python 2.7 - 3.5 升级之路 (一) : 准备阶段开发环境 -- pip3, vitualEnv, pycharm
背景
由于之前项目采用的版本是Python2.7, 考虑到Python 2.7 到明年(2020年后将会停止更新),以及为了更好的适应中文和拥抱新的特性。我们决定将其从python 2 升级到最新的 python 3。
实际的线上环境是Ubuntu16.04LTS,默认安装了python 2.7 & 3.5 两个版本。因此,这次的考虑实际情况后决定先升级到3.5,以后再过渡到最新的3.7.
使用pip3 匹配 python 3
pip 与 pip3 区别
- 电脑同时有多个版本的 python 时,pip3 可以自动判别用 python3 来安装库,是为了避免同 python2 发生冲突。
- 如果你的电脑仅仅安装了 python3,使用 pip 或者 pip3 是一样的。
pip install xxxxxx
新安装的库会放在后面这个目录下面:python2.7/site-packages
pip3 install xxxxxx
新安装的库会放在后面这个目录下面:python3.6/site-packages
如果使用 python3 执行程序,那么就不能 import python2.7/site-packages 中的库。
由于Ubuntu16.04默认安装有python 2.7 & 3.5 两个版本,所以,我们需要使用pip3来负责管理和使用python3的依赖。安装pip3的命令如下:
sudo apt-get install python3-pip
使用 virtualENV
什么是virtualenv
virtualenv是一个用于创建Python虚拟环境的工具。
虚拟环境又是什么呢?它是Python解释器的一个私有副本,在这个环境中可以安装私有包,而不会影响到系统中安装的全局Python解释器。
当一台主机上运行着多个Python应用时,使用虚拟环境可以有效的避免包的混乱和版本的冲突。
安装 virtualENV
sudo pip3 install virtualenv
创建virtualENV for python3
cd somedir
virtualenv -p python3 venv3
使用 pycharm 加载 virtualENV
加载 virtualENV , 如图

我们可以根据“interpreter path” 右侧的文件夹图标选择 virtualEnv 的路径 (选择:python3文件, 例如: xxx/venv3/bin/python3.5), 如图所示:

在pycharmd的terminal中安装开发的依赖包
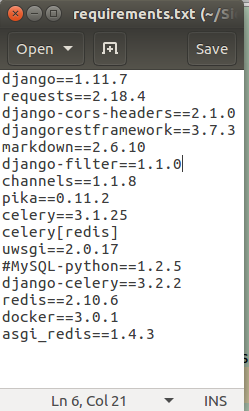
首先,先将所有的依赖整理到一个 requirement.txt中,如下,

然后打开pycharm的terminal,使用pip3安装依赖包

完成后,pycharm 会自动感知到变更重新更新 interpreter。
到此,我们的开发环境准备工作完成。欢迎大家留言交流。
参考:
https://www.jianshu.com/p/94a047301f4a
https://blog.csdn.net/chengyq116/article/details/83794489
python 2.7 - 3.5 升级之路 (一) : 准备阶段开发环境 -- pip3, vitualEnv, pycharm的更多相关文章
- python 2.7 - 3.5 升级之路 (二) : 语法与类库升级
背景 在上一篇博文中,我们为升级python 2 -> 3已经做了一些准备.在这篇中,我们将针对语法与类库这两个方面进行讨论. 关于语法 1. print 在python3中, print 已经 ...
- Python学习之路 (一)开发环境搭建
前言 python3应该是Python的趋势所在,当然目前争议也比较大,这篇随笔的主要目的是记录在centos6.7下搭建python3环境的过程 以及碰到的问题和解决过程. 另外,如果本机安装了py ...
- ionic2如何升级到最新版本、配置开发环境
好久没写东西了,去年用了angular2的RC版本和ionic2写了一个项目,因为开发周期和有些版本不稳定,所以一直没有升级,ng2新版本引用Aot打包,听说优化还不错,现在尝试升级ioni ...
- 【SSH进阶之路】Hibernate搭建开发环境+简单实例(二)
Hibernate是很典型的持久层框架,持久化的思想是很值得我们学习和研究的.这篇博文,我们主要以实例的形式学习Hibernate,不深究Hibernate的思想和原理,否则,一味追求,苦学思想和原理 ...
- Python基础教程(020)--集成开发环境IDE简介--Pycharm
前言 学会掌握Pycharm工具 内容 集成了开发软件需要的所有工具 1,图形用户界面 2,代码编译器(支持代码补全,自动缩进) 3,编译器,解释器 4,调试器(断点,单步执行) Pycharm介绍 ...
- 前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
前端环境配置 项目介绍文章:前端基于react,后端基于.net core2.0的开发之路(1) 介绍 1.VSCode安装 下载地址:https://code.visualstudio.com/Do ...
- Python GUI界面开发环境配置:Pycharm+PyQt5
通过DoS命令行执行如下命令,可能需要管理员权限. 检查Python版本:python 更新pip版本:python -m pip install --upgrade pip 安装PyQt5: pip ...
- java攻城师之路(Android篇)--搭建开发环境、拨打电话、发送短信、布局例子
一.搭建开发环境 1.所需资源 JDK6以上 Eclipse3.6以上 SDK17, 2.3.3 ADT17 2.安装注意事项 不要使用中文路径 如果模拟器默认路径包含中文, 可以设置android_ ...
- python学习之python开发环境搭建
Python简介 Python是一种面向对象.解释型计算机程序设计语言.Python语法简洁而清晰,具有丰富和强大的类库等等众多的特性,这是来自百度百科的介绍,在百度百科还能看到它的更详细的介绍信息, ...
随机推荐
- C# System.Windows.Forms.WebBrowser中判断浏览器内核和版本
参考 [完美]原生JS获取浏览器版本判断--支持Edge,IE,Chrome,Firefox,Opera,Safari,以及各种使用Chrome和IE混合内核的浏览器 利用js来判断 namespac ...
- MySQLNonTransientConnectionException: Data source rejected establishment of connection, message from server: "Too many connections"
com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException: Data source rejected establish ...
- Android Java调用Qt写的so库
有时候,我们反编译apk得到一个so库,如果直接使用这个so库的话,必须使用原来so库同样的package名字,才能用.这样人家反编译你的apk,就知道你侵犯了人家的版权.为了达到混淆的目的,我们可以 ...
- 利用消息机制实现VC与Delphi之间的通讯(发送自定义消息)
摘要: 本文介绍了使用Windows消息机制实现由不同语言编制的程序之间的相互通讯.联系,并以当前较为流行的两种语言Microsoft Visual C++ 6.0和Borland delphi 5. ...
- Linux命令行和shell编程
Shell Shell是一个程序,用户输入的命令通过shell来传达给内核或其它程序.用户在linux打开一个终端,终端就会自动调用用户的shell. Linux上的Shell有很多种,用的最多是sh ...
- 响应式与bootstrap
一.单双击问题 <body> <button>按钮</button> <script src="./jQuery.js"></ ...
- python字典的内建函数
In [70]: test=dict(x=1,y=2,z=3) In [71]: test Out[71]: {'x': 1, 'y': 2, 'z': 3} In [72]: a=['a','b', ...
- SQL Server Alwayson架构下 服务器 各虚拟IP漂移监控告警的功能实现 -2(虚拟IP视角)
1.需求描述 我们知道Windows Cluster 都是多节点的,当虚拟IP漂移的时候,一般都是从一个节点漂移到另外一个节点.如果可以及时捕捉到旧节点信息是什么.新节点信息是什么对我们提供高可用的数 ...
- Const用法总结(快速区分指针常量与常量指针)
想当初面试时,面试官问我熟悉C++么?熟悉的话说一下const的用法,然后我就开始凌乱了~ 其实const的用处还真不少,好好捋顺一下会有很大的帮助. 有时候我们希望定义一种常量,它的值不能被修改,这 ...
- Babel是什么?
要是官方文档写得好的话,我也许就不用自己做个笔记. 官方文档 Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运 ...
