egret项目发布为微信小程序
1、更改游戏的缩放模式
因为微信小游戏不支持showAll,如果你使用了showAll模式。可以改成fixedWidth或fixedHeight。在index.html里修改,如下图
但这个又涉及到了屏幕适配的内容,现在的手机有的是非16:9的屏幕,如iPhone X,华为mate20等刘海屏手机。这个以后再研究。

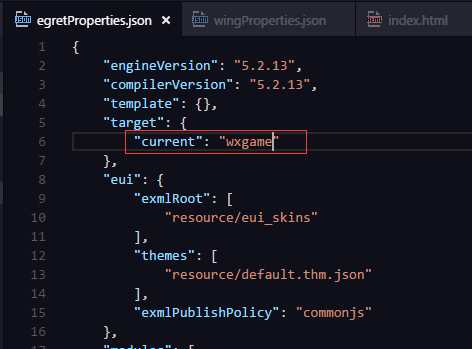
2、修改egretProperties.json文件
修改target下的current ,将current 本来的web改为wxgame。如下图

3、如果你的项目大于4M的话需要通过外部读取资源。设置方式egret官网给出了详细步骤。可以移步官网查看,链接地址http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/usingcache/index.html
修改文件script/config.wxgame.ts即可,如下图:

修改您的Main.ts中的配置加载代码,修改为 RES.loadConfig("default.res.json","http://localhost:8080/resource/");
路径是根据你要存放静态资源的位置而定的,如下图:

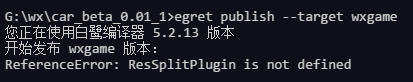
执行 egret publish --target wxgame,游戏的代码会发布到projectname_wxgame 文件夹,游戏资源会发布到 projectname_wxgame_remote 文件夹,发布之后在projectname_wxgame_remote 架设一台端口为 8080 的本地服务器。
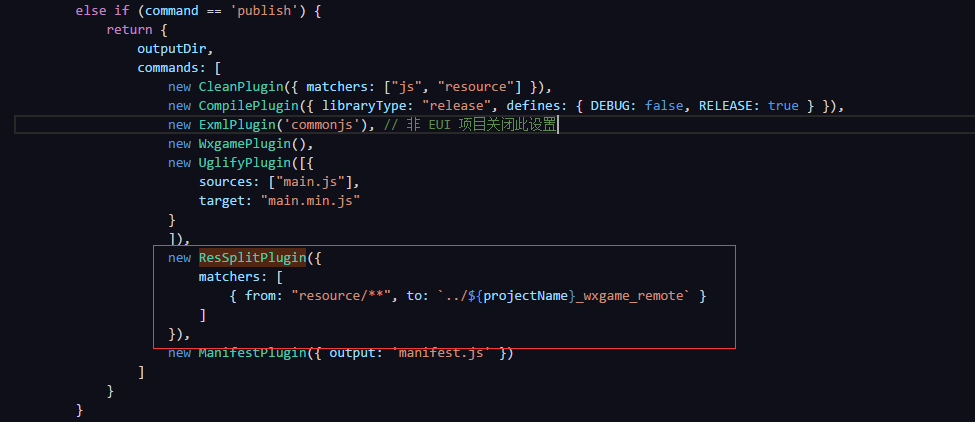
如果执行上面命令时提示如下图错误

这是因为我们没有引入ResSplitPlugin,在script/config.wxgame.ts文件内引入即可,如下图

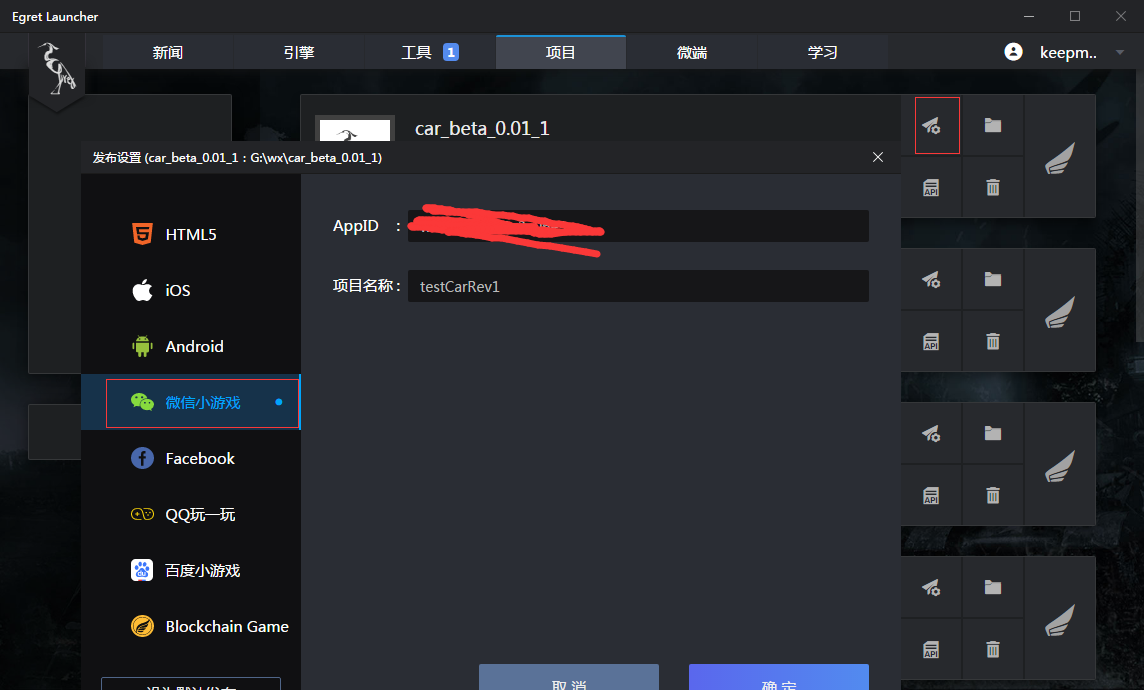
4、发布为微信小游戏项目
在wing内点击发布按钮,会跳转至egret lanuncher里。选择微信小游戏,填写AppID和项目名称确认即可。appid需要从微信公众平台登录小游戏的后台查看。具体如下图
· 
至此我们发布成了微信小游戏了。之后就是需要使用微信开发者工具了。微信开发者工具下载可以到微信公众平台上去寻找。
5、发布小游戏内后再微信开发者工具内的一些注意事项
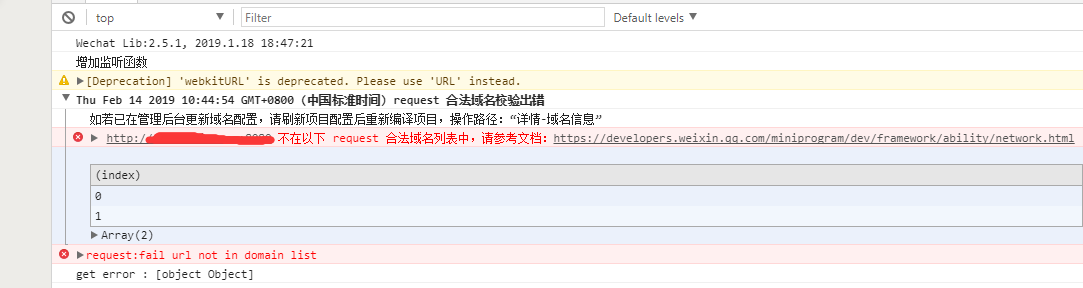
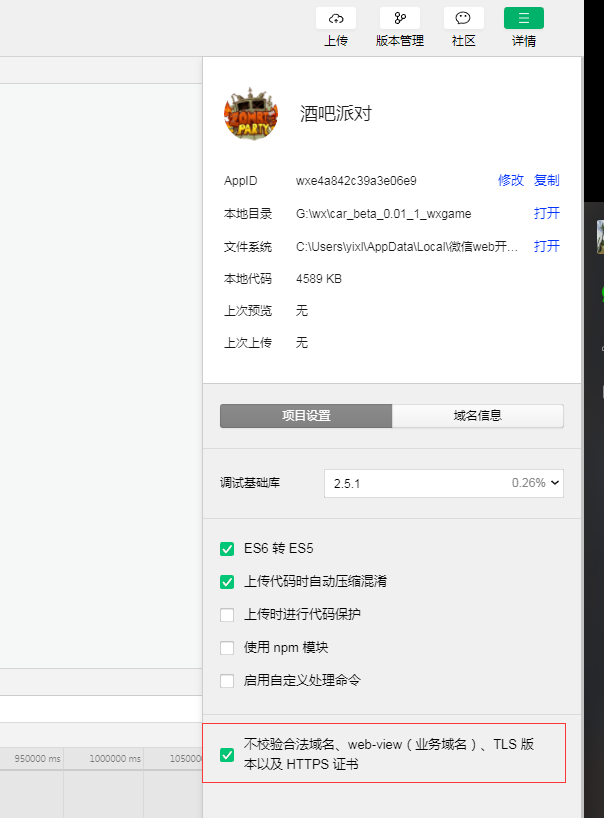
小游戏项目编译有可能出现如下图错误,这个原因是因为微信小游戏会对链接的域名进行校验,配置链接在微信公众平台小游戏后台配置,但在调试时可以选择不校验域名。具体方式为点击详情选择上不校验合法域名。如下图。


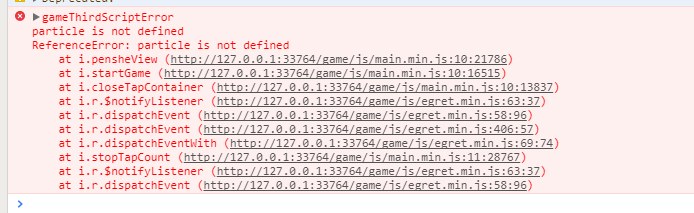
如果在egret中你使用了粒子库,在项目运行时可能会提示如下图错误。只需在particle.js结尾除增加window.particle = particle;即可。

以上是egret转为微信小游戏我碰到的一些问题。希望可以帮到大家。有不懂的地方,欢迎提问。
egret项目发布为微信小程序的更多相关文章
- uniapp发布到微信小程序整改摘要
uniapp作为跨端的利器,可同时发布到安卓.ios.微信小程序.支付宝小程序.百度小程序.头条小程序.QQ小程序等8个平台. 如果是轻量级的应用,不涉及太多功能的话,或许可以直接打包移植,但涉及前后 ...
- CocosCreator上的游戏(调试)发布到微信小程序
1.下载CocosCreator,微信开发者工具 官网地址:http://www.cocos.com/download 官网下载:https://developers.weixin.qq.com/mi ...
- 微信小程序入门——怎么建多个项目?(导入官方Demo程序进行学习)
昨天1月9日微信小程序发布,顿时被朋友圈刷爆,今天看了一下官方文档,自己开始一步一步搭建环境体验小程序开发. 常见问题: 1.微信小程序开发是否需要重新创建开发者账号? 需要,即使之前申请了微信服务号 ...
- 微信小程序详细图文教程-10分钟完成微信小程序开发部署发布
很多朋友都认为微信小程序申请.部署.发布很难,需要很长时间. 实际上,微信和腾讯云同是腾讯产品,已经提供了10分钟(根据准备资源情况,已完成小程序申请认证)完成小程序开发.部署.发布的方式.当然,实现 ...
- 微信小程序首支视频广告片发布
自2017年1月9日上线以来,微信小程序瞬间引爆网络,又迅速归于平静.对这个“无需安装.触手可及.用完即走.无需卸载”的小程序,微信从一开始就对它寄予了无限期望.在公布一系列规则更改后,微信小程序终于 ...
- 微信小程序入门指南
本文同步发布在 https://www.cssge.com 因为下个项目需要用微信小程序来开发,所以就找了小程序开发文档来研究.下面记录一下微信小程序的主要开发流程和语法. 账号注册 开发小程序的第一 ...
- .NET CORE MYSQL 微信小程序 HTTPS 随笔
今天一天都没有撸码,没写BUG没改BUG,整一天都在弄那个微信小程序的配置了..唉.. 一个项目用的微信小程序,界面做出来了,就等着AJAX取网络数据后再显示到界面上了,查了下文档, 小程序取网络数据 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- UVA1103 古代象形符号 Ancient Messages 题解
题目链接: https://www.luogu.org/problemnew/show/UVA1103 题目分析: 我们可以先进行矩阵的还原 for(int k=1;k<=4;k++) { a[ ...
- poi解析excel文件报错
getFileMagic() only operates on streams which support mark(int) 使用 bis 解决 BufferedInputStream bis = ...
- 在dotnet core实现类似crontab的定时任务
前段需要在业务中实现某些时间段的简单定时任务,类似crontab的调度,因为业务会放在docker中,所以不想用直接用crontab,在网上搜了一下,发现一个开源的实现 Pomelo.AspNetCo ...
- Adaboost原理推导
Adaptive Boosting是一种迭代算法.每轮迭代中会在训练集上产生一个新的学习器,然后使用该学习器对所有样本进行预测,以评估每个样本的重要性(Informative).换句话来讲就是,算法会 ...
- C#2.0新增功能02 泛型
连载目录 [已更新最新开发文章,点击查看详细] C# 语言和公共语言运行时 (CLR) 的 2.0 版本中添加了泛型. 泛型将类型参数的概念引入 .NET Framework,这样就可以设计具有 ...
- FJNUOJ 1002 画葫芦。。
画图就是..找..规..律 #include <iostream>using namespace std;int main(){ int T; cin>>T; while(T- ...
- hdu6406 Taotao Picks Apples(线段树)
Taotao Picks Apples 题目传送门 解题思路 建立一颗线段树,维护当前区间内的最大值maxx和可摘取的苹果数num.最大值很容易维护,主要是可摘取的苹果数怎么合并.合并左右孩子时,左孩 ...
- mySQL相关函数的使用
获取执行SQL指令被影响的记录数或字段数 ·mysqlo_num_rows()函数:适用于执行SELECT语句,可以返回被筛选出来的记录数. 其语法如下,参数result为资源标识符 mysqlo_n ...
- Xshell为什么连不上虚拟机
- Linux常用命令3
useradd 添加用户账号 -n 制定uid标记号 -d 指定宿主目录,缺省默认为/home/用户名 -e 制定账号失效时间 -M 不为用户建立初始化宿主目录(通常作为不登陆账号) -s 指定用户的 ...
