Egret白鹭开发微信小游戏排行榜功能
推荐阅读:
最近事情特别多,今天终于实现了排行榜功能,记录下来大家一起学习学习。
一。调用默认排行榜
首先我们需要了解:
1。白鹭开发文档(开放数据域):http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/openDataContext/index.html
2.微信小游戏开发文档(关系链数据):https://developers.weixin.qq.com/minigame/dev/tutorial/open-ability/open-data.html
实现的核心功能是在main.ts中添加代码
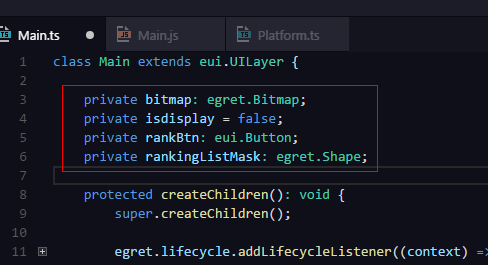
(1)添加全局变量

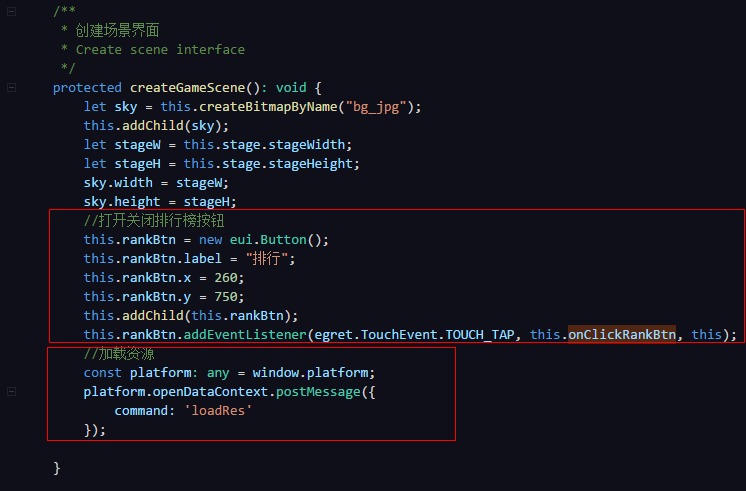
(2)定义排行榜按钮,加载排行榜资源

(3)给按钮添加监听事件

main.ts中全部代码如下:
class Main extends eui.UILayer {
private bitmap: egret.Bitmap;
private isdisplay = false;
private rankBtn: eui.Button;
private rankingListMask: egret.Shape;
protected createChildren(): void {
super.createChildren();
egret.lifecycle.addLifecycleListener((context) => {
// custom lifecycle plugin
context.onUpdate = () => {
}
})
egret.lifecycle.onPause = () => {
egret.ticker.pause();
}
egret.lifecycle.onResume = () => {
egret.ticker.resume();
}
//inject the custom material parser
//注入自定义的素材解析器
let assetAdapter = new AssetAdapter();
egret.registerImplementation("eui.IAssetAdapter", assetAdapter);
egret.registerImplementation("eui.IThemeAdapter", new ThemeAdapter());
this.runGame().catch(e => {
console.log(e);
})
}
private async runGame() {
await this.loadResource()
this.createGameScene();
// const result = await RES.getResAsync("description_json")
// this.startAnimation(result);
await platform.login();
await platform.showShareMenu();
const userInfo = await platform.getUserInfo();
console.log(userInfo);
// await platform.showShareMenu();
}
private async loadResource() {
try {
const loadingView = new LoadingUI();
this.stage.addChild(loadingView);
await RES.loadConfig("resource/default.res.json", "resource/");
await this.loadTheme();
await RES.loadGroup("preload", , loadingView);
this.stage.removeChild(loadingView);
}
catch (e) {
console.error(e);
}
}
private loadTheme() {
return new Promise((resolve, reject) => {
// load skin theme configuration file, you can manually modify the file. And replace the default skin.
//加载皮肤主题配置文件,可以手动修改这个文件。替换默认皮肤。
let theme = new eui.Theme("resource/default.thm.json", this.stage);
theme.addEventListener(eui.UIEvent.COMPLETE, () => {
resolve();
}, this);
})
}
/**
* 根据name关键字创建一个Bitmap对象。name属性请参考resources/resource.json配置文件的内容。
* Create a Bitmap object according to name keyword.As for the property of name please refer to the configuration file of resources/resource.json.
*/
private createBitmapByName(name: string): egret.Bitmap {
let result = new egret.Bitmap();
let texture: egret.Texture = RES.getRes(name);
result.texture = texture;
return result;
}
/**
* 描述文件加载成功,开始播放动画
* Description file loading is successful, start to play the animation
*/
private startAnimation(result: Array<any>): void {
// let parser = new egret.HtmlTextParser();
// let textflowArr = result.map(text => parser.parse(text));
// let textfield = this.textfield;
// let count = -1;
// let change = () => {
// count++;
// if (count >= textflowArr.length) {
// count = 0;
// }
// let textFlow = textflowArr[count];
// // 切换描述内容
// // Switch to described content
// textfield.textFlow = textFlow;
// let tw = egret.Tween.get(textfield);
// tw.to({ "alpha": 1 }, 200);
// tw.wait(2000);
// tw.to({ "alpha": 0 }, 200);
// tw.call(change, this);
// };
// change();
}
private textfield: egret.TextField;
/**
* 创建场景界面
* Create scene interface
*/
protected createGameScene(): void {
let sky = this.createBitmapByName("bg_jpg");
this.addChild(sky);
let stageW = this.stage.stageWidth;
let stageH = this.stage.stageHeight;
sky.width = stageW;
sky.height = stageH;
//打开关闭排行榜按钮
this.rankBtn = new eui.Button();
this.rankBtn.label = "排行";
this.rankBtn.x = ;
this.rankBtn.y = ;
this.addChild(this.rankBtn);
this.rankBtn.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onClickRankBtn, this);
//加载资源
const platform: any = window.platform;
platform.openDataContext.postMessage({
command: 'loadRes'
});
}
private onClickRankBtn() {
console.log('点击btnClose按钮');
let platform: any = window.platform;
if (this.isdisplay) {
this.bitmap.parent && this.bitmap.parent.removeChild(this.bitmap);
this.rankingListMask.parent && this.rankingListMask.parent.removeChild(this.rankingListMask);
this.isdisplay = false;
platform.openDataContext.postMessage({
isDisplay: this.isdisplay,
text: 'hello',
year: (new Date()).getFullYear(),
command: "close"
});
} else {
//处理遮罩,避免开放数据域事件影响主域。
this.rankingListMask = new egret.Shape();
this.rankingListMask.graphics.beginFill(0x000000, );
this.rankingListMask.graphics.drawRect(, , this.stage.width, this.stage.height);
this.rankingListMask.graphics.endFill();
this.rankingListMask.alpha = 0.5;
this.rankingListMask.touchEnabled = true;
this.addChild(this.rankingListMask);
//简单实现,打开这关闭使用一个按钮。
this.addChild(this.rankBtn);
//主要示例代码开始
this.bitmap = platform.openDataContext.createDisplayObject(null, this.stage.stageWidth, this.stage.stageHeight);
this.addChild(this.bitmap);
//主域向子域发送自定义消息
platform.openDataContext.postMessage({
isDisplay: this.isdisplay,
text: 'hello',
year: (new Date()).getFullYear(),
command: "open"
});
//主要示例代码结束
this.isdisplay = true;
}
}
}
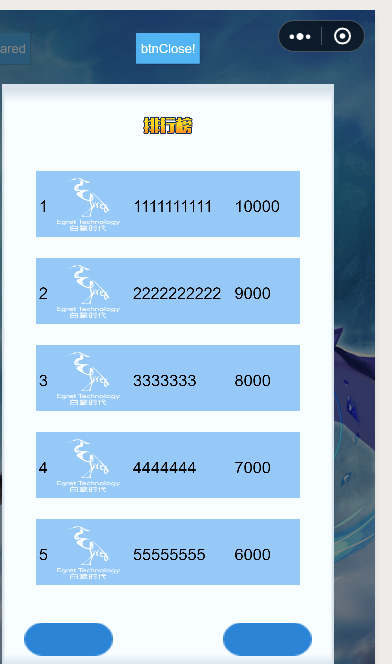
在微信开发工具上预览效果:
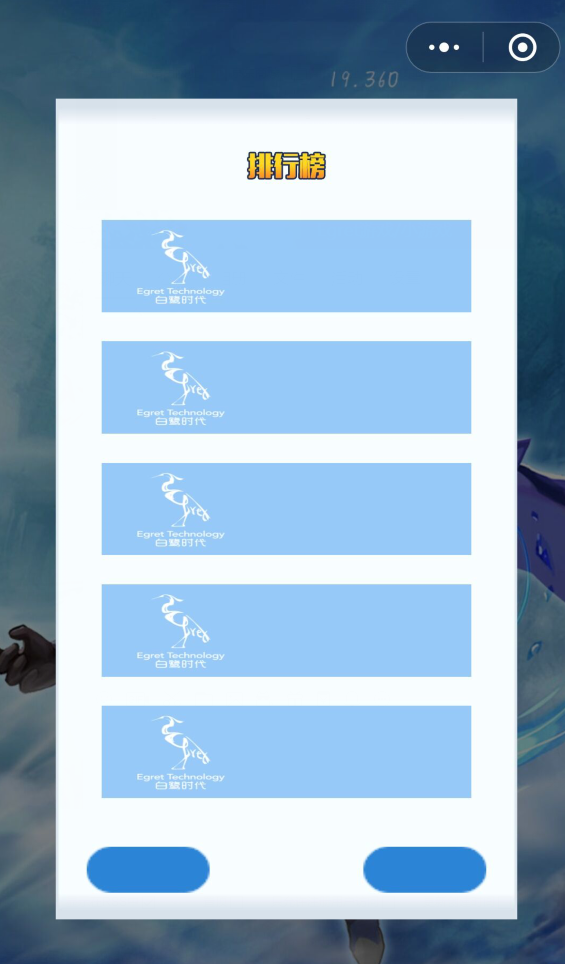
此时如果你在手机上预览,会出现如下效果

你会发现key,name,scroes显示的字体不见了。(可能是到了手机上,字体就默认为白色的原因吧)
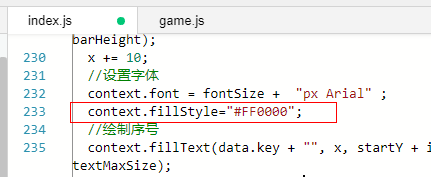
这时候,我们需要在index.js里面改变字体颜色:

context.fillStyle="#FF0000";
上面步骤我们只实现了基本的调用开放数据域中的排行,排行榜的具体样式,可以根据实际情况在开发者工具上的index.js中作修改调整。
最后,附上官方排行榜demo,供大家参考学习:
https://github.com/egret-labs/egret-target-wxgame
二。实现自定义排行榜
当然,上面的代码只是简单的调用了默认的排行榜,那么,如何做出自定义排行榜呢,为了研究这个问题,又消耗了我一周的时间研究,期间看了许多排行榜的代码,终于,在错误中蹦跶出来了,开心,下面跟大家分享一下我遇到的最大问题:

这个错误,我问了若干人,给我的回答是资源路径问题或者不存在导致,可是博主检查了几十遍发现没问题,终于在今天,我发现自己是多么的愚蠢,原来是未发送load命令,导致资源未加载,从而出现的错误,需要demo实例的朋友可以点击右侧加群下载。
原文链接:https://www.mmzsblog.cn/articles/2019/09/10/1568118032212.html
Egret白鹭开发微信小游戏排行榜功能的更多相关文章
- Egret白鹭开发微信小游戏分享功能
今天给大家分享一下微信分享转发功能,话不多说,直接干 方法一: 1.在egret中打开Platfrom.ts文件,添加代码如下(当然,你也可以直接复制粘贴) /** * 平台数据接口. * 由于每款游 ...
- Egret白鹭开发微信小游戏程序跳转功能(由一个小游戏跳转到另一个小游戏)
假设我们要实现的功能是从小游戏A跳转到小游戏B 对于小游戏A: (1)在platform.ts中添加代码如下: /** * 平台数据接口. * 由于每款游戏通常需要发布到多个平台上,所以提取出一个统一 ...
- Egret白鹭开发微信小游戏(使用皮肤搭建UI,代码调用组件功能)
(1)新建皮肤,并命名如下 (2)根据实际情况自定义皮肤,例如: (3)修改名字为如下: (4)运行游戏会自动生成以下代码: (5)在default.thm.json中添加如下代码:(具体路径名字根据 ...
- Egret白鹭开发微信小游戏手机震动功能
最近一直在修改调整项目,没有接触新功能,今天终于有机会,去翻了微信API,发现手机震动的API,今天分享出来大家一起学习学习 对于震动,微信提供了两个API,分别是: wx.vibrateShort: ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- 使用Laya引擎开发微信小游戏(上)
本文由云+社区发表 使用一个简单的游戏开发示例,由浅入深,介绍了如何用Laya引擎开发微信小游戏. 作者:马晓东,腾讯前端高级工程师. 微信小游戏的推出也快一年时间了,在IEG的游戏运营活动中,也出现 ...
- 使用Laya引擎开发微信小游戏
在支持微信小游戏的游戏引擎中,Cocos,Egret,Laya都对小游戏的开发提供了很多强大的支持.前段时间正好抽空研究了一下这块的内容,现做一个总结,针对如何使用Laya引擎开发微信小游戏给大家做一 ...
- cocosCreator微信小游戏排行榜思路
cocosCreator制作微信小游戏排行榜实现方案: 游戏认知:项目分为主域和子域,主域就是游戏主程部分,子域为单独处理微信排行榜公共域数据的. 游戏主域里创建一个节点,添加WXSubContext ...
- 微信小游戏排行榜页滚动查看排行榜(canvas指定区域溢出滚动,懒渲染)
在微信小游戏中,好友排名数据是能在关系数据域操作,整个关系数据域只会返回一个最终的sharedCanvas,并且这个canvas不能调用toDataURL()方法,所以要展示好友排行榜的话只能在关系数 ...
随机推荐
- Golang高效实践之interface、reflection、json实践
前言 反射是程序校验自己数据结构和类型的一种机制.文章尝试解释Golang的反射机制工作原理,每种编程语言的反射模型都是不同的,有很多语言甚至都不支持反射. Interface 在将反射之前需要先介绍 ...
- 深入分析Elastic Search的写入过程
摘要 之前写过一篇ElasticSearch初识之吐槽,不知觉竟然过去了两年了.哎,时光催人老啊.最近又用到了ES,想找找过去的总结文档,居然只有一篇,搞了半年的ES,遇到那么多的问题,产出只有这么点 ...
- Java中Random随机数
java中一般有两种随机数,一个是Math中random()方法,一个是Random类. 一.Math.random() 随即生成0<=x<1的小数. 实例:如何写,生成随机生成出0~10 ...
- LeetCode 138:复制带随机指针的链表 Copy List with Random Pointer
给定一个链表,每个节点包含一个额外增加的随机指针,该指针可以指向链表中的任何节点或空节点. 要求返回这个链表的深拷贝. A linked list is given such that each no ...
- HTML结构 语义化思想
总体思想:用正确的标签做正确的事情! 根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析. 主要体现: 1. 对用户而言, ...
- Python实现性能自动化测试竟然如此简单
一.思考❓❔ 1.什么是性能自动化测试? 性能 系统负载能力 超负荷运行下的稳定性 系统瓶颈 自动化测试 使用程序代替手工 提升测试效率 性能自动化 使用代码模拟大批量用户 让用户并发请求 多页面多用 ...
- 基于 Autojs 的 APP、小程序自动化测试 SDK
原文:https://blog.csdn.net/laobingm/article/details/98317394 autojs sdk基于 Autojs 的 APP.小程序自动化测试 SDK,支持 ...
- 让 CXK 来教你实现游戏中的帧动画(上)
一款游戏除了基本功能之外,还需要给玩家更多视觉上的刺激,这个时候就需要用特效来装饰.本文就将介绍 Cocos Creator 的动画系统,除了标准的位移.旋转.缩放动画和序列帧动画以外,这套动画系统还 ...
- modbus-tcp协议讲解
MODBUS功能码简介 代码 中文名称 位操作/字操作 操作数量 01h 读线圈状态 位操作 单个或多个 02h 读离散输入状态(只能读到0或1) 位操作 单个或多个 03h 读保持寄存器(保持寄存器 ...
- solidity智能合约字节数最大值及缩减字节数
智能合约最大字节数 在Solidity中,EIP 170将contract的最大大小限制为24 KB .因此,如果智能合约内容过多,会导致无法进行发布操作. 减少压缩字节数方法 方法及变量命名 在一定 ...