Gitlab Runner实现NetCore自动化持续集成
目录
1.开发工具
2.GitLab服务器搭建
3.新建webapi
4.Dockerfile配置
5.配置docker-compose.yml
6.配置.gitlab-ci.yml
7.在GitLab上添加一个新项目
8.GitLib Runner安装
9.提交代码到gitlab
10.在GitLab上查看运行状态
11.本地访问
> ### 1.开发工具
+ VSCode
+ 插件:C#、Docker
2.GitLab服务器搭建
3.新建webapi
dotnet new webapi --name Demo
在Program中修改启动地址:.UseUrls("http://*:80")
4.Dockerfile配置
在VSCode中打开命令面板:Ctrl+Shift+P
输入:ADD Docker Files to Workspace
- 选择 ASP.Net Core
- 选择 Linux
- 80
默认配置可能有问题,修改Dockerfile文件,配置如下
FROM mcr.microsoft.com/dotnet/core/sdk:2.2 AS build-envWORKDIR /app# Copy csproj and restore as distinct layersCOPY *.csproj ./RUN dotnet restore# Copy everything else and buildCOPY . ./RUN dotnet publish -c Release -o out# Build runtime imageFROM mcr.microsoft.com/dotnet/core/aspnet:2.2WORKDIR /appCOPY --from=build-env /app/out .EXPOSE 80ENTRYPOINT ["dotnet", "Demo.dll"]
- 确保文件在项目根目录下
5.配置docker-compose.yml
在项目根目录下新建docker-compose.yml文件
添加配置如下,格式非常重要
version: '3'services:web:build: .container_name: aspnetcoreports:- '8080:80'
6.配置.gitlab-ci.yml
在项目根目录下新建.gitlab-ci.yml文件
添加配置如下
rtest:script:- docker-compose up -d --build --force-recreate
7.在GitLab上添加一个新项目

8.GitLib Runner安装
环境:win10
注册一个runner
- 使用Powershell运行:./gitlab-runner.exe register
- 输入gitlab地址:http://127.0.0.1
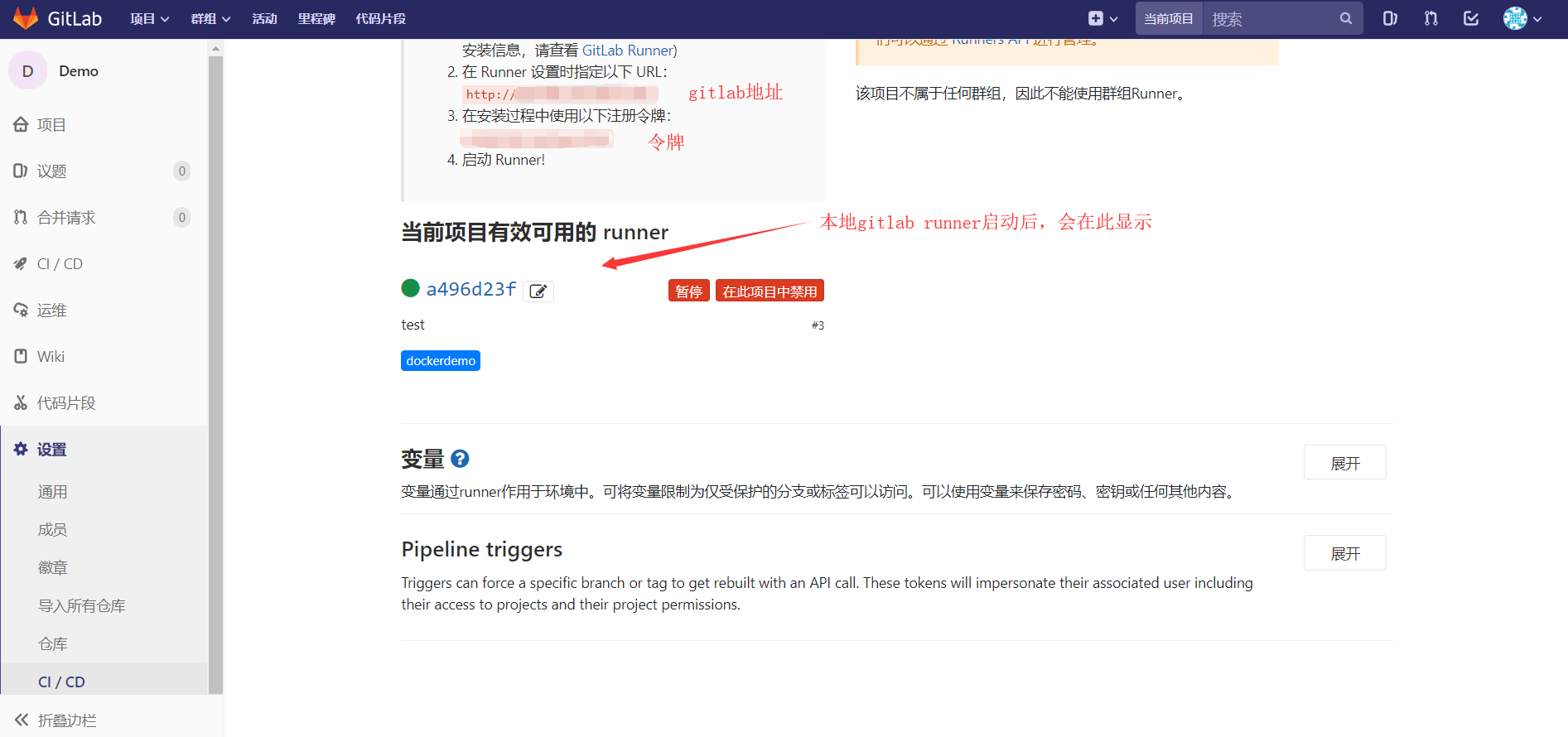
- 输入令牌:在gitlab的项目=>设置=>CI/CD=>Runner中 找到注册令牌
- 输出描述:test
- 输入tags:beta
- 输入excutor方式:shell
安装:gitlab-runner.exe install
启动:gitlab-runner.exe start

9.提交代码到gitlab
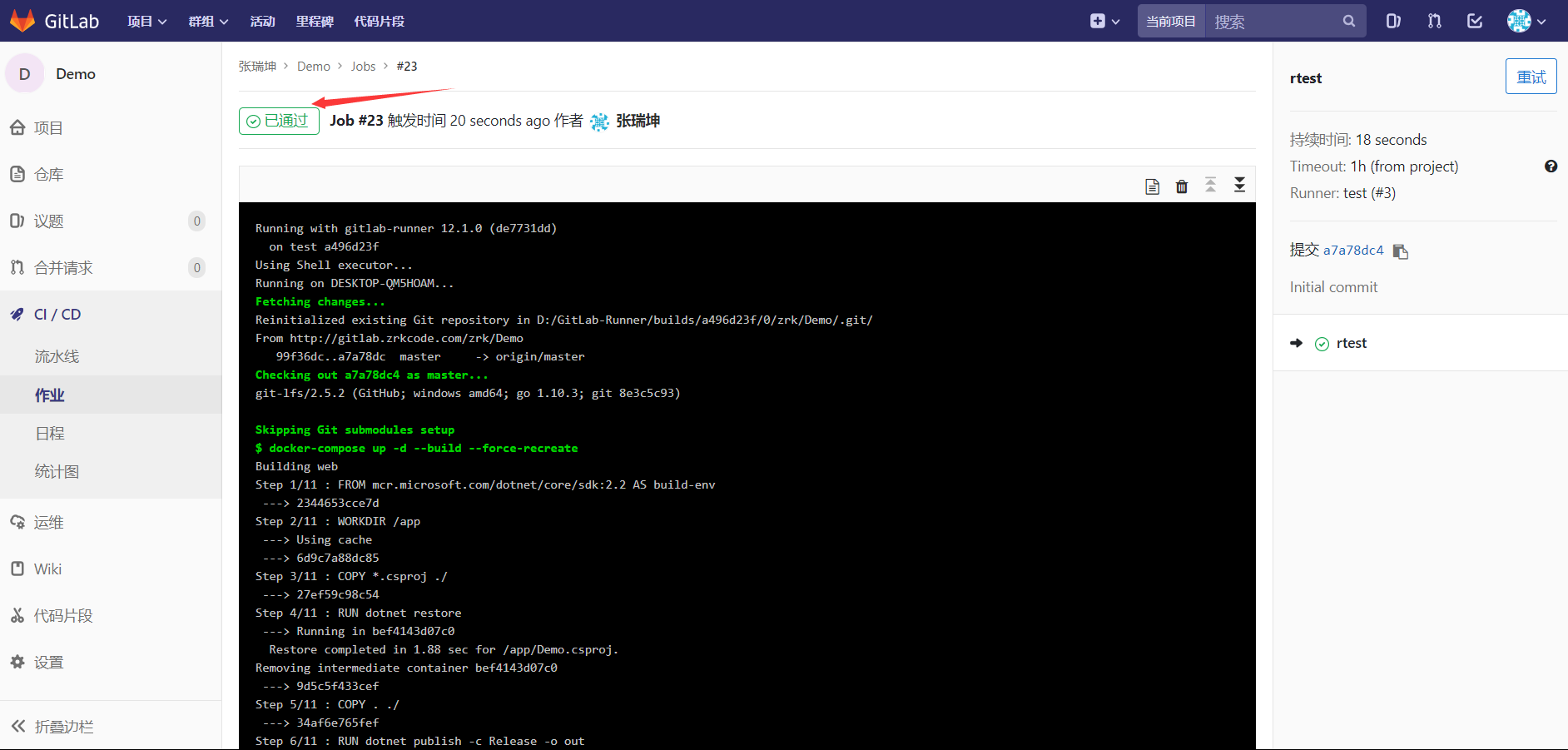
每次提交会触发gitlab runner,实现自动化部署
git命令如下
git initgit remote add origin ssh://地址git add .git commit -m "Initial commit"git push -u origin master
10.在GitLab上查看运行状态

11.本地访问:http://localhost:8080/api/values

Gitlab Runner实现NetCore自动化持续集成的更多相关文章
- Jmeter(二十八)_Docker+Jmeter+Gitlab+Jenkins+Ant(容器化的接口自动化持续集成平台)
这套接口自动化持续集成环境已经部署差不多了,现在说说我的设计思路 1:利用Docker容器化Gitlab,Jenkins,Jmeter,Ant,链接如下 Docker_容器化gitlab Docker ...
- 使用gitlab构建基于docker的持续集成(三)
使用gitlab构建基于docker的持续集成(三) gitlab docker aspnetcore 持续集成 构建发布思路: aspnetcore 下的dockerfile编写 发布docker- ...
- 自动化测试架构设计 &&自动化持续集成测试任务实战[线性测试、模块驱动测试、数据驱动测试、关键字驱动测试]
1 为什么设计自动化测试架构 1.1 企业现状分析 压力大:产品需求不明确,上线时间确定,压力山大. 混乱:未立项,开发时间已过半,前期无控制,后期无保障. 疲于应付:开发人员交付的文件质量差,测试跟 ...
- 使用gitlab构建基于docker的持续集成(二)
使用gitlab构建基于docker的持续集成(二) gitlab docker aspnetcore Centos配置gitlab镜像并且启动 Centos配置防火墙 windows上访问gitla ...
- flow.ci + Github + Slack 一步步搭建 Python 自动化持续集成
理想的程序员必须懒惰,永远追随自动化法则.Automating shapes smarter future. 在一个 Python 项目的开发过程中可能会做的事情:编译.手动或自动化测试.部署环境配置 ...
- 基于 flow.ci 实现 PHP 项目自动化持续集成
高效程序员的习惯之一--让开发流程自动化.Automating shapes smarter future. 这是一个关于如何快速实现 PHP 项目自动化持续集成的快速指导.无论你是否使用过持续集成, ...
- 3 分钟轻松搭建 Ruby 项目自动化持续集成
任何事情超过 90 秒就应该自动化,这是程序员的终极打开方式.Automating shapes smarter future. 这是一篇关于 Ruby 项目持续集成的快速指导教程,教大家如何使用 f ...
- 8 步搭建 Node.js + MongoDB 项目的自动化持续集成
任何事情超过 90 秒就应该自动化,这是程序员的终极打开方式.Automating shapes smarter future. 这篇文章中,我们通过创建一个 Node.js + MongoDB 项目 ...
- Docker 从入门到放弃(四)Docker+Jenkins_自动化持续集成
Windows 查看密码 $ cat /var/jenkins_home/secrets/initialAdminPassword 14e14c414f41481aa5955753d3f31f9f 自 ...
随机推荐
- Mac App Store应用签名和pkg签名,查看签名
App签名 只有用苹果颁发的证书签名的应用才能在App Store上进行销售,所以我们开发的应用必须打上签名. 签名有两种方式,一是使用Xcode,在配置里面设置签名,编译出来的app就有了签名:二是 ...
- 利用AngularJS实现一个单页应用
看了下angular 的route,用它做个非常简单的单页面应用,记录一下. 顺便说下,好处是,页面改变时不需要刷新,而每个页面都展现不同的数据.尤其在使用模板页的时候,非常方便. 快速使用Roman ...
- 深入了解Windows句柄到底是什么(句柄是逻辑指针,或者是指向结构体的指针,图文并茂,非常清楚)good
总是有新入门的Windows程序员问我Windows的句柄到底是什么,我说你把它看做一种类似指针的标识就行了,但是显然这一答案不能让他们满意,然后我说去问问度娘吧,他们说不行网上的说法太多还难以理解. ...
- Qt实现网络播放器
写了这么多的博客,关于网络的还不算多,经常有人询问一些关于网络传输.制作在线试听及下载音乐.构造及解析数据等的一些问题,今天就在这里一并讲解. 网络操作: 主要涉及:QNetwor ...
- Voovan 是一个高性能异步网络框架和 HTTP(Java)
Voovan 是一个高性能异步网络框架和 HTTP 服务器框架,同时支持 HTTP 客户端抓取.动态编译支持.数据库访问封装以及 DateTime.String.Log.反射.对象工具.流操作.文件操 ...
- DUI-Windows消息机制要点(34篇)
[隐藏] 1窗口过程概念 2消息类型 2.1系统定义消息 2.1.1窗口消息 2.1.2命令消息 2.1.3控件通知消息 2.1.4程序定义消息 3消息队列 3.1系统消息队列 3.2线程消息队列 4 ...
- 10秒完成Linux系统pip在线安装
对于Python开发攻城狮及系统运维攻城狮来说,pip的安装那是必不可少的一个过程.鉴于网上很多安装过程写得过于复杂,本人根据pip官方手册总结了以下最为快捷的安装方式,只需要2步操作. curl h ...
- C++ Builder 控件的卸载
控件卸载: 1.选择 BCB 菜单 File→Close All (关闭所有文件) 选择BCB 菜单: Project→Options→Packages 在 ...
- java统计文本中单词出现的个数
package com.java_Test; import java.io.File; import java.util.HashMap; import java.util.Iterator; imp ...
- vue的checkbox或多选的select的代码例子
另外一种实现checkbox的vue绑定方法代码: 给v-model绑定一个相同的数组类型的属性: <div id="app"> <label>jack&l ...
