vue项目中安装使用vux
vux是个vue的移动端框架。
目前移动端UI框架这么多,为啥选择vux呢?vux虽然说是个个人维护项目,但是有15000+个star,应该不比其他的团队开源框架差。
最重要的是,目前要做微信公众号和小程序的开发,想着UI风格最好和微信的一致,于是,就决定入坑vux....
确实,刚开始安装使用就遇到了问题,现在记录一下正确的步骤。
本人使用webstorm IDE。
前面安装vue, nodejs,配置全局的vue-cli都不表了,网上很多教程。
1.创建一个vue项目,选择路径,项目名等信息

2.项目建好后,安装vux,其他安装方式
npm install vux --save
文档说vux2必须配合vux-loader使用,因此还要:
npm install vux-loader --save
3.配置引如vux-ui(重要,重要,重要)
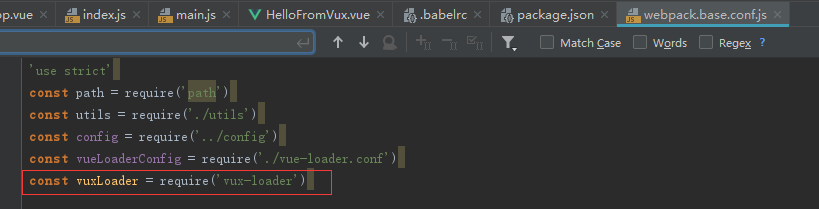
打开build->webpack.base.conf.js

加上
const vuxLoader = require('vux-loader')

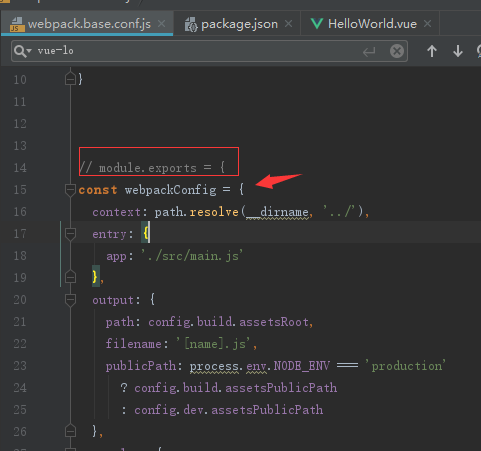
将原来的moule.exports 改为,const webpackConfig

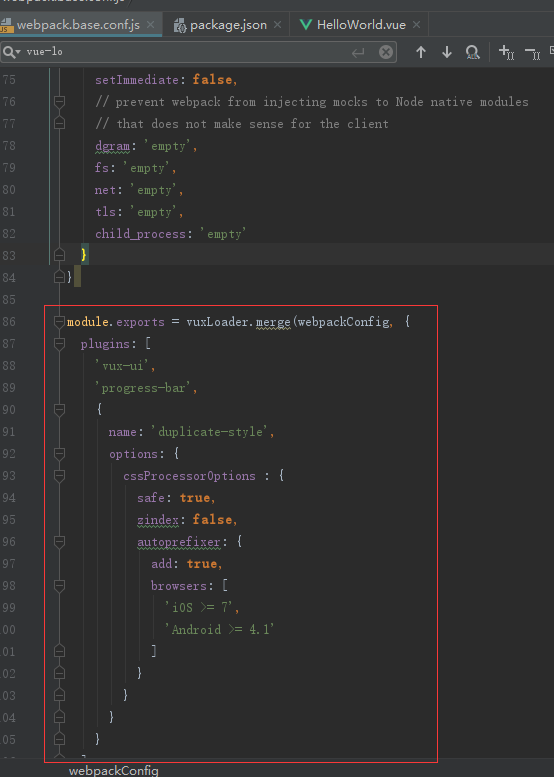
并在最后加上
module.exports = vuxLoader.merge(webpackConfig, {
plugins: [
'vux-ui', //这个必须的
'progress-bar',
{
name: 'duplicate-style',
options: {
cssProcessorOptions : {
safe: true,
zindex: false,
autoprefixer: {
add: true,
browsers: [
'iOS >= 7',
'Android >= 4.1'
]
}
}
}
}
]
})

4.测试:
在默认的HelloWorld.vue中引入vux的Group 和 Cell

执行 cnpm run dev
然后打开浏览访问

成功引用了vux
vue项目中安装使用vux的更多相关文章
- vue 项目中安装npm--save-dev 和 --save 命令
在vue项目中我们常用npm install 安装模块或插件 有两种命令把他们写入到 package.json 文件里面去 例如安装axios 安装到开发环境npm axios --save-dev ...
- 在vue项目中安装使用Mint-UI
一.Mint UI 是 由饿了么前端团队推出的 一个基于 Vue.js 的移动端组件库,具有以下特性: 使用文档: http://mint-ui.github.io/#!/zh-cn Mi ...
- vue项目中安装cnpm和node_modules
1.安装cnpm的nodejs包管理工具,命令行: npm install -g cnpm --registry=https://registry.npm.taobao.org 2. 每个vue项 ...
- vue项目中安装使用echarts
安装:cnpm install echarts -S (安装依赖并引入到 package.json) 官网安装说明:http://echarts.baidu.com/tutorial.html#%E5 ...
- vue系列---vue项目(已安装vuex)中引入jquery
vue项目中引入jquery有很多方法,这只是其中一种. 步骤如下: 1,安装jquery依赖 npm install jquery --save 如果是使用淘宝镜像则将npm改为cnpm 2,修改配 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
随机推荐
- JVM 垃圾收集与内存分配
判断对象是否还活着 引用计数法 给对象添加引用计数器,添加加1,引用失效减1,如果为0就是不可使用的.问题是不能解决互相引用带来的问题 可达性分析法 以GC Roots为起点,判断到一个对象是否有引用 ...
- Java基础(八)对象包装器与自动装箱
1.对象包装器 有时候,需要将int这样的基本类型转换为对象.所有的基本类型都有一个与之对应的类.通常,这些类被称为包装器(wrapper). 这些对象包装类分别是:Integer.Long.Floa ...
- SpringBoot与MybatisPlus整合之活动记录(十五)
活动记录和正常的CRUD效果是一样的,此处只当一个拓展,了解即可 pom.xml <dependencies> <dependency> <groupId>org. ...
- 搭建 vue-cli 和 引入 Element-ui 最完整的入门例子(手把手)
搭建 vue-cli 脚手架 安装 git 安装 node 并配置环境变量,使用 zip 版本 # 检查 node 是否安装成功 node -v 使用淘宝镜像 npm config set regis ...
- Flask:数据库的建模
学习完模板系统,接下来要研究的就是框架对数据库的操作,不论python的那个框架,直接使用数据库API(redis.pymysql等)都可以进行操作,但是这些操作不够方便,于是就有了ORM 1.Fla ...
- Jsp的四大域对象
Jsp Jsp的四大域对象 作用范围 特殊之处 pageContext 当前jsp页面,当转发就失效 可以获取其他域对象中的值 request 一次请求,转发公用request,重 ...
- 前端技术之:如何在Vue中使用clipboard.js复制服务端数据
第一步 创建点击对象页面元素,并绑定业务数据. <el-button type="text" size="mini" class="copy-b ...
- 学习笔记69_Logistic回归
Logistic回归(逻辑回归)进行分类的主要思想:根据现有数据对分类边界线建立回归公式,以此进行分类. 知乎上的简述: 该算法可根据已知的一系列因变量估计离散数值(比方说二进制数值 0 或 1 ,是 ...
- 网络安全-主动信息收集篇第二章-三层网络发现之nmap和fping和Hping
nmap IP -sn nmap当目标IP在同一网段时,nmap会发送ARP包,当目标IP不在同一网段时nmap会发送ICMP的包. fping IP fping -g 参数支持对IP地址起始和结 ...
- SpringBoot 常用注解简单总结
终于有时间对刚学的SpringBoot注解总结一下了,Annotation(注解)是JDK 5.0之后及以后版本引入的,这个时候需要在Spring中申明一个Bean,只能通过xml的方式,非常繁琐.但 ...
