qt学习笔记(1):qt点击运行没有反应。
因为公司的项目需要,今天开始重新学习已经忘干净了的QT,
说起qt之前在学校刚接触的时候就打心底里喜欢这个编辑器,
因为一直使用vs做项目,面对着黑洞洞的窗口总让人不舒服,
自从接触了qt感觉迎来了曙光一般。现在又把QT捡起来,顺便
将自己遇到的问题都记录下来,一方面是方便自己,另外希望能够
帮助到更多的小伙伴!共勉!!!
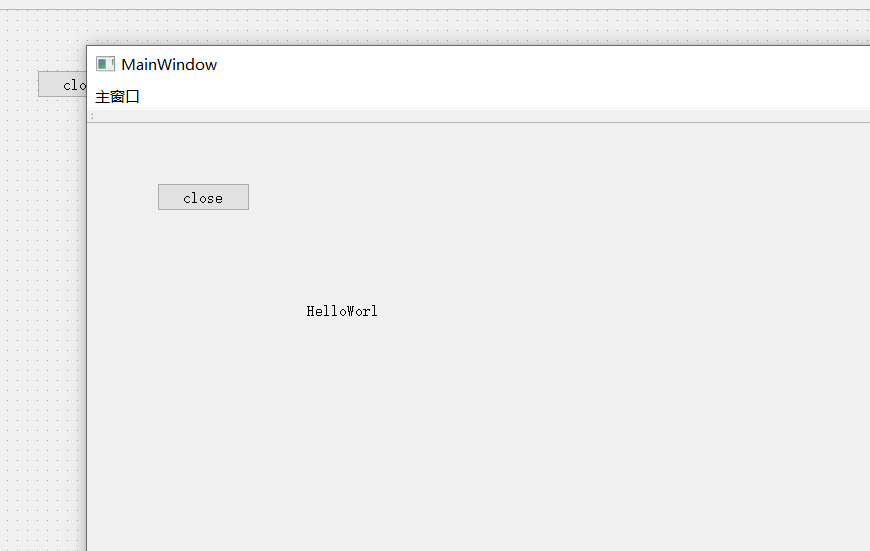
遇到问题:今天刚装好QT,发现直接点击运行却没反应。
如下图:

后来发现原来是qt项目的保存路径中有中文,因为qt保存路径不能有中文,所有将中文去掉就好了。
将

改为

就能正常运行了。

qt学习笔记(1):qt点击运行没有反应。的更多相关文章
- 【Qt学习笔记】Qt+VS2010的配置
http://blog.csdn.net/jocyln9026/article/details/8575218 关于Qt Qt是1991年由Trolltech公司开发的一个跨平台的C++图形用户界面应 ...
- Qt学习笔记-嵌入式qt程序支持显示中文
移植后得qt程序在开发板上运行时无法显示中文. 拷贝windows中的字体也不行. 从网上找到方法. 添加以下代码:需要头文件 #include <QTextCodec> QTextCo ...
- Qt学习笔记:Qt中使用Lua
今天想在Qt中使用Lua进行数据操作 结果发现在Qt中使用Lua的文章较少,虽然很简单,但是还是写出来提供入门,顺便记录一下 我使用的是Qt Creator 3.4.2,用的是mingw4.9.2的编 ...
- qt学习笔记(五) QGraphicsPixmapItem与QGraphicsScene的编程实例 图标拖动渐变效果
应大家的要求,还是把完整的project文件贴出来,大家省点事:http://www.kuaipan.cn/file/id_48923272389086450.htm 先看看执行效果,我用的群创7寸屏 ...
- QT学习笔记(一)——Helloworld
QT学习笔记(一)--Helloworld 一.调试的基本方法: Log调试法 --在代码中加入一定的打印语句 --打印程序状态和关键变量的值 断点调试法: --在开发环境中的对应代码行加上断点 -- ...
- Qt学习笔记-Widget布局管理
Qt学习笔记4-Widget布局管理 以<C++ GUI Programming with Qt 4, Second Edition>为参考 实例:查找对话框 包含三个文件,f ...
- qt学习教程1.qt开发环境搭建
qt学习教程1.qt开发环境搭建 首先下载qt 下载地址:http://download.qt.io/archive/qt/ 此教程使用的版本为5.1.1 下载好后,打开安装包,然后点下一步 选择一个 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的toolTip、toolTipDuration、statusTip、whatsThis属性
toolTip属性 toolTip属性设置部件的toolTip提示信息,toolTip提示信息在鼠标放到控件上会浮动出一个小框显示提示信息.默认情况下,仅显示活动窗口子部件的toolTip,可以通过在 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
随机推荐
- 自动生成Mybatis的Mapper文件
自动生成Mybatis的Mapper文件 工作中使用mybatis时我们需要根据数据表字段创建pojo类.mapper文件以及dao类,并且需要配置它们之间的依赖关系,这样的工作很琐碎和重复,myba ...
- 分布式锁----Redis实现
分布式锁 为什么需要有分布式锁呢,在单点的时候synchronized 就能解决,但是服务拆分之后,每个服务都是单独的机器,无法解决,所以出现了分布式锁,其实也就是用各种手段,实现获取唯一锁,别人无法 ...
- List集合源码解读
一:总述: 主要讲解3个集合 1.ArrayList: 底层是数组,线程不安全: 2.LinkedList: 底层是链表,线程不安全: 3.Vector 底层数据结构是数组.线程安全: 二:Ar ...
- GitLab-CI 来自动创建 Docker 镜像
1.what is gitlab-ci docker image CI/CD 自动化集成,自动化部署.简单的说就是把代码提交到gitlab管理的同时部署到指定的server,打成docker imag ...
- .gitignore文件我自己常用的配置
我项目中一般不需要上传到git服务器上的有 .idea ------.idea目录 .mvn ------.mvn目录 .iml mvnw mvnw.cmd logs/ --- 我生成的日志文件目录 ...
- 【Spring】No converter found for return value of type: class java.util.ArrayList
错误信息: org.springframework.http.converter.HttpMessageNotWritableException: No converter found for ret ...
- 直方图均衡基本原理及Python实现
1. 基本原理 通过一个变换,将输入图像的灰度级转换为`均匀分布`,变换后的灰度级的概率密度函数为 $$P_s(s) = \frac{1}{L-1}$$ 直方图均衡的变换为 $$s = T(r) = ...
- scrapy框架与python爬虫
- Unity实现放大缩小以及相机位置平移实现拖拽效果
放大缩小功能是游戏开发中用到的功能,今天就来讲一下Unity中放大缩小怎么实现. 1.IDragHandler, IBeginDragHandler, IEndDragHandler这三个接口是Uni ...
- Java开发包Jedis
Jedis: http://www.oschina.net/p/jedis (Redis的官方首选Java开发包) <!--Redis --> <dependency> < ...
