jquery.countdown 倒计时插件的学习
1.第一种简单的使用 第一个时间是你的倒计时截止时间,finalDate格式可以是YYYY/MM/DD MM/DD/YYYY YYYY/MM/DD hh:mm:ss MM/DD/YYYY hh:mm:ss 具体格式可以查一下官方文档,第二个参数是回调函数 $('div#clock').countdown(finalDate[, callback]); eg:这个是我项目中的部分源码

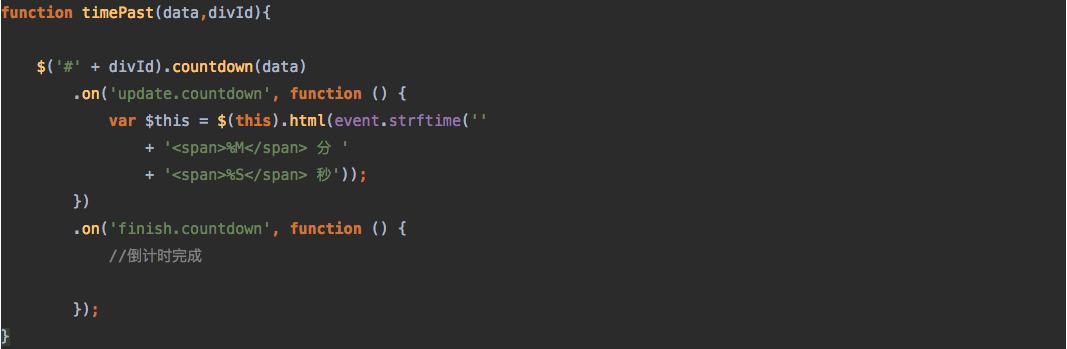
2.第二种简单的使用 第一个时间是你的倒计时截止事件,第二个参数是倒计时正在进行回调函数,你在这里面可以进行倒计时的显示处理 第三个参数是你倒计时完成时的回调函数 eg:

3.第三种使用 第一个参数不解释大家都懂的,第二参数传一个对象,里面是一些配置参数 elapse参数是bool值,当倒计时完成是否继续, precison是更新的间隔时间单位毫秒, defer 翻译过来是定义初始化模式,具体还不清楚怎么使用,这个研究后稍后会更新,后面可以 像上面的方法以一样.on链式执行其他方法 $('div#clock').countdown(finalDate, { elapse: '{bool} Allow to continue after finishes', precision: '{int} The update rate in milliseconds', defer: '{bool} Deferred initialization mode' })
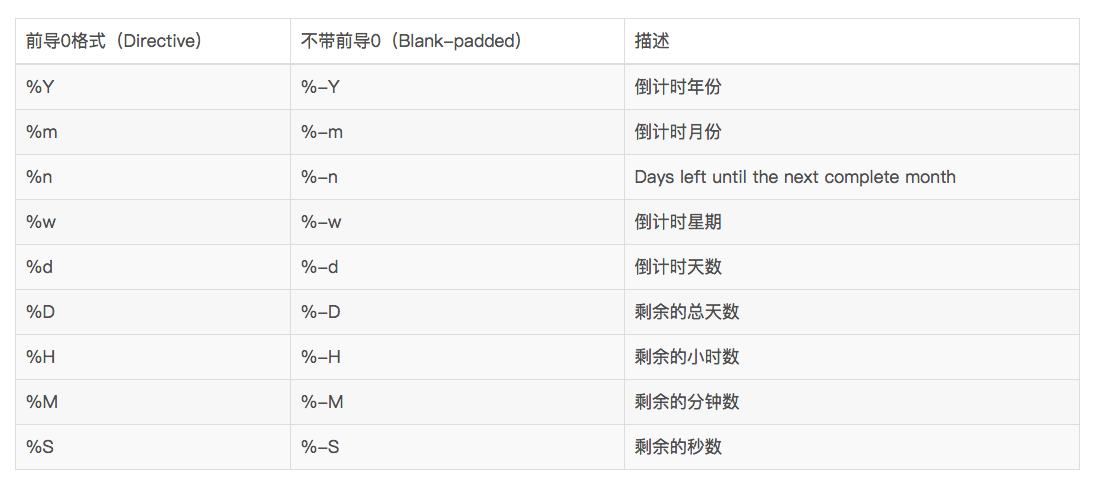
格式化时间:
使用event.strftime为格式化时间,它根据给定的格式字符串中的指令来格式化偏移日期。它的格式是使用%符号来分隔参数,任何不带%符号的字符串将被原样输出。

API文档:http://hilios.github.io/jQuery.countdown/documentation.html
jQuery.countdown倒计时插件的github地址为:https://github.com/hilios/jquery.countdown
或者是另外一个很赞的效果http://hilios.github.io/jQuery.countdown/

jquery.countdown 倒计时插件的学习的更多相关文章
- jQuery.countdown倒计时插件
https://github.com/hilios/jQuery.countdown 文档:http://hilios.github.io/jQuery.countdown/documentation ...
- jQuery自适应倒计时插件
jQuery自适应倒计时插件 在线演示本地下载
- zepto插件 countdown 倒计时插件 从jquery 改成 zepto
插件特色:支持zepto库 支持时间戳格式 支持年月日时分秒格式 countdown 由jquery依赖库改成zepto zepto的event机制与jquery不同,所以更换之后代码不能正常运行 ...
- jQuery简单倒计时插件
一. 效果预览 二. 实现 1. 按照特定的类结构布局. 2. 需要先引入jQuery,再引入此文件. /** * Author: CC11001100 * * 简单倒计时 * * 1. 支持页面内同 ...
- jQuery倒计时插件
倒计时jQuery插件 引言 最近又换工作了,还不错,我换工作的次数其实有点频繁,2014年7月份毕业,到现在工作已经换了3份了,工资跟刚毕业时候相比也涨了点儿,最近一次换工作我离开了深圳,来到了北京 ...
- jQuery Countdown Timer 倒计时效果
这个一款简单的 jQuery 倒计时插件,用于显示剩余的天数,小时,分钟和秒.倒计时功能是非常有用的一个小功能,可以告诉用户多久以后您的网站将会发布或者关闭进行维护,还可以用于举办活动的开始和停止的倒 ...
- Jquery 插件初学习
参考文章:插件开发精品教程,让你的jQuery提升一个台阶 刚刚学了一下jquery的插件插件开发,写个demo记录.练习一下.毕竟,输出才是最好的学习. 这个也不过是最基础的一个插件写法,只是,自己 ...
- jQuery插件编写学习中遇见的问题--attr prop
个人博客: https://chenjiahao.xyz 最近在学习jQuery的插件的编写,有两种方式,$.fn.extend以及$.extend,一种是作用于对象原型上,一种是直接作用于jQuer ...
- jQuery幻灯片skitter-slider插件学习总结
@(关键词)[skitter|jquery|网页幻灯片|slider] Skitter 是一个非常酷炫的jQuery网页幻灯片插件,支持非常多种酷炫幻灯片切换方式,下载前往官网,另有参考文档 下面简单 ...
随机推荐
- node.js 需要注意知识点
复习node.js 需要注意知识点--(重点) 2.1:参数传递获取造型 客户端脚手架(发) (参数传递) node.js(收) -发ajax this.axios.get(" ...
- 单元测试JUnit案例
被测试模块 package packagedemo; public class Largest { public int minimal(int [] array1) { int index = 0 ...
- Java 读取Word批注中的文本和图片
本文将介绍读取Word批注的方法,包括读取Word批注中的文本及图片.关于操作Word批注的方法还可以参考这两篇文章:Java 添加.回复.修改.删除Word批注:Java 给Word指定字符串添加批 ...
- 一个ip, 两个域名, 两个ssl, 对应多个不同的项目 之 坑
之前配置了好几天, 就想通过tomcat直接配置. 找各种资料, 都说先配置Connector, 在配置Host. 我试了很多次, 都不成功. 原因我也没有找到在哪里. 我的配置参考如下网址: 修改这 ...
- hdu 1754 I Hate It (线段树、单点更新)(PS:ios::sync_with_stdio(false)可以加快cin、cout的读取写出速度)
I Hate ItTime Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- 【SpringBoot | Redis】SpringBoot整合Redis
SpringBoot整合Redis 1. pom.xml中引入Redis相关包 请注意,这里我们排除了lettuce驱动,采用了jedis驱动 <!-- redis的依赖 --> < ...
- systemd单元文件
前面我们提到过systemd启动可以对相相互依赖的串行的服务,也是可以并行启动的.在systemd中使用单元替换init的脚本来进行系统初始化.这节将要介绍系统初始化中,作为systemd的最小单元, ...
- 分析facebook的AsyncDisplayKit框架中的Transaction的工作原理
在AsyncDisplayKit框架中有一个_ASAsyncTransaction模块,用于AsyncDiplayNode的异步事务,使用了dispatch_group实现. 主要目的是将operat ...
- windows 10上源码编译libjpeg-turbo和使用教程 | compile and use libjpeg-turbo on windows 10
本文首发于个人博客https://kezunlin.me/post/83828674/,欢迎阅读! compile and use libjpeg-turbo on windows 10 Series ...
- 软件测试从业者必备的高频Linux命令
命令 cd 1.如何进入上级目录 cd .. 2.如何进入当前用户主目录 cd ~ 3.如何进入上两级目录 cd ../.. 4.进入当前目录命令 cd . 5.如何进入目录 /usr/isTeste ...
