js-DOM中基础选择器的整理
DOM中基础选择器的整理
注意:DOM中选择器返回是数组类型的都是伪数组,只能拥有数组的索引以及length,数组的其他方法是不可以使用的!
一:DOM中的选择器
- 1.getElementById(id) //获取指定元素的ID元素
- 2.getElementsByTagName() //获取相同元素的节点列表,通过标签名选择元素,返回值是一个数组
- 3.getElementsByName() //通过name值获取元素,返回值是数组,通常用来获取有name的input的值
- 4.getElementsByClassName() //通过class名获取元素,返回值(HTML集合)是数组n
tip:这是四个基础的选择器,后面在其基础上在拓展
二:ES5选择器:就两个,但功能强大(都是对象的方法)
注意:兼容性自行测试
1:document.querySelector(); //可以获取所有类型的选择器,但是只能获取一个,返回的值是单个元素
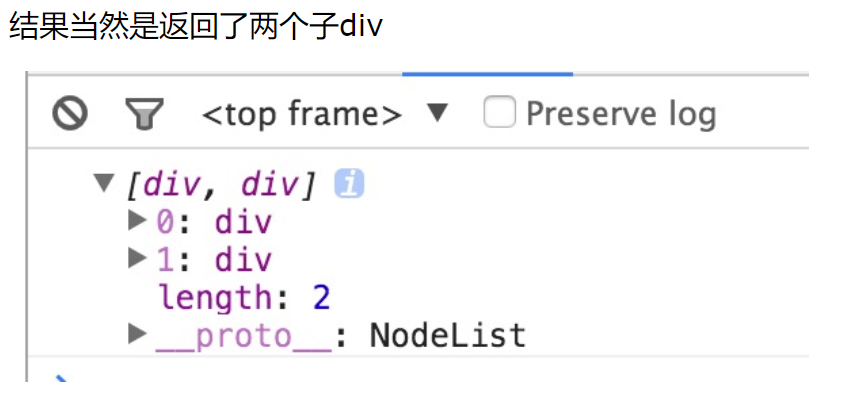
拓展:querySelector返回dom的子元素中第一个符合selectors选择器字符串的元素,无匹配项则返回null,在获取时, 可以直接在括号内使用css选择器的样式,比如:obox = document.querySelector("#box>h2");


2:document.quertSelectorAll(); //可以获取所有类型的选择器,返回的是伪数组
拓展:和上面一样,不同的是它返回的是匹配的所有元素列表,是一个nodeList集合,而且是non-live的(理解为不会实时更新)
这个获取是比较重要的,需要深入理解一下。
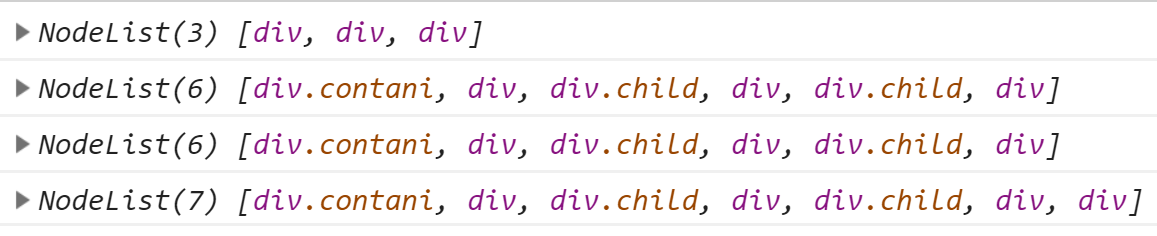
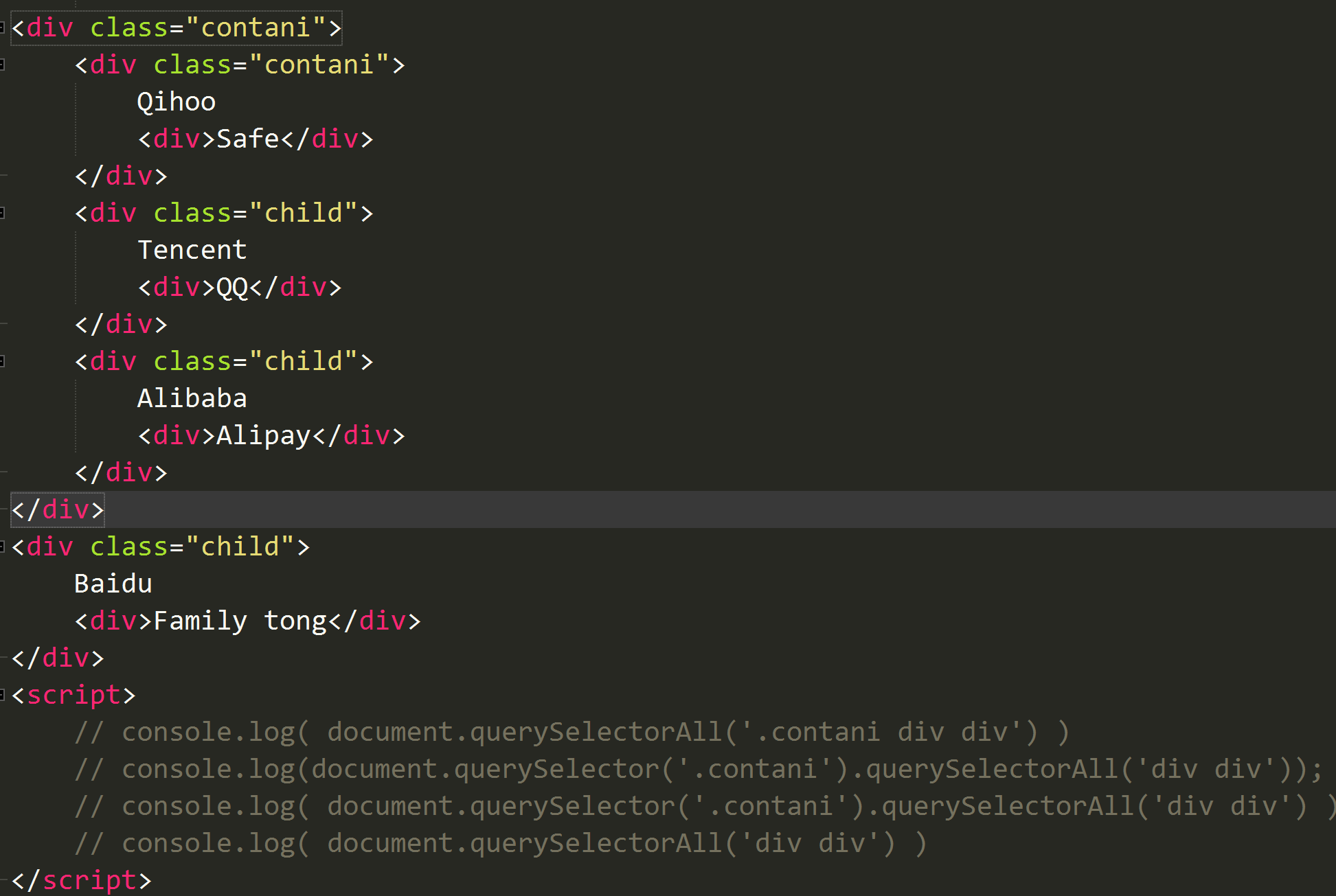
console.log( document.querySelectorAll('#contani div') )


用querySelectorAll去获取后代的后代选择器,返回时多少,类似于('div div div')
注意:关于querySelectorAll另外要注意的一点是:当且仅当querySelectorAll的选择器字符串是‘div div’时(如:dom.querySelectorAll(‘div div’)),它匹配的元素包括了dom,也就是说如果该dom元素和它的子元素构成了div div这种父子结构时,该dom也会被匹配到。
- eg:dom.querySelectorAll(div div div);
- dom.querySelector(contani).querySelectorAll(div div);
- //当构成了div div父子结构,前者的div认为是匹配到了dom元素,此时的dom.querySelector(contani).querySelectorAll(div div);
- 等同于dom.querySelector(contani).querySelectorAll(div);都是选择contani的后代div元素

补充:non-live(不是实时更新),关于getElementsTagName();与dom.querySelectorAll();
在获取基础选择中选择器,有个getElementsTagName();获取标签(元素)选择器,这个标签选择器获得节点集合(列表)是实时更新得到,
dom.querySelectorAll();不是实时更新的;下面测试一下,当插入了一个新的节点后,获取到的原选择器否会更新;


从上面的测试中可以看出,当追加了新的节点的时候,querySelector();获取的节点集合并没有刷新,而getElementsTagName();获取的html集合是刷新的
有人会问,明明用的是className()测试的,跟tagName()有什么关系呢?因为如果直接用tagName是没有办法直接获取到box里面的div的,这时候委婉的用className来测试一下,可以得出同样的效果,读者也可以自行测试一下。
补充两点:这两个都是dom的属性,不是方法
根据父级,选择子级:
oDiv.children; //返回一个伪数组
根据子级,选择父级:
oSpan.parentNode; //返回一个元素
js-DOM中基础选择器的整理的更多相关文章
- js进阶 10-4 jquery中基础选择器有哪些
js进阶 10-4 jquery中基础选择器有哪些 一.总结 一句话总结: 1.群组选择器用的符号是什么? 群组选择器,中间是逗号 2.jquery中基础选择器有哪些? 5种,类,id,tag,群组, ...
- jquery.js 库中的 选择器
<html><head><script type="text/javascript" src="jquery.js">< ...
- 3.jquery在js文件中获取选择器对象
一.常用的选择器有一下几种: 1.标签选择器 2.类选择器 3.id选择器 4.并集选择器 5.层级选择器 二.如何获取选择器对象: <!DOCTYPE html> <html la ...
- js DOM Element属性和方法整理
节点操作,属性 1. childNodes.children 这两个属性获取到的子节点会根据浏览器的不同而不同的,所以一定要判断下nodeType是否为1. childNodes获取到的是NodeLi ...
- js DOM之基础详解
DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.删除和修改页面的某一部分. HTML DOM 树形结构如下: 1.Node方面 1.1 节点类 ...
- JS DOM中Ajax的使用
一.概念 全称:Asynchronors Javascript XML 异步JS数据交换格式. [Asynchronous]:异步的,即在执⾏ AJAX 请求时不会阻塞后⾯代码的运⾏.[JavaSc ...
- JS DOM中getElement系列和querySelector系列获取节点
节点查找方法 document.getElementById() 前面必须是document document.getElementsByName() 前面必须是document ele.getEl ...
- JS学习之DOM节点的关系属性封装、克隆节点、Dom中Style常用的一些属性等小结
JS DOM节点: 在JS DOM中节点的关系被定义为节点的属性: 通常有以下几种节点之间的关系: (这里的关系是所有浏览器都支持的) parentNode 父节点 childNodes ...
- JS Dom节点操作demo!
通过黑马课程的学习,在这里分享一个js Dom中节点操作的小练习 需求:使用js创建一个4*3的表格table. onload = function(){ function c(tagName){ r ...
随机推荐
- 小白开学Asp.Net Core《二》
小白开学Asp.Net Core<二> ——数据仓储层(Repositroy) 一.历史现象 在后端开发中,数据库操作是最频繁的,每一个开发人员都会接触,甚至不少开发人员每天的工作就是与数 ...
- sql注入篇2
一.前言 上一篇:sql注入篇1 二.基于回显的注入类型判断 1.有结果的注入 例如下图: (sqlllab less-1)可以看到有正常结果返回,对于的利用方式就是老套路了,先order by查询出 ...
- SQLyog12最新版破解
1.SQLyog-12.2.4-0.x64Trial.exe,直接去官网下载. 2.修改注册表项 开始-运行-regedit ,进入注册表 HKEY_CURRENT_USER\Software\ ...
- 基于 Github 存储附件的 wordpress 插件
前言 插件名称 wp-github-gos, 本插件核心功能使用了 GitHub API 设置页面和核心业务逻辑主要参考插件 wordpress-qcloud-cos 的实现,替换了其中 腾讯云 CO ...
- dedecms新建内容模型“把数据保存到数据库附加表时出错‘xxx’出错”错误的原因分析和解决方案(转)
把数据保存到数据库附加表 `bc_addonarticle17` 时出错,请把相关信息提交给DedeCms官方.INSERT INTO `bc_addonarticle17`(aid,typeid,r ...
- Flink实战(八) - Streaming Connectors 编程
1 概览 1.1 预定义的源和接收器 Flink内置了一些基本数据源和接收器,并且始终可用.该预定义的数据源包括文件,目录和插socket,并从集合和迭代器摄取数据.该预定义的数据接收器支持写入文件和 ...
- 逆向MFC程序
目录 @ 1 MFC执行流程 1.1 环境支持 1.2 分析 1.3 实践探索 1.3.1 创建一个MFC程序 1.3.2 下关键断点并调试 1.4 转向MFC库源文件中观测 2 逆向 2.1 特征码 ...
- 在工作中常用到的SQL
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 最近在公司做了几张报表,还记得刚开始要做报表的时候都 ...
- 工作笔记--对接三方Http接口遇到的问题
在使用 HttpClient 4.4 调用第三方 http api 时遇到了很多问题,还好最后都解决了,记录一下遇到的问题及解决办法,希望对同样有此问题的你有所帮助. 环境说明 首先说明一点是,对方的 ...
- 【iOS】Apple Mach-O Linker Error Linker command failed with exit code 1
又遇到了这个问题,貌似之前遇到过……如图所示: 解决方法寻找中………… 在 Stack Overflow 找到了解决方法,如下: 参考链接:Apple Mach-O Linker Error