.Net Core与Vue.js模块化前后端分离快速开发解决方案(NetModular)
NetModular是什么?
NetModular不仅仅是一个框架,它也是一整套的模块化与前后端分离的快速开发的解决方案,目标是致力于开箱即用,让开发人员完全专注于业务开发,不需要关心底层封装和实现。(距离目标仍任重而道远~)
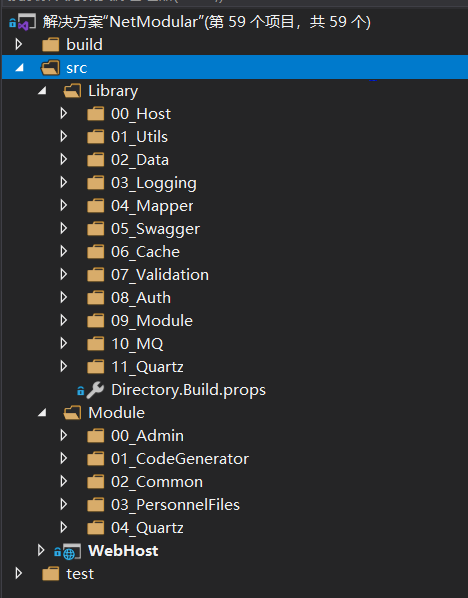
项目结构

功能介绍
后端框架
00_Host:不仅可以开发Web应用,同时依赖于 Electron 可以开发跨平台客户端应用
01_Utils:提供了丰富的基础帮助类和扩展方法
02_Data:提供基于 Dapper 的轻量级ORM框架,支持
MSSQL、MySql、SQLite,在提供各种便利功能(CRUD、多表连接、分页查询、Lamdba等)的同时,也保留了dapper的所有功能,性能与便利同在
03_Logging:集成了简单好用的结构化日志组件 Serilog ,您不需要关心是如何集成的,只需要按照 官方文档 ,注入
ILogger对象使用即可
04_Mapper:集成了强大的对象映射组件 AutoMapper,自动扫描映射关系配置信息并注册
05_Swagger:集成了接口文档生成组件 Swagger ,并进行了扩展,可以按照模块切换文档
06_Cache:抽象了缓存组件,可在
MemoryCache和Redis之间任意切换
07_Validation:集成了强大的对象验证组件 FluentValidation
08_Auth:抽象了身份认证组件,并提供了Jwt实现
09_Module:模块化实现逻辑以及模块抽象信息
10_MQ:集成消息队列 RabbitMQ,简单易用
11_Quartz:集成了任务调度组件 Quartz.Net
以上所有框架基本都采用了依赖注入的方式,所以使用的时候只需通过构造函数注入即可~
前端框架
nm-lib-utils:基础组件,封装了一些基础的组件,如http请求、cookie操作、本地存储等功能
nm-lib-icon:矢量图标库,集成 阿里巴巴矢量图标库 的图标
nm-lib-skins:皮肤组件,也是最核心的前端组件,依赖于 Element-UI ,实现了菜单和按钮权限验证,皮肤切换以及自定义皮肤机制,封装了十几个常用的组件,如dialog、list、form等等,同时提供了各种可配功能以及方便的扩展机制。
模块
00_Admin:通用权限管理模块,提供菜单与按钮权限控制、账户和角色管理以及审计日志等功能
01_CodeGenerator:代码生成器,快速设计并生成模块代码
02_Common:通用模块,包含区划代码、附加管理等
03_PersonnelFiles:人事档案模块
04_Quartz:任务调度模块
源码
GitHub:https://github.com/iamoldli/NetModular
码云:https://gitee.com/laoli/NetModular
欢迎star~
文档
演示地址
Demo:https://nm.iamoldli.com
账户:admin
密码:admin
截图预览
菜单管理

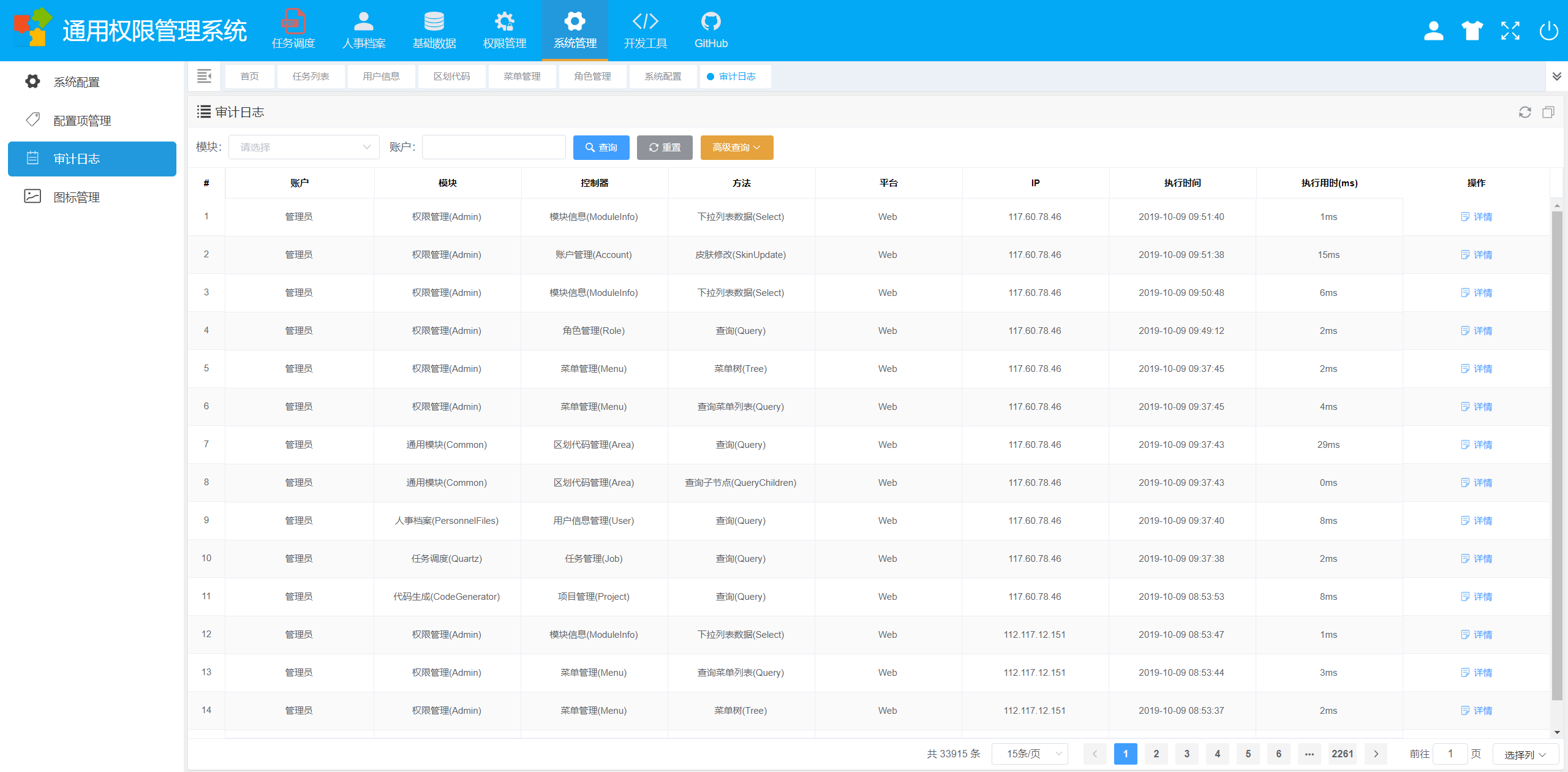
系统设置

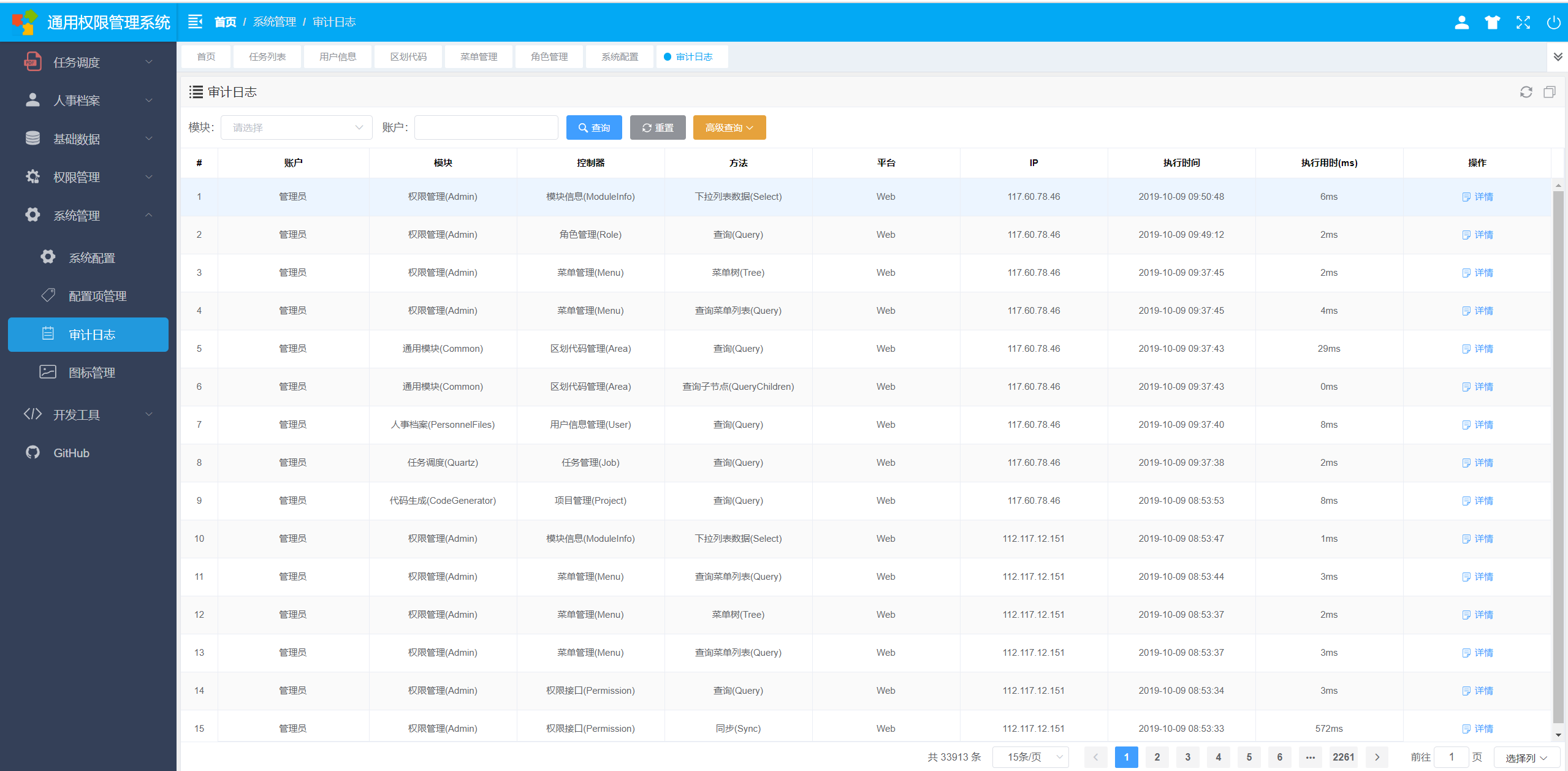
审计日志

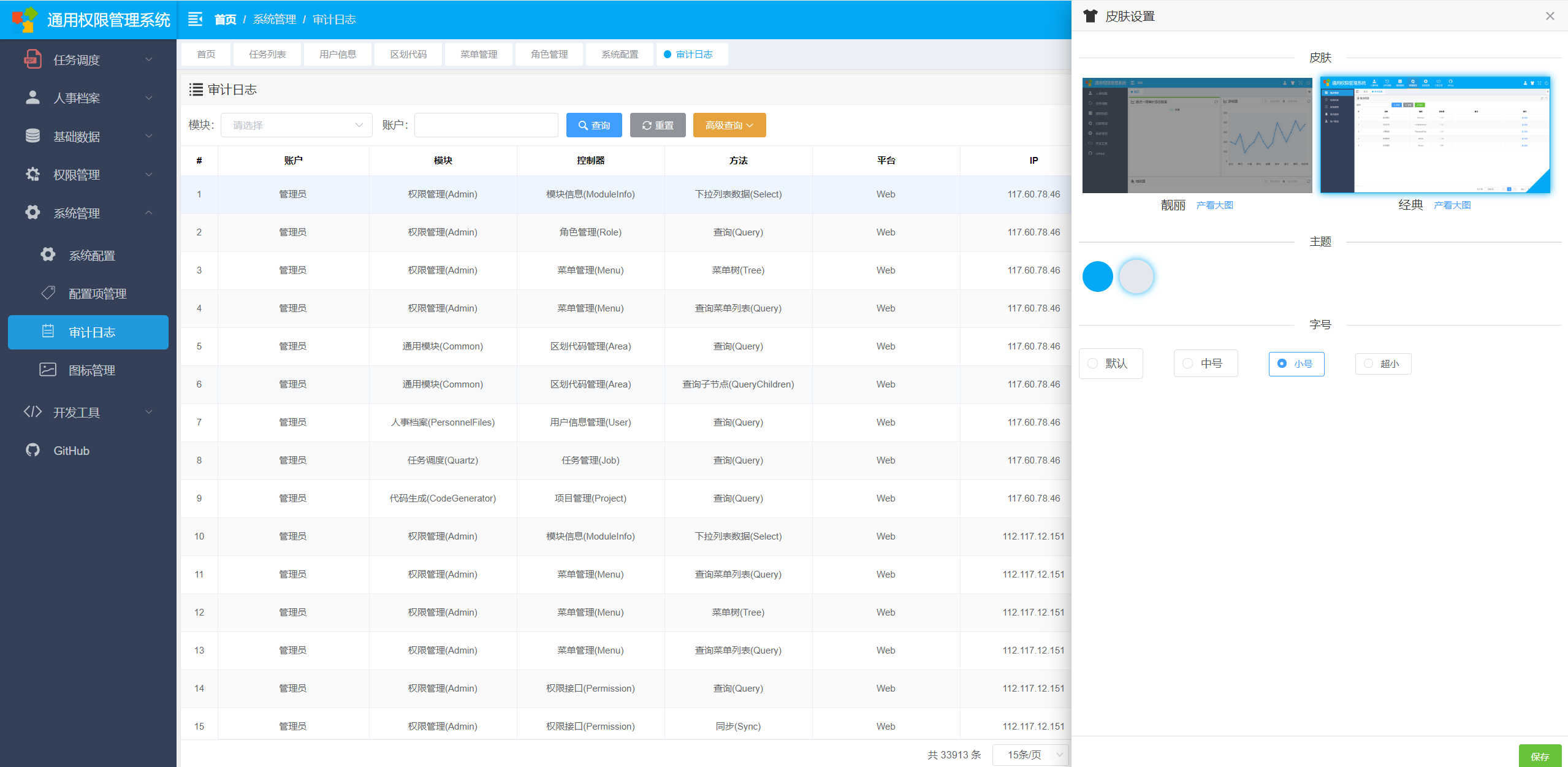
皮肤切换


请不要修改密码,谢谢~
.Net Core与Vue.js模块化前后端分离快速开发解决方案(NetModular)的更多相关文章
- .Net Core+Vue.js模块化前后端分离快速开发框架NetModular更新日志(2019-12-08)
源码 GitHub:https://github.com/iamoldli/NetModular 码云:https://gitee.com/laoli/NetModular 欢迎star~ 文档 ht ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之4、模块化实现思路
源码 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin 前 ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之1、开篇
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- Jeecg-Boot 2.0 版本发布,基于Springboot+Vue 前后端分离快速开发平台
目录 Jeecg-Boot项目简介 源码下载 升级日志 Issues解决 v1.1升级到v2.0不兼容地方 系统截图 Jeecg-Boot项目简介 Jeecg-boot 是一款基于代码生成器的智能开发 ...
- 优秀开源平台,前后端分离快速开发平台,一站式多端开发(PC+APP)
JNPF平台架构介绍 JNPF快速开发平台采用前后端分离技术.采用B/S架构开发,形成一站式开发多端(APP+PC)使用. PC端版本介绍 第一个当然是当下热门的.net core了,运行环境为Vis ...
- Jeecg-Boot 2.0.1 版本发布,前后端分离快速开发平台
Jeecg-Boot项目简介 Jeecg-boot 是一款基于代码生成器的快速开发平台! 采用前后端分离技术:SpringBoot,Mybatis,Shiro,JWT,Vue & Ant De ...
随机推荐
- 模式匹配和正则表达式_python
模式匹配和正则表达式的学习 python实现 正则表达式 其对文字处理有着超高的效率 利用正则表达式可以实现"三步解决一个问题" 步骤 1.用 import re 导入正则表达式模 ...
- cogs 313. [POI2001] 和平委员会(2-SAT
http://cogs.pro:8080/cogs/problem/problem.php?pid=pyzQimjkj 题意:有n个集合,每个集合有俩元素,要从n个中各选一个放一堆,但是有的俩不能同时 ...
- JS执行机制详解,定时器时间间隔的真正含义
壹 ❀ 引 通过结果倒推过程是我们常用的思考模式,我在上一篇学习promise笔记中,有少量关于promise执行顺序的例子,通过倒推,我成功让自己对于js执行机制的理解一塌糊涂,js事件机制,事件 ...
- 个推TechDay参会感悟
上周六去参加了个推和FCC联合在梦想小镇举办的TechDay,当然是作为台下听讲选手参与的,想上去讲可惜实力他不允许啊,吹牛逼我在行,讲技术可就有点虚了,老老实实的坐在台下听大佬们的分享,当然由于买了 ...
- Go语言标准库之strconv
Go语言中strconv包实现了基本数据类型和其字符串表示的相互转换. strconv包 strconv包实现了基本数据类型与其字符串表示的转换,主要有以下常用函数: Atoi().Itia().pa ...
- 金融风控100道面试题:传统银行开发转行互金top3公司并年薪40多万
知乎上有一个50万人看过的问题“为什么自学Python看不进去?”,其实原因很简单,大家缺乏能动手实战的机会. 知识要是死记硬背记在在脑海中,用不了多久就会忘记,只用依靠实战才能让知识落地. 小七这次 ...
- C#中使用StreamReader实现文本文件的读取与写入
场景 实现一个 TextReader,使其以一种特定的编码从字节流中读取字符. 关注公众号霸道的程序猿获取编程相关电子书.教程推送与免费下载. 大量编程视频教程:https://space.bilib ...
- Winforn中怎样在窗体中打开另一个窗体
场景 在Winform的窗体A中打开另一个窗体B. 实现 //打开新的窗体 CurveCompare cc = new CurveCompare(); cc.Show(); 效果 以上代码的实现参照: ...
- 基于python的selenium两种文件上传操作
方法一.input标签上传 如果是input标签,可以直接输入路径,那么可以直接调用send_keys输入路径,这里不做过多赘述,前文有相关操作方法. 方法二.非input标签上传 这种上传方 ...
- 加入百度地图遇到 framework not found BaiduMapAPI***
新建一个文件夹,把需要的静态库和.h文件放到文件夹里面.就解决啦.虽然不知道为什么这样可以,但是可以使用啦~~~
