React一键复制
如题,我们怎么在React或者其他的框架中实现一键复制呢,实际上实现一键复制的代码与框架无关,因为他是用的是原生的API,下面我们用React来实现一下
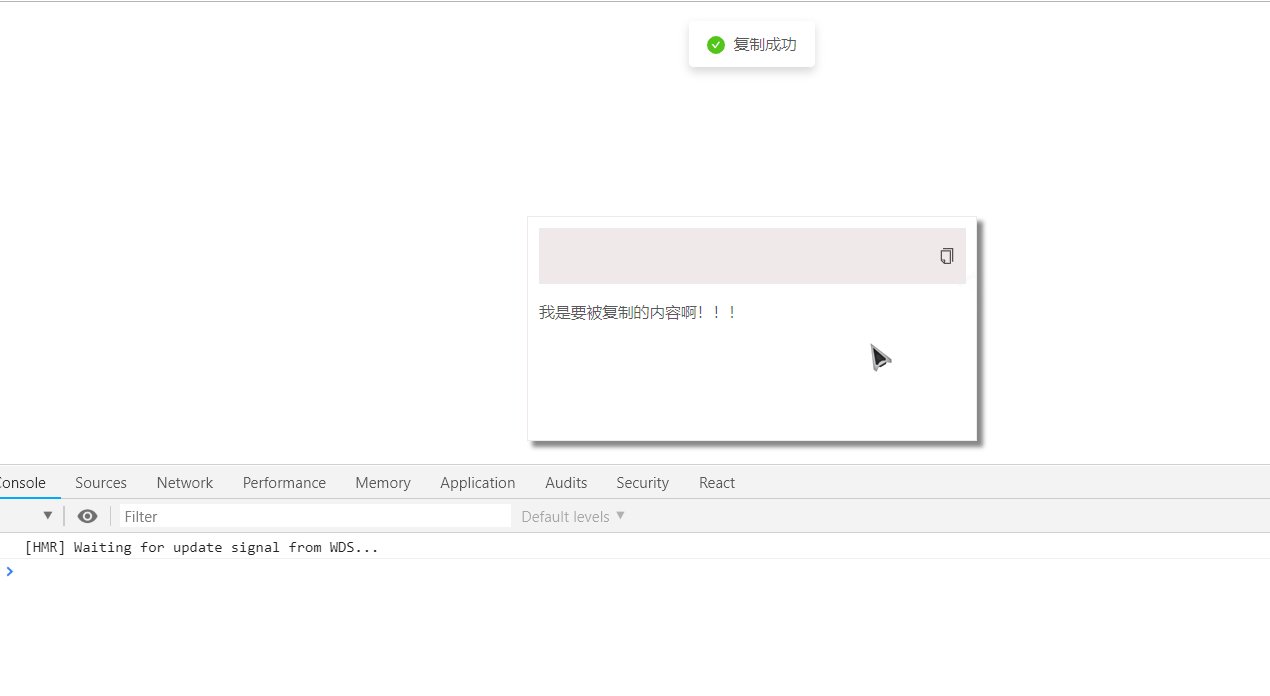
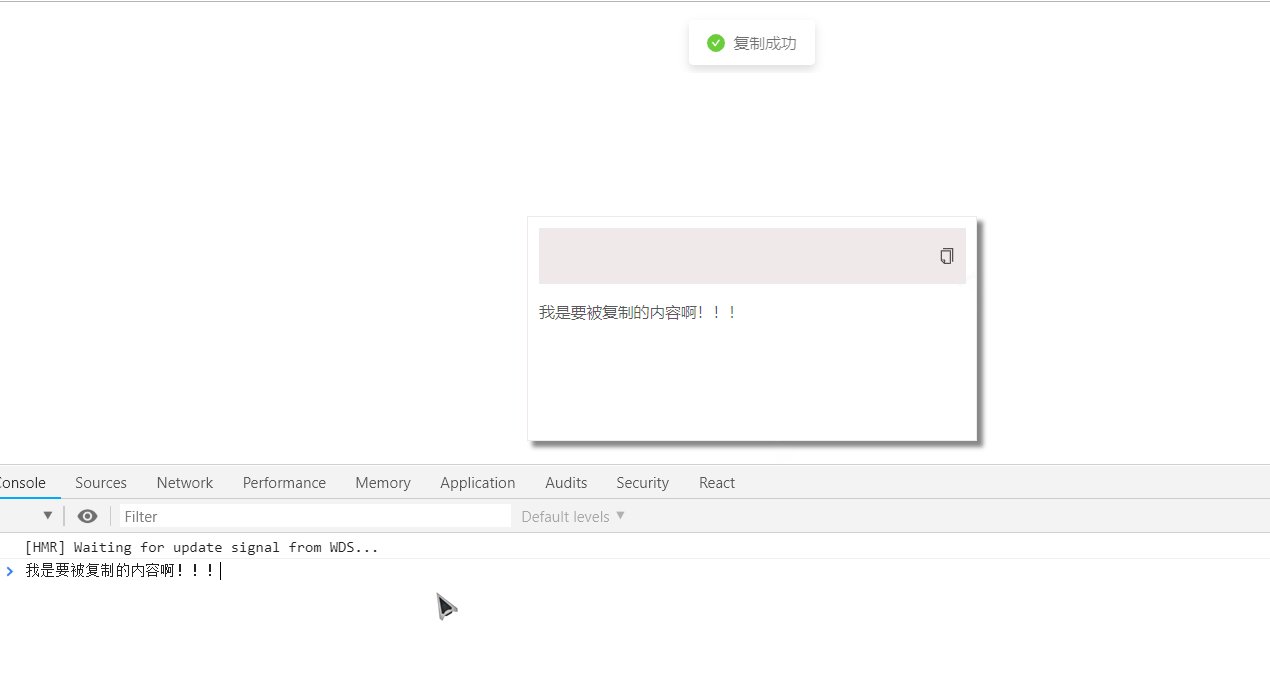
效果:

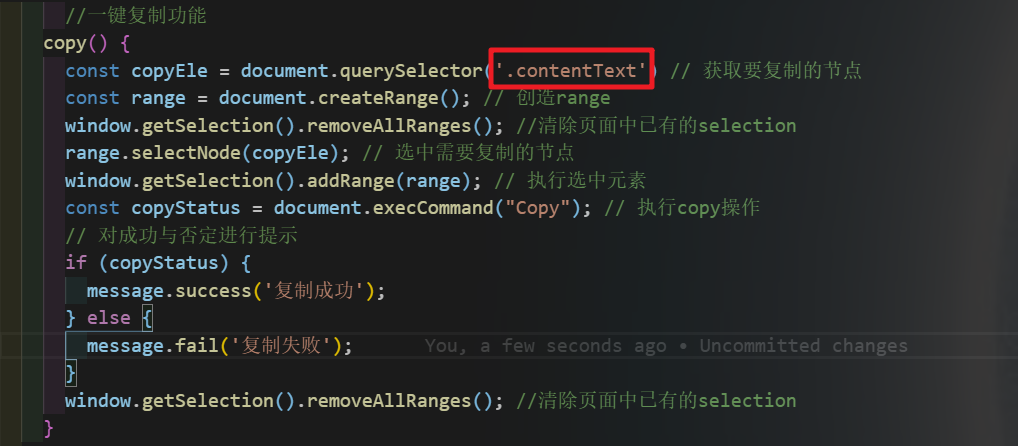
核心代码:
直接将红框处改为需要复制的元素类名。(获取元素时注意一下我用的是querySelector)
将该事件绑定到元素上,即可。完整代码在最下方

完整代码:
注意:Icon和message均是来自于antd组件库,如若没装antd,改成别的元素即可
- import React from 'react';
- import './App.css';
- import {Icon, message} from 'antd';
- class App extends React.Component{
- //一键复制功能
- copy() {
- const copyEle = document.querySelector('.contentText') // 获取要复制的节点
- const range = document.createRange(); // 创造range
- window.getSelection().removeAllRanges(); //清除页面中已有的selection
- range.selectNode(copyEle); // 选中需要复制的节点
- window.getSelection().addRange(range); // 执行选中元素
- const copyStatus = document.execCommand("Copy"); // 执行copy操作
- // 对成功与否定进行提示
- if (copyStatus) {
- message.success('复制成功');
- } else {
- message.fail('复制失败');
- }
- window.getSelection().removeAllRanges(); //清除页面中已有的selection
- }
- render() {
- return (
- <div className="App">
- <div className="content">
- <p className="contentTitle">
- <Icon
- type="copy"
- onClick={this.copy}/>
- </p>
- <p className="contentText">
- 我是要被复制的内容啊!!!
- </p>
- </div>
- </div>
- );
- }
- }
- export default App;
原理:
我们来看一下具体的步骤:(具体API使用可以查阅MDN)
1. document.querySelector('.contentText') 获取需要复制的节点
2. document.createRange(); 创造一个区域
3. window.getSelection().removeAllRanges(); 将所有选区都清除(即被按住鼠标划中选择的部分)
4. range.selectNode(copyEle); 选中区域要包含的对象
5. document.execCommand("Copy"); execCommand方法允许运行命令来操纵可编辑内容区域的元素。
6.判断成功与否
7.window.getSelection().removeAllRanges(); 将所有选区都清除(即被按住鼠标划中选择的部分)
通过以上的步骤,一键复制就做好啦!!
React一键复制的更多相关文章
- Chrome扩展程序——TabCopy:一键复制网页标题和网址
Chrome扩展程序——TabCopy:一键复制网页标题和网址 - Erik_ly的博客 - CSDN博客 https://blog.csdn.net/u012318074/article/detai ...
- 兼容安卓和ios实现一键复制内容到剪切板
实现代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- 微信小程序——长按复制、一键复制
wxml: 订单号:<text selectable='true' bindlongtap='copy' >{{OrderModel.OrderNo}}</text><b ...
- 一款给力的一键复制js插件-clipboard.js
一款没有依赖的.给力的一键复制的JS插件 点我前往github 案例demo见下载包内demo文件夹. 这里晒出最常用的几种方式,以供不时之需. <!DOCTYPE html> < ...
- PathCopyCopy一键复制文件路径
1.简介 PathCopyCopy一键复制文件/文件夹名称和路径, 右键文件或者文件夹,可以复制名称,路径和父目录等. 2.推荐理由 当我们想拷贝文件名或者文件路径时,简直是神器啊,实测真的好用. 还 ...
- H5移动端实现一键复制或长摁复制
今天接到了一个新的需求,要求我们对表单中的某一个字段进行复制,这个表单是不可选的,拿到需求的时候有点懵,不清楚下手点在哪,后来网上找了找,终于有了点眉目,感觉网上有些是实现不了的,特地在这里记录下进行 ...
- clipboard.js一个可以在移动端一键复制的插件
网址:https://clipboardjs.com/ 使用方法: 1.引入js <script src="dist/clipboard.min.js"></sc ...
- jquery 一键复制文本到剪切板
<a id="copy" data-clipboard-text="123456">复制文本</a> $(function(){ var ...
- js 一键复制
function copyURL(id){ var siteId=$("#siteId").val() var oInput = document.createElement('i ...
随机推荐
- 如何使用Sping Data JPA更新局部字段
问题描述 在更新数据时,有时候我们只需要更新一部分字段,其他字段保持不变.Spring Data JPA并未提供现成的接口,直接使用save()更新会导致其他字段被Null覆盖掉. 解决办法 通常有两 ...
- 1 数据 & 图表
瞎逼逼:虽然是统计专业,但学艺不精.大学受过的专业训练很少,妥妥学渣.因此工作后决定重新复习,阅读材料为贾俊平的<统计学>第7版.每周更新. 我不按照书里的逻辑顺序和所有知识点来写我的笔记 ...
- HTML的标签认识
<!-- html标签 h1~h6 标题标签(只有1~6,依次减小) p 段落标签 span 无意义的行标签 div 无意义的块标签 b 加粗 ...
- eNSP仿真软件之配置Trunk口
实验原理 在以太网中,通过划分VLAN来隔离广播域和增强网络通信的安全性.以太网通常由多台交换机组成,为了使VLAN的数据帧跨越多台交换机传递,交换机之间互连的链路需要配置为干道链路(Trunk Li ...
- Lab4\5:进程和线程
进程的定义 进程是指一个具有一定独立功能的程序在一个数据集合上的一次动态执行过程 源代码在经过编译链接之后生成了可执行文件,再由操作系统进行加载并且进行一些堆栈的分配才是进程 进程控制块 操作系统管理 ...
- python字符串删除,列表删除以及字典删除的总结
一:字符串删除 1,字符串本身是不可变的,一个字符串定义以后,对他本身是不能做任何操作的,所以的增删改都是对原字符串拷贝的副本的操作,原来的字符串还是原来的字符串,它本身并没 有变 2,字符串本身是 ...
- Zip压缩工具、tar打包、打包并压缩
第5周第2次课(4月17日) 课程内容: 6.5 zip压缩工具6.6 tar打包6.7 打包并压缩 6.5 zip压缩工具 Zip压缩工具最大的特点就是可以支持压缩目录,也能够压缩文件,Window ...
- 并行通信芯片8255A学习总结
并行通信接口8255A AB口为两个数据端口,C口可以作为数据端口也可以作为状态端口 8255A是一个40引脚的双列直插式芯片 引脚如下 D0-D7:双向数据信号线. RD:读信号线. WR:写信号线 ...
- zz:NETCONF协议详解
随着SDN的大热,一个诞生了十年之久的协议焕发了第二春,它就是NETCONF协议.如果你在两年前去搜索NETCONF协议,基本得到的信息都是"这个协议是一个网管协议,主要目的是弥补SNMP协 ...
- Reveal分析工具的使用
首先:在reveal官网http://revealapp.com/下载适用版本.试用版本是30天免费,可以选择破解.破解链接http://pan.baidu.com/s/1bnc5wwn?errno= ...
