mpvue 签字组件
<template>
<div >
<canvas class='firstCanvas'
canvas-id="firstCanvas"
@touchmove='move'
@touchend='end'
@error="error"
disable-scroll='true'>
</canvas>
<div class="operate-btn">
<div class="button" @click='clearClick()'>清除</div>
<div class="button" @click='saveClick()' >保存</div>
</div>
</div>
</template> <script>
let content = null;
let touchs = [];
let canvasw = 0;
let canvash = 0;
wx.getSystemInfo({
success: function (res) {
canvasw = res.windowWidth;
canvash = canvasw*9/16;
},
});
export default {
data(){
return {
signImage : '',
}
},
onLoad () {
content = wx.createCanvasContext('firstCanvas',this);
content.setStrokeStyle("#000000");
content.setLineWidth(5);
content.setLineCap('round');
content.setLineJoin('round')
},
methods:{
error(e){
wx.showModal({
title:"yes11"
});
},
move(e) {
let point = {x: e.touches[0].x, y: e.touches[0].y};
touchs.push(point);
if(touchs.length >= 2) {
this.draw(touchs)
}
},
end(e){
for (let i = 0 ;i < touchs.length;i++ ){
touchs.pop()
}
},
clearClick() {
content.clearRect(0,0,canvasw,canvash);
content.draw(true)
},
saveClick() {
let that = this;
wx.canvasToTempFilePath({
canvasId: 'firstCanvas',
success:function(res) {
that.signImage = res.tempFilePath;
that.$emit("success",that.signImage);
}
},this)
},
draw(touchs) {
let point1 = touchs[0];
let point2 = touchs[1];
touchs.shift();
content.moveTo(point1.x, point1.y);
content.lineTo(point2.x, point2.y);
content.stroke();
content.draw(true);
}
}
}
</script> <style scoped>
.firstCanvas {
background-color: #fff;
width: 100%;
height: 200px;
}
.operate-btn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.button{
flex: 1;
height: 80rpx;
line-height: 80rpx;
font-size: 30rpx;
text-align: center;
color: deepskyblue;
border-radius: 0;
background-color: #fff;
border-top: 1px solid #ddd;
outline: none;
}
.button:first-of-type{
border-right: 1px solid #ddd;
}
.button:last-of-type{
border-left: 1px solid #ddd;
}
</style>
<!--
使用
import sureName from "@/components/sure-name.vue"
export default {
components:{
sureName
},
methods:{
success(url){
console.log(url);
}
}
} <div style="background-color: #EEEEEE;min-height: 100vh">
<div style="width: 80%;margin:auto;padding-top: 40rpx;">
<sure-name @success="success"></sure-name>
</div>
</div> Read me
属性名 说明 举例 是否必传 默认 返回值说明
success 保存事件 @success="success" 否 返回图片链接
-->
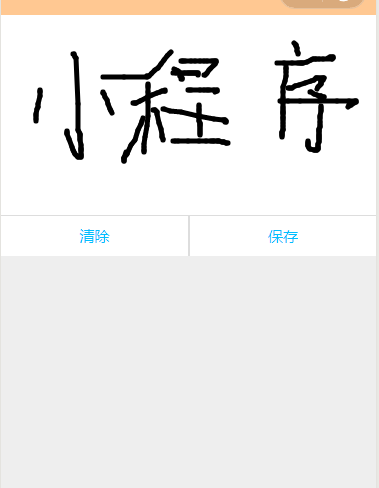
预览

tip:
组件封装后在page中调用无效,直接放在page中是没有任何问题的。
mpvue 签字组件的更多相关文章
- 使用mpvue开发小程序教程(三)
在上一篇文章中,我们熟悉了一下通过vue-cli生成的mpvue工程代码骨架的基本结构,大致了解了每一个部分的代码到底要放到何处.从本文起我们就开始涉及真正的编码部分,学习使用Vue的语法去编写小程序 ...
- 快速上手小程序的mpvue框架
一.什么是mpvue框架? mpvue 是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心(所以建议熟练掌握vue再使用mpvue框架,否则还是建议去使用原生框架去写小程序) ...
- 微信小程序----没有 DOM 对象,一切基于组件化 ---- mpvue
封装好用的 类库 和 组件,复用且灵活度高 抽取相同的部分放在函数内部(组件内部) 抽取不同的部分放在形参(组件 props 传参,或者插槽) new Promise 运行时 初始化实例对象的状态为 ...
- 小程序使用mpvue框架无缝接入Vant Weapp组件库
有美团开源出的mpvue以其vue的语法和良好的开发效率再搭配上用户体验良好的UI组件无疑是定制化微信小程序的开发方式,然而由于mpvue是对微信原生开发的再次封装,这也为我们引入UI组件添加了不少麻 ...
- 微信小程序mpvue项目使用WuxWeapp前端UI组件
前言:这是一篇简单粗暴的使用指南 在最近的小程序项目里前端UI框架最后选择使用WuxWeapp,这篇文章记录一下如何在小程序mpvue项目中使用该UI组件. 步骤一:下载源码 (地址在这里)主要是里面 ...
- mpvue的toast弹窗组件-mptosat
几乎每个小程序都会用到的弹窗功能,弹窗是为了友好的提示用户目前小程序的状态.这样以来toast弹窗就成了小程序不可或缺的组件.mptosat用过,不赖的一款.下面记录以下使用方法: 介绍 mptoas ...
- mpvue——componets中引入vant-weapp组件
前言 这个问题很奇葩,网上也有很多人,给了很多方法,但是我想说的是,那些方法我用了都没效果,我试了一些都没效果,因为我当时引入时报错说没有export default出来,但是一旦暴露出来就又出其他问 ...
- mpvue——修改第三方组件样式
前言 我们都知道在vue中可以定义多个<style>,一般为了防止全局污染,我们会使用<style scoped>代表这里面的css样式只在本页面生效. 全局 这个当时测试是直 ...
- MpVue开发之组件引入的问题
再一次开发订餐系统中,遇到订餐页面引入头部商品列表,底部组件时,报错,模块编译失败,未进入缓存区. 我以为是新添加的模块没有重新启动导致的,然后重新与运行npm run dev后还是失败, 最后经过反 ...
随机推荐
- 让docker中的mysql启动时自动执行sql
在用docker创建mysql容器的时,有时候我们期望容器启动后数据库和表已经自动建好,初始化数据也已自动录入,也就是说容器启动后我们就能直接连上容器中的数据库,使用其中的数据了. 其实mysql的官 ...
- 单细胞转录组测序技术(scRNA-seq)及细胞分离技术分类汇总
单细胞测序流程(http://learn.gencore.bio.nyu.edu) 在过去的十多年里,高通量测序技术被广泛应用于生物和医学的各种领域,极大促进了相关的研究和应用.其中转录组测序(RNA ...
- nvm 管理多个活动的node.js版本
前序:最近在使用taro框架开发小程序,因为安装taro时遇到一些问题,后来重新安装了node版本——v10.16.3,却影响了我本地开发的项目,故此使用nvm来管理node的版本,更加灵活的切换以支 ...
- SVN分支与主干合并
1.主干合并到分支 1在本地trunk中先update一下,有冲突的解决冲突,保证trunk和repository已经完全同步, 2.在/branches /MyProject上右键,依次选择”Tor ...
- 使用FreePBX和第三方线路对接
首先搭建好相关环境 在FreePBX的web-gui控制界面进行操作. 通信接口连接--->中继 先创建一条中继线路: 创建中继 设置这条线路 优先级为0 中继名: 设置一个名字 Outgoi ...
- Mysql高手系列 - 第8篇:详解排序和分页(order by & limit),及存在的坑
这是Mysql系列第8篇. 环境:mysql5.7.25,cmd命令中进行演示. 代码中被[]包含的表示可选,|符号分开的表示可选其一. 本章内容 详解排序查询 详解limit limit存在的坑 分 ...
- mysql 查询参数尾部有空格时被忽略
最近再使用mysql时,无意见发现,当我查询参数尾部输入若干个空格时,依然可以查出和不加空格相同的结果,像这样 select * from wa where name='be ' 等同于 select ...
- OPENLDAP 服务搭建和后期管理
LDAP 服务 本文首发:https://www.cnblogs.com/somata/p/OPENLDAPServerConfigAndPostManagement.html 本文主要在debian ...
- 微软发布.Net Core 3.0 RC1,最终版本定于9月23日
2019.9.17 微软 宣布推出.NET Core 3.0 Release Candidate 1.就像Preview 9一样,主要专注于为 .NET Core 3.0 发布最终版本 .现在变得非常 ...
- WAP自助建站平台娃派宣布关闭 感谢建站之路有你的启蒙
如题所示的这篇文章是我心血来潮在网上搜索到的,写的挺让我感同身受的,不妨先看一下原文吧. 原文 不知是偶然还是"冥冥定数",最后一次访问娃派建站(wap.ai)已有数十月之久了,突 ...
