Android五大布局详解——TableLayout(表格布局)
TableLayout
前面所学的LinearLayout和RelativeLayout两大布局已经完全适用于各种开发条件下,其他的布局仅供参考学习,毕竟知识就是力量,以后的开发过程中万一遇到也能游刃有余。
表格布局允许我们使用表格的方式来排列组件,就是行与列的方式。
简单描述
1.直接往TableLayout中添加组件,这个组件占满一行。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TableLayout"
/>
</TableLayout>
效果如图:

2.如果想要一行上有多个组件,就要添加一个TableRow的容器。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TableRow>
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:id="@+id/button_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:id="@+id/button_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
/>
</TableRow>
</TableLayout>
效果如图:

3.tablerow中的组件个数就决定了该行有多少列。
常用属性
1.android:collapseColumns:设置需要被隐藏的列的序号。比如android:collapseColumns="0,2",隐藏第一列和第三列。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:collapseColumns="0,2"
>
<TableRow>
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:id="@+id/button_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:id="@+id/button_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
/>
<Button
android:id="@+id/button_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
/>
<Button
android:id="@+id/button_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
/>
</TableRow>
</TableLayout>
效果如图:

2.android:stretchColumns:设置允许被拉伸的列的列序号。比如android:stretchColumns="1",设置第二列可拉伸列,让该列填满这一行所有的剩余空间。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
>
<TableRow>
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:id="@+id/button_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
/>
</TableRow>
</TableLayout>
效果如图:

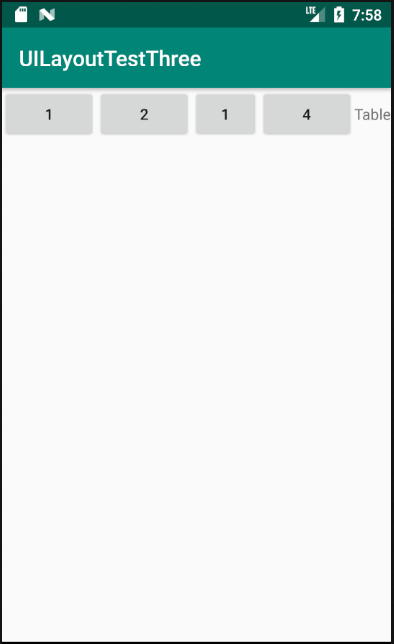
3.android:shrinkColumns:设置允许被收缩的列的列序号
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="2"
>
<TableRow>
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:id="@+id/button_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/button_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Table" />
</TableRow>
</TableLayout>
运行结果如图:

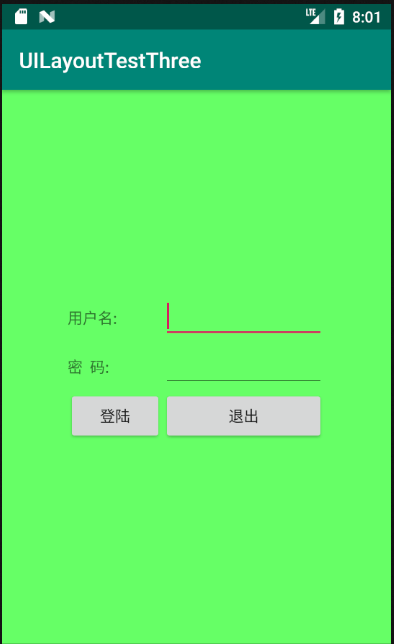
demo
实现如图所示的界面

<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:stretchColumns="0,3"
android:gravity="center_vertical"
android:background="#66FF66"
>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"
/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"/>
<TextView />
</TableRow>
</TableLayout>
分析:
调用gravity属性,设置为center_vertical,让布局里面的组件在竖直方向上居中;将TableLayout中的第一和第四列设置为可拉伸;在每个TableRow中添加两个TextView,用于拉伸填满该行,这样可以让表格水平居中,android:stretchColumns="0,3" 设置为0和3,是为了让两边都充满,那么中间部分就可以居中了。
Android五大布局详解——TableLayout(表格布局)的更多相关文章
- Android 布局详解 -三表格布局(TableLayout)以及重要属性
TableLayout跟TableRow 是一组搭配应用的布局,TableLayout置底,TableRow在TableLayout的上方,而Button.TextView等控件就 ...
- Html5移动端页面自适应布局详解(阿里rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- Android 布局详解
Android 布局详解 1.重用布局 当一个布局文件被多处使用时,最好<include>标签来重用布局. 例如:workspace_screen.xml的布局文件,在另一个布局文件中被重 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- android:TableLayout表格布局详解
1.TableLayout简介2.TableLayout行列数的确定3.TableLayout可设置的属性详解4.一个包含4个TableLayout布局的实例及效果图一.Tablelayout简介 ...
- android:TableLayout表格布局详解
http://blog.csdn.net/justoneroad/article/details/6835915 这篇博文包括的内容:1.TableLayout简介2.TableLayout行列数的确 ...
- [置顶] Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前,视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit等 ...
- Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前, 视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit ...
- Android开发之详解五大布局
http://bbs.chinaunix.net/thread-3654213-1-1.html 为了适应各式各样的界面风格,Android系统提供了5种布局,这5种布局分别是: LinearLayo ...
随机推荐
- android 点击无效验证
背景 在写一个东西滑动删除列表的时候,出现了一个问题.我的需求是,左滑然后出现delete,然后点击delete,让该滑块消失. 我在点列表的第一行的时候,左滑,出现delete,点击删除,ok的,完 ...
- luogu P2343 宝石管理系统 |分块+堆
题目描述 GY君购买了一批宝石放进了仓库.有一天GY君心血来潮,想要清点他的宝石,于是把m个宝石都取出来放进了宝石管理系统.每个宝石i都有一个珍贵值vi,他希望你能编写程序查找到从大到小第n珍贵的宝石 ...
- NET视频教程分享
地址:链接:https://pan.baidu.com/s/1q47WN1XFw19vLZ8XZqnB_g 提取码:8ut2 这是我收集的一套.NET学习视频教程(某智24期视频),分享出来, ...
- 《Dotnet9》系列-开源C# Winform控件库1《HZHControls》强力推荐
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员.我最近在写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用dot ...
- Orleans 配置端口的一些坑
Orleans的配置有点乱的 整理了下 .Configure<EndpointOptions>(options => { //这里的IP决定了是本机 还是内网 还是公网 option ...
- Python3 面向对象小练习
定义MySQL类 对象有id.host.port三个属性 定义工具create_id,在实例化时为每个对象随机生成id,保证id唯一 提供两种实例化方式,方式一:用户传入host和port 方式二:从 ...
- firefox浏览器写xpath
最近在学xpath发现Firefox浏览器不支持xpath定位页面元素 百度为例: F12 页面前端代码 输入最简单的xpath发现并不能定位元素 解决方案:添加 Try Xpath 这个插件,因为 ...
- 【Java Web开发学习】Spring加载外部properties配置文件
[Java Web开发学习]Spring加载外部properties配置文件 转载:https://www.cnblogs.com/yangchongxing/p/9136505.html 1.声明属 ...
- 还不懂MySQL索引?这1次彻底搞懂B+树和B-树
前言 看了很多关于索引的博客,讲的大同小异.但是始终没有让我明白关于索引的一些概念,如B-Tree索引,Hash索引,唯一索引….或许有很多人和我一样,没搞清楚概念就开始研究B-Tree,B+Tree ...
- 一遍文章搞清楚VO、DTO、DO、PO的概念、区别
作者:Cat Qi 概念: VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来. DTO(Data Transfer Object):数据传输对 ...
