使用Qt5+CMake实现图片的区域选择(附源码)
近期研发涉及到了图片的区域选择,找来一些资料一直不能很满意,所以自己实现了一个。
实现步骤如下。源码可以点击ImageAOI获取。
Gitee clone: ImageAOI.
如下资料来自源码的README。
ImageAOI (XLabel): AOI Selection Based on Qt5
Dependency
Qt >= 5.0
Usage
- Double click to trigger the selector
- Mouse scrolling t zoom in/out

Reference (Appreciation)
本工具的实现灵感来自ImageCropper。部分源码也做了参考,在此表示非常感。
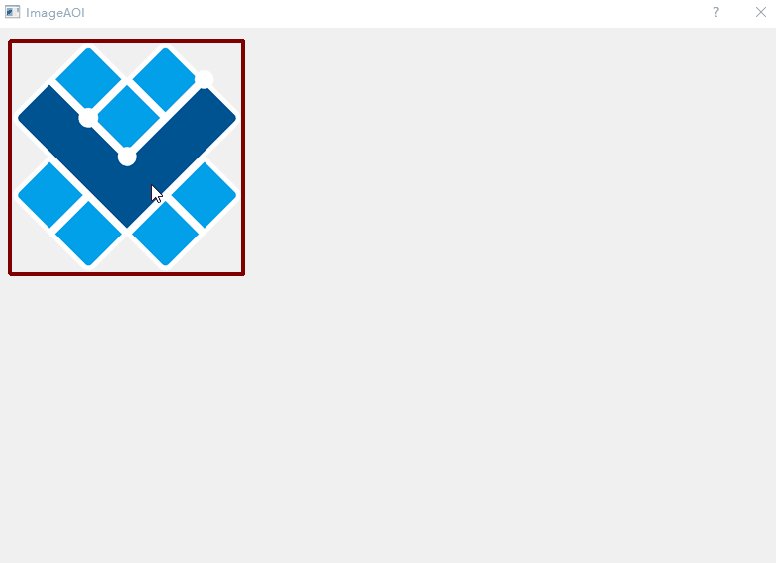
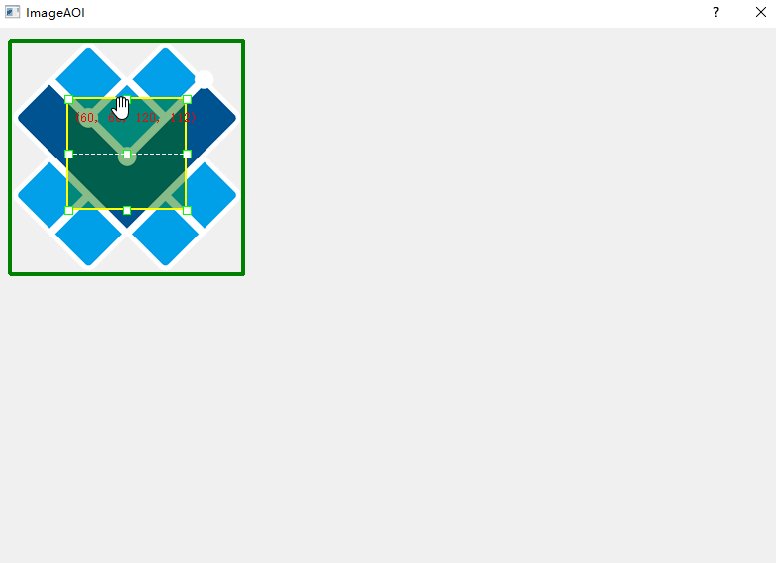
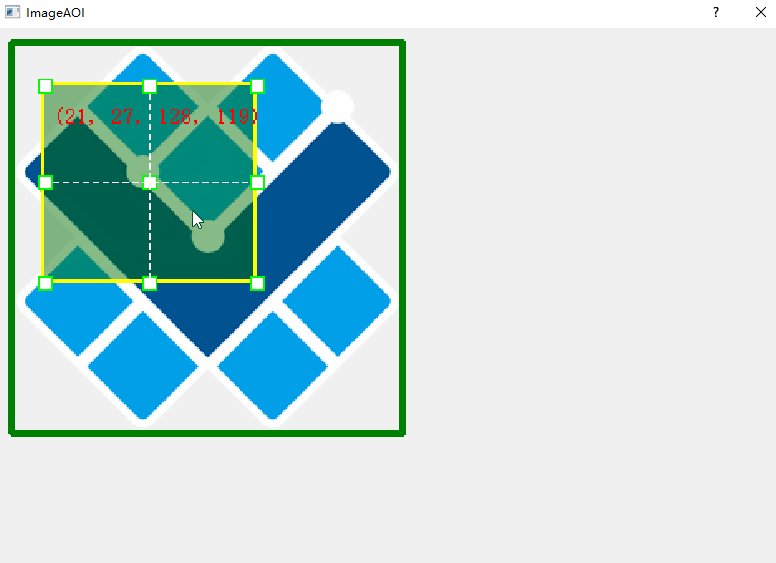
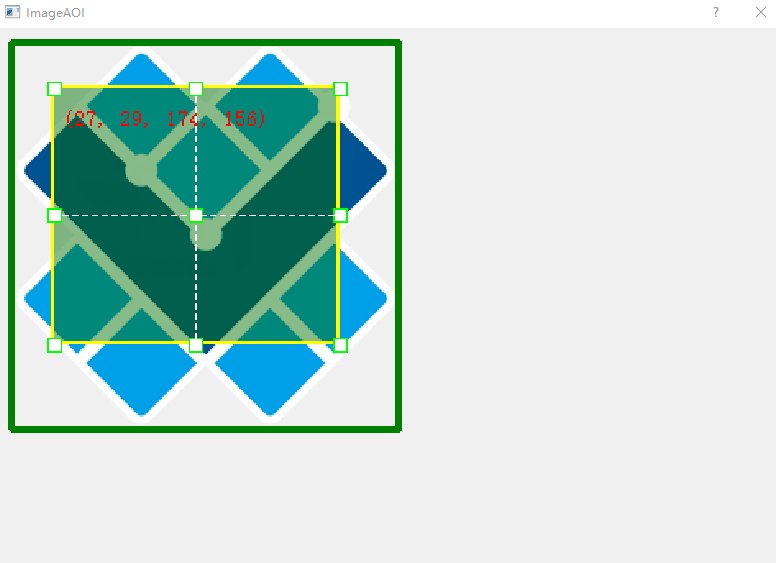
实现功能如上面图片所示,方面,快捷。操作起来很有快感。
实现步骤
1. 创建一个基于QLabel的类XLabel。
注意需要引用#include <QLabel>。此段代码主要在xlabel.h文件中。
class XLabel : public QLabel
{
Q_OBJECT
public:
explicit XLabel(QWidget* parent = Q_NULLPTR, Qt::WindowFlags f = Qt::WindowFlags());
~XLabel();
}
注意 ·Q_OBJECT·必须不能忘记,否则无法顺利生成。
2. 加入所必须的一些临时变量。
image是图片本身,需要载入。scale为缩放变量。selection_mode是用来决定是否显示区域的变量,双击图片区域激活或取消显示。
private:
QImage image;
float scale;
// area selection
bool selection_mode;
QRectF croppingRect;
bool mouse_pressed;
QPoint start_mouse_pos;
QRectF last_static_rect;
CursorPosition cursor_pos;
3. 加入图片的鼠标事件和绘图事件函数。
函数主要继承自QWidget。只有捕获到事件,才能顺利操作。
protected:
virtual void mousePressEvent(QMouseEvent* event);
virtual void mouseMoveEvent(QMouseEvent* event);
virtual void mouseReleaseEvent(QMouseEvent* event);
virtual void wheelEvent(QWheelEvent* e);
// double click
virtual void mouseDoubleClickEvent(QMouseEvent *event);
void paintEvent(QPaintEvent* _event) override;
4. 实现事件函数。
这里分为两部分,鼠标事件用于更新变量。绘图事件中变量的基础上,完成绘制和渲染。
- 鼠标事件如下
void XLabel::mousePressEvent(QMouseEvent* event)
{
if (Qt::LeftButton == event->button())
{
mouse_pressed = true;
start_mouse_pos = originPoint(event->pos());
last_static_rect = croppingRect;
}
updateCursorIcon(originPoint(event->pos()));
}
void XLabel::mouseMoveEvent(QMouseEvent* event)
{
auto origin_p = originPoint(event->pos());
if (!mouse_pressed)
{
cursor_pos = cursorPosition(croppingRect, origin_p);
updateCursorIcon(origin_p);
}
else if (cursor_pos != CursorPositionUndefined)
{
QPointF mouseDelta;
mouseDelta.setX(origin_p.x() - start_mouse_pos.x());
mouseDelta.setY(origin_p.y() - start_mouse_pos.y());
int dx = WIDGET_MINIMUM_SIZE.width() / 2;
int dy = WIDGET_MINIMUM_SIZE.height() / 2;
//
if (cursor_pos != CursorPositionMiddle)
{
QRectF newGeometry =
calculateGeometry(
last_static_rect,
cursor_pos,
mouseDelta);
if (!newGeometry.isNull())
{
// boudary check
if (newGeometry.x() < image.width() - dx && newGeometry.y () < image.height() - dy
&& newGeometry.width() + newGeometry.x() > dx
&& newGeometry.height() + newGeometry.y() > dy)
{
if (newGeometry.width() >= WIDGET_MINIMUM_SIZE.width() && newGeometry.height() >= WIDGET_MINIMUM_SIZE.height())
{
croppingRect = newGeometry;
}
}
}
}
else
{
auto new_pt = last_static_rect.topLeft() + mouseDelta;
if (new_pt.x() < image.width() - dx && new_pt.y() < image.height() - dy
&& croppingRect.width() + new_pt.x() > dx
&& croppingRect.height() + new_pt.y() > dy)
{
croppingRect.moveTo(last_static_rect.topLeft() + mouseDelta);
}
}
update();
}
}
void XLabel::mouseReleaseEvent(QMouseEvent* event)
{
mouse_pressed = false;
updateCursorIcon(originPoint(event->pos()));
// single-click signal
//emit clicked(int(0.5 + event->x()/scale), int(0.5+event->y()/scale));
printf("[ %d, %d] \n", (int)event->x(), (int)event->y());
}
void XLabel::wheelEvent(QWheelEvent * e)
{
int numDegrees = e->delta() / 8;
int numSteps = numDegrees / 15;
float k = numDegrees > 0 ? 1.09 : 0.90;
k = k *scale;
setScale(k );
}
void XLabel::mouseDoubleClickEvent(QMouseEvent * event)
{
selection_mode = !selection_mode;
update();
}
- 绘图事件如下,核心的绘制都在此处。
void XLabel::paintEvent(QPaintEvent * _event)
{
QLabel::paintEvent(_event);
if (image.isNull()) return;
int width = image.width();
//printf("Selection: %d\n", (int)selection_mode);
QPixmap rawImage = QPixmap::fromImage(image);
QPainter widgetPainter;
widgetPainter.begin(&rawImage);
// Image boundary
QRectF rect(2, 2, image.width()-4, image.height()-4);
QPen pen0(Qt::darkRed);
if (selection_mode)
{
pen0 = QPen(Qt::darkGreen);
}
pen0.setWidth(4);
widgetPainter.setPen(pen0);
widgetPainter.drawRect(rect);
if (selection_mode)
{
if (croppingRect.isNull()) {
const int width = image.width() / 2 - 4;
const int height = image.height() / 2 - 4;
croppingRect.setSize(QSize(width, height));
float x = (image.width() - croppingRect.width()) / 2-2;
float y = (image.height() - croppingRect.height()) / 2-2;
croppingRect.moveTo(x, y);
}
//qDebug() << "H: " << croppingRect.height();
// 1. bg color
widgetPainter.setBrush(QBrush(QColor(0, 0x6f, 0, 120)));
QPen pen;
pen.setColor(Qt::yellow);
pen.setWidth(2);
widgetPainter.setPen(pen);
widgetPainter.drawRect(croppingRect);
// pos
widgetPainter.setPen(Qt::red);
QFont font;
font.setPointSize(croppingRect.width() >240 ? 16 : 10);
widgetPainter.setFont(font);
auto tl = croppingRect.topLeft();
widgetPainter.drawText(QPoint(tl.x() + 6, tl.y() + 24), QString("(%1, %2, %3, %4)").arg(croppingRect.x()).arg(croppingRect.y())\
.arg(croppingRect.width()).arg(croppingRect.height()));
// 2. corner boxes
{
widgetPainter.setPen(Qt::green);
widgetPainter.setBrush(QBrush(Qt::white));
const int edgelen = 8;
// Вспомогательные X координаты
int leftXCoord = croppingRect.left() - edgelen/2+1;
int centerXCoord = croppingRect.center().x() - edgelen / 2;
int rightXCoord = croppingRect.right() - edgelen / 2+1;
// Вспомогательные Y координаты
int topYCoord = croppingRect.top() - edgelen / 2+1;
int middleYCoord = croppingRect.center().y() - edgelen / 2;
int bottomYCoord = croppingRect.bottom() - edgelen / 2+1;
//
const QSize pointSize(edgelen, edgelen);
//
QVector<QRect> points;
points
// левая сторона
<< QRect(QPoint(leftXCoord, topYCoord), pointSize)
<< QRect(QPoint(leftXCoord, middleYCoord), pointSize)
<< QRect(QPoint(leftXCoord, bottomYCoord), pointSize)
// центр
<< QRect(QPoint(centerXCoord, topYCoord), pointSize)
<< QRect(QPoint(centerXCoord, middleYCoord), pointSize)
<< QRect(QPoint(centerXCoord, bottomYCoord), pointSize)
// правая сторона
<< QRect(QPoint(rightXCoord, topYCoord), pointSize)
<< QRect(QPoint(rightXCoord, middleYCoord), pointSize)
<< QRect(QPoint(rightXCoord, bottomYCoord), pointSize);
//
widgetPainter.drawRects(points);
}
// 3. center dash lines
{
QPen dashPen(Qt::white);
dashPen.setStyle(Qt::DashLine);
widgetPainter.setPen(dashPen);
widgetPainter.drawLine(
QPoint(croppingRect.center().x(), croppingRect.top()),
QPoint(croppingRect.center().x(), croppingRect.bottom()));
// ... горизонтальная
widgetPainter.drawLine(
QPoint(croppingRect.left(), croppingRect.center().y()),
QPoint(croppingRect.right(), croppingRect.center().y()));
}
}
widgetPainter.end();
this->setPixmap(rawImage.scaledToWidth(scale*width));
}
4. 实现主函数,完成一个界面,测试此类是否可行。
实现一个最简单的QLabel,完成显示,并加入XLabel显示到界面上,完成鼠标拖动测试。
#include <QApplication>
#include <QDialog>
#include <QVBoxLayout>
#include <QLabel>
#include "src/xlabel.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QDialog wgt;
wgt.setMouseTracking(true);
QVBoxLayout* layout = new QVBoxLayout(&wgt);
wgt.setLayout(layout);
auto xlabel = new XLabel(&wgt);
layout->addWidget(xlabel);
layout->addStretch();
QImage img("../logo_s.png");
xlabel->setImageMap(img);
wgt.resize(640, 480);
wgt.show();
return a.exec();
}
完整代码可访问ImageAOI。
Gitee clone: ImageAOI.
使用Qt5+CMake实现图片的区域选择(附源码)的更多相关文章
- wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
原文 wpf 模拟3D效果(和手机浏览图片效果相似)(附源码) pf的3D是一个很有意思的东西,类似于ps的效果,类似于电影动画的效果,因为动画的效果,(对于3D基础的摄像机,光源,之类不介绍,对于依 ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- asp.net+swfupload 多图片批量上传(附源码下载)
asp.net的文件上传都是单个文件上传方式,无法执行一次性多张图片批量上传操作,要实现多图片批量上传需要借助于flash,通过flash选取多个图片(文件),然后再通过后端服务进行上传操作. 本次教 ...
- Qt5位置相关函数异同详解(附源码)
Qt5中提供了丰富的位置和区域大小相关函数.下面讲一讲他们的区别. 主要函数: 1.x(),y(),pos():获取整个窗体左上角的坐标位置. 2.frameGeometry():获取整个窗体左上角的 ...
- javacript 实现瀑布流原理和效果, 滚动加载图片【图文解析 附源码】
先科普下瀑布流吧 瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部.最早采用此布局的网站是Pin ...
- Qt5.5.0使用mysql编写小软件源码讲解---顾客信息登记表
Qt5.5.0使用mysql编写小软件源码讲解---顾客信息登记表 一个个人觉得比较简单小巧的软件. 下面就如何编写如何发布打包来介绍一下吧! 先下载mysql的库文件链接:http://files. ...
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- 图片按日期分类和查看程序(WPF开发)(附源码)
手机方便了我们的生活,可以随时随地拍摄.越来越多的图片堆砌在电脑里.看到杂乱无章的图片,实在感到头痛.手动整理太复杂.基于此,我写了一个小程序,可以将图片按日期整理和查看.按日期查看图片,回忆过去的点 ...
- 一个web图片热点生成工具(winform开发) 附源码
给图片加热点是web开发中经常用到的一个功能.这方面的工具也不少. 为了更好的满足自己的需求,写了一个winform程序. 可以方便的给图片加热点,更方便灵活! 源码下载 http://downloa ...
随机推荐
- JAVA面试题 浅析Java中的static关键字
面试官Q1:请说说static关键字,你在项目中是怎么使用的? static 关键字可以用来修饰:属性.方法.内部类.代码块: static 修饰的资源属于类级别,是全体对象实例共享的资源: 使用 s ...
- 基于SpringBoot的WEB API项目的安全设计
SpringBoot的开箱即用功能,大大降低了上手一个WEB应用的门槛,友好的REST接口支持,在SpringCloud微服务体系中可编程性大大提高,本篇基于一个面向企业调用方用户的WEB API项目 ...
- java网络爬虫,乱码问题终于完美解决
第一次写爬虫,被乱码问题困扰两天,试了很多方法都不可以,今天随便一试,居然好了. 在获取网页时创建了一个缓冲字节输入流,问题就在这个流上,添加标红代码即可 BufferedReader in = nu ...
- spring系列(一):超级经典入门
一 spring是什么 Spring是一个开源框架,它由RodJohnson创建.它是为了解决企业应用开发的复杂性而创建的.Spring使用基本的JavaBean来完成以前只可能由EJB完成的事情. ...
- Linux操作系统下文件作用
linux下的文件结构,看看每个文件夹都是干吗用的 /bin 二进制可执行命令 /dev 设备特殊文件 /etc 系统管理和配置文件 /etc/rc.d 启动的配置文件和脚本 /home 用户主目录的 ...
- android_MultiAutoCompleteTextView
package cn.com.sxp;import android.app.Activity;import android.os.Bundle;import android.view.View;imp ...
- 第二章 Session会话管理
采用网址重写的缺点: 在有些Web浏览器中,URL限制为2000个字符. 仅当有链接要插入值时,值才能转换成后面的资源.此外,要把值添加到静态页面的链接中,可不是一件容易的事情. 网址重写必须在服务器 ...
- NetCore 依赖注入之服务之间的依赖关系
简单介绍,直接官方文档 https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/dependency-injection?view=aspn ...
- https://www.cnblogs.com/M-LittleBird/p/5902850.html
https://www.cnblogs.com/M-LittleBird/p/5902850.html
- Linux目录文件
/binbin是binary的缩写.这个目录沿袭了UNIX系统的结构,存放着使用者最经常使用的命令.例如cp.ls.cat,等等. /boot这里存放的是启动Linux时使用的一些核心文件. /dev ...
