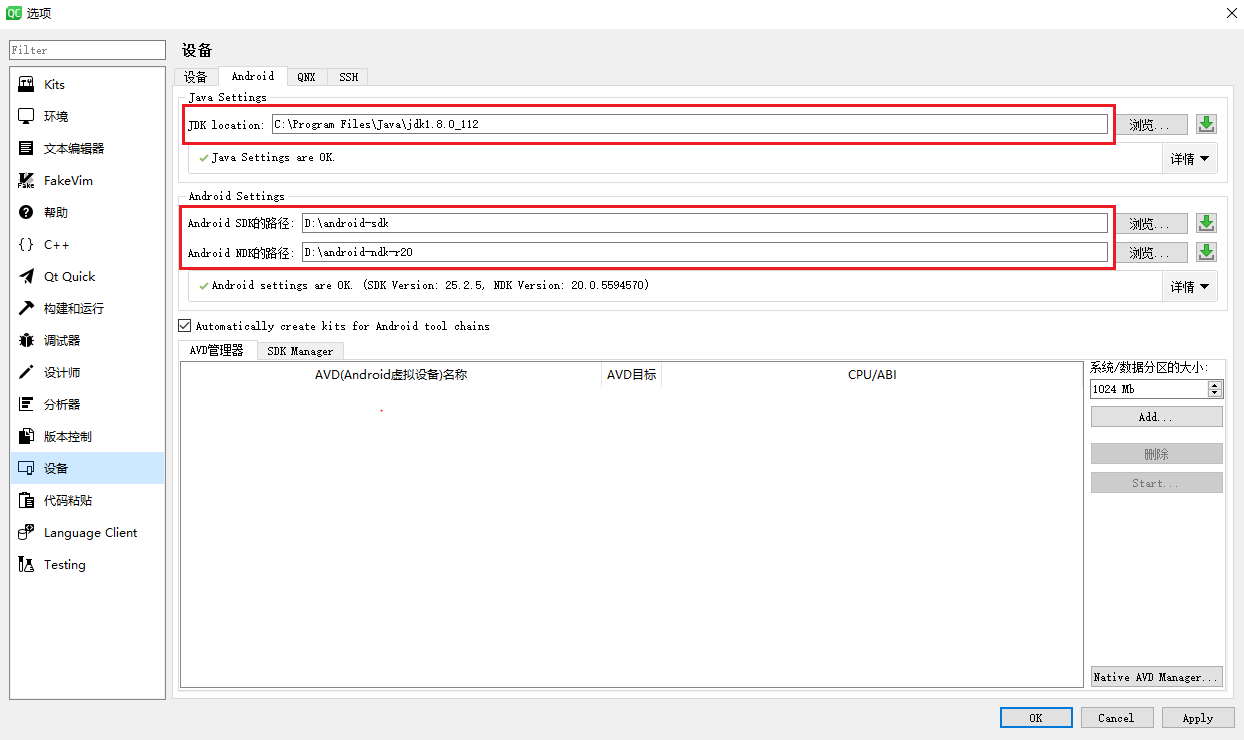
搭建Android+QT+OpenCV环境,实现“单色图片着色”效果







ANDROID_OPENCV = D:/OpenCV-android-sdk/sdk/native
INCLUDEPATH += \
$$ANDROID_OPENCV/jni/include/opencv2 \
$$ANDROID_OPENCV/jni/include \
LIBS += \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_ml.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_objdetect.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_calib3d.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_video.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_features2d.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_highgui.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_flann.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_imgproc.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_dnn.a \
$$ANDROID_OPENCV/staticlibs/armeabi-v7a/libopencv_core.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libcpufeatures.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libIlmImf.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibjasper.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibjpeg-turbo.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibpng.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibprotobuf.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibtiff.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/liblibwebp.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libquirc.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libtbb.a \
$$ANDROID_OPENCV/3rdparty/libs/armeabi-v7a/libtegra_hal.a \
$$ANDROID_OPENCV/libs/armeabi-v7a/libopencv_java4.so
}

ANDROID_EXTRA_LIBS = \
D:/OpenCV-android-sdk/sdk/native/libs/armeabi-v7a/libopencv_java4.so
data.files += dnn/*.prototxt
data.files += dnn/*.caffemodel
data.path = /assets/dnn
INSTALLS += data



data.files += dnn/*.prototxt
data.files += dnn/*.caffemodel
data.path = /assets/dnn
INSTALLS += data


{
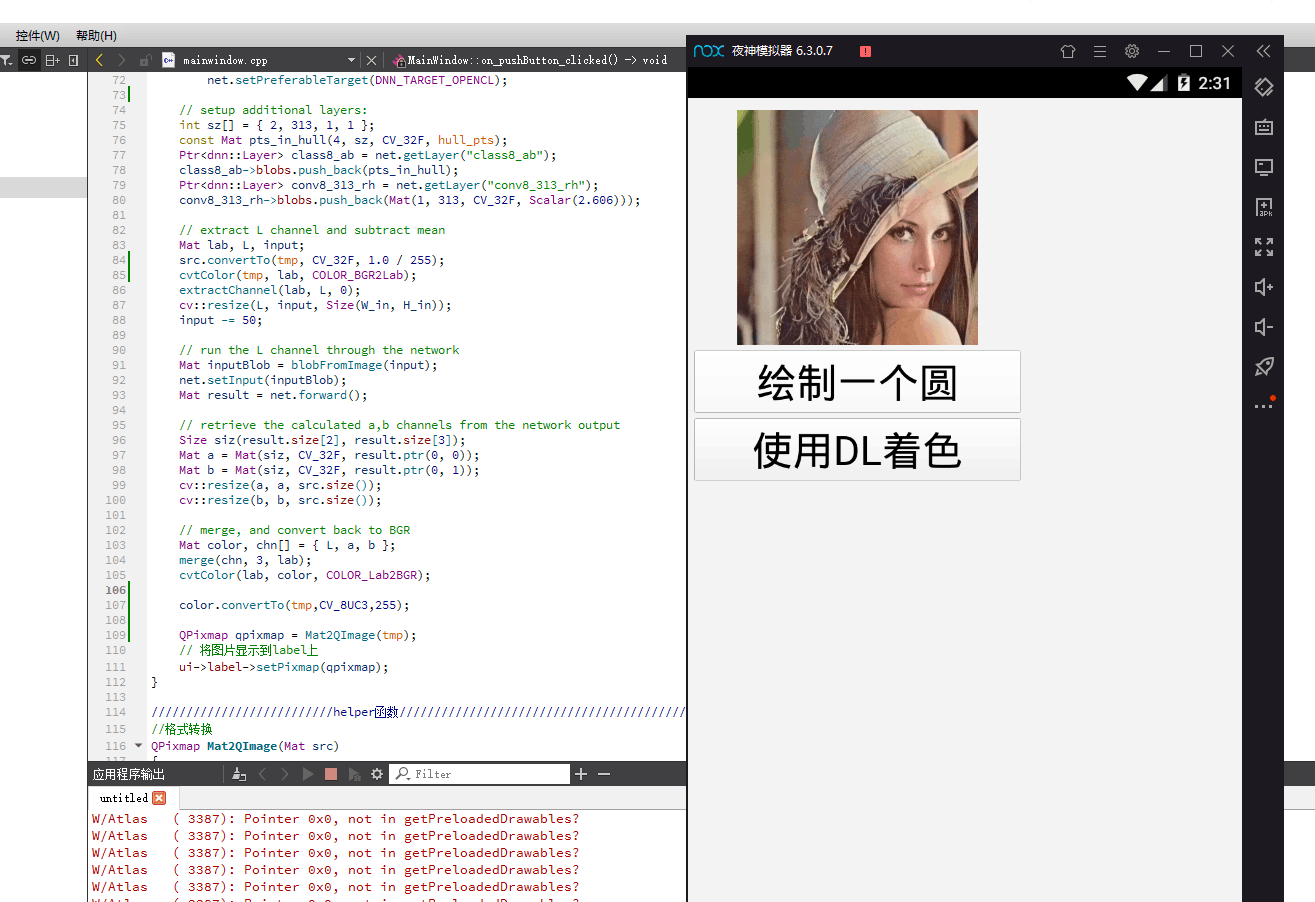
QFile::copy("assets:/dnn/lena.bmp", "lena.bmp");
Mat src = imread("lena.bmp");
cvtColor(src,src,COLOR_BGR2GRAY);
QPixmap qpixmap = Mat2QImage(src);
// 将图片显示到label上
ui->label->setPixmap(qpixmap);
}
{
cvtColor( src, tmp, COLOR_BGR2RGB );
img = QImage( (const unsigned char*)(tmp.data), tmp.cols, tmp.rows, QImage::Format_RGB888 );
}
else
{
img = QImage( (const unsigned char*)(src.data), src.cols, src.rows, QImage::Format_Grayscale8 );
}
QPixmap qimg = QPixmap::fromImage(img) ;
return qimg;
}
;
Net net , , , };
, sz, CV_32F, hull_pts);
Ptr, , CV_32F, Scalar(.)));
. );
cvtColor(tmp, lab, COLOR_BGR2Lab);
extractChannel(lab, L, );
cv;
], result.size[]);
Mat a , ));
Mat b , ));
cv, lab);
cvtColor(lab, color, COLOR_Lab2BGR);
color.convertTo(tmp,CV_8UC3,);
QPixmap qpixmap = Mat2QImage(tmp);
// 将图片显示到label上
ui->label->setPixmap(qpixmap);
}


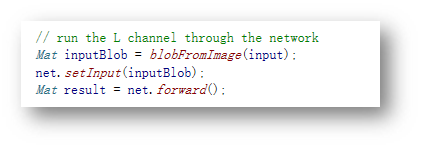
下载caffeemodel和prototxt文件。整个过程中很多代码,只有几行是核心的:

其他的代码都是为了能够将各种文件转换成forward支持的格式。其中调用了一个大的常量:
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .,
., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., ., .
};
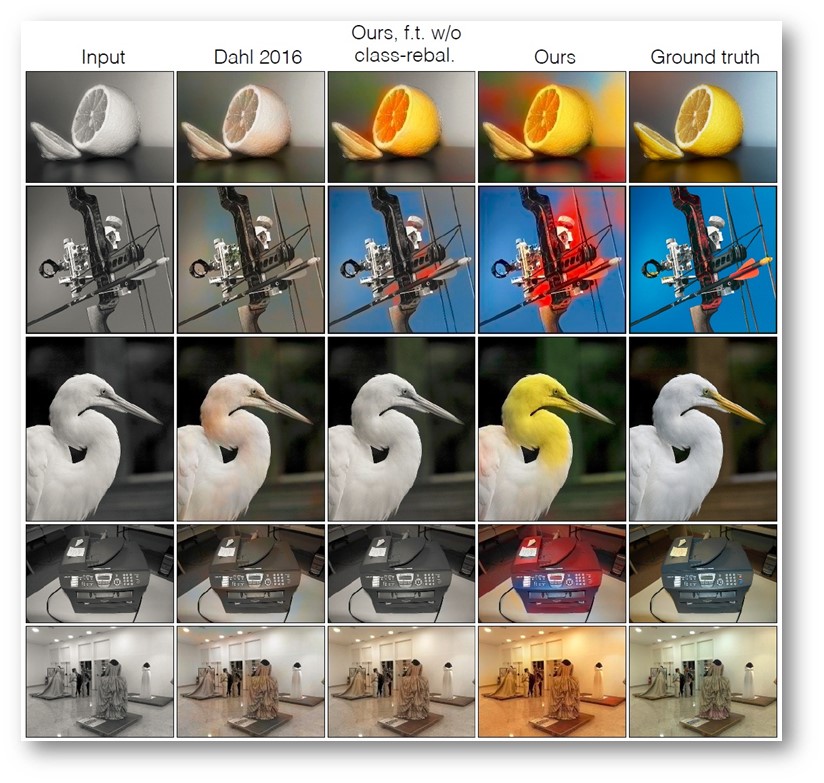
这些数据的产生都和作者原始采用的模型有密切关系,想要完全理解Dnn的代码就必须了解对应模型的训练过程。
如何使用”夜神“作为虚拟机来进行程序调试

搭建Android+QT+OpenCV环境,实现“单色图片着色”效果的更多相关文章
- 使用IntelliJ IDEA 13搭建Android集成开发环境(图文教程)
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- 搭建Android底层开发环境
为了开发linux驱动方便些,我们一般将linux作为Android的开发环境,那么就需要搭建Android的开发环境,下面是一些搭建Android底层时的心得: (1)安装JDK:除了普遍使用的下载 ...
- Android开发新手学习总结(一)——使用Android Studio搭建Android集成开发环境
[新手连载]一:使用Android Studio搭建Android集成开发环境http://bbs.itcast.cn/forum.php?mod=viewthread&tid=87055&a ...
- 使用Android Studio搭建Android集成开发环境(图文教程)
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- 使用Android Studio搭建Android集成开发环境
有很长一段时间没有更新博客了,最近实在是太忙了,没有时间去总结,现在终于可以有时间去总结一些Android上面的东西了,很久以前写过这篇关于使用Android Studio搭建Android集成开发环 ...
- 如何在Ubuntu下搭建Android NDK开发环境
1 搭建Android SDK开发环境 参考在在Ubuntu下搭建Android SDK开发环境(图文)首先在Ubuntu下搭建Android SDK开发环境. 2 下载NDK开发包 打开官网: ht ...
- Android开发学习总结(二)——使用Android Studio搭建Android集成开发环境
有很长一段时间没有更新博客了,最近实在是太忙了,没有时间去总结,现在终于可以有时间去总结一些Android上面的东西了,很久以前写过这篇关于使用Android Studio搭建Android集成开发环 ...
- Windows下搭建Android NDK开发环境及命令行编译
首先说明本文内的相关安装操作参考<Pro Android C++ with the NDK>一书. 安装 Windows搭建Android NDK开发环境需要安装如下部分(同时需要配置对应 ...
- 搭建 Android 集成开发环境
在搭建 Android 集成开发环境之前,我想说的是,我们学习的目标是同时掌握移动开发三种方式:iOS开发.Android开发和Html5手机网页开发.由于iOS的开发工具是采用苹果官方的XCode, ...
随机推荐
- [程序人生]那些IT界“活久见”的奇葩现象
常言道,人活久了什么稀奇古怪的事都会见到.本文盘点几件刚毕业工作时想当然,工作若干年后啪啪打脸的“奇葩”事. (1)去年推荐一朋友来我们公司面试时,朋友说起当年她去某游戏公司时,那公司HR说这家公司是 ...
- Socket(套接字)在服务器端和客户端之间的基本工作原理
Socket之间的连接过程主要可以概括为以下三步: 服务器建立监听:客户端初始化Socket动态库后创建套接字,然后指定客户端Socket的地址,循环绑定Socket直至成功,然后开始建立监听,此时客 ...
- 图解Nginx限流配置
本文以示例的形式,由浅入深讲解Nginx限流相关配置,是对简略的官方文档的积极补充. Nginx限流使用的是leaky bucket算法,如对算法感兴趣,可移步维基百科先行阅读.不过不了解此算法,不影 ...
- Python实现 下载IJCAI会议所有论文
import requests import threading def get_file_content(num): savepath = '%04d.pdf' % (num) suburl = ' ...
- (五十八)c#Winform自定义控件-管道阀门(工业)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- Another Version of Inversion 二维树状数组求逆序对
Another Version of Inversion 题意:只有2种走路方式,往右或者往下,求先走到一个大的数,在走到小的数的这种方式有多少.也就是说求出关于这个2维矩阵的逆序数. 题解:二维数组 ...
- lightoj 1086 - Jogging Trails(状压dp)
题目链接:http://www.lightoj.com/volume_showproblem.php?problem=1086 题解:题目就是求欧拉回路然后怎么判断有欧拉回路只要所有点的度数为偶数.那 ...
- codeforces 919C Seat Arrangements 思维模拟
C. Seat Arrangements time limit per test 1 second memory limit per test 256 megabytes input standard ...
- yzoj2057 x 题解
题意:给出一个集合,要求把这个集合分成两部分,使得一个集合中的任一元素都与另一个集合的全部元素都两两互质 暴力 枚举每个元素O(n^2)再暴力判gcd=1,如果非1就放入不同集合内,用并查集维护联通块 ...
- 解决flutter:unable to find valid certification path to requested target 的问题
1.问题 周末在家想搞搞flutter,家里电脑是windows的,按照官网教程一步步安装好以后,创建flutter工程,点击运行,一片红色弹出来,WTF? PKIX path building fa ...
