章节十四、9-Actions类鼠标悬停、滚动条、拖拽页面上的元素
一、鼠标悬停
1、在web网站中,有一些页面元素只需要我们将鼠标指针放在上面就会出现被隐藏的下拉框或者其它元素,在自动化的过程中我们使用Actions类对鼠标进行悬停操作。

2、案例演示
package actionsclass; import java.util.concurrent.TimeUnit; import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions; class MouseHoverActions { WebDriver driver;
String url;
JavascriptExecutor jsp; @BeforeEach
void setUp() throws Exception {
driver = new ChromeDriver();
url = "file:///C:/Users/acer/Desktop/%E5%85%B6%E5%AE%83/PracticePage2.html";
jsp = (JavascriptExecutor)driver;
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS);
driver.get(url);
} @Test
void test() throws InterruptedException {
jsp.executeScript("window.scrollBy(0,600)");
Thread.sleep(2000);
WebElement subElement = driver.findElement(By.id("mousehover"));
// new一个actions对象
Actions action = new Actions(driver);
// 鼠标悬停在指定的元素上
action.moveToElement(subElement).perform();
Thread.sleep(2000);
// 操作悬停后的元素
WebElement clickElement = driver.findElement(By.linkText("回到顶部"));
// 通过Actions类来执行点击操作
action.moveToElement(clickElement).click().perform();
} @AfterEach
void tearDown() throws Exception {
Thread.sleep(2000);
driver.quit();
}
}
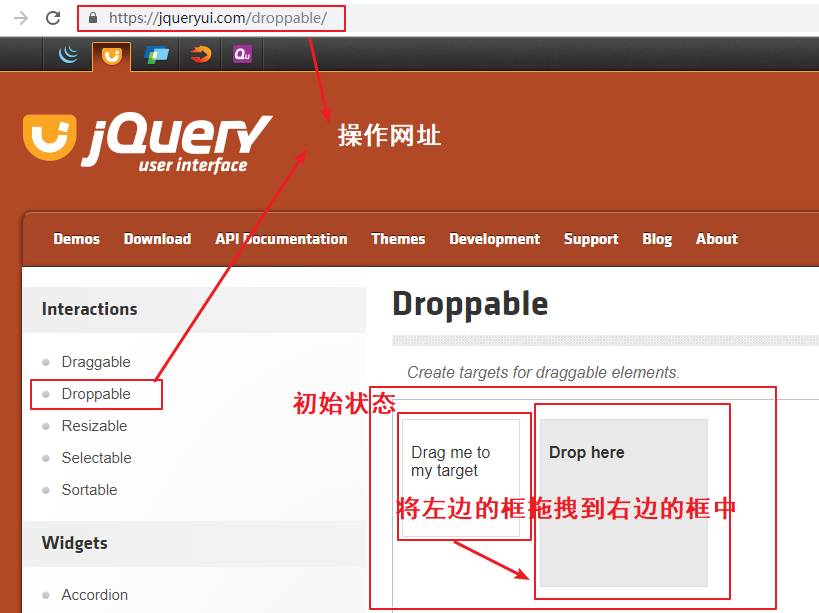
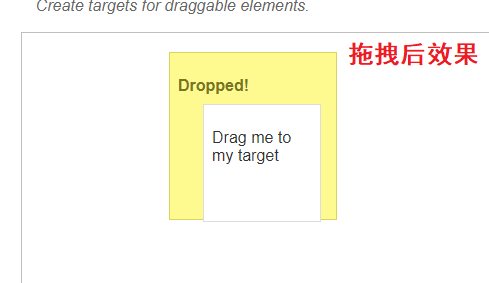
二、拖拽页面上的元素
1、在web页面中,有时我们需要将元素从一个固定的位置通过鼠标拖拽到另一个位置,自动化的过程中我们可以通过Actions类来实现拖拽功能。


2、案例演示
package actionsclass; import java.util.concurrent.TimeUnit; import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions; class DragAndDropActions { WebDriver driver;
String url; @BeforeEach
void setUp() throws Exception {
driver = new ChromeDriver();
url = "https://jqueryui.com/droppable/";
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS);
driver.get(url);
} @Test
void test() {
driver.switchTo().frame(0);
WebElement fromElement = driver.findElement(By.id("draggable"));
WebElement toElement = driver.findElement(By.id("droppable"));
Actions action = new Actions(driver); // 方法一:直接拖拽
// action.dragAndDrop(fromElement, toElement).build().perform(); // 方法二、分步骤进行拖拽
// 1、clickAndHold:点击需要拖拽的元素
// 2、moveToElement:移动到指定元素位置
// 3、release:松开鼠标
action.clickAndHold(fromElement).moveToElement(toElement).release().build().perform();
} @AfterEach
void tearDown() throws Exception {
Thread.sleep(2000);
driver.quit();
}
}
三,滚动条

package actionsclass; import java.util.concurrent.TimeUnit; import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions; class SliderActions { WebDriver driver;
String url; @BeforeEach
void setUp() throws Exception {
driver = new ChromeDriver();
url = "https://jqueryui.com/slider/";
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS);
driver.get(url);
} @Test
void test() throws InterruptedException {
driver.switchTo().frame(0);
Thread.sleep(2000);
WebElement element = driver.findElement(By.xpath("//div[@id='slider']/span"));
Actions action = new Actions(driver);
// 横向移动滚动条
action.dragAndDropBy(element, 100, 0).perform();
} @AfterEach
void tearDown() throws Exception {
Thread.sleep(2000);
driver.quit();
}
}
如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴相互一起学习。
内容具有连惯性,未标注的地方可以看前面的博客,这是一整套关于ava+selenium自动化的内容,从java基础开始。
欢迎关注,转载请注明来源。
章节十四、9-Actions类鼠标悬停、滚动条、拖拽页面上的元素的更多相关文章
- 前端笔记之JavaScript(十一)event&BOM&鼠标/盒子位置&拖拽/滚轮
一.事件对象event 1.1 preventdefault()和returnValue阻止默认事件 通知浏览器不要执行与事件关联的默认动作. preventdefault() 支持Chrome等高 ...
- 孤荷凌寒自学python第二十四天python类中隐藏的私有方法探秘
孤荷凌寒自学python第二十四天python类中隐藏的私有方法探秘 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 今天发现了python的类中隐藏着一些特殊的私有方法. 这些私有方法不管我 ...
- CSharpGL(21)用鼠标拾取、拖拽VBO图元内的点、线或本身
CSharpGL(21)用鼠标拾取.拖拽VBO图元内的点.线或本身 效果图 以最常见的三角形网格(用GL_TRIANGLES方式进行渲染)为例. 在拾取模式为GeometryType.Point时,你 ...
- 超强的纯 CSS 鼠标点击拖拽效果
背景 鼠标拖拽元素移动,算是一个稍微有点点复杂的交互. 而在本文,我们就将打破常规,向大家介绍一种超强的仅仅使用纯 CSS 就能够实现的鼠标点击拖拽效果. 在之前的这篇文章中 -- 不可思议的纯 CS ...
- bootcss 之 .table-hover 类 鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应. <table class="table table-hover" ...
- 章节十四、3-执行JavaScript命令
一.网页页面都是由html+css和javaScript组成的,如果页面中没有javaScript的存在,就不会有操作动作的执行,例如页面上你点击的按钮或者链接都离不开javaScript.(这一节不 ...
- wpf图片查看器,支持鼠标滚动缩放拖拽
最近项目需要,要用到一个图片查看器,类似于windows自带的图片查看器那样,鼠标滚动可以缩放,可以拖拽图片,于是就写了这个简单的图片查看器. 前台代码: <Window x:Class=&qu ...
- JAVA鼠标屏幕绘制拖拽删除矩形
import java.awt.Cursor; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.Point; ...
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
随机推荐
- BayaiM__ oracle函数_02
BayaiM__ oracle函数_02 Oracle中的字符串函数---------------------------------------------------------------- ...
- nginx在centos下的安装
第一步:打开浏览器下载,再上传到centOS系统中 http://nginx.org/download/ 或者在 centOS系统输入: wget http://nginx.org/download/ ...
- Windows远程桌面多用户登录的问题
RDP WRAPPER 同时登录 多用户补丁 https://cloud.tencent.com/developer/article/1460728 解决系统更新导致无法多用户登录的问题 问题 ...
- mysql简单的sql操作语句
一,常用.简单的SQL操作语句 1.数据库操作: 1)创建数据库: create database database_name: 创建并设置字符编码 create database database_ ...
- unbuntu更换软件源
编辑/etc/apt/sources.list文件,将文件中原有的国外源全部注释掉,文件头添加以下内容 ##中科大源 deb https://mirrors.ustc.edu.cn/ubuntu/ b ...
- 密度峰值聚类算法(DPC)
密度峰值聚类算法(DPC) 凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. 简介 基于密度峰值的聚类算法全称为基于快速搜索和发现密度峰值的聚类算法(cl ...
- 阿里云ECS服务器,修改实例密码,查看CPU核数,内存,阿里云服务器关机了怎么办?
新买的ECS服务器是没有密码的,需要重置密码(root,P@ssw0rd),并重启: 查看CPU核数和内存: 阿里云服务器关机了,不用怕,登录阿里云,可以启动和关闭
- 创建Djongo需要改url的地方:
from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = ...
- mybatis之<trim prefix="" suffix="" suffixOverrides="" prefixOverrides=""></trim>
1.<trim prefix="" suffix="" suffixOverrides="" prefixOverrides=&quo ...
- Python 对象比较(is & ==)
Python 对象有 3 要素 id type value id 对象在内存中的地址 可以通过 id() 获取 比较 只有同一个对象 id 才会相同 id 通过 is 比较 示例: a = list( ...
