Javascript是如何工作的?
作为一个前端开发者或者全栈开发者,一定非常熟练Javascript。程序员社区Stack Overflow的调查结果显示,Javascript是最常用的编程语言,连续多年排在第一名。发明Javascript的布兰登艾克(Brendan Eich),也算是青史留名了。
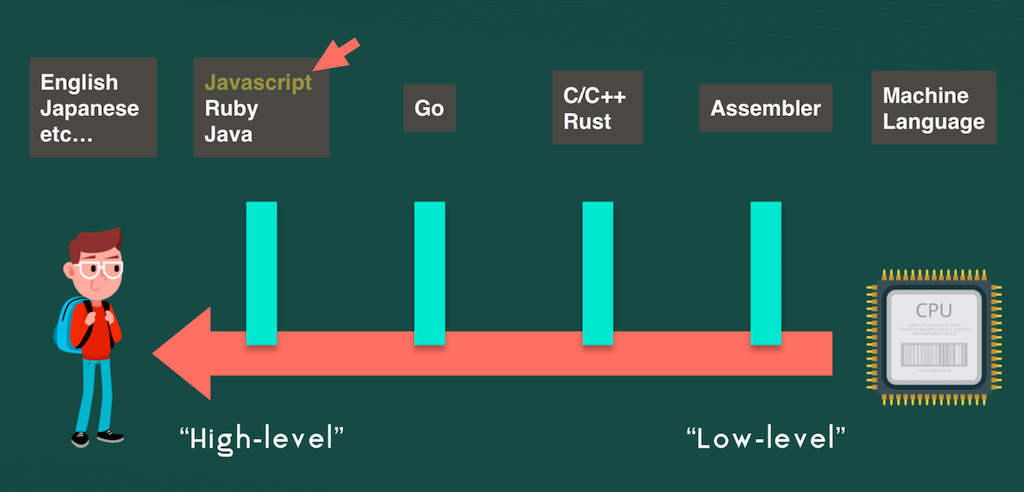
Javascript是一种通过解释执行的高级编程语言,其脚本可以嵌入到HTML中,支持面向对象、命令和函数式编程。Javascript在网页浏览器中解释执行,负责干这个活儿的就叫做Javascript引擎,它是浏览器的组成部分。


Image from: Taketoshi Aono
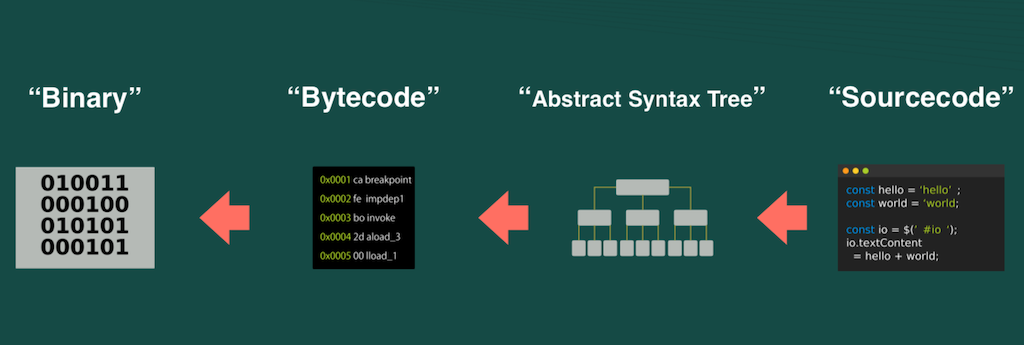
那么Javascript是如何工作的呢?解释了Javascript引擎是如何工作的,也就回答了这个问题。
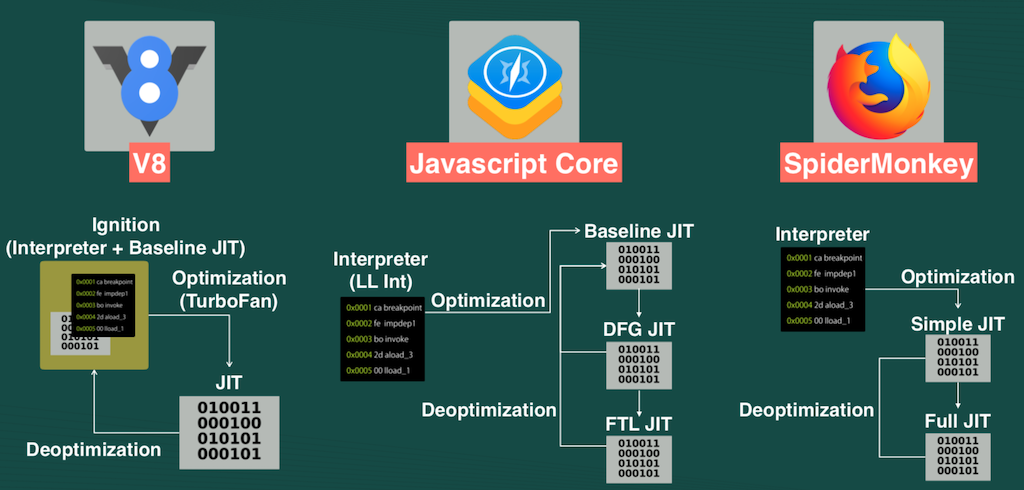
Javascript引擎有很多,主要的有3个,谷歌Chrome使用的V8、苹果Safari使用的Javascript Core、Mozilla Firefox使用的SpiderMonkey。

Image from: Taketoshi Aono
日本的Web开发者Taketoshi Aono(青野健利),就写了一个介绍Javascript引擎的简要文档,回答了Javascript是如何工作的问题。这个文档虽然不是很深入详细,但对于学习Javascript的同学来说,依然值得一看。
Taketoshi Aono在技术社区中比较活跃,参与贡献的项目有V8、commander.js、adm-zip等。他毕业于日本立教大学(Rikkyo University),生活在东京涩谷(Shibuya, Tokyo),是日本著名互联网公司CyberAgent的一名开发总监。
这是Taketoshi Aono的文档,PDF文件:
How_Javascript_Works_.pdf
Taketoshi Aono的网站:
http://info.b6n.ch/

欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!

Javascript是如何工作的?的更多相关文章
- this在JavaScript中的工作范围
this在JavaScript中的工作范围 在一个函数中,this的行为,取决于JavaScript函数的调用方式和定义方式,而不仅仅是看它如何被定义的. var fullname = 'Fu';va ...
- JavaScript 是如何工作的:JavaScript 的共享传递和按值传递
摘要: 原始数据类型和引用数据类型的副本作为参数传递给函数. 原文:JavaScript 是如何工作的:JavaScript 的共享传递和按值传递 作者:前端小智 Fundebug经授权转载,版权归原 ...
- JavaScript 是如何工作的:JavaScript 的内存模型
摘要: 从内存角度理解 let 和 const 的意义. 原文:JavaScript 是如何工作的:JavaScript 的内存模型 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这 ...
- JavaScript是如何工作的:引擎,运行时和调用堆栈的概述!
摘要: 理解JS执行原理. 原文:JavaScript是如何工作的:引擎,运行时和调用堆栈的概述! 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 本文是旨在深入研究JavaScrip ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript 是如何工作:Shadow DOM 的内部结构 + 如何编写独立的组件!
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 17 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript是如何工作的:深入类和继承内部原理 + Babel和TypeScript 之间转换
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 15 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
- JavaScript是如何工作的:使用MutationObserver跟踪DOM的变化
摘要: 掌握MutationObserver. 这是专门探索 JavaScript 及其所构建的组件的系列文章的第10篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工 ...
- JavaScript是如何工作的: Web推送通知的机制
摘要: 如何在Web端推送消息? 这是专门探索 JavaScript 及其所构建的组件的系列文章的第9篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript是如何工作的:引擎,运行时 ...
随机推荐
- jQuery淡入淡出轮播图实现
大家好我是 只是个单纯的小白,这是人生第一次写博客,准备写的内容是Jquery淡入淡出轮播图实现,在此之前学习JS写的轮播图效果都感觉不怎么好,学习了jQuery里的淡入淡出效果后又写了一次轮播图效果 ...
- 【Objective-C】Objective-C语言的动态性
Objective-C语言的动态性主要体现在以下3个方面 (1)动态类型:运行时确定对象的类型. (2)动态绑定:运行时确定对象的方法. (3)动态加载:运行时加载需要的资源或者或代码模块. 一.动态 ...
- react-router刷新页面Cannot GET 问题
最近在做项目的时候遇到了如下错误 并在控制台看到了如下的报错 我先是按照控制台的错误搜索,得出的结果都是对meta头部进行设置,允许资源请求,但是问题依然没有解决,偶然间改变了想法,会不会是路由的问题 ...
- RMAN异机恢复主要步骤和注意事项
以后改行了或老了回头看看,我曾经会这些,也是件愉快的事 [备份]--创建目录[oracle@test20 backup]$ mkdir -p /home/oracle/backup--备份脚本[ora ...
- 小程序之--动态设置页面标题 wx.setNavigationBarTitle
参考地址 http://www.yilingsj.com/xwzj/2018-11-26/weixin-navigationbartitletext.html 页面最初是[在线教研] 可以在这个页面的 ...
- JS原型链与instanceof底层原理
一.问题: instanceof 可以判断一个引用是否属于某构造函数: 另外,还可以在继承关系中用来判断一个实例是否属于它的父类型. 老师说:instanceof的判断逻辑是: 从当前引用的proto ...
- C++ std::vector 基本用法2
#include <iostream> #include <vector> using namespace std; int main() { int ar[10] = { 1 ...
- Python常用的正则表达式处理函数
Python常用的正则表达式处理函数 正则表达式是一个特殊的字符序列,用于简洁表达一组字符串特征,检查一个字符串是否与某种模式匹配,使用起来十分方便. 在Python中,我们通过调用re库来使用re模 ...
- Oracle数据库的sql语句性能优化
在应用系统开发初期,由于开发数据库数据比较少,对于查询sql语句,复杂试图的编写等体会不出sql语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目 ...
- PHP 管理树莓派
同学给过我一块树莓派,那会儿觉得挺新鲜的.但是每次使用都需要远程桌面或者 ssh 进行登录,比较麻烦.后来为了方便管理,在树莓派上安装部署了 LAMP 环境,然后写了一个简单的 PHP 页面,代码如下 ...
