ASP.NET Web API 2系列(三):查看WebAPI接口的详细说明及测试接口
引言
前边两篇博客介绍了Web API的基本框架以及路由配置,这篇博客主要解决在前后端分离项目中,为前端人员提供详细接口说明的问题,主要是通过修改WebApi HelpPage相关代码和添加WebApiTestClient组件实现WebAPI接口详细说明以及接口测试。
WepAPI系列博客
ASP.NET Web API 2系列(一):初识Web API及手动搭建基本框架
ASP.NET Web API 2系列(二):灵活多样的路由配置
WebApi HelpPage帮助页
通过VS2017创建Web API应用程序(注意不是空的API应用程序),系统会自动添加HelpPage,这里通过修改代码和设置路径,可以实时查看WebAPI的接口说明。
创建Web API应用程序
新建WebAPITest解决方案,并添加WebAPITest.Web(Web API应用程序)和WebAPI.Entities(类库),创建过程可以到系列博客查看,创建完成,解决方案资源管理器如下图所示:

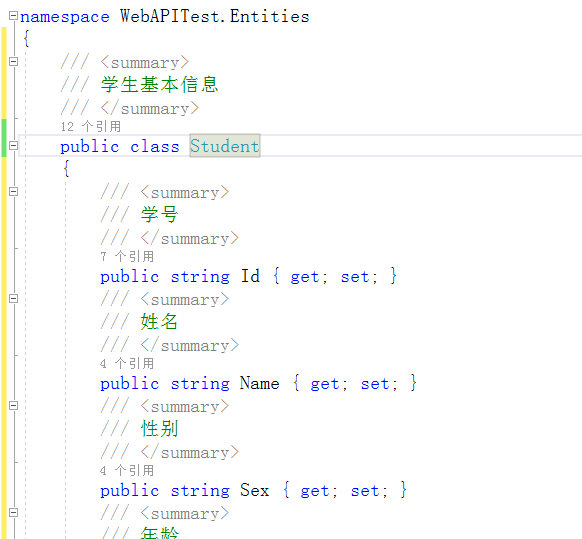
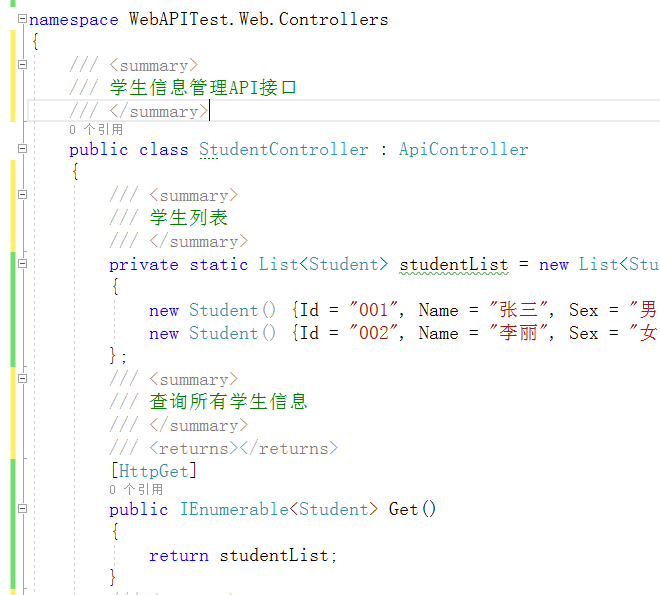
在Entities中添加Student类,并在Controllers中添加StudentController(Web API控制器类(V2.1)),修改相应代码(具体参照ASP.NET Web API 2系列(二):灵活多样的路由配置),删除原有的ValueController,上述操作完成后如下图所示:

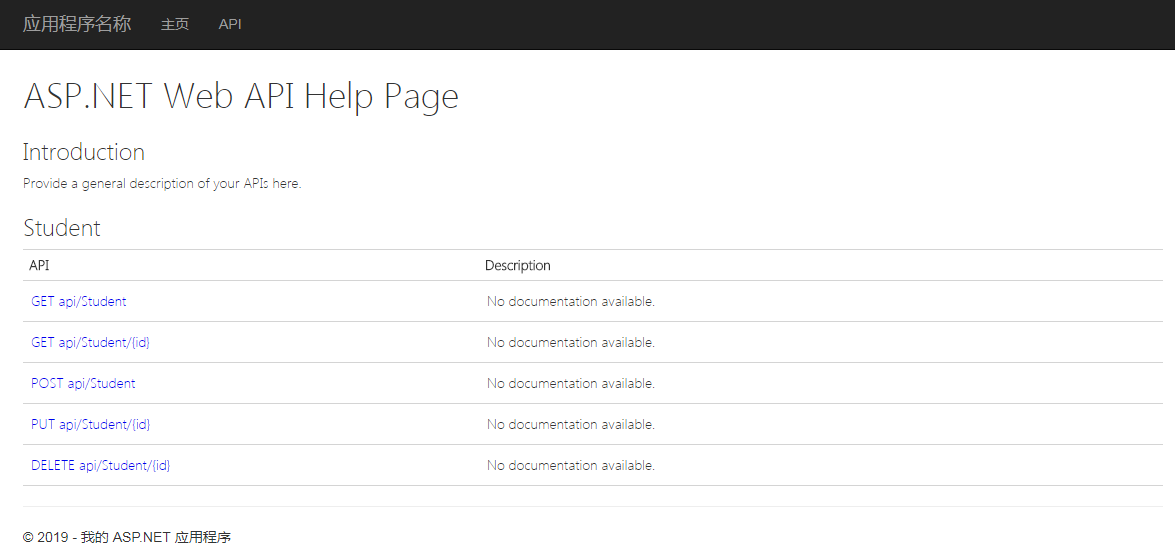
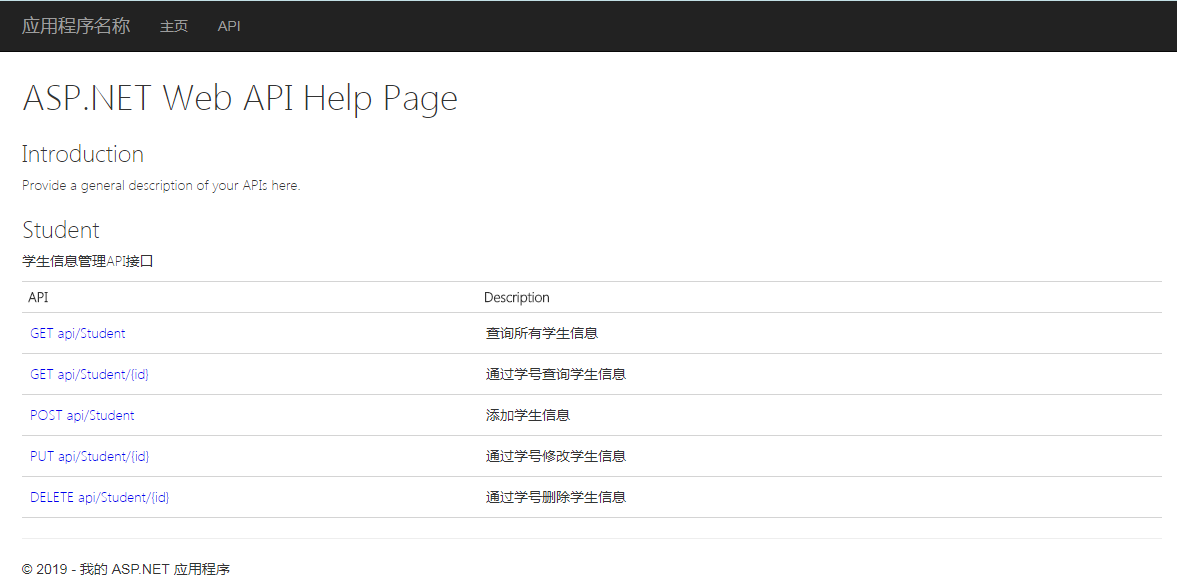
运行程序,点击页面中API菜单(http://localhost:56783/Help),可以看到API接口,如下图所示:

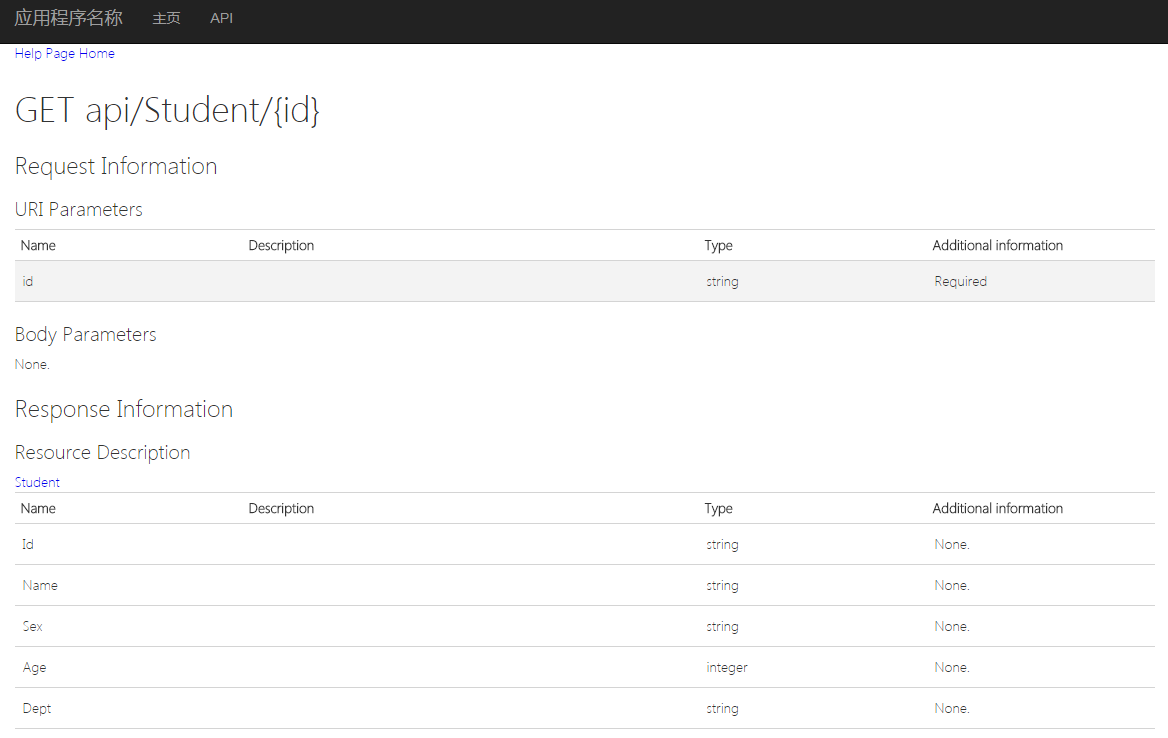
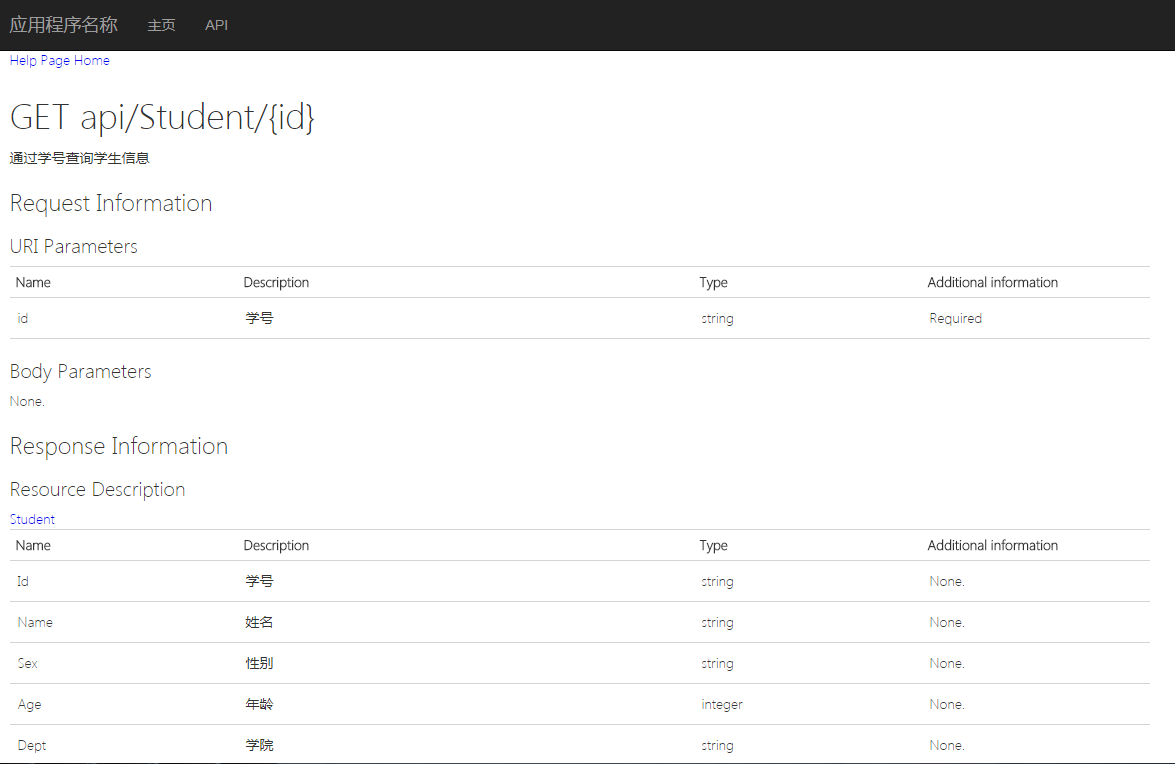
点击上边列表中的接口,可以查看调用说明,如下图所示:

这时发现所有的说明信息都为空(Description),接下来添加描述信息。
HelpPage显示description
Student.cs中的相应字段和StudentController.cs中的接口添加描述信息,如下图所示:


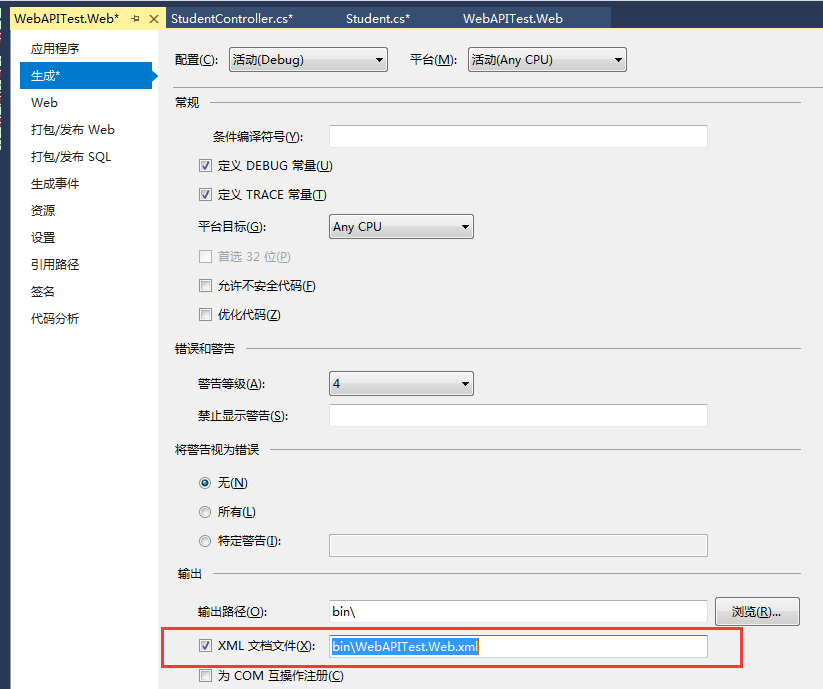
分别勾选WebAPITest.Entities和WebAPITest.Web项目【属性-生成-输出-XML文档文件】,如下图所示:

修改Areas/HelpPage/App_Start/HelpPageConfig.cs
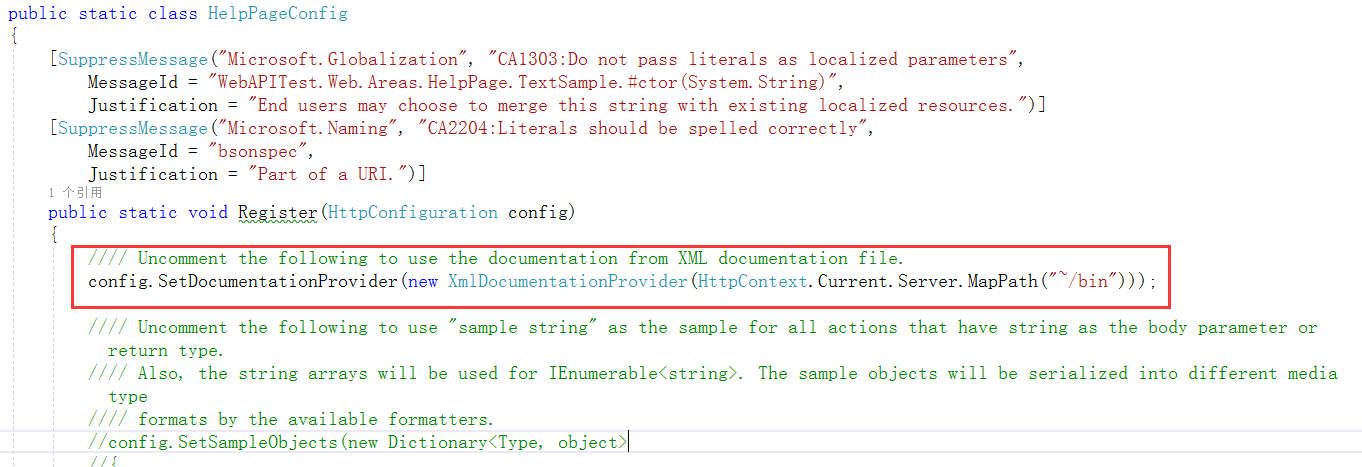
修改 public static void Register(HttpConfiguration config):
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/bin")));
输出目录都设置到Web的bin下,具体截图如下:

修改Areas/HelpPage/XmlDocumentationProvider.cs
添加私有变量:
private List<XPathNavigator> _documentNavigators;
修改构造函数 public XmlDocumentationProvider(string documentPath)(其中的files种的XML名字必须和生成的对应):
public XmlDocumentationProvider(string documentPath)
{
if (documentPath == null)
{
throw new ArgumentNullException("documentPath");
}
//XPathDocument xpath = new XPathDocument(documentPath);
//_documentNavigator = xpath.CreateNavigator();
_documentNavigators = new List<XPathNavigator>();
var files = new[] { "WebAPITest.Web.xml", "WebAPITest.Entities.xml" };
foreach (var file in files)
{
var path = Path.Combine(documentPath, file);
if (File.Exists(path))
{
XPathDocument xpath = new XPathDocument(path);
_documentNavigators.Add(xpath.CreateNavigator());
}
}
}
添加私有方法:
private XPathNavigator SelectSingleNode(string selectExpression)
{
foreach (var navigator in _documentNavigators)
{
var propertyNode = navigator.SelectSingleNode(selectExpression);
if (propertyNode != null)
return propertyNode;
}
return null;
}
用SelectSingleNode(selectExpression)替换_documentNavigator.SelectSingleNode(selectExpression)的调用,在文中大概有四处。
此时完成添加描述的全部操作,运行程序,效果如下图所示:


WebApiTestClient接口测试
WebApiTestClient介绍
WebApiTestClient组件作用主要有以下几个:
(1)将WebApi的接口放到了浏览器里面,以可视化的方式展现出来,比如我们通过http://localhost:11095/Help这个地址就能在浏览器里面看到这个服务里面所有的API接口以及接口的详细说明。
(2)能够详细查看API的类说明、方法说明、参数说明、返回值说明。只需要我们在定义方法时候加上 /// 这种详细注释即可,组件自动读取注释里面的内容展现在界面上面。
(3)可以修改http请求头文件Head和请求体Body里面的参数,指定发送http请求的特性,比如指定我们最常见的contentType指示参数的类型。
(4)组件拥有测试接口的功能,用过Soup UI的朋友应该知道,通过Soup UI能够方便测试WebService参数以及返回值。我们的WebApiTestClient也可以实现类似的功能,直接通过页面上的测试按钮,就能测试接口。
安装 WebApiTestClient组件
通过NuGet引入组件,如下图所示:

安装成功后,项目会自动添加一些主要文件:
Scripts\WebApiTestClient.js
Areas\HelpPage\TestClient.css
Areas\HelpPage\Views\Help\DisplayTemplates\TestClientDialogs.cshtml
Areas\HelpPage\Views\Help\DisplayTemplates\TestClientReferences.cshtml
组件使用
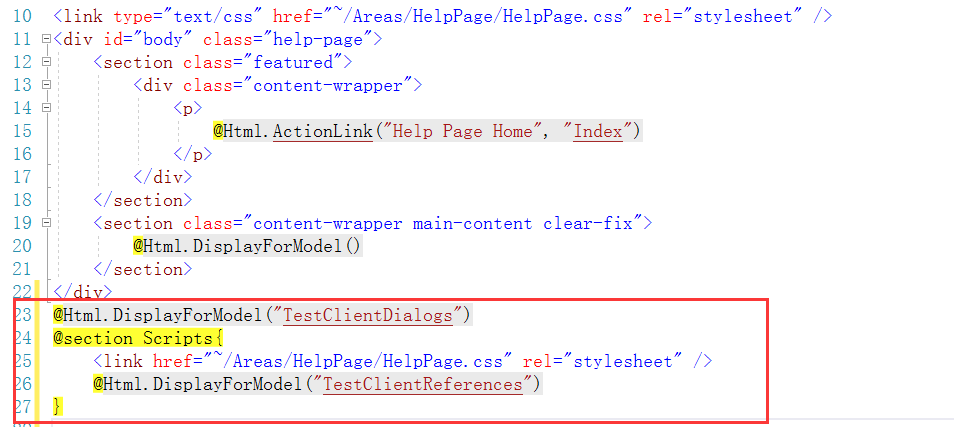
修改Areas/HelpPage/Views/Help/Api.cshtml,添加以下内容:
@Html.DisplayForModel("TestClientDialogs")
@section Scripts{
<link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
@Html.DisplayForModel("TestClientReferences")
}
添加位置如下图所示:

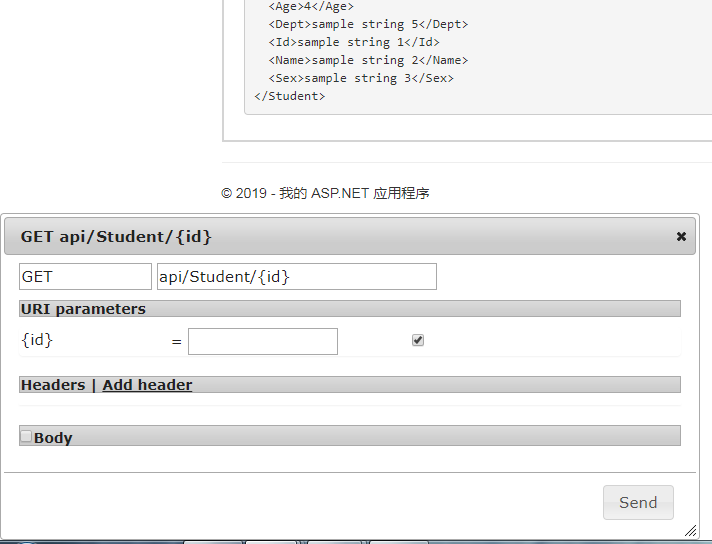
添加完成后,运行程序,调用api/Student/{id},此时发现在页面右下角出现一个【Test API】按钮,如下图所示:

单击【Test API】按钮,可以直接测试次API接口,具体调用后边再讲,此时发现测试页面在当前页面的最下端,不太美观,如下图所示:

研究发现,出现该问题的原因是由于新建的项目自带的JQuery和Boostrap的版本过高引起,通过NuGet将JQuery修改为1.12.4,Boostrap修改为3.3.7。在此运行程序,测试页面出现页面中间,如下所示:

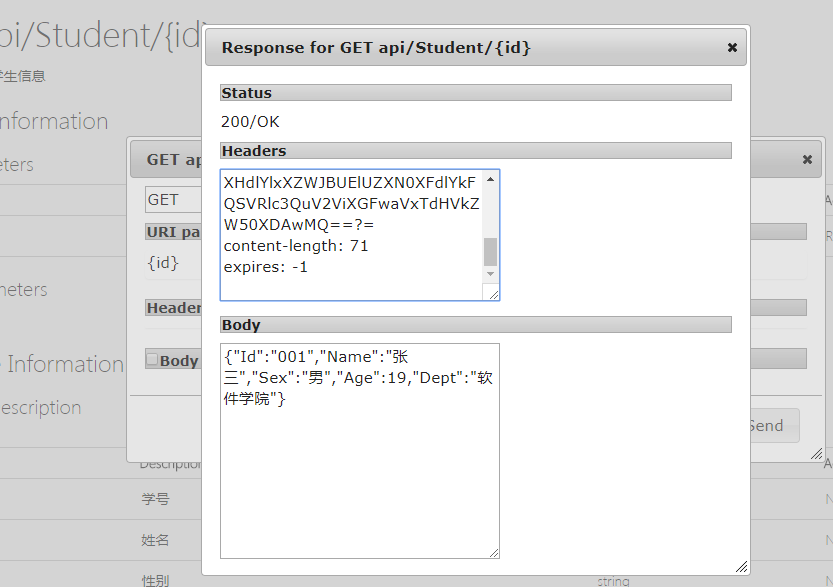
输出调用参数001,点击【Send】按钮,测试api/Student/{id},调用结果如下图所示:

其他接口都可以通过此方法调用测试,非常的直观、便捷。
总结
至此,完成了关于WebAPI接口查看及测试调动的全部过程,上述操作的环境VS2017和.Net Framework4.6,相关程序代码感兴趣的童鞋也可以直接下载(页面右上角的GitHub)。博文写作不易希望多多支持,后续会更新更多内容,感兴趣的朋友可以加关注,欢迎留言交流!
ASP.NET Web API 2系列(三):查看WebAPI接口的详细说明及测试接口的更多相关文章
- ASP.NET Web API实践系列04,通过Route等特性设置路由
ASP.NET Web API路由,简单来说,就是把客户端请求映射到对应的Action上的过程.在"ASP.NET Web API实践系列03,路由模版, 路由惯例, 路由设置"一 ...
- ASP.NET Web API实践系列07,获取数据, 使用Ninject实现依赖倒置,使用Knockout实现页面元素和视图模型的双向绑定
本篇接着上一篇"ASP.NET Web API实践系列06, 在ASP.NET MVC 4 基础上增加使用ASP.NET WEB API",尝试获取数据. 在Models文件夹下创 ...
- ASP.NET Web API实践系列05,消息处理管道
ASP.NET Web API的消息处理管道可以理解为请求到达Controller之前.Controller返回响应之后的处理机制.之所以需要了解消息处理管道,是因为我们可以借助它来实现对请求和响应的 ...
- ASP.NET Web API 2系列(二):灵活多样的路由配置
1. 导言 路由系统是请求消息进入ASP.NET Web API消息处理管道的第一道屏障,其根本目的在于利用注册的路由对请求的URL进行解析以确定目标HTTPController和Action的名称, ...
- ASP.NET Web API 2系列(一):初识Web API及手动搭建基本框架
1.导言 随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数.全栈工程师的压力越来越大. PC端,pad端,移动端App(安卓/IOS)的发展,使得前后端一体的开发模式十分笨重.因此,前后端 ...
- ASP.NET Web API实践系列09,在Fiddler和控制台中模拟GET和POST请求
ASP.NET Web API本质是由一个进程托管的一组类,需要宿主,这个宿主可以是ASP.NET应用程序,可以是MVC项目,可以是控制台应用程序,也可以是自己定制的宿主. 在VS2012中创建一个& ...
- ASP.NET Web API实践系列06, 在ASP.NET MVC 4 基础上增加使用ASP.NET WEB API
本篇尝试在现有的ASP.NET MVC 4 项目上增加使用ASP.NET Web API. 新建项目,选择"ASP.NET MVC 4 Web应用程序". 选择"基本&q ...
- ASP.NET Web API实践系列03,路由模版, 路由惯例, 路由设置
ASP.NET Web API的路由和ASP.NET MVC相似,也是把路由放在RouteTable中的.可以在App_Start文件夹中的WebApiConfig.cs中设置路由模版.默认的路由模版 ...
- ASP.NET Web API实践系列02,在MVC4下的一个实例, 包含EF Code First,依赖注入, Bootstrap等
本篇体验在MVC4下,实现一个对Book信息的管理,包括增删查等,用到了EF Code First, 使用Unity进行依赖注入,前端使用Bootstrap美化.先上最终效果: →创建一个MVC4项目 ...
随机推荐
- CSS特效集锦:视觉魔法的碰撞与融合(二)
引言 长久以来,我认识到.CSS,是存在极限的.正如曾经替你扛下一切的那个男人,也总有他眼含热泪地拼上一切,却也无法帮你做到的事情,他只能困窘地让你看到他的无能为力,怅然若失. 然后和曾经他成长的时代 ...
- 2018web前端面试总结
从今年3月份开始面试笔试找实习找校招到现在也半年多了,拿到了不少offer,也有了自己的一点心得体会,这里写出来分享一下,拙见勿喷. 注意一下,以下的观点仅代表我个人的体会不代表任何人任何组织和任何公 ...
- Web框架之Gin
Gin是一个用Go语言编写的web框架.它是一个类似于martini但拥有更好性能的API框架, 由于使用了httprouter,速度提高了近40倍. 如果你是性能和高效的追求者, 你会爱上Gin. ...
- Linux上安装JDK1.7步骤
1.使用SecurtCRT连接上Linux,把jdk的压缩包传递过去:(传递的方法在我的博客中也有写,参考之前的博客) 2.解压缩jdk:tar -zxvf jdk-7u55-linux-i586.t ...
- JAVA MAP转实体
public static <T> T map2Object(Map<String, Object> map, Class<T> clazz) { SimpleDa ...
- oracle用imp导入dmp文件
oracle命令行登录 sqlplus 用户名/密码 创建用户 create user 用户 identified by 密码 ; 创建表空间 create tablespace 表空间名 dataf ...
- 虚拟化(三) -vsphere套件的安装注意及使用
https://www.cnblogs.com/zhrngM/p/9547958.html [转]虚拟化(三):vsphere套件的安装注意及使用 vsphere套件里面主要的组件有esxi.vcen ...
- 在asp.net core中使用托管服务实现后台任务
在业务场景中经常需要后台服务不停的或定时处理一些任务,这些任务是不需要及时响应请求的. 在 asp.net中会使用windows服务来处理. 在 asp.net core中,可以使用托管服务来实现,托 ...
- JSP静态include和动态include的区别
静态include是指令元素.include指令的语法格式:<%@ include file="filename" %>.include指令的作用是在JSP页面中静态包 ...
- windows平台:查看端口占用情况,请杀死端口对应进程PID
//查看 netstat -ano | findstr //杀死 taskkill /f /PID
