data.Body));
this.setState({
list:res.data.Body,
isLoading:true
});
}
})
然后就ok啦,项目就能在网上奔腾啦!!!
献上项目展示:
list/pic/lyric页:



(项目路径:http://mymusic.applinzi.com)
链接:https://pan.baidu.com/s/1aMcwQYZqRbGqZtfj8d10Vg
提取码:nkia
最后,感谢老师和同学们的帮助!!!!
关于react上线系列问题及解决方案的更多相关文章
- React 深入系列5:事件处理
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列5:事件处理 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加 ...
- 七天接手react项目 系列 —— 尾篇(antd 和 mobx)
其他章节请看: 七天接手react项目 系列 尾篇 前面我们依次学习了 react 基础知识.react 脚手架创建项目.react 路由,已经花费了不少时间,但距离接手 spug_web 项目还有一 ...
- C#进阶系列——WebApi 异常处理解决方案
前言:上篇C#进阶系列——WebApi接口传参不再困惑:传参详解介绍了WebApi参数的传递,这篇来看看WebApi里面异常的处理.关于异常处理,作为程序员的我们肯定不陌生,记得在介绍 AOP 的时候 ...
- React学习系列
React学习系列 系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初 ...
- React文档翻译系列(三)JSX简介
# React文档翻译系列(三)JSX简介 先来看一下下面的变量声明: ``` const element = Hello world! ``` 这种有趣的标签语法既不是字符串也不是HTML. 这种形 ...
- React文档翻译系列(二)Hello World
这是React文档翻译系列的第二篇,前一篇介绍了如何安装react,本篇主要介绍react的知识体系,掌握了基本的知识体系,才能更好的学习React. Hello World 开始React最简单的方 ...
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- React 深入系列2:组件分类
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列2:组件分类 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加 ...
- React 深入系列3:Props 和 State
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列3:Props 和 State React 深入系列,深入讲解了React中的重点概念.特性和模式 ...
随机推荐
- Phone List HDU - 1671 字典树
题意:给出一堆一组一组的数字 判断有没有哪一个是另外一个的前缀 思路:字典树 插入的同时进行判断 不过 当处理一组数字的时候 需要考虑的有两点1.是否包含了其他的序列2.是否被其他序列包含 刚开始 ...
- 树形DP和状压DP和背包DP
树形DP和状压DP和背包DP 树形\(DP\)和状压\(DP\)虽然在\(NOIp\)中考的不多,但是仍然是一个比较常用的算法,因此学好这两个\(DP\)也是很重要的.而背包\(DP\)虽然以前考的次 ...
- Hibernate结合JPA05
一. JPA简介 JPA是Java Persistence API的简称,中文名Java持久层Api,是JDK1.5注解或者Xml描述对象-关系表的映射关系,并将运行期的实体类对象持久化Dao数据库中 ...
- MT【266】求$a$的范围
已知 $a$ 为常数,函数$f(x)=\dfrac{x}{\sqrt{a-x^2}-\sqrt{1-x^2}}$ 的最小值为$-\dfrac{2}{3}$,则 $a$ 的取值范围_____ 解: 考虑 ...
- Android平台如何获得屏幕尺寸?
本文选自StackOverflow(简称:SOF)精选问答汇总系列文章之一,本系列文章将为读者分享国外最优质的精彩问与答,供读者学习和了解国外最新技术,本文为大家讲解在Android平台上如何获得屏幕 ...
- 低电平ViL
低电平 编辑 低电平(Vil)指的是保证逻辑门的输入为低电平时所允许的最大输入低电平,当输入电平低于Vil时,则认为输入电平为低电平. 中文名 低电平 外文名 Vil 主要应用 测量电缆和保护连接 ...
- Nginx反向代理后端多节点下故障节点的排除思路
仔细想来,其实是个非常简单的问题:开发和运维觉得两个后端节点跑起来压力太大了,就扩充了两个新的后端节点上去,这一加就出问题了,访问时页面间歇性丢失,这尼玛什么情况...想了半天没思路,查了Nginx的 ...
- FZU - 1901 Period II(kmp所有循环节)
Problem Description For each prefix with length P of a given string S,if S[i]=S[i+P] for i in [0..SI ...
- yii2 阿里云短信 aliyun-dysms
aliyun-dysms安装 composer require "saviorlv/yii2-dysms:dev-master" 或者添加下列代码在composer.json文件中 ...
- 计算机基础:计算机网络-chapter6应用层
应用层为协议最顶部,为用户服务. 常见的服务:邮件,万维网,DNS等 DNS:使用UDP承载,部分使用TCP协议 作用 将域名映射为IP 域名格式:自己到上级域名的访问 DNS服务器提供域名的资源记录 ...
