Web前端基础(13):JavaScript(七)
1. BOM
JavaScript基础分为三部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
1.1 BOM的介绍
BOM:Browser Object Model,浏览器对象模型。
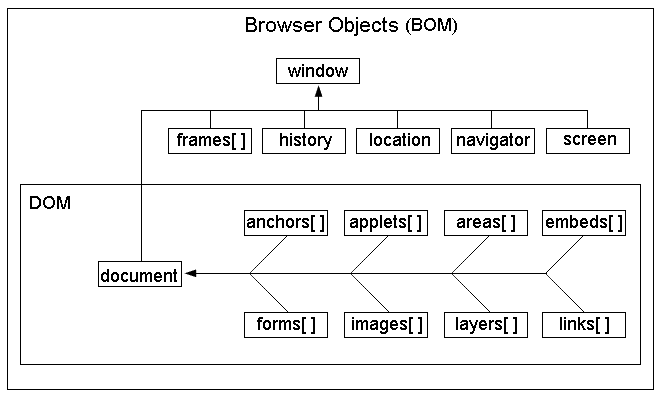
BOM的结构图:

从上图也可以看出:
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
DOM是BOM的一部分。
window对象:
window对象是JavaScript中的顶级对象。
全局变量、自定义函数也是window对象的属性和方法。
window对象下的属性和方法调用时,可以省略window。
下面讲一下 BOM 的常见内置方法和内置对象。
1.2 弹出系统对话框
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。
系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的
confirm(); //兼容不好
prompt(); //不推荐使用
1.3 打开窗口、关闭窗口
1.3.1 打开窗口
window.open(url,target)
参数解释:
url:要打开的地址。
target:新窗口的位置。可以是:
_blank、_self、_parent父框架。
1.3.2 关闭窗口
close();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://i-beta.cnblogs.com')">爱编程的小灰灰</button> <button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button> </body>
<script type="text/javascript"> var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3]; oBtn.onclick = function(){
//open('https://www.baidu.com') //打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
} </script>
</html>
1.4 location对象
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
1.4.1 location对象的属性
href:跳转
hash 返回url中#后面的内容,包含#
host 主机名,包括端口
hostname 主机名
pathname url中的路径部分
protocol 协议 一般是http、https
search 查询字符串
location.href属性举例:
举例1:点击盒子时,进行跳转。
<body>
<div>smyhvae</div>
<script> var div = document.getElementsByTagName("div")[0]; div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
// window.open("http://www.baidu.com","_blank"); //方式二
} </script>
</body>
举例2:5秒后自动跳转到百度。
有时候,当我们访问一个不存在的网页时,会提示5秒后自动跳转到指定页面,此时就可以用到location。举例:
<script>
setTimeout(function () {
location.href = "http://www.baidu.com";
}, 5000);
</script>
1.4.2 location对象的方法
location.reload():重新加载
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();
},3000)
1.5 navigator对象
window.navigator 的一些属性可以获取客户端的一些信息。
userAgent:系统,浏览器)
platform:浏览器支持的系统,win/mac/linux
例子:
console.log(navigator.userAgent);
console.log(navigator.platform);
1.6 history对象
1、后退:
history.back()
history.go(-1):0是刷新
2、前进:
history.forward()
history.go(1)
用的不多。因为浏览器中已经自带了这些功能的按钮。
Web前端基础(13):JavaScript(七)的更多相关文章
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- web前端基础知识-(七)Django进阶
通过上节课的学习,我们已经对Django有了简单的了解,现在来深入了解下~ 1. 路由系统 1.1 单一路由对应 url(r'^index$', views.index), 1.2 基于正则的路由 u ...
- Web前端基础(7):JavaScript(一)
1. JavaScript概述 1.1 JavaScript历史背景介绍 布兰登 • 艾奇(Brendan Eich,1961年-),1995年在网景公司,发明的JavaScript. 一开始Java ...
- web前端基础——初识JavaScript
1 JavaScript概述 JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚 ...
- Web前端基础(10):JavaScript(四)
1. 伪数组arguments arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. 1.1 返回参数个数 返回函数实参的个数:arguments.length 例子: ...
- Web前端基础(8):JavaScript(二)
1. 数据类型转换 1.1 将数值类型转换成字符串类型 1.1.1 隐式转换 在js中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边的数据做一个数据类型转换 ...
- Web前端基础(12):JavaScript(六)
1. JS中的面向对象 创建对象的几种常用方法: 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 1.1 使用Object或对象字面量创 ...
- Web前端基础(11):JavaScript(五)
1. 初识DOM 1.1 DOM介绍 1.1.3 什么是DOM DOM:文档对象模型.DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构.目的其实就是为了能让js操作html元素而制定 ...
- Web前端基础(9):JavaScript(三)
1. 常用内置对象 所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法. 1.1 数组Array 1.1.1 数组的创建方式 字面量方式创建(推荐大家使用这种方 ...
随机推荐
- python错误处理—try…catch…finally、调用栈分析
高级语言包括python一般都内置了一套try…catch…finally的错误处理机制: >>> try: ... print('try...') ... r = 10 / 0 . ...
- 前后端分离crud(跨域问题)讲解
1 前后端分离 1.1 后端 ssm+maven 多模块 swagger 文档描述(代码拷贝过来,就可以生成了,https://www.cnblogs.com/wings-xh/p/11991511. ...
- iOS---OBJC_ASSOCIATION_ASSIGN可能引起的Crash
//OBJC_ASSOCIATION_ASSIGN类似于我们常用的assign,assign策略的特点就是在对象释放以后,不会主动将应用的对象置为nil,这样会有访问僵尸对象导致应用崩溃的风险.为了解 ...
- Navicat Premium从远程Mysql数据库复制到本地数据库的方法
之前做在本地测试总是先去现在下一份数据库的sql,然后再在本地建一个相同的,导入sql.然后觉得有点麻烦,现在发现了一个直接远程直接复制一份到本地的方法 工具:Navicat Premium 1.先连 ...
- filezilla无法登陆ubuntu虚拟机
一般情况下,是新安装的虚拟机没有安装ssh造成的 进入虚拟机控制台,输入 sudo apt-get openssh-server 回车 等安装完成即可登陆.
- 关于css布局的记录(一) --table和flex布局
1.table方式布局 效果图: 直接用table等标签布局,table布局自动垂直居中 亦可用 display:table == <table>.display:table-cell = ...
- vc6.0 绿色版 下载地址
最新版的vs2019已经完全不支持生成运行在xp下的应用程序 每次在xp下测试,都需要配置好vc6.0,但乱七八糟的太多了,给出地址,绿色版可用 http://www.downcc.com/soft/ ...
- 建造者模式-C#改良实现
区分网上已有的一般建造者模式实现,个人觉得实现太单一了,自己google查了一些好的实现,挑了其中比较适合的,做个笔记. # region 标准Builder模式实现 // 产品 class Tele ...
- MAT分析android内存泄漏
转载请标明出处:https://www.cnblogs.com/tangZH/p/10955429.html 泄漏,泄漏,漏~ 内存泄漏怎么破,什么是内存泄漏?与内存溢出有什么区别? 内存泄漏(Mem ...
- 分析Android APK-砸壳-Fdex2
砸壳的工具千千万,但是FDex2 是最有能耐的,我尝试过各种壳,都是秒砸的.特别说明一下,360的壳,oncreated 方法还是空的,但是其他大部分内容还是有的,反正是可以参考一下的. 安装环境: ...
