BOM的补充
1.首先我们要知道BOM是干什么的?
BOM和DOM、ES是JavaScript的重要三个组成部分;
Bom的核心操作是window;简单来说就是用来操作浏览器的,他是js访问浏览器的接口,它里面封装了dom和bom的所有的方法。
这里为什么会封装dom的方法大家可能有点疑问
我们可以这样来理解我们用作用域来解释,如果我们是全局作用域,我们可以理解就是在Window下的,前面我们知道bom的核心操作是window,所以说我们的好多操作都是在BOm里面操作的
2.接下来我们来看BOM下面有哪些子对象(我这里列举的是我们比较常用的)
(1).doncument:这是我们dom的,主要的是操作HTML的API的
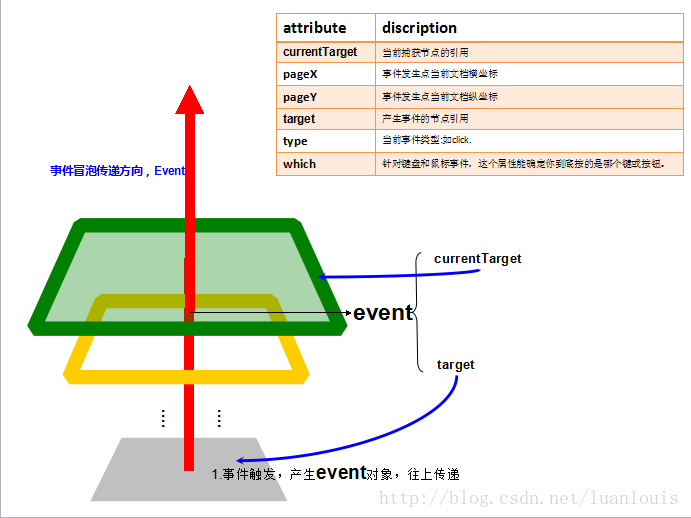
(2).event:事件对象,事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态
什么时候会产生Event 对象呢?
当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件流:
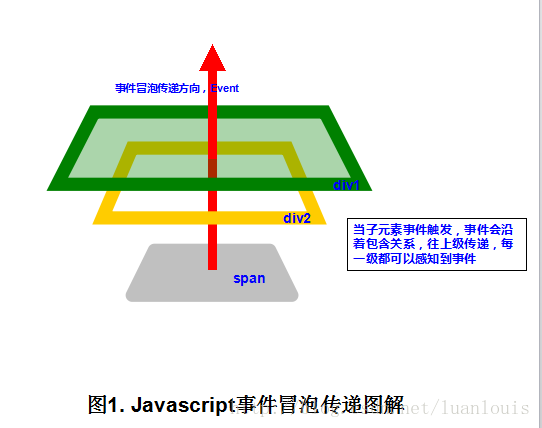
当我们看到event就会想到事件的冒泡
什么是冒泡:假如用户单击了一个元素,该元素拥有一个click事件,那么同样的事件也将会被它的祖先触发,这个事件从该元素开始一直冒泡到DOM树的最上层,这一过程称为事件冒泡
这里我找到了几张图可以帮助我们理解一下


事件的冒泡是有下到上的(记住这里的this是跟随着父元素移动的)
竟然有冒泡行为,那肯定有阻止冒泡的行为
这里提供两种:
event.stopPropagation();
event.CanlelBubble=ture;//老版本IE独有
捕获:由上到下,记录各父级元素上绑定的相同的事件
目标出发:触发目标元素上的事件处理函数
(3)history:浏览器历史记录
属性:length返回浏览器中历史列表中的URL的数量
封装当窗口打开后,成功访问过的URL历史记录栈
方法:back()后一个URL
forWord()前一个URL
go();某一个具体页面的数值,0为刷新
(4)location:窗口的URL地址栏信息
属性:.href:保存完整的URL地址
.protocol http https
.host 端口号 hostname 主机名 port 端口号
.path 相对路径
.hash 锚点 哈希
. search 查询字符串
方法:assign(“URL”);在当前窗口打开新的URL地址
replace(“URL”);在当前窗口打开新的URL地址,禁止后退,因为使用新的URL替换旧的URL
reload(false/true);重新加载当前页面
(5)screen显示设备的信息
(6)浏览器的配置信息
接下来是几个坐标事件
e.screenX e.screenY 相当于屏幕的
e.clientX e.clientY相当于文本显示区
e.offsetX e.offsetY 相对于当前元素的
这几个不要记混了
ele.offsetHeight//元素在网页的实际高度
ele.offsetWidth/元素在网页的实际宽度
我们还要注意
我们在js当中添加的样式是行内样式,当我们拿外部样式是拿不到的;我们在js里面想拿外部样式可以通过
getcomputedStyle(ele).width 他是不可改的
BOM的补充的更多相关文章
- JavaScript补充:BOM(浏览器对象模型)
一些公共对象.详细参考手册. 一.Window 对象 Window 对象表示浏览器中打开的窗口. 如果文档包含框架(<frame> 或 <iframe> 标签),浏览器会为 H ...
- javascript中BOM部分基础知识总结
一.什么是BOM BOM(Browser Object Document)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管 ...
- 浏览器对象模型(BOM,Browser Object Model)
本文内容 1.概述 2.windows与document 3.对话框 4.定时调用 5.URL解析与访问历史 6.浏览器和屏幕信息 ★概述 &q ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- 编码格式简介:ASCII码、ANSI、GBK、GB2312、GB18030和Unicode、UTF-8,BOM头
编码格式简介:ASCII码.ANSI.GBK.GB2312.GB18030和Unicode.UTF-8,BOM头 二进制: 只有0和1. 十进制.十六进制.八进制: 计算机其实挺笨的,它只认识0101 ...
- PHP文件头BOM头问题
前几天我们公司服务器出现了一个离奇的问题,服务器与本地文件代码完全一致,本地运行正常,到了测试环境服务器之后,各种问题一个又一个浮现,先是后台验证码不显示,以为是session写入失败,又是怀疑gd库 ...
- Oracle EBS BOM模块常用表结构
表名: bom.bom_bill_of_materials 说明: BOM清单父项目 BILL_SEQUENCE_ID NUMBER 清单序号(关键字)ASSEMBLY_ITEM_ID NUMBE ...
- Day047--JS BOM介绍, jQuery介绍和使用
内容回顾 DOM 文档对象模型(model) 一个模型就是一个对象(属性和方法 面向对象的三大特性:封装 继承 多态) 为了可扩展性 DOM操作 标签属性操作 获取值 getAttribute() 设 ...
- day 45 BOM和DOM
一.BOM BOM(Browser Object Model)是指浏览器对象模型, 它使 JavaScript 有能力与浏览器进行“对话”. 1. window 对象 一些常用的Window方法: ( ...
随机推荐
- DJango中事务的使用
Django 中事务的使用 Django默认的事务行为 默认情况下,在Django中事务是自动提交的.当我们运行Django内置的模板修改函数时,例如调用model.save()或model.dele ...
- c语言l博客作业09
问题 答案 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-2/homework/8655 我在 ...
- react-starter-projects
react-starter-projects These are repositories that you copy and modify to create your own React app. ...
- 华为OSPF与ACL综合应用
一. 实验拓扑图 二.实验要求 1.企业内网运行OSPF路由协议,区域规划如图所示:2.财务和研发所在的区域不受其他区域链路不稳定性影响:3.AR1.AR2.AR3只允许被IT登录管理:4.YF和CW ...
- Node.js 中 __dirname 和 ./ 的区别
概要 __dirname 总是指向被执行 js 文件的绝对路径 在 /d1/d2/myscript.js 文件中写了 __dirname, 它的值就是 /d1/d2 . ./ 会返回你执行 node ...
- STM32调试总结
1.卡死在这里的问题:没有中断处理函数,程序无法进入中断处理函数.DMA2_Channel3_IRQHandlerDMA2_Channel4_IRQHandlerDMA2_Channel5_IRQHa ...
- Docker学习-环境搭建
ChuanGoing 2019-12-15 本篇是DevOps Docker介绍第一篇,首先说下为何另开一篇来讲解本系列. 原因有二: 1.重新复习下个人对于DevOps/Docker的学习之路 2. ...
- ARTS-S ansible-playbook
文件a.yml --- - hosts: cluster remote_user: ksotest gather_facts: false tasks: - name: delete dir if e ...
- 基于FPGA+USB2.0的图像采集系统测试小结-mt9m001
基于FPGA+USB2.0的图像采集系统测试小结-mt9m001 该系统采用层层惊涛出品的FPGA_VIP_USB_V102板卡测试 板卡分为:核心板.底板.摄像头板 核心板采用:ep4ce10e22 ...
- KEIL MDK 算式优先级 备忘
GPRS_SEND_Buff[index++]=stDev.SN>>24+(GPRS_SEND_Buff[4]%4); GPRS_SEND_Buff[index++]=stDev.SN&g ...
