vscode中js文件失去高亮/没有智能提示
vscode中js文件失去高亮/没有智能提示
两步:
第一步:基本的语法高亮提示,需要将vetur删掉,然后把vscode的历史记录缓存删掉,重启vscode。
第二步:js的智能提示,使用插件typings,需要安装node.js。
参考:
https://blog.csdn.net/Febby_/article/details/101797066
typings主页:
https://npm.taobao.org/package/typings
第一步:删掉vetur,将vscode的历史记录缓存删掉
目录:C:\Users\{用户名}\.vscode\extensions
删掉vetur。
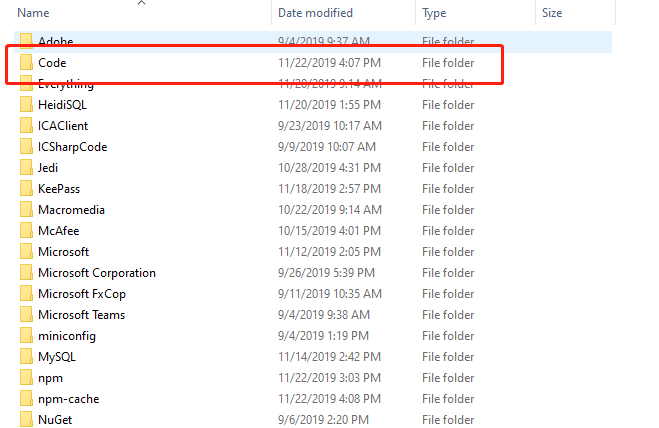
目录:C:\Users\{用户名}\AppData\Roaming
删掉Code文件夹

第二步:安装typings完善js智能提示
1、安装node.js。
网上查找教程自行安装
2、安装typings。
- npm install typings --global
3、项目下初始化typings。
- typings init
4、项目下增加jsconfig.json。内容如下:
- {
- // See https://go.microsoft.com/fwlink/?LinkId=759670
- // for the documentation about the jsconfig.json format
- "compilerOptions": {
- "target": "es5",
- "module": "commonjs",
- "allowSyntheticDefaultImports": true
- },
- "exclude": [
- "node_modules",
- "bower_components",
- "jspm_packages",
- "tmp",
- "temp"
- ]
- }
5、安装想要的提示。
- typings install dt~node --global --save
- typings install express --ambient --save
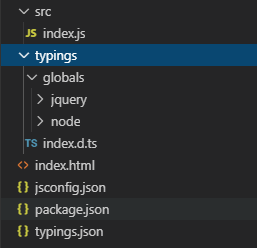
文件夹结构如下;

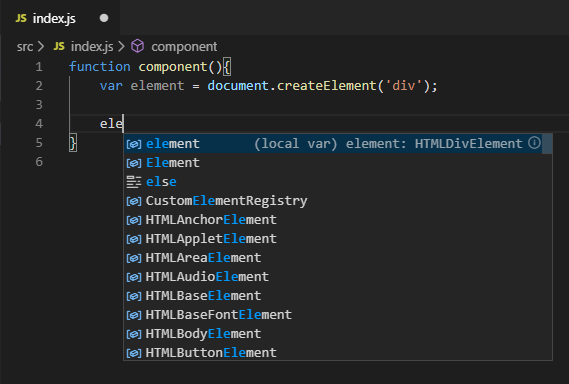
高亮,提示效果:

vscode中js文件失去高亮/没有智能提示的更多相关文章
- vscode中js文件使用typescript语法报错,如何解决
原因:由于vcode自身的语法检查有些问题 解决办法:在设置里面加上 "javascript.validate.enable": false 禁用默认的 js 验证 总结: 由于v ...
- [转]webstorm中js文件被识别成txt类型
问题描述: webstorm中index.js文件被识别成txt格式,如下图. 原因: webstorm中js文件被识别成txt文件,原因在于txt类型识别了以当前js文件名命名的模式. 解决办法: ...
- Eclipse中js文件修改后浏览器不能及时更新的解决办法
项目中js文件修改后浏览器不能及时更新的解决办法 转载:http://www.codeweblog.com/%E9%A1%B9%E7%9B%AE%E4%B8%ADjs%E6%96%87%E4%BB%B ...
- Dynamics CRM2011 在Visual Studio中开启Javascript的Xrm.Page智能提示
前面一篇博文:http://blog.csdn.net/vic0228/article/details/49512699 讲到了在Visual Studio中开启xml编辑的智能提示,本篇接着来讲下如 ...
- Visual studio 2017中 Javascript对于Xrm对象模型没有智能提示的解决办法
Visual studio 2017中 Javascript对于Xrm对象模型没有智能提示的解决办法 先上个图.语法提示支持到 Microsoft Dynamics xRM API 8.2 也就是cr ...
- 如何让vue文件中的代码在Sublime Text 3中高亮和智能提示
大家写在Sublime Text 3中编写vue文件时,会发现没有代码智能提示,清一色的黑底白字,不会像html.js一样变成彩色,给我们带来了很大的不便.所以需要安装一款叫作Vue Syntax H ...
- 在thinkphp中js文件添加路径
JS文件不认识__URL__这些tp独特的链接,所以要自己重新定义url,才能使用这些路径. 在js对于的模板上定义url 然后在js文件中引用
- 江湖救急:webbrowser中js文件丢失问题~
页面中,有一个按钮,点击按钮通过js create 了一个 script标签 ,链接加载一个外部js文件,执行该js文件 $("#a").click(function(){ $.g ...
- 在ASP.NET MVC中使用typeahead.js支持预先输入,即智能提示
使用typeahead.js可以实现预先输入,即智能提示,本篇在ASP.NET MVC下实现.实现效果如下: 首先是有关城市的模型. public class City { public int Id ...
随机推荐
- Xamarin.Forms 界面布局
<!--margin表示控件相对StackLayout的位置是设置组件之间的距离,或者距离父组件边缘的距离, 他的四个值是左边距,上边距,右边距,下边距 --> <!- ...
- CODING 代码多仓库实践
关于代码的管理问题已经讨论多年,随着企业业务的复杂度提高.软件行业技术栈的选择度变宽泛,现代软件的代码仓库也变得越来越庞大和复杂.一个中型项目,将测试代码.核心业务代码.编译构建.部署打包等基础设施的 ...
- JAVA杂记
写在前面:期末考试要来了,对于一个暑假自学了几天JAVA之后一个学期划水的人来说现在就是踏上了JAVA预习之路.下面是自己xjb记的东西,主要是根据老师给的流程图总结的自己认为需要的一些零碎的小知识, ...
- Appium(七):Appium API(一) 应用操作
1. 应用操作 本章所罗列的方法主要针对应用的操作,如应用的安装.卸载.关闭.启动等. 把前面的启动代码放在这里,后面只展示不同的部分. # coding:utf-8 from appium impo ...
- 基于STM32的无损压缩算法miniLZO移植,压缩率很高,20KB随机数压缩到638字节,耗时275us
说明: 1.miniLZO是采用C编写的无损压缩库. 2.提供了快速压缩和超快速解压缩能力. 3.比较耗内存,需要64KB内存用于压缩,对于H7这种大内存的,非常合适.或者有外置SRAM/SDRAM的 ...
- Context知识详解
Context知识详解 建议配合context知识架构图食用. 一.什么是Context 贴一个官方解释: Interface to global information about an appli ...
- CentOS 线上搭建 jupyter_server 笔记
一.背景 为公司负责 Data Science 的同事配置线上 jupyter_server (jupyter + jupyter_kernel_gateway)环境. 二.环境 CentOS 7.6 ...
- 对Python中一些“坑”的总结及技巧
一.赋值即定义 1.运行以下代码会出现报错 #!/usr/bin/env python #_*_conding:utf-8_*_ x = 100 def outer(): def inner(): x ...
- Flask 模板语言,装饰器
Jinja2模板语言 # -*- coding: utf-8 -*- from flask import Flask, render_template, request, redirect, ...
- c#使用CefSharp开发winform——环境搭建
因为nuget在线下载有时候很慢,所以下载nuget包,进行本地安装 登陆nuget官网https://www.nuget.org/下载相关资源 选择对应版本进行下载,同时需要下载相关依赖的包 最 ...
