js怎么能取得多选下拉框选中的多个值?
方法:获取多选下拉框对象数组→循环判断option选项的selected属性(true为选中,false为未选中)→使用value属性取出选中项的值。实例演示如下:
1、HTML结构
|
1
2
3
4
5
6
7
|
<select id="test" multiple="true"> <option value="option-A">option-A</option> <option value="option-B">option-B</option> <option value="option-C">option-C</option> <option value="option-D">option-D</option></select><input type="button" value="确定" onclick="fun()" /> |
2、javascript代码
|
1
2
3
4
5
6
7
8
9
10
|
function fun(){ var select = document.getElementById("test"); var str = []; for(i=0;i<select.length;i++){ if(select.options[i].selected){ str.push(select[i].value); } } alert(str);} |
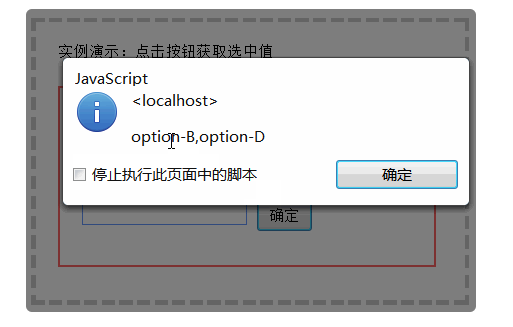
3、效果演示

js怎么能取得多选下拉框选中的多个值?的更多相关文章
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 多选下拉框带搜索(aps.net)
自己写了一个带搜索功能的多选下拉框,为了要获取值,就没有封装插件,实现思路 1.一个文本框 做搜索 2.一个文本框显示选中文本,一个隐藏控件存值 3.一个div里面绑定CheckBoxList控件(这 ...
- js多选下拉框
1.js原生实现 1.1:引用JS文件 /*! jQuery v1.12.4 | (c) jQuery Foundation | jquery.org/license */ !function(a,b ...
- bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
bootstrap-multiselect.js多选下拉框默认值设置 一.案例数据格式 二.HTML代码 <select id="msgRoles" multiple=&q ...
- Easyui-Combobox多选下拉框
因为工作需要,引入combobox多选下拉框,并且获取选择的值并以","分开. 效果如下: 代码如下: <html> <head> <title> ...
- Bootstrap3级联多选下拉框
<!DOCTYPE html> <html> <head> <title>Bootstrap3级联多选下拉框</title> <met ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
- MVC实现多选下拉框,保存并显示多选项
在"MVC实现多选下拉框"中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来. 模拟这样的一个场景:一个车迷可能有多个自己喜欢的汽 ...
- MVC实现多选下拉框
借助Chosen Plugin可以实现多选下拉框. 选择多项: 设置选项数量,比如设置最多允许2个选项: 考虑到多选下拉<select multiple="multiple" ...
随机推荐
- java用JDBC连接MySQL数据库的详细知识点
想实现java用JDBC连接MySQL数据库.需要有几个准备工作: 1.下载Connector/J的库文件,下载Connector/J的官网地址:http://www.mysql.com/downlo ...
- node.js—File System(文件系统模块)
文件系统模块概述 该模块是核心模块,提供了操作文件的一些API,需要使用require导入后使用,通过 require('fs') 使用该模块 文件 I/O 是由简单封装的标准 POSIX 函数提供的 ...
- vue获取当前元素
Html: <li><a href="#" v-on:click="typeStyle">萨克斯萨克<span></s ...
- Echarts 报错:Uncaught Error: [MODULE_MISS]"echarts/config" is not exists!
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 问题: 报错:Uncaught Error: [MODULE_MISS]" ...
- linux+node.js+redis+mongodb+nginx环境的搭建
1.推荐购买阿里云服务器,使用Centos7.0的服务器版本,在创建完全系统并进入之后,第一步是更新服务器的相关组件 yum -y install gcc gcc-c++ openssl-dev ...
- .Net使用Redis详解之ServiceStack.Redis(七) 转载https://www.cnblogs.com/knowledgesea/p/5032101.html
.Net使用Redis详解之ServiceStack.Redis(七) 序言 本篇从.Net如何接入Reis开始,直至.Net对Redis的各种操作,为了方便学习与做为文档的查看,我做一遍注释展现 ...
- python 的__init__ 和__new__ 区别
在此介绍一下 __init__ 和 __new__ 先后调用的区别 代码如下: # __init__ 和 __new__的区别 # 通常在编代码时,__init__ 较为常见,但是__new__却 ...
- Docker镜像构建
一.简介 在构建容器化应用时,相当重要的步骤莫过于镜像制作,本文将介绍镜像制作方法以及镜像制作的建议.通常镜像的制作有两种方式: 使用现有的容器使用docker commit 生成镜像 使用Docke ...
- UITextFieldDelegate 说明
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField // 返回YES,允许进行编辑 - (void)textFieldDidBe ...
- 探究如何永久更改Maven的Dynamic Web Project版本及pom.xml默认配置
一:问题 在用eclipse创建一个maven project (webApp)时,我们一般会要进行许多麻烦的配置,比如 1.更改Java jdk版本为1.7或1.8(默认1.5) 2.补全src/m ...
