Vue实战狗尾草博客管理平台第五章
本章主要内容如下:
静态资源服务器的配置。学会如何使用静态资源服务器引入静态资源。并给大家推荐一个免费可使用的oss服务器~
页面的开发由于近期做出的更改较大。就放在下一篇中。
静态资源服务器
静态资源服务器一般我叫他oss服务器,我们一般都会将一些静态资源文件,比如图片或者其他的视频,音频文件,脚本文件等都可以进行存放。而我们在开发中也仅仅通过连接引入即可进行使用。减少了本地图片的加载。在通过CDN加速后,起响应速度也不用担心啦~
免费的静态资源服务器体验
七牛云确实是一个挺良心的平台哈。说真的。不管是服务器, 还是域名或者其他的产品价格都是挺实惠的。这里呢,狗尾草要说的是,新用户注册的话是会送一年的免费的对象空间存储的。
这里所谓的对象存储空间就是本章的一个重点。因为我们会配置好并进行使用。
当然这一切的前提是你已经有一个自己的域名了。没有的话也是可以使用的。因为七牛会送你一个月或三个月的临时域名供你使用。
进入七牛云官网进行账号注册https://portal.qiniu.com/signup?ref=www.qiniu.com
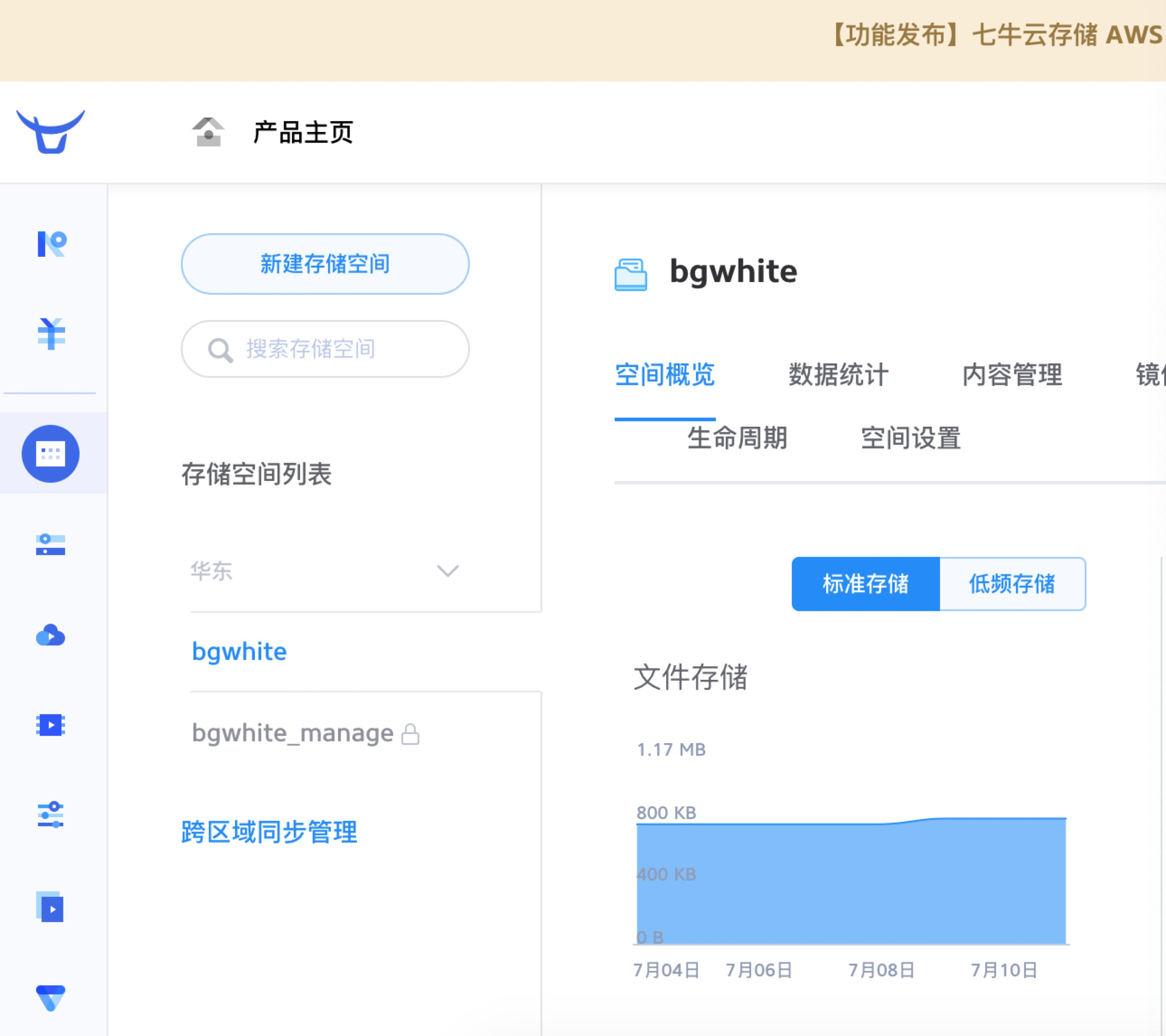
点击左侧对象存储,并点击新建存储空间

按照步骤进行空间名称地区的选择即可。这了不同的地区的话之间其实区别不是很大。可能网速有些许差别。但是也没有很大的影响。
创建ok以后。就可以在左侧看到你所创建的空间,比如狗尾草的就是bgwhite。创建好以后。大家可以看到右侧空间概览一栏下,包含了这样一个功能融合CDN加速域名
这里的意思就是说可以给你指定的域名进行CDN加速。可以让你的域名被访问的速度得到更快的响应。
点击添加域名


域名类型普通域名即可。
下一项输入需要加速的域名。这里大家如果已经有域名了,那么你可能需要创建一个你自己的子域名。狗尾草的域名时bgwhtie.cn。这里呢因为是存放静态资源的。所以创建的子域名为static.bgwhite.cn。
域名的厂商不同,可能设置的方式也不相同,狗尾草的域名时阿里云的。因此登录阿里云控制台。进入域名


点击进入域名解析。新增记录。记录值与七牛云上的CNAME值是对应的。
在七牛云加速域名创建后,会给域名分配一个CNAME值。这个值就是我们解析域名时所需要的记录值。这一过程可能需要一天时间。
详情见:CNAME
这一切步骤进行完成以后。我们的配置也就到了尾声。
为了测试我们的配置是否ok。我们点击进行内容管理点击上传文件。


如果上传成功后,我们可以通过预览功能查看是否成功上传,上传成功后。我们即可通弄过外链来使用~
到此,免费的静态资源服务器配置完成。
补充
oss服务器可不是只有这些功能。我们平时的开发呢。也可以通过配置七牛云SDK文档来进行文件的上传等操作。这里呢,后期再狗尾草的博客管理平台整理完成后。会继续整理输出一份关于node.js的实战开发文档的。
下一章
文章页面的具体开发。
vuex的高阶使用
Vue实战狗尾草博客管理平台第五章的更多相关文章
- Vue实战狗尾草博客管理平台第四章
本章主要内容如下: 填补上期的坑. iconfont仓库的关联,引入. 开发登录页面 填坑 上期中我们功能都已正常使用.但不知道有没有小伙伴测试过error页面,当访问地址不存在时,路由是否能正常挑战 ...
- Vue实战狗尾草博客管理平台第六章
Vue实现狗尾草博客后台管理系统第六章 本章节内容 文章列表 文章详情 草稿箱 文章发布. 本章节内容呢,开发的很是随意哈,因为多数就是element-ui的使用,熟悉的童鞋,是可以很快完成本章节的内 ...
- Vue实战狗尾草博客后台管理系统第七章
Vue实战狗尾草博客后台管理平台第七章 本章内容为借助模块化来阐述Vuex的进阶使用. 在复杂项目的架构中,对于数据的处理是一个非常头疼的问题.处理不当,不仅对维护增加相当的工作负担,也给开发增加巨大 ...
- Vue实战狗尾草博客后台管理系统第三章
Vue实现狗尾草博客后台管理系统第三章 本章节,咱们开发管理系统侧边栏及面包屑功能. 先上一张效果图 样式呢,作者前端初审,关于设计上毫无美感可言,大家可根据自己情况设计更好看的哦~ 侧边栏 这里我们 ...
- Vue实战狗尾草博客管理系统第一章
Vue实战狗尾草博客后台管理系统第一章 这里准备采用的技术栈为:vue全家桶+element-ui 这里因为是后台管理系统,没有做SSR的必要.所以这里就采用前后端分离来昨晚这个项目~ 项目搭建 vu ...
- Vue实战狗尾草博客管理系统第二章
伙伴们出来啦,探讨各问题,关于项目中大量的表单,大家是怎么处理的? 本章主要内容如下:底层布局,路由配置,github仓库推送关联. 关联GitHub仓库 关联建立在github已创建账号的基础上 登 ...
- 一个 Vue + Node + MongoDB 博客系统
源码 耗时半载(半个月)的大项目终于完成了.这是一个博客系统,使用 Vue 做前端框架,Node + express 做后端,数据库使用的是 MongoDB.实现了用户注册.用户登录.博客管理(文章的 ...
- 关于vue项目管理项目的架构管理平台
关于vue项目管理项目的架构管理平台 https://panjiachen.github.io/vue-element-admin-site/#/zh-cn/faq 31.4k 次浏览 完整项目地址: ...
- python drf+xadmin+react+dva+react-native+sentry+nginx 搭建前后端分离的博客完整平台
前言: 经过差不多半年的开发,搭建从前端到服务器,实现了前后端分离的一个集PC端.移动端的多端应用,实属不易,今天得空,好好写篇文章,记录这些天的成果.同时也做个分享. 演示网站地址: http:// ...
随机推荐
- Java生鲜电商平台-交易对账以及跟商家对账的思考
Java生鲜电商平台-交易对账以及跟商家对账的思考 说明:对于任何一家电商而言,资金的安全尤为重要,在资金管理过程中,涉及到交易订单的对账以及商家的对账,那i么如何来保证对账的高效与准确呢? 公司在搭 ...
- 关于mybtis 使用过程中发生There is no getter for property named 'id' in class 'java.lang.String' 错误
今天在修改一个关于mybtis语句时,偶然发现的一个错误 There is no getter for property named 'id' in class 'java.lang.String' ...
- 移动端H5页面遇到的问题总结(转载请注明出处)
最近刚做完一个移动端的项目,产品之无敌,过程之艰辛,我就不多说了,记录下在这个项目中遇到的问题,以防万一,虽然这些可能都是已经被N多前辈解决掉了的问题,也放在这里,算是为自己漫漫前端路铺了一颗小石子儿 ...
- Hadoop完全分布式搭建流程
centos7 搭建完全分布式 Hadoop 环境 SSR 前言 本次教程是以先创建 四台虚拟机 为基础,再配置好一台虚拟机的情况下,直接复制文件到另外的虚拟机中(这样做大大简化了安装流程) 且本次 ...
- EF中嵌套类的where查询
有一个订单类:Order,在订单Order类中有一个子类,订单详细类OrderDetail. 需求:根据订单详细类的字段过滤数据 public class Order { public string ...
- [PHP] cli环境下php设置进程名字
if (function_exists('cli_set_process_title')) { cli_set_process_title("superman php master proc ...
- [数组] Leetcode 189.旋转数组
- 在 VS 中查看所有线程
查看当前所有线程 在程序中打断点,然后启动调试(注意:线程窗口需要启动调试才可以看得到)点击 Debug > Windows > Threads 线程窗口如下:
- Python程序练习题(一)
Python:程序练习题(一) 1.2 整数序列求和.用户输入一个正整数N,计算从1到N(包含1和N)相加之后的结果. 代码如下: n=input("请输入整数N:") sum=0 ...
- vscode源码分析【一】从源码运行vscode
安装git,nodejs和yarn 安装Python27,3.x版本的不行,确保它在你的环境变量里: 安装gulp npm install --global gulp-cli 安装windows bu ...

