Android TeaPickerView数据级联选择器
 数据级联选择器、三级联动、二级联动、层级联动、多数据筛选、必藏 (Data Cascade Selector, Hierarchical Structure, Multiple Data Screening, Must Star)
数据级联选择器、三级联动、二级联动、层级联动、多数据筛选、必藏 (Data Cascade Selector, Hierarchical Structure, Multiple Data Screening, Must Star)
Github地址
YangsBryant/TeaPickerView(Github排版比较好,建议进入这里查看详情,如果觉得好,点个star吧!)

引入module
allprojects {
repositories {
google()
jcenter()
maven { url 'https://www.jitpack.io' }
}
}
implementation 'com.github.YangsBryant:TeaPickerView:1.0.2'
主要代码
public class MainActivity extends AppCompatActivity {
@BindView(R.id.mButton)
Button button;
List<String> mProvinceDatas=new ArrayList<>();
Map<String, List<String>> mSecondDatas= new HashMap<>();
Map<String, List<String>> mThirdDatas= new HashMap<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind( this );
intiPickerView();
}
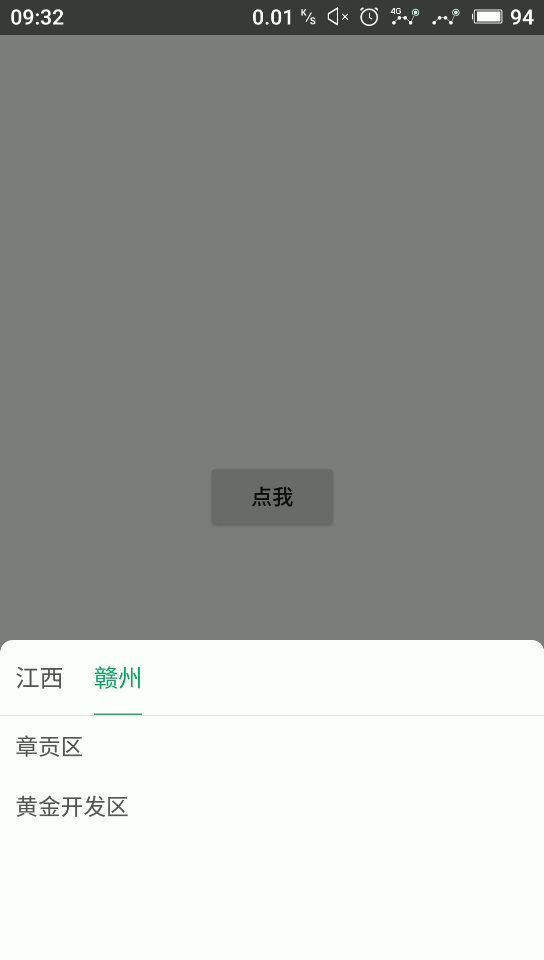
private void intiPickerView(){
//一级列表
ProvinceBean provinceBean = new ProvinceBean();
mProvinceDatas.addAll(provinceBean.getRepData().getProvince());
//二级列表
SecondBean secondBean = new SecondBean();
mSecondDatas.putAll(secondBean.getRepData().getSecond());
//三级列表
ThirdBean thirdBean = new ThirdBean();
mThirdDatas.putAll(thirdBean.getRepData().getThird());
Log.i("json", JsonArrayUtil.toJson(mProvinceDatas));
Log.i("json",JsonArrayUtil.toJson(mSecondDatas));
Log.i("json",JsonArrayUtil.toJson(mThirdDatas));
//设置数据有多少层级
PickerData data=new PickerData();
data.setFirstDatas(mProvinceDatas);//json: ["广东","江西"]
data.setSecondDatas(mSecondDatas);//json: {"江西":["南昌","赣州"],"广东":["广州","深圳","佛山","东莞"]}
data.setThirdDatas(mThirdDatas);//json: {"广州":["天河区","白云区","番禹区","花都区"],"赣州":["章贡区","黄金开发区"],"东莞":["东城","南城"],"深圳":["南山区","宝安区","龙华区"],"佛山":["禅城区","顺德区"],"南昌":["东湖区","青云谱区","青山湖区"]}
data.setInitSelectText("请选择");
TeaPickerView teaPickerView =new TeaPickerView(this,data);
teaPickerView.setScreenH(3)
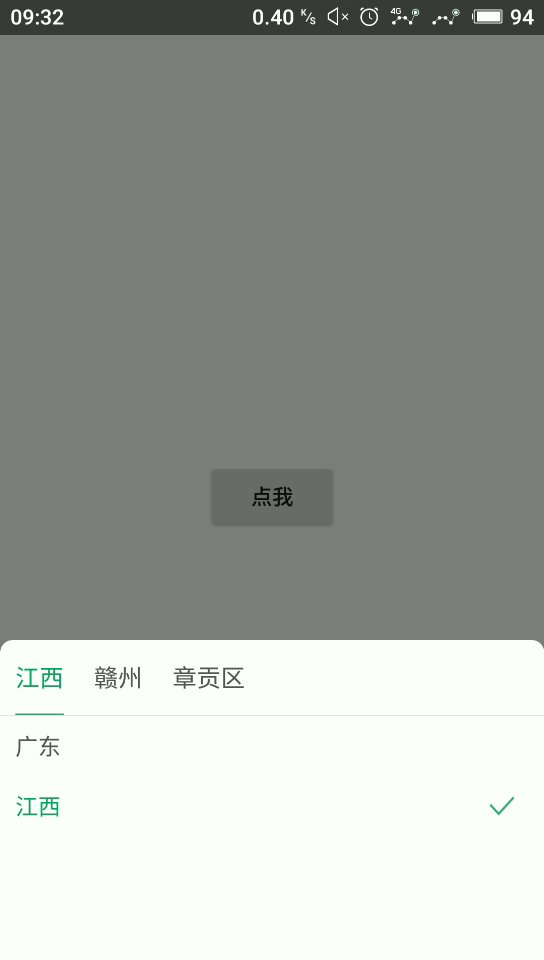
.setDiscolourHook(true)
.setRadius(25)
.setContentLine(true)
.setRadius(25)
.build();
button.setOnClickListener(v -> {
//显示选择器
teaPickerView.show(button);
});
//选择器点击事件
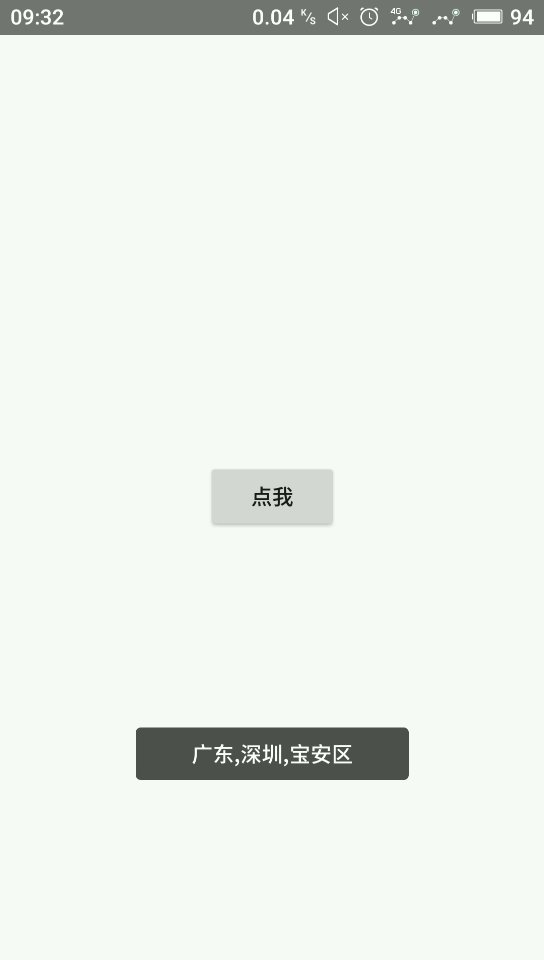
teaPickerView.setOnPickerClickListener(pickerData -> {
Toast.makeText(MainActivity.this,pickerData.getFirstText()+","+pickerData.getSecondText()+","+pickerData.getThirdText(),Toast.LENGTH_SHORT).show();
teaPickerView.dismiss();//关闭选择器
});
}
}
TeaPickerView属性大全
|
方法名 |
属性 |
|
setHeights(int mHeight) |
显示具体的高度(dp),设置0是自适应(高度没有默认值,需要主动设置) |
| setScreenH(int num) | 显示的高度占屏幕的百分比 |
| setBackground(int color) | 设置整体的背景颜色 默认是#ffffff |
| setRadius(int mRadius) | 设置圆角,默认0 |
| setContentBackground(int color) | 内容栏的背景颜色 默认是#ffffff |
| setContentHeight(int mHeight) | 内容栏的高度(dp) 默认是50dp |
| setContentText(int size,int color) | 内容栏字体的大小和颜色, 默认是16sp,#0aa666,用此方法会固定颜色 |
| setContentText(ColorStateList drawable) | 自定义内容栏字体颜色变换器 在res目录下创建color文件夹用selector 默认颜色#555 选中颜色#0aa666 |
| setContentLine(boolean bl) | 内容栏选中是否有下划线 默认不开启 |
| setContentLineColor(Drawable drawable) | 自定义内容栏下划线用layer-list 默认是下边框描边 颜色#0fbc72 高度1dp |
| setLine(int mHeight,int color) | 分割线的高度和颜色 默认是0.5dp #e5e5e5 |
| setitemHeight(int mHeight) | 设置list的item的高度(dp) 默认是40dp |
| setListText(int size,int color) | 设置list的字体大小和颜色 默认是15 #555 |
| setScrollBal(boolean bl) | 设置list是否显示滚动条,默认false |
| setAlpha(float mFloat) | 设置阴影层的透明度 默认是0.5f |
| setDiscolour(boolean bl) | 设置选中项是否加色,默认true |
| setDiscolourColor(int color) | 设置选中项加色的颜色值,默认#0aa666 |
| setDiscolourHook(boolean bl) | 设置选中项是否有√图标,默认false |
| setCustomHook(Drawable drawable) | 自定义√图标 |
| build() | 参数设置完毕,一定要build一下 |
设置数据
| 方法名 | 属性 |
| setInitSelectText(String firstText) | 初始文字 |
| setFirstDatas(List mFirstDatas) | 设置一级数据 |
| setSecondDatas(Map<String, List> mSecondDatas) | 设置二级数据 |
| setThirdDatas(Map<String, List> mThirdDatas) | 设置三级数据 |
| setFourthDatas(Map<String, List> mFourthDatas) | 设置四级数据 |
给出参考bean地址
一级ProvinceBean 二级SecondBean 三级ThirdBean
默认内容栏字体颜色变换器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@color/picker_select_text_color"/>
<item android:state_pressed="true" android:color="@color/picker_select_text_color"/>
<item android:state_checked="true" android:color="@color/picker_select_text_color"/>
<item android:state_focused="true" android:color="@color/picker_select_text_color"/>
<item android:color="@color/picker_text_color"/>
</selector>
默认内容栏下划线
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 边框颜色值 -->
<item>
<shape>
<solid android:color="@color/station_average" />
</shape>
</item>
<item android:bottom="1dp"> <!--设置只有底部有边框-->
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
无力吐槽,博客园的富文本编辑器真难用
Android TeaPickerView数据级联选择器的更多相关文章
- ElementUI组件Cascader级联选择器数据后台处理
Cascader级联选择器数据数据格式不知道的可以去官网看下:这里我就不表示什么了. 部门实体类: import lombok.Data; @Data public class Department ...
- vue+element级联选择器对接后台数据
1.后台接口返回的数据肯定要和级联选择器的数据一致,所以我专门弄个model存放返回的值,如下:/** * @Auther: GGDong * @Date: 2019/4/3 10:30 */@Get ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- 折叠面板实现,上传文件进度条,三级联选择器,多级联选择器, 利用layui实现
首先贴出html代码 <form class="layui-form" action=""> <div class="layui-f ...
- 记录一下使用element ui使用级联选择器的坑,级联选择器的默认选中
Cascader 级联选择器 使用级联选择器我使用的是默认选中值 下面是我的数据格式,只是形式相同,值不同, 后台的数据是这样的不是ID //级联选择器 <el-cascader :props= ...
- ElementUI 之 Cascader 级联选择器指定 value label
ElementUI 的 Cascader 级联选择器个人觉得很好用,但是对 :options="options" 里的数据格式是有特定要求的:input 框显示的值是 option ...
- element-ui el-cascader级联选择器设置指定层级不能选中
有时候用element-ui el-cascader级联选择器添加分类时会遇到最多添加几级的限定.看了文档,只要给需要禁止选择的选项添加disabled属性就可以.但是使用一层一层循环遍历数据感觉很麻 ...
- Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择. 基础用法 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器. 通过expa ...
随机推荐
- mac查看开关机记录-last命令
命令 last | grep reboot (查看开机时间记录) last | grep shutdown (查看关机时间记录) /var/log/messages日志中查询reboot(系统重启) ...
- 针对tomcat中startup启动服务器闪退的情况
1.要保证你配置jdk环境变量无误:java环境变量配置详解. 2. 3.在环境变量中设置CATALINA_HOME:
- 移动开发在路上-- IOS移动开发系列 多线程一
类似于什么是进程什么是线程在这里我就不多浪费时间了(Google一下什么都有)! 废话不多说先上图,我相信大家都是喜欢看图的人,俗话说得好,求图求真相吗?虽然这里只有屌丝一个但是真相还是会有的... ...
- HDU-3727 Jewel
Jimmy wants to make a special necklace for his girlfriend. He bought many beads with various sizes, ...
- cl创建opencv程序
环境 win8 VS2017或VS2013 opencv 3.2.0 配制环境变量 解压opencv到某个目录,比如D:\Program\Uninstall,把设置OPENCV_HOME为D:\Pro ...
- C++ 并发编程指南(收藏笔记)
git地址: https://github.com/forhappy/Cplusplus-Concurrency-In-Practice https://github.com/forhappy/Cpl ...
- jqurey(尺寸,css操作,效果,遍历)
尺寸: height():设置或返回元素的高度(不包括内边距.边框或外边距). width():设置或返回元素的宽度(不包括内边距.边框或外边距). 例如: $("#box").h ...
- 【重温基础】11.Map和Set对象
本文是 重温基础 系列文章的第十一篇. 今日感受:注意身体,生病花钱又难受. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1.语法和数据类型 [重温基础]2 ...
- 机会来了!5G时代带来新闻传播行业的变革!
5G时代到来!新闻传播行业大变革! 1.作为一名体育生进入的新闻传播学院,传统的新闻媒体能力已不再具有优势,意味着我有翻身的机会了! 从一开始进入大学,由于高中的知识储备不如其他人,尤其是英语能力方面 ...
- 面试BAT前先搞定这18道MySQL经典面试题(含答案解析)
一.MySQL的复制原理以及流程 (1)复制基本原理流程 1. 主:binlog线程——记录下所有改变了数据库数据的语句,放进master上的binlog中: 2. 从:io线程——在使用start ...
