framework7 picker 具体使用
官网地址:https://framework7.io/docs/picker.html#dom-events
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="theme-color" content="#2196f3">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:">
<title></title>
//css引用样式
<link rel="stylesheet" href="../framework7-4.4.10/packages/core/css/framework7.bundle.css">
<link rel="stylesheet" href="../framework7-4.4.10/kitchen-sink/core/css/app.css">
<link rel="apple-touch-icon" href="../framework7-4.4.10/kitchen-sink/img/f7-icon-square.png">
//js引用
<script src="../framework7-4.4.10/packages/core/js/framework7.bundle.min.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/routes.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/app.js"></script>
<script src="../framework7-4.4.10/packages/core/components/picker.js"></script>
//html
<div class="list" onclick="xuanzhe()" style="background-color: #ffffff; color: #555454; margin-top: 0px; width: 100%">
<%--<p style="font-size: 14px; padding-left: 20px;">选择值:</p>--%>
<input type="text" placeholder="选择值" readonly="readonly" id="demo-picker-describe" style="font-size: 14px; margin-left: 20px" />
</div>
//js
<script type="text/javascript">
<!--
var pickerDescribe = null;
function xuanzhe() {
//判断是否已经创建,已经创建的话就先清理掉
if (pickerDescribe != null) {
pickerDescribe.destroy();
}
pickerDescribe = app.picker.create({
inputEl: '#demo-picker-describe',
rotateEffect: true,//3d效果
renderToolbar: function () {
return '<div class="toolbar">' +
'<div class="toolbar-inner">' +
'<div class="left">' +
'<a href="#" class="link toolbar-randomize-link">取消</a>' +
'</div>' +
'<div class="right">' +
'<a href="#" class="link sheet-close popover-close">确定</a>' +
'</div>' +
'</div>' +
'</div>';
},
cols: [
{
textAlign: 'left',
values: ('1 2 3 4 5 6 7 8 9 10 11 12 13').split(' ')
}
]
});
pickerDescribe.open();//打开选择器
}
//-->
</script>
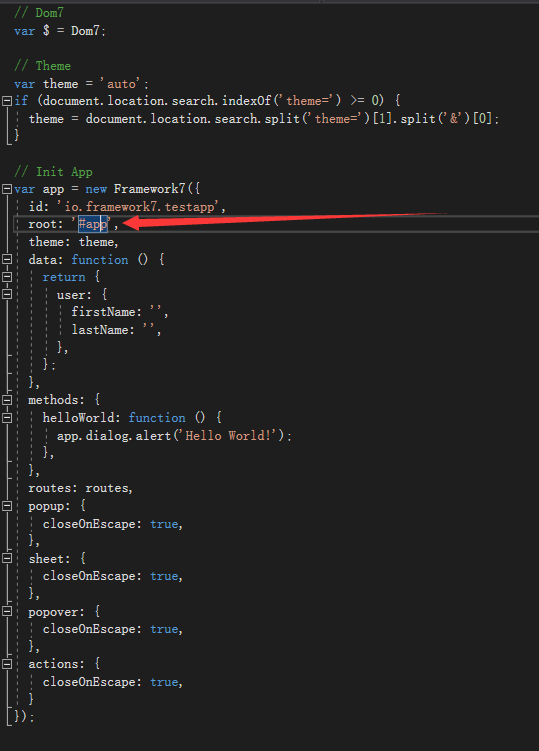
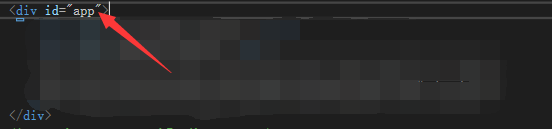
注意:app.js中定义app时,参数:root:“#app”为默认值,使用时需要将html中最外层div的id改为“app”(与app.js中定义app变量中root参数一致,否则点击无效)
如图:


framework7 picker 具体使用的更多相关文章
- Framework7初始化
/** * Framework7初始化 * 需引用jQuery */ /*---------------------------函数---------------------------*/ /** ...
- framework7的改进,以及与vue组合使用遇到的问题以及解决方法 (附vue的原理)
framework7官方提供了vue+framework7的组合包,但是那个包用起来复杂度较高,而且不灵活.听说bug也不少. 所以我想用最原始的方式单独使用vue和framework7. 遇到以下问 ...
- picker(拖拽上下拉动的选项)
[b]新版本更新:鼠标上下拖动选择内容:http://hiuman.iteye.com/blog/2353563[/b] (如有错敬请指点,以下是我工作中遇到并且解决的问题) 一开始搜这个内容的时候, ...
- framework7 Autocomplete (自动完成) 具体使用
官网地址:https://framework7.io/docs/autocomplete.html#autocomplete-parameters 效果图: <meta charset=&quo ...
- iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的pi ...
- 16款最佳的 jQuery Time Picker 时间选择插件
jQuery 插件可以为你做许多事情,你可以很容易地把这些插件集成到您的网站.网络上的 jQuery 日期选择器和日历插件很多,但找不到很满意的时间选择器插件. 在这里,我们收集了最好的一组 jQue ...
- iosselect:一个js picker项目,在H5中实现IOS的下拉效果
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果.比如地区选择 时间选择 日期选择等. 下面是一个地址选择器demo截图,可以访问:http://zhoushen ...
- js picker webapp仿ios picker
iosselect 在webapp下的一个picker组件 可以轻松实现各类选择器效果.比如地区选择 时间选择 日期选择等. 可以定制依赖关系,可以定制选择层级,可以定制高度 展示项数.无论你是px还 ...
- Entity Framework7 有哪些不同?之具体功能
Entity Framework7 有哪些不同?之具体功能 前面我们介绍了关于EF7的新特性.开发计划和入门介绍.今天,我们来看看EF7的具体新功能及用法.本文中的环境,为EF7入门里介绍的环境. 1 ...
随机推荐
- Hystrix超时测试
package com.cookie.test; import com.netflix.hystrix.HystrixCommand; import com.netflix.hystrix.Hystr ...
- java并发编程(一)----线程基础知识
在任何的生产环境中我们都不可逃避并发这个问题,多线程作为并发问题的技术支持让我们不得不去了解.这一块知识就像一个大蛋糕一样等着我们去分享,抱着学习的心态,记录下自己对并发的认识. 1.线程的状态: 线 ...
- Vue系列:Websocket 使用配置
WebSocket 是什么? WebSocket 是一种网络通信协议.而且是在 HTML5 才开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. 为什么需要 WebSocket ? 了解计算 ...
- canvas 使用图片跨域问题
项目中需要生成海报,使用了前端生成图片的插件,将背景图,详情图,以及部分的文字说明放在一块并且生成一张新的图片,大体看了一下源码是通过canvas来实现的,在本地的时候完全没有问题,提交到服务器之后就 ...
- 大话 Spring Session 共享
javaweb中我们项目稍微正规点,都会用到单点登录这个技术.实现它的方法各家有各界的看法.这几天由于公司项目需求正在研究.下面整理一下最近整理的心得. 简介 在分布式项目中另我们头疼的是多项目之间的 ...
- 浅谈osi模型 三次握手 四次挥手 ddos攻击原理
C/S B/S 架构 C:client 端 B:browser 浏览器 S:server 端 C/S架构,基于客户端与服务端之间的通信 例如:QQ,抖音,快手,微信,支付宝等等 优点:个性化设置,响应 ...
- 100天搞定机器学习|Day35 深度学习之神经网络的结构
100天搞定机器学习|Day1数据预处理 100天搞定机器学习|Day2简单线性回归分析 100天搞定机器学习|Day3多元线性回归 100天搞定机器学习|Day4-6 逻辑回归 100天搞定机器学习 ...
- Kali Linux无法访问网络的问题
首先 ping www.baidu.com ping: unkown host www.baidu.com 然后 ping 8.8.8.8 connect:network is unreachable ...
- 使用注解的Hibernate one-to-many映射
One to many映射关系指的是两个实体间一个实体可以和多个实体有关联关系,但是多的这一端只能和一的这一端的一个实例有关系.它是一个1 到 n的关系.例如在任何的公司员工可以注册多个银行账户,一个 ...
- 2019牛客暑期多校训练营(第十场)J - Wood Processing (斜率优化DP)
>传送门< 题意 $n$个宽度为$w_{i}$,高为$h_{i}$ 的 木块,要求分成$k$组,对于每组内的所有木块,高度都变为组内最低木块的高度,宽度保持不变,求变化的最小面积. 分析 ...
