JS中的slice()和splice()的区别以及记忆方式
总结
splice()会改变原来的数组,返回的是被改变的内容,比如说通过splice删掉了某一项,那么返回的是删掉的这一项,当然还是会以数组的形式返回。
slice不会对原数组进行改变,会返回一个新的数组。利用slice同样也可以实现根据索引删除某一项
我是怎么记忆的
splice的前缀是sp,sp代表着super是超级的意思,说明它有超级权限,就是说会改变原有数组的权限,会对原有数组进行删除增加的权限。sp的p念起来就是屁,屁被人体减去的东西,因此splice返回值的就是 被删除的东西。
详解与例子
slice()
slice()定义:从已有的数组中返回你选择的某段数组元素
slice()语法:arrayObject.slice(start,end)
注:
①:start表示从何处开始选取,end表示从何处开始结束选取,表示一个选取的范围
②:start可以为负数,此时它规定从数组尾部开始算起的位置。也就是-1 ,指最后一个元素,-2 指倒数第二个元素,以此类推
③:end如果没有被指定参数,数组会包含从 start 到最后一个数组元素的所有元素
④:slice()方法不会修改数组本身,而是返回所选取范围的数组元素。如果想删除数组中的某一个元素,需要使用splice()
下面来看一些例子
这里的取值范围是0-2(start-end),因为数组的下标是从0开始,所以这里的2就是下面数组中的 javascript元素
这里需要注意的是0-2选取的元素是html和css,并不包括javascript

如果只有start,则会选择start开始到end之间的所有数组元素

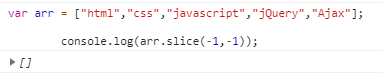
如果start是负数,则会从数组尾部开始算起。这里只有start没有end,且start为负数,所以只能获取到最后1个数组元素

如果你想获取除了最后1个元素以外的全部元素

如果start和end都是负1,结果为空

splice()
splice()定义:从数组中添加或删除元素,然后返回被删除的数组元素。
splice()语法:arrayObject.splice(index,howmany,item1,.....,itemX)
注:
①:index表示从什么位置开始添加或删除数组元素
②:howmany表示删除的元素数量,如果为0,则表示不删除数组元素
③:tem1,.....,itemX表示新增的数组元素
④:slice()方法会改变原始数组
下面来看一些例子
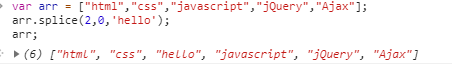
从第3个元素(即 javascript)开始且不删除元素,并在第3个元素前面新增1个元素hello

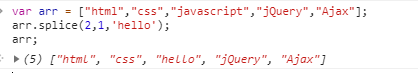
从第3个元素开始且删除1个元素(这里删除的元素是 javascript),并在原来第3个元素的位置新增1个元素hello

从最后1个元素开始并删除最后1个元素,同时在删除的最后1个元素的位置新增1个元素hello

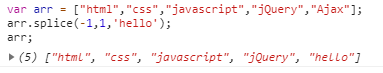
从最后1个元素开始且不删除元素,同时在最后1个元素前面新增1个元素hello

JS中的slice()和splice()的区别以及记忆方式的更多相关文章
- JS中的call,apply和bind及记忆方式
总结 call().apply()和bind()都是用来改变函数执行时的上下文,可借助它们实现继承:call()和apply()唯一区别是参数不一样,call()是apply()的语法糖:bind() ...
- JS中的slice和splice
1,slice : 定义:接收一个或两个参数,它可以创建一个由当前数组中的一项或多项组成的新数组,注意是新数组哦~ 也就是说它不会修改原来数组的值. 用法:slice( para1 ),会截取从pa ...
- JS数组slice()和splice()的区别
以前还是纯小白的时候,总会搞混JS数组的 slice() 和 splice() 方法.因为这2个方法名字太像了,就差一个字母,语法也有类似之处. 现在久了没用,有时候也会忘记,所以做一个总结来区 ...
- 数组的常用方法concat,join,slice和splice的区别,map,foreach,reduce
1.concat()和join() concat()是连对两个或两个数组的方法,直接可以将数组以参数的形式放入 join()是将数组中的所有元素放入一个字符串中,通俗点讲就是可以将数组转换成字符串 2 ...
- 【前端】js中new和Object.create()的区别
js中new和Object.create()的区别 var Parent = function (id) { this.id = id this.classname = 'Parent' } Pare ...
- JS中的== 、===的用法和区别。
JS中的== .===的用法和区别.[转] == 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 . 而 === 和 !== 只有在相同类型下,才会比较其值 ======= ...
- JS中三目运算符和if else的区别分析与示例
本文是通过示例详细分析了JS中三目运算符和if else的区别,是篇非常不错的文章,这里推荐给大家. 今天写了一个图片轮播的小demo,用到了判断 先试了一下if else,代码如下: 复制代码代 ...
- js中callback.call()和callback()的区别
js中callback.call()和callback()的区别在js中callback.call()和callback() 有什么区别,举个例子:function a(){alert('hello! ...
- 网站开发进阶(二十)JS中window.alert()与alert()的区别
JS中window.alert()与alert()的区别 前言 alert与window.alert没什么区别,如果有人觉得有区别,那就来解释一下:所有以window.开始的语句,都可以直接把wind ...
随机推荐
- iOS核心动画高级技巧-4
8. 显式动画 显式动画 如果想让事情变得顺利,只有靠自己 -- 夏尔·纪尧姆 上一章介绍了隐式动画的概念.隐式动画是在iOS平台创建动态用户界面的一种直接方式,也是UIKit动画机制的基础,不过它并 ...
- CentOS 7上的系统管理之:Systemd和systemctl
参考资料: Chapter 10. Managing Services with systemd Red Hat Enterprise Linux 7 | Red Hat Customer Porta ...
- wepy框架关闭Eslint语法校验(error More than 1 blank line not allowed no-multiple-empty-lines)
最近在学习使用wepy框架制作小程序,导入编译的项目后报如下错误(error More than 1 blank line not allowed no-multiple-empty-lines) ...
- python语言的鸭子类型和强类型语言的多态
python语言的鸭子类型和强类型语言的多态 前面讲接口类的时候举过一个有关支付方式的例子,支付方式可以有几种,微信支付,支付宝支付,苹果支付等,这几个不同的支付都统一于支付,像这样几个类都统一于 某 ...
- 使用Condition
/** * ReentrantLock使用Condition对象来实现wait和notify的功能* 使用Condition时,引用的Condition对象必须从Lock实例的newCondition ...
- SpringBoot系列——Jackson序列化
前言 Spring Boot提供了与三个JSON映射库的集成: Gson Jackson JSON-B Jackson是首选的默认库. 官网介绍: https://docs.spring.io/spr ...
- Spark Streaming任务延迟监控及告警
概述 StreamingListener 是针对spark streaming的各个阶段的事件监听机制. StreamingListener接口 //需要监听spark streaming中各个阶段的 ...
- 红黑树原理详解及golang实现
目录 红黑树原理详解及golang实现 二叉查找树 性质 红黑树 性质 operation 红黑树的插入 golang实现 类型定义 leftRotate RightRotate Item Inter ...
- java 网站源码 在线编辑模版 代码编辑器 兼容手机平板PC freemaker 静态引擎
前台: 支持四套模版, 可以在后台切换 系统介绍: 1.网站后台采用主流的 SSM 框架 jsp JSTL,网站后台采用freemaker静态化模版引擎生成html 2.因为是生成的html,所以 ...
- Auto入门 之 常用概念
1.SEMI (Semiconductor Equipment And Materials International) 国际半导体设备与材料产业协会 2.SECS SECS协议是基于RS-232或 ...
