CSS盒模型以及如何解决边距重叠问题
盒模型有两种,W3C 和IE 盒子模型
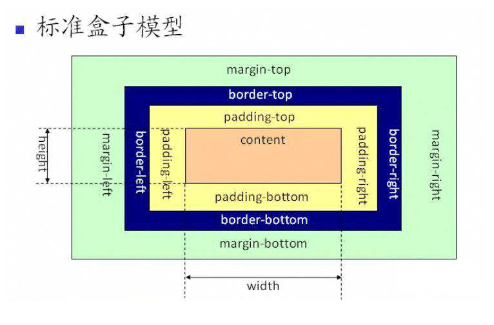
W3C定义的盒模型包括margin、border、padding、content,元素的宽度width=content的宽度
IE盒模型与W3C盒模型的唯一区别就是元素的宽度,元素的width=border + padding + content
IE定义的盒模型较为合理,所以在css3中新增了box-sizing,包含两个属性content-box和border-box。
content-box 元素的width = content
border-box 元素的width = border + padding + content
1. 对于行内元素 margin-top/margin-bottom对于上下元素无效,margin-left/margin-right有效! 对于相邻的块级元素margin-top和margin-bottom两者叠加按照一定的规则
(1) 都是整数 margin值取两者的最大值
(2) 都是负数 margin值取最小值
(3)两者正负相反,margin值取两者之和
标准盒模型和IE模型的区别
标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

2. 根据盒模型解释边距重叠:
BFC(边距重叠解决方案):
bfc的基本概念:
BFC 全称为 块格式化上下文 (Block Formatting Context) 。
bfc的原理:
1.BFC,这个元素的垂直方向的边距会发生重叠。
2.bfc的区域不会与浮动元素的box重叠
3.计算bfc高度的时候浮动元素也会参与计算
4.bfc在页面上是一个独立的容器,外面的元素不会影响里面的元素
怎么创建bfc:
根元素
1.float属性不为none
2.position为absolute或fixed
3.display为inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不为visible
bfc的使用场景有哪些?
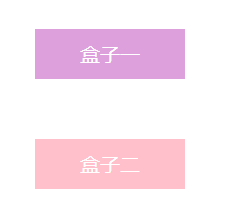
BFC解决兄弟元素垂直方向边距重叠 (给子元素增加了父元素div)外边距将不会重叠:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>获取盒子宽高</title>
<style>
#box1{
color: white;
font-size:50px;
text-align: center;
line-height:185px;
width:300px;height:185px;
background: plum;
margin:99px; }
#box2{width:300px;
height:185px;
background:pink;
color: white;
font-size:50px;
text-align: center;
line-height:185px;
margin:99px;
} </style>
</head>
<body>
<div id="box1">盒子一</div>
<div style="overflow:hidden"><div id="box2">盒子二</div><div>
</body>
</html>
效果图:

BFC如何解决父元素和子元素的边距重叠 !
可以在父元素中开启BFC,尽量使用overflow:hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#a{
width:100px;
height: 100px;
overflow: hidden;
background-color: yellowgreen;
/*display:inline-block;*/
margin:auto;
}
#b{ width:50px;
height: 50px;
margin:25px;
background: pink;}
</style>
</head>
<body>
<div id="a"><div id="b"></div></div>
</body>
</html>
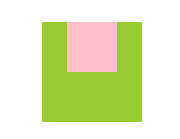
用BFC解决之前:
父元素的margin和子元素的margin相互重叠

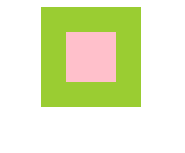
解决之后:
父元素的margin和子元素的margin将不再相互重叠

BFC不与float重叠(给没有浮动的盒子创建BFC设置 overflow: hidden;)进行页面布局!
<style type="text/css">
#a{
width: 100px;
height: 100px;
float:left;
background: red;
}
#b{
background-color: blue;
height: 200px;
overflow:hidden;
}
</style>
<body>
<div id="a"></div>
<div id="b"></div>
</body>
没用创建BFC之前会出现元素重叠问题:
这种方式也可以用来去做文字环绕图片效果!

开启了BFC之后元素不再重叠就可以悠闲去进行网页排版了:

这些方法都可以创建 bfc
1.float属性不为none
float属性模式是display:inline-block;模式类型为行内块元素!
2.position为absolute或fixed
3.display为inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不为visible
CSS盒模型以及如何解决边距重叠问题的更多相关文章
- css盒模型。边框和内外边距
css盒模型: 外边距 边框 内填充 内容 盒模型分为两种: 标准盒模型: 怪异盒模型(IE盒模型): 边框:border border: 10px solid blue;表示设置10像素蓝色实线条的 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
- 干货篇:揭开CSS盒模型神秘的面纱
写博客可以对学习内容进行总结.分享和交流(面对面的技术分享会也不错)... 如果是单纯的记录,印象笔记完全够了. 步入正题,盒模型是web布局核心,掌握基础知识,以后实战中会如鱼得水~ 概念与历史 C ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- 每日分享!介绍Css 盒模型!
如何定义盒模型: 在CSS盒子模型理论中,页面中所有的元素都是看成一个盒子,并且还占据一定的空间. 一个页面是由很多这样的盒子组成的.这些盒子之间都会相会影响,因此我们掌握CSS盒模型相当重要.需要理 ...
- 面试汇总——说一下CSS盒模型
本文是面试汇总分支——说一下CSS盒模型. 基本概念:W3C标准盒模型和IE盒模型 CSS如何设置这两种模型 JS如何获取盒模型对应的宽和高 根据盒模型解释边距重叠 BFC(边距重叠解决方案) 一. ...
- CSS盒模型的介绍
CSS盒模型的概念与分类 CSS盒模型就是一个盒子,封装周围的HTML元素,它包括内容content.边框border.内边距padding.外边距margin. CSS盒模型分为标准模型和 ...
随机推荐
- GetThreadTimes获取其它线程cpu时间
http://www.cnblogs.com/eaglet/archive/2009/03/11/1408809.html 鄙视下上面的垃圾博文,纯粹忽悠人 参考文章: http://blog.kal ...
- 设计一个A表数据抽取到B表的抽取过程
原题如下: 解题代码如下: table1类: @Data @NoArgsConstructor @AllArgsConstructor public class table1{ private Str ...
- 【百度地图】如何去掉百度LOGO
只需要一步就解决问题,在CSS里加入一段代码即可: .anchorBL{display:none;}
- python与数据存储
思考:为什么使用计算机? 存储数据,计算数据 思考:数据存在哪里? 数据存在内存里 内存:内存是计算机中重要的部件之一,它是与CPU进行沟通的桥梁.计算机中所有程序的运行都是在内存中进行的,因此内存的 ...
- Golang的反射reflect深入理解和示例
编程语言中反射的概念 在计算机科学领域,反射是指一类应用,它们能够自描述和自控制.也就是说,这类应用通过采用某种机制来实现对自己行为的描述(self-representation)和监测(examin ...
- DrawerLayout(抽屉效果)
DrawerLayout是V4包下提供的一种左滑右滑抽屉布局效果. 实现效果如下: 因为是官方提供的,所以使用起来也相对的比较简单. DrawerLayout 提供 1.当界面弹出的时候,主要内容区会 ...
- jQuery插件编写学习中遇见的问题--attr prop
个人博客: https://chenjiahao.xyz 最近在学习jQuery的插件的编写,有两种方式,$.fn.extend以及$.extend,一种是作用于对象原型上,一种是直接作用于jQuer ...
- 控制器向视图传参ModelAndView、Model和Map
ModelAndView类 ModelAndView在spring-webmvc-4.3.18.RELEASE.jar包下,当然其他版本也有,所在包如下 对于那些返回String等类型的处理方法,sp ...
- 关于IDEA的Maven打jar包springboot项目问题,打成可执行jar包,IDEA创建的maven项目和spring initializr项目
Spring Initializr创建的项目 源文件地址 https://github.com/TaoPanfeng/maven-package 项目的创建步骤 进行打包 clear package ...
- python编程基础之三十八
正则表达式:正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符.及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑. 需要引入内置模块r ...

