Ubuntu搭建hugo博客
自己搭建了一个博客用hugo,后因自己搭建的博客上传文章,搞一些东西不方便,就创建了现在这个博客,不过还是把如何搭建hugo的过程记录以下。
Ubuntu下的操作
1. 下载Git
打开终端 Ctrl+Alt+T 就可打开
下载Git
sudo apt update sudo apt install git
设置用户名和邮箱
git config --global user.name "zoey" git config --global user.email "zoey686@163.com"
查看设置的用户名和密码
git config --list
2.下载Hugo
方法一:
直接下载,一般hugo版本较低,在选择theme(主题)的时候有一定限制
sudo apt install hugo
方法二:
wget https://github.com/gohugoio/hugo/releases/download/v0.54.0/hugo_0.54.0_Linux-64bit.deb sudo dpkg -i hugo_0..0_Linux-64bit.deb
检查是否安装好了hugo以及查看版本号
hugo --help hugo version
3.建立博客
建立一个Git的文件夹
在文件夹里面建立myblog页面存放博客页面
mkdir gitFile hugo new site myblog
然后myblog下面就会有以下几个文件夹自动生成
archetypes 文章开头形式
content 内容
data 自定义模板
layouts 网页模板文件
static 存储图片一些其他的资源
themes 主题
4.设置主题
进入themes文件然后克隆主题
首先去Hugo网站的thmem主题去选主题,要注意hugo的版本号
https://themes.gohugo.io/
进入网站选择自己喜欢的主题

进入后会有克隆网址如下

如图在终端输入就设置好了主题
5.本地启动博客
回到myblog文件下
cd ..pwd
生成页面
hugo server -t ezhil --buildDrafts
ezhil是theme的名字
然后会生存一个localhost:XXXXX
点进去或者复制到网页 就可以看到为们的博客
6.搭载到服务器上
我是直接放在github上面
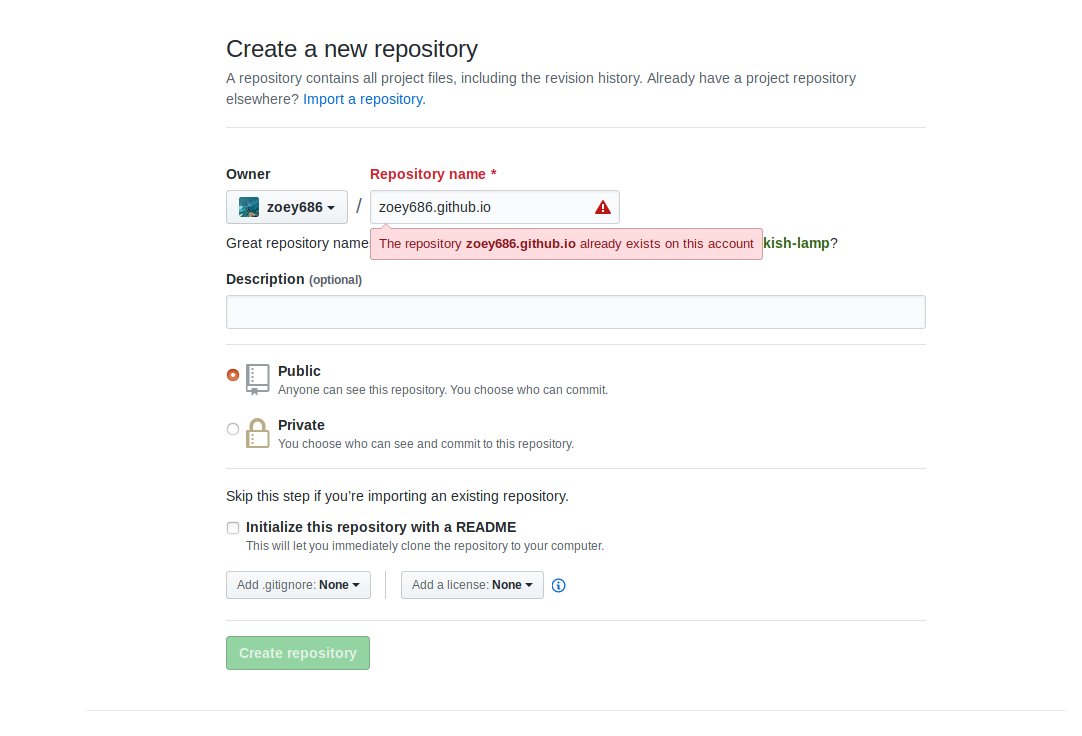
首先去github上新建一个repository,点击new

输入网站名称,必须和你github的名称一样,再加上“.github.io“

直接输入如下命令
hugo --theme=ezhil --baseUrl="http://zoey686.github.io/" --buildDrafts cd public git init git add . git comment -m "first my blog" git remote add origin https://github.com/zoey686/zoey686.github.io.git /* 如果说 origin存在 git remote rm origin */ git push /*没有push成功的话 git push -u origin master */
然后我们就可以通过zoey686.github.io进行访问我们搭建的网站了
Ubuntu搭建hugo博客的更多相关文章
- Hugo + Github Pages 搭建个人博客
尝试过 Hexo .GatsbyJs. Vuepress 搭建博客后,对这些工具最大的不满,就是运行速度以及打包速度. 后来看到 Hugo ,号称最快的静态站点生成器后. 尝试搭建博客,发现不管是运行 ...
- 用hugo搭建个人博客
这几天研究了用hugo搭建个人博客. 简单的整理了一下. 1.安装hugo(windows 请查看官网介绍 https://gohugo.io/getting-started/installing/) ...
- 利用 Hexo 或者 hugo 搭建个人博客
我们无法选择生活的样子,但我们可以记下来. 博客的开始 其实,一切都是为了更好的装逼.好吧,我着相了. 最开始想做一个自己博客,主要是因为看到了很多人都有,觉得自己没有太 Low 了.于是申请了 CS ...
- 如何用hugo搭建个人博客
如何用hugo搭建个人博客 1. 安装 Hugo 点击跳转 Hugo Releases win10 步骤: 下载解压 , 然后添加环境变量 测试: #命令行测试 hugo version 2. 创建站 ...
- Ubuntu+Hexo+Github搭建个人博客
Ubuntu+Hexo+Github搭建个人博客 目录 目录 目录 1. 简介 环境 2. Git安装及配置 2.1 安装Git 2.2 创建Git仓库 2.3 配置git仓库 2.4 添加公钥 3. ...
- Hugo+Github 搭建个人博客(Windows环境下)
目录 Hugo+Github 搭建个人博客(Windows环境下) 1.前言 2.Differences 2.1 https vs SSH 2.2 新建的github的仓库名必须为 用户名+githu ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 使用Hexo搭建个人博客的终极资料
一.前言 Hexo 是一个基于 NodeJs 博客框架,可以快速的帮我们搭建一个博客系统,Hexo使用的是Markdown(下文简称MD)解析文章的,在几秒内即可利用靓丽的主体生成静态网页. 推荐使用 ...
- 基于Hexo+Node.js+github+coding搭建个人博客——基础篇
附上个人教程:http://www.ookamiantd.top/2017/build-blog-hexo-base/ 搭建此博客的动机以及好处在此就不多谈了,之前已经表达过,详情请看Start My ...
随机推荐
- C#命名约定
推荐的标识命名风格 风格名称 描述 使用建议 示例 Pascal大小写 标识符中每个单词都首字母大写 用于类型名和成员名 CarDeck, DealersHand Camel大小写 除第一个单词以外, ...
- Qt文档系统分析(解释Qt文档的生成工具与过程)
写在前面 只要打开Qt Assistant或Qt Creator的Help,或是打开在线版的 http://doc.qt.nokia.com ,Qt的漂亮的文档就会呈现在我们眼前.而且 Qt的文档,长 ...
- Dlib 19.4(算法,压缩,图像处理,机器学习,Meta编程,网络,HTTP服务器)
Algorithms API Wrappers Bayesian Nets Compression Containers Graph Tools Image Processing Linear Alg ...
- Delphi事件的广播
原文地址:Delphi事件的广播 转作者:MondaySoftware 明天就是五一节了,辛苦了好几个月,借此机会应该尽情放松一番.可是想到Blog好久没有写文章,似乎缺些什么似的.这几个月来在项目中 ...
- c# RedisHelper
使用redis组件如下,至于为什么使用3.9版本,是因为4.0开始商业了,限制了次数 ServiceStack.Common" version="3.9.70"Servi ...
- DIOCP3 DEMO的编译(去掉VCL前缀)
总有些朋友问我,关于DEMO编译的一些问题,每次都回答大概都差不多,我想还是写篇说明书给大家,关于DEMO编译的步骤. [环境设定] 1.将DIOCP3\source路径添加到Delphi的搜索路径, ...
- 30+简约和平铺的WordPress复古主题
现在复古风格的设计非常流行,你可以快速建立属于自己的复古风格的网站.继续阅读下去,我们将展示给你一些精彩的WordPress复古主题. 多年来,网页设计师们纷纷用3D效果,纹理,噪声,渐变的灯光效果, ...
- 浅谈jpa、hibernate与spring data jpa三者之间的关系
1.解释hibernate之前先了解下什么是orm,orm是object relation mapping,即对象关系映射,object可以理解成java实体类Entity,relation是关系型数 ...
- java关键字-abstract
抽象:不具体,看不明白. 抽象类表象体现. 在不断抽取过程中,将共性内容中的方法声明抽取,但是方法不一样,没有抽取,这时抽取到的方法,并不具体,需要被指定关键字abstract所标示,声明为抽象方法. ...
- WebP 大战 JPEG,谁才是真正的王者?
目前在互联网上,图片流量仍占据较大的一部分.因此,在保证图片质量不变的情况下,节省流量带宽是大家一直需要去解决的问题.传统的图片格式,如 JPEG,PNG,GIF 等格式图片已经没有太多的优化空间.因 ...
