jquery Easy UI Datagrid(数据网格)学习心德,附API
第一步,引入主要的css样式和js文件
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link href="../../Script/jquery-easyui-1.7.0/themes/icon.css" rel="stylesheet" />
<!--引入图标css样式-->
<link href="../../Script/jquery-easyui-1.7.0/themes/material/easyui.css" rel="stylesheet" />
<!--引入总的css样式-->
</head>
引入主要CSS
<script src="../../Script/jquery.min.js"></script>
<!--引入默认jquery ui支持的jquery文件-->
<script src="../../Script/jquery.easyui.min.js"></script>
<!--引入jquery ui文件-->
<script src="../../Script/easyui-lang-zh_CN.js"></script>
<!--引入中文字体库-->
<script src="../../Script/datapattern.js"></script>
<!--引入扩展日期js文件,格式化日期类型-->
引入主要js文件
/**
* 对Date的扩展,将 Date 转化为指定格式的String
* 月(M)、日(d)、12小时(h)、24小时(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 个占位符
* 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
* eg:
* (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
* (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04
* (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04
* (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04
* (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
*/
Date.prototype.pattern = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours() % 12 == 0 ? 12 : this.getHours() % 12, //小时
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
var week = {
"0": "/u65e5",
"1": "/u4e00",
"2": "/u4e8c",
"3": "/u4e09",
"4": "/u56db",
"5": "/u4e94",
"6": "/u516d"
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
if (/(E+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "/u661f/u671f" : "/u5468") : "") + week[this.getDay() + ""]);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}
扩展日期js文件源码
如需下载jquery文件,百度云盘地址:https://pan.baidu.com/s/17RTAyaY9oFAeRgfjlW0Mew
提取码:uknd
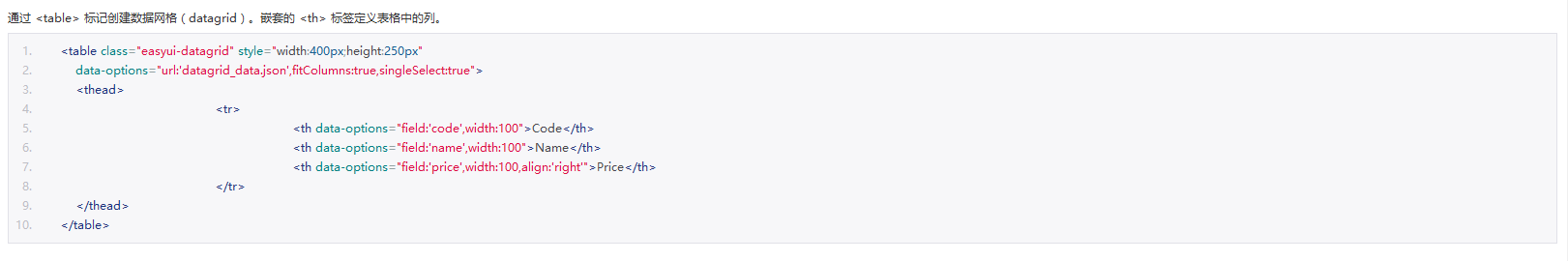
第二步,创建table用于存放数据网格
<table id="tt" style="width:700px" title="标题" iconcls="icon-edit">
</table>
创建table
第三步,写js脚本,并异步请求后台数据返回JSON格式
<script type="text/javascript">
initTable(); //初始化表格
function initTable() {
$("#tt").datagrid({
url: "LoadNews4EasyTable.ashx", //从远程站点请求数据的 URL;rows:10;page:请求当前页;要求返回的数据:{total:200,rows:[{},{}]}
title: "新闻列表",
width: 700, //宽度
height: 400, //高度
fitColumns: true, //设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。
idField: "id", //后台返回数据行中的主键列,注意大小写
loadMsg: "正在加载用户数据", //从远程站点加载数据时,显示的提示消息
pagination: true, //设置为true,则在数据网络(datagrid)底部显示分页工具栏
singleSelect: false, //是否允许选中多行
rownumbers: true, //显示带有行号的列
striped:true, //奇偶行不同颜色
pageSize: 10, //初始化页面尺寸,一页多少条
pageNumber: 1, //初始化页码
pageList: [5,10, 20, 30,50,100], //允许,一页多少条的数据
queryParams: {}, //发送异步请求,额外传递的数据
columns: [[
{ field: 'ck', checkbox: true, align: 'left', width: 50 }, //CheckBox列
{ field: 'id', title: '编号', width: 80 },
{ field: 'title', title: '新闻标题', width: 120 },
{
field: 'date', title: '提交时间', width: 80, align: 'center',
formatter: function (value,row,index) {
return (eval(value.replace(/\/Date\((\d+)\)\//gi,"new Date($1)"))).pattern("yyyy-M-d");
}
}
]],
toolbar: [{
id: 'btnDownShelf',
text: '添加新闻',
iconCls: 'icon-add',
handler: function () {
alert("添加按钮");
}
}]
});
};
</script>
js脚本
第四步,后台关键代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Model;
using Dll;
using Common;
using System.Web.Script.Serialization;
using System.Data; namespace ThreeLayerWebDemo._2019_7_11.EasyCRUD
{
/// <summary>
/// LoadNews4EasyTable 的摘要说明
/// </summary>
public class LoadNews4EasyTable : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//注:异步请求,默认会传入后台2个参数,分别为:page;rows
int pageSize = int.Parse(context.Request["rows"]??""); //拿到前台传入的一页的个数
int pageIndex = int.Parse(context.Request["page"] ?? ""); //拿到前台传入的当前页
int total = ; //总的行数
Model.Main m = new Main(); //实体类
string sql = m.GetDataPaging(pageSize, pageIndex); //获取分页sql语句
List<Main> newsList = Common.ToEntity.DtConvertToModel<Main>(SqlHelper.GetList(sql)); //返回分页数据list集合
DataTable dt =SqlHelper.GetList(m.GetAllRowsCount()); //获取数据库中所有的记录数
total = Convert.ToInt32(dt.Rows[][]); //总的行数
var data = new {total=total,rows=newsList }; //匿名类
JavaScriptSerializer js = new JavaScriptSerializer();
string jsonStr = js.Serialize(data); //转换成json格式,发送给前台
context.Response.Write(jsonStr); //发送前台
} public bool IsReusable
{
get
{
return false;
}
}
}
}
后台关键代码
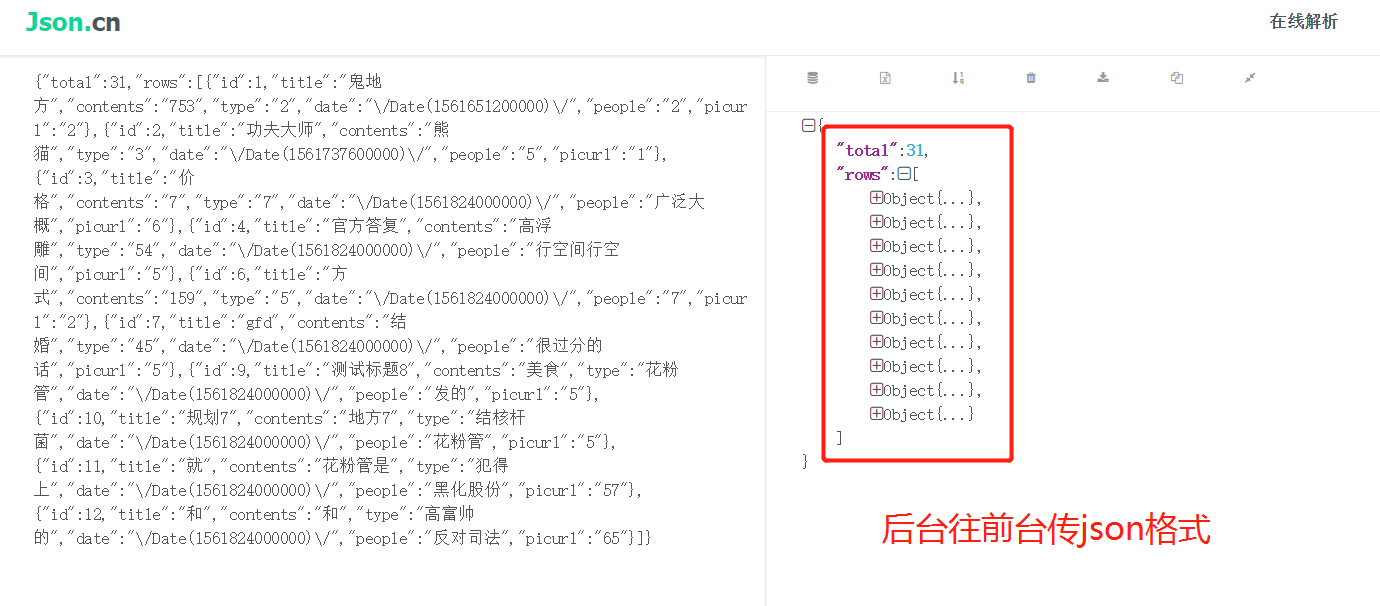
后台传前台json格式

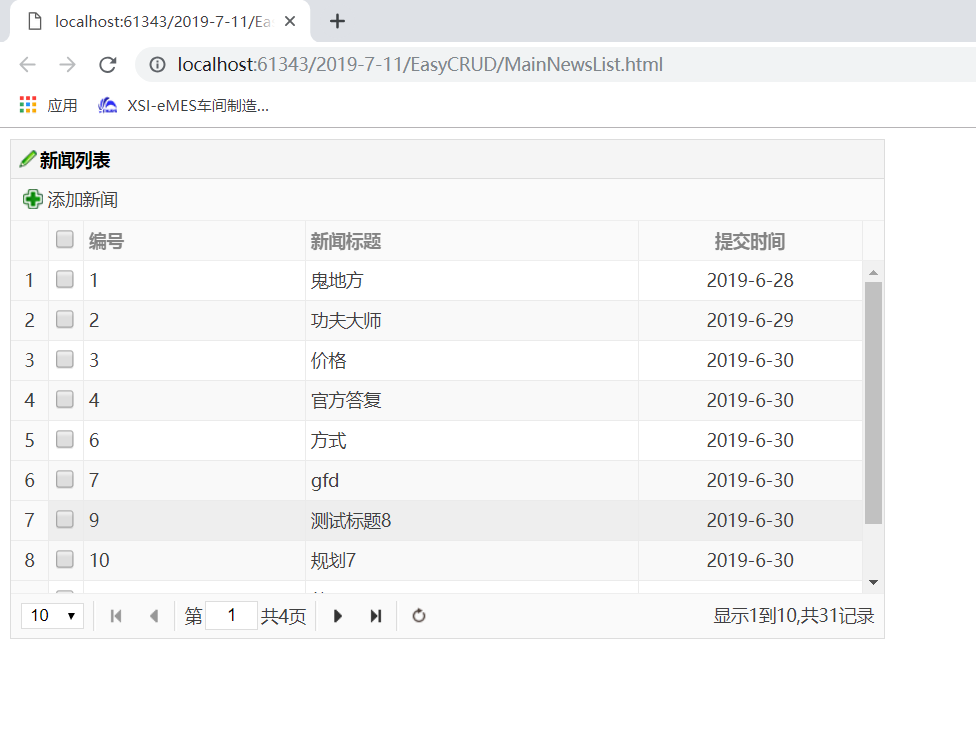
第六步,效果图

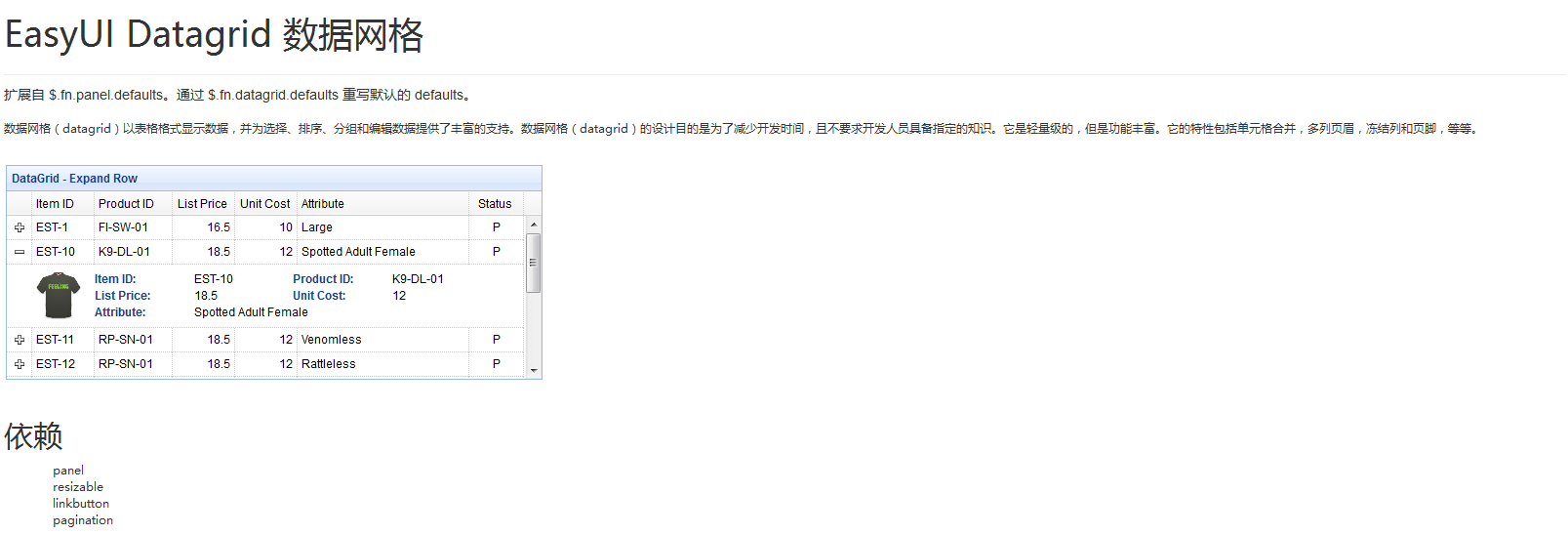
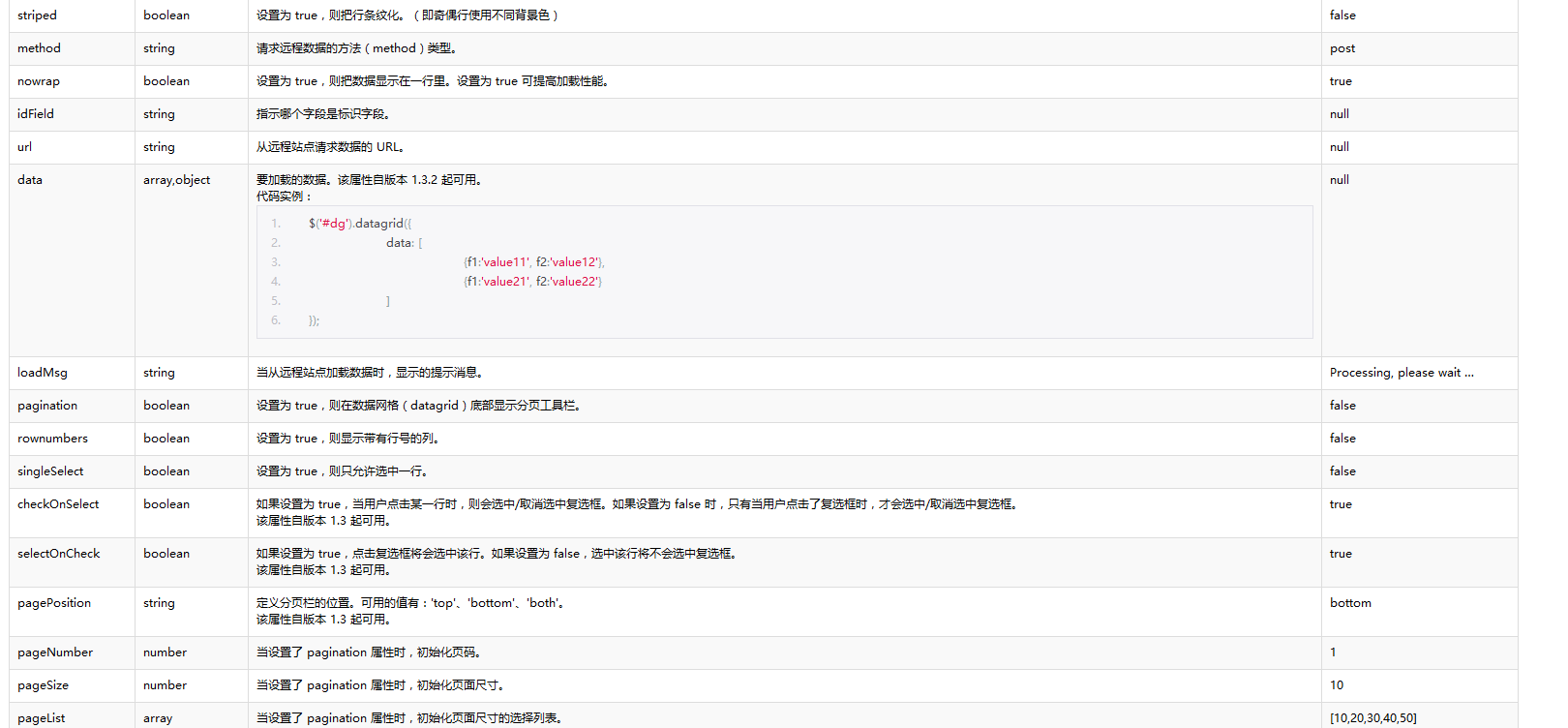
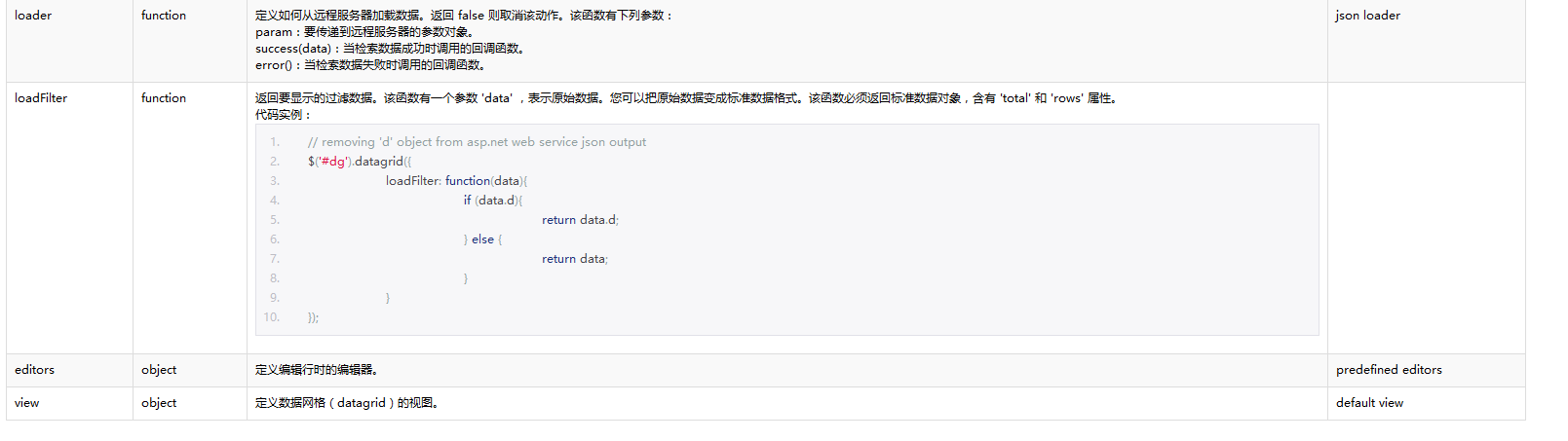
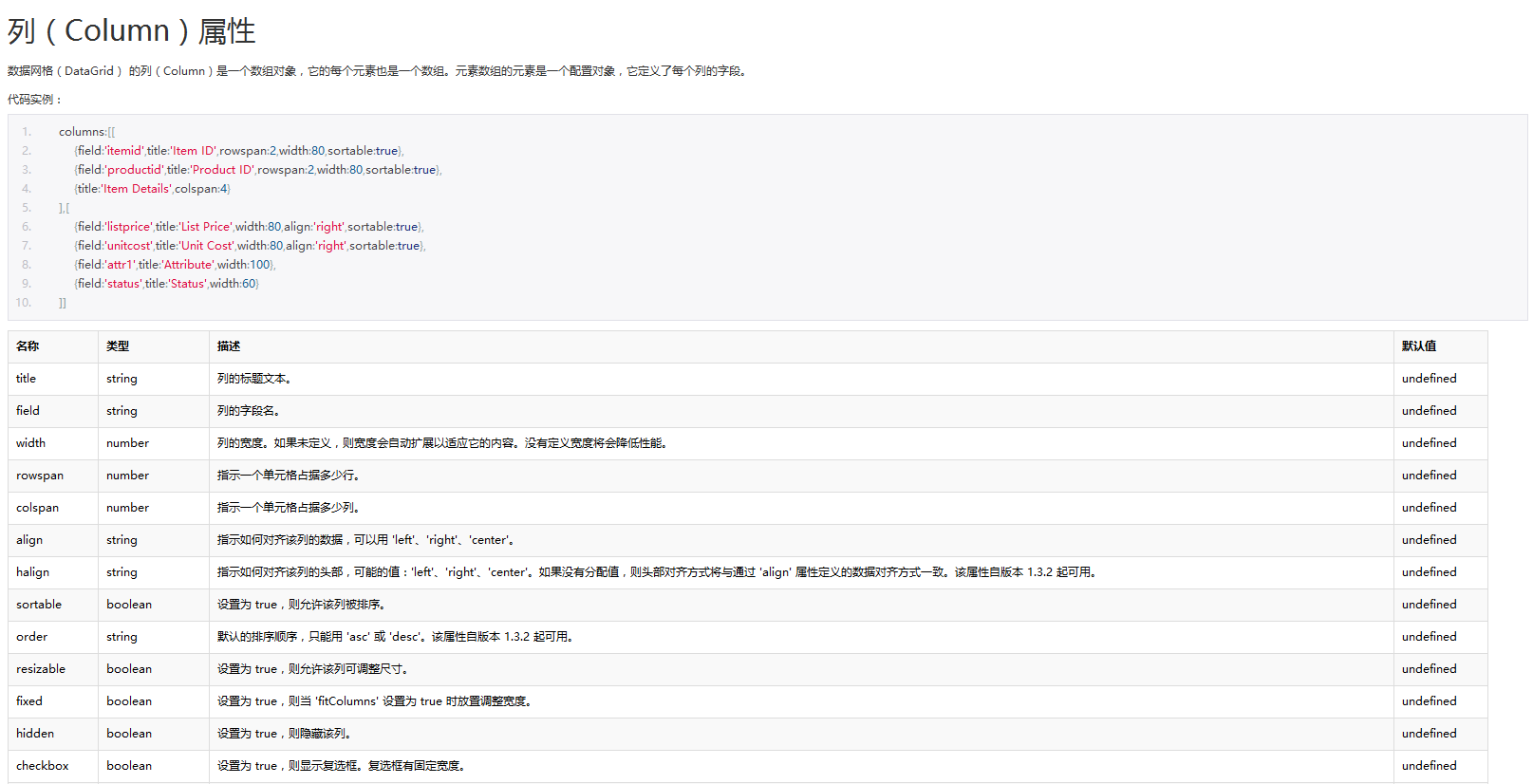
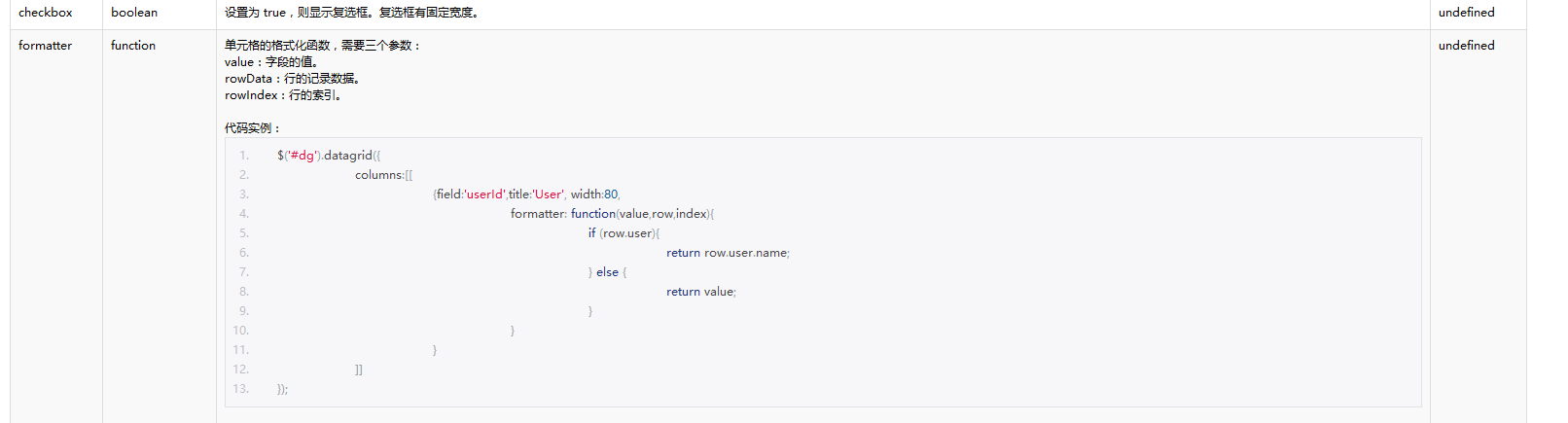
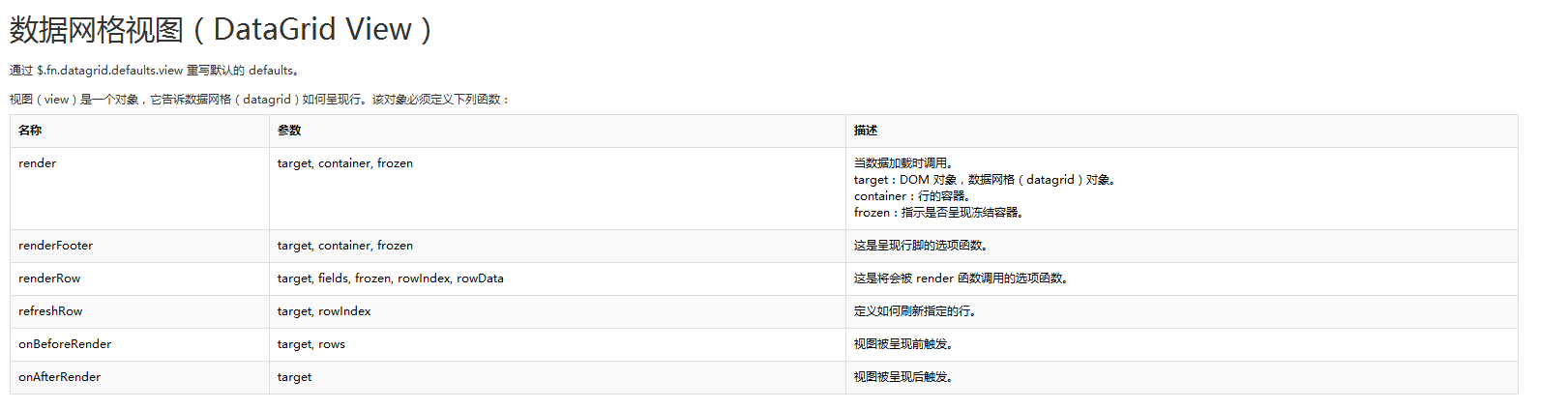
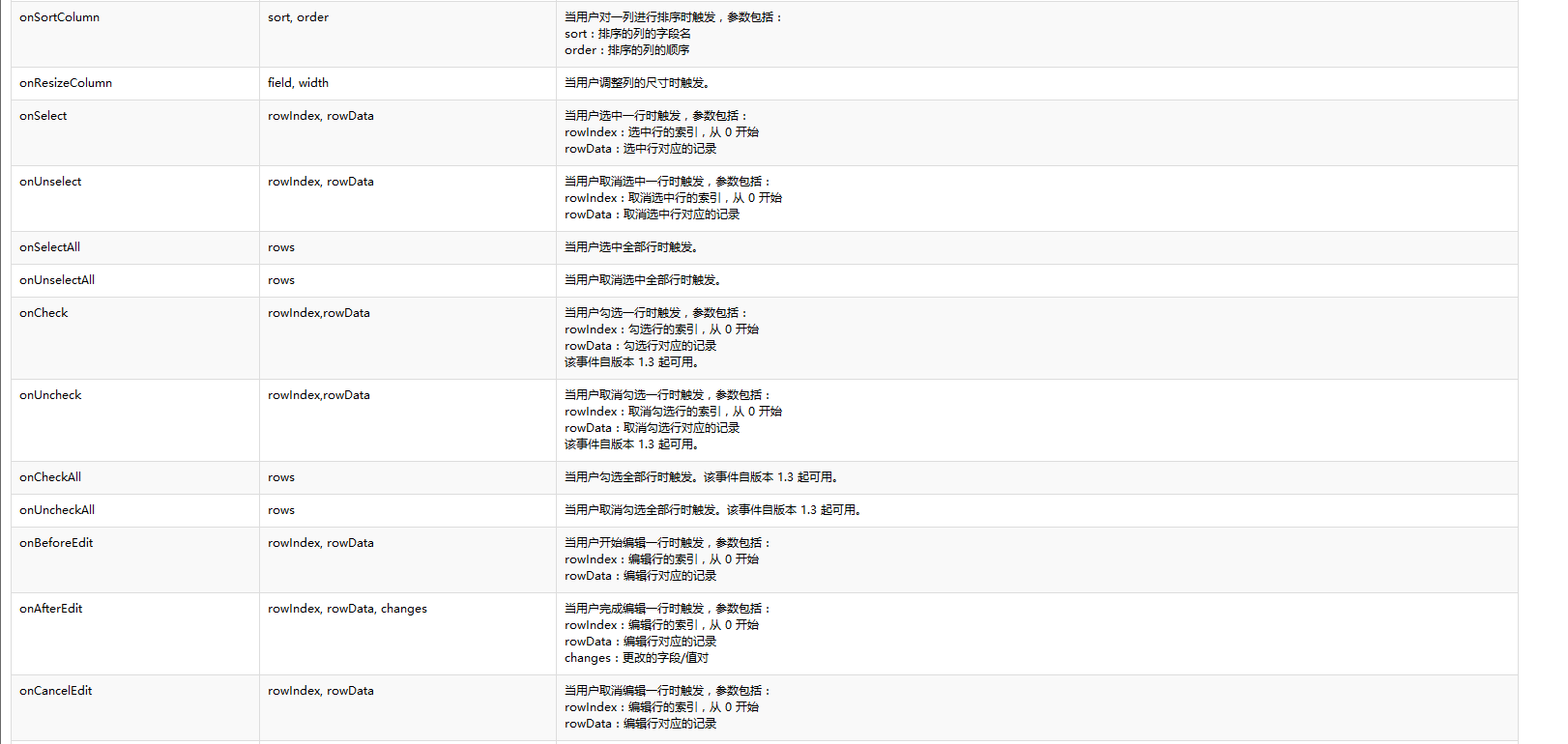
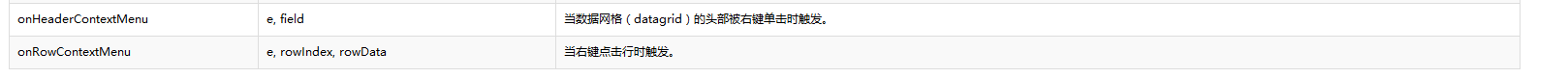
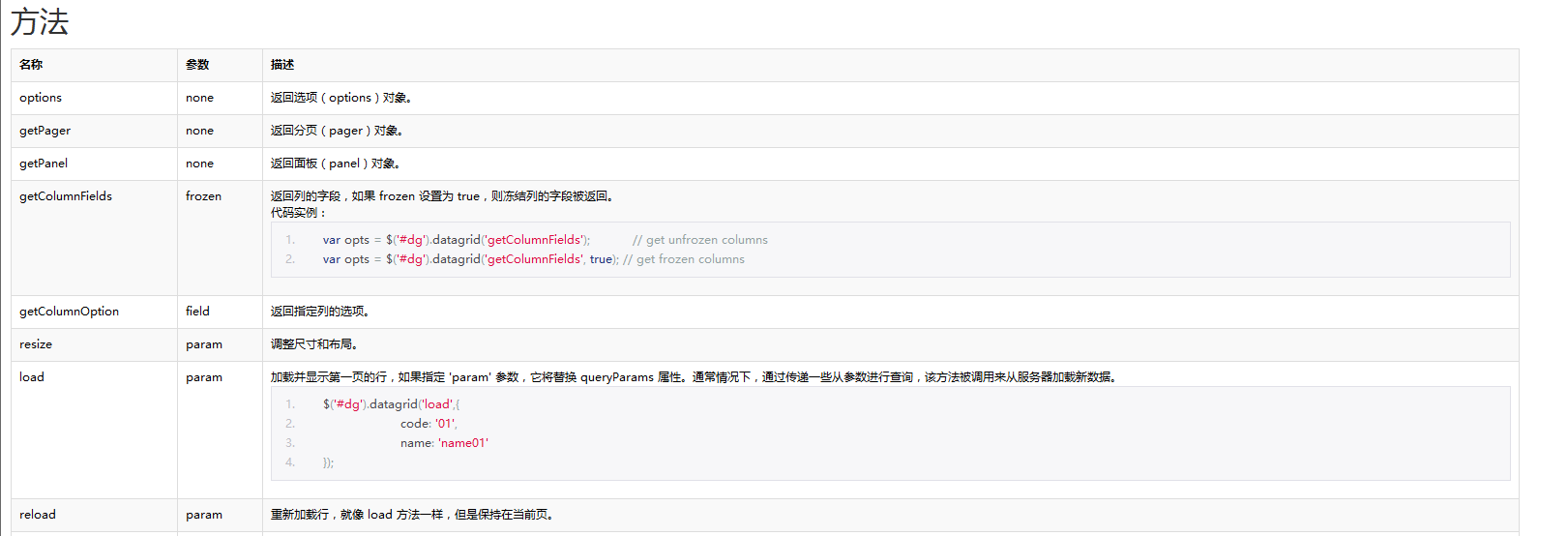
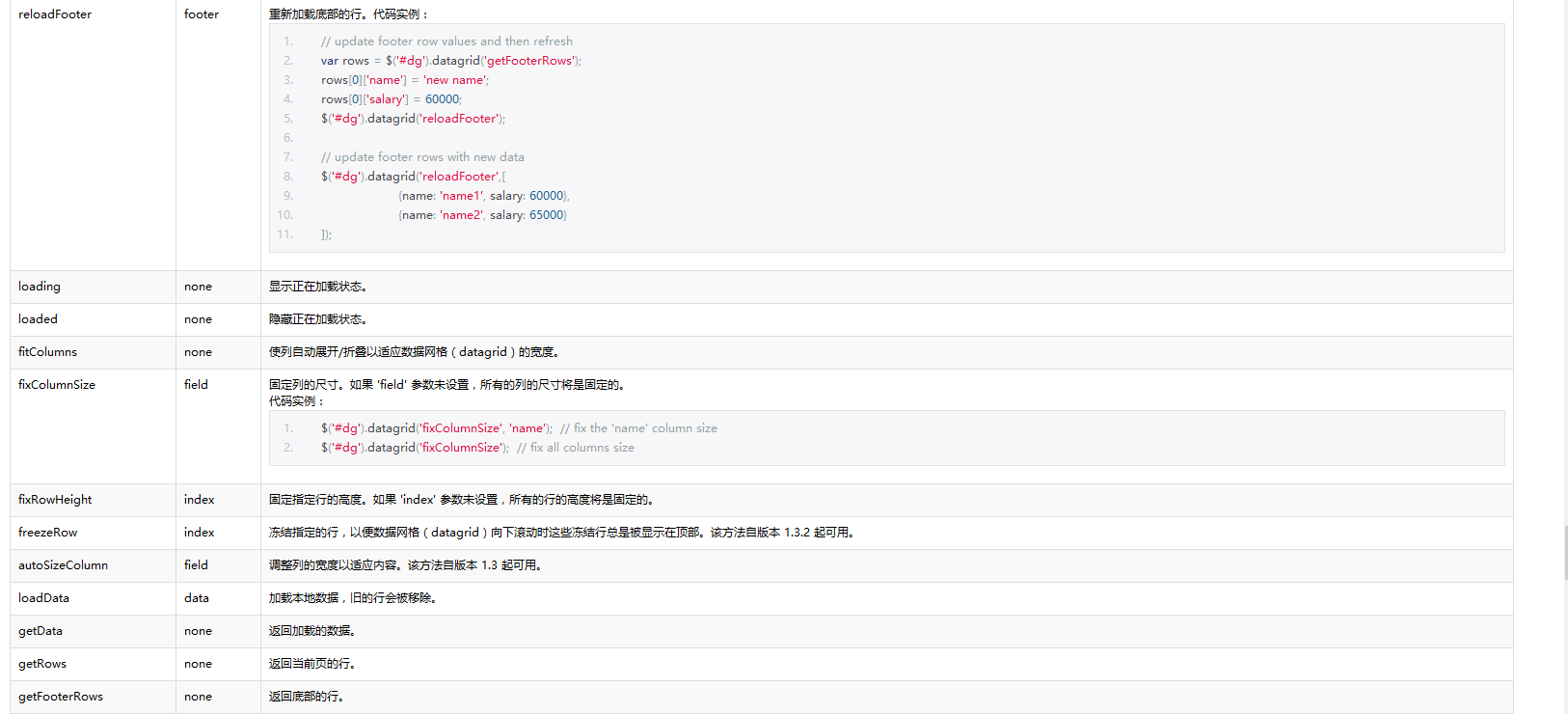
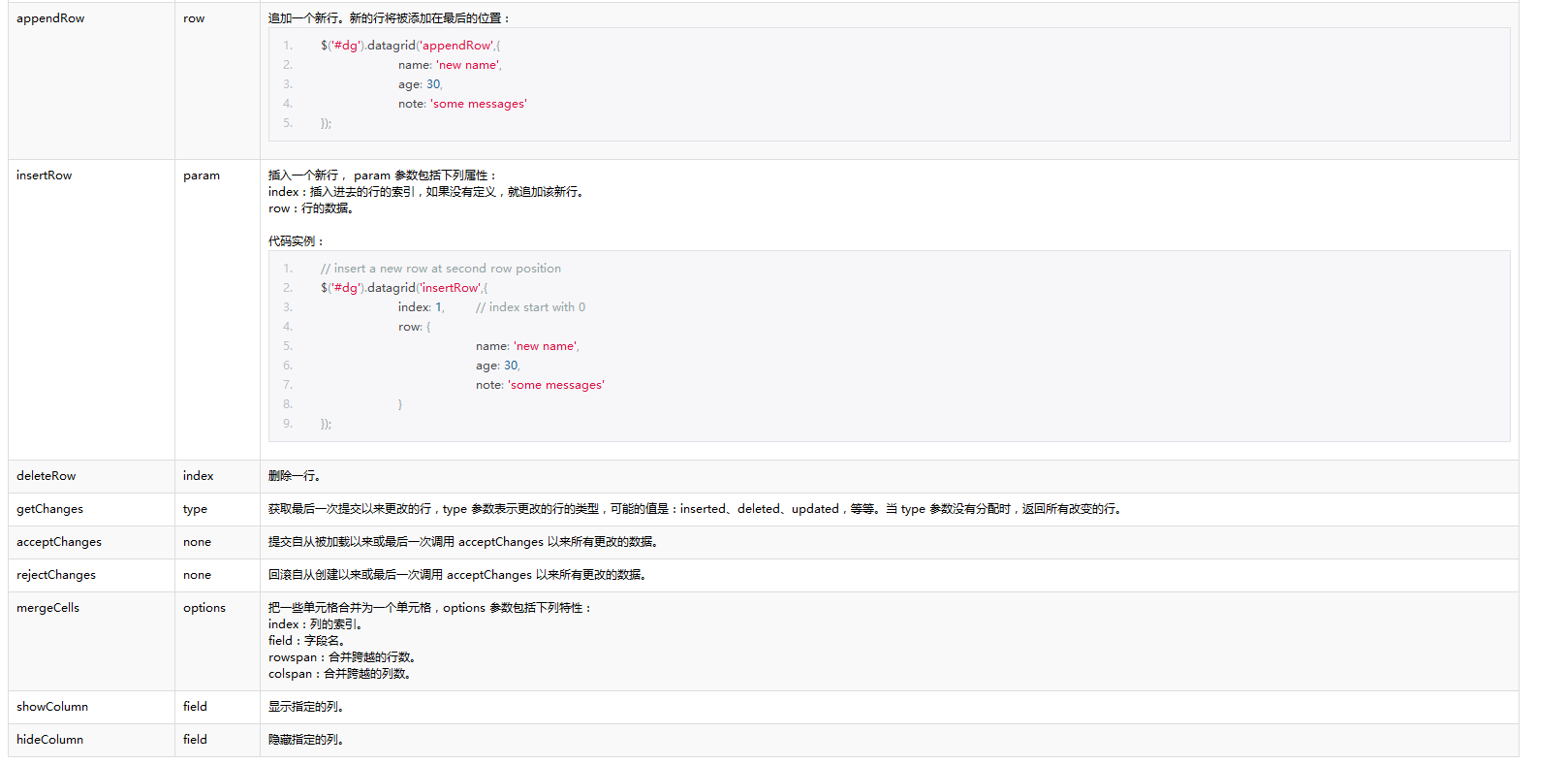
以下jquery ui数据网格完整api截图























jquery Easy UI Datagrid(数据网格)学习心德,附API的更多相关文章
- JQuery Easy Ui dataGrid 数据表格 ---制作查询下拉菜单
JQuery Easy Ui dataGrid 数据表格 数据表格 - DataGrid 继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值.. 数 ...
- JQuery Easy Ui dataGrid 数据表格
数据表格 - DataGrid 英文文档:http://www.jeasyui.com/documentation/index.php# 继承$.fn.panel.defaults,使用$.fn.da ...
- JQuery Easy Ui dataGrid 数据表格 -->转
转至: http://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html#events 数据表格 - DataGrid 内容 概况 使用方法 ...
- Jquery Easy UI Datagrid 上下移动批量保存数据
DataGrid with 上下移动批量保存数据 通过前端变量保存修改数据集合,一次性提交后台执行 本想结合easyui 自带的$('#dg').datagrid('getChanges'); 方法来 ...
- easy ui datagrid 数据分页
参照easyui官方网站提供的demo写了个datagrid数据分页的demo, 具体参数我就不一一罗列了,详细见官方网站, 这里只介绍一下具体的注意事项和常乃用到的几项, $('#test').da ...
- JQuery Easy UI 1.7官网最新版附1.7API
最新的Easy UI 1.7包括1.7的API已上传至百度云盘,有需要的,请自行下载!!! 使用示例: 注:红色加粗的必须引入!!! <!DOCTYPE html> <html> ...
- Jquery easy ui datagrid動態加載列問題
1.如下图效果是当选择不同的日期范围时datagrid则会加载出对应的列数
- JQuery Easy Ui DataGrid
Extend from $.fn.panel.defaults. Override defaults with $.fn.datagrid.defaults. The datagrid display ...
- jquery easy ui datagrid中遇到的坑爹的問題。。。
; //修改 function Update() { //獲取選中行 var selected = $("#dg1").datagrid('getSelected'); //判斷是 ...
随机推荐
- abp项目 从sql server迁移至mysql
官方资料:https://aspnetboilerplate.com/Pages/Documents/EF-MySql-Integration 实验发现,还差了两步 整理一下,步骤如下: 1.引用My ...
- 如何设置程序UAC控制
在做项目的过程中,有很多情况会涉及到权限问题,要求必须以管理员的身份才能运行,如何强制我们的程序必须以管理员身份运行呢?在调查的过程中发现有很多方式,此处介绍一种简单的方式. 1.在VS中,右键点击工 ...
- WPF中的资源简介、DynamicResource与StaticResource的区别
原文:WPF中的资源简介.DynamicResource与StaticResource的区别 什么叫WPF的资源(Resource)?资源是保存在可执行文件中的一种不可执行数据.在WPF的资源中,几乎 ...
- miniui处理多重子表级联,一次性提交多表数据的ui要点
在一个ui界面上 有a,b,c三个表 a表只有一条记录,b表有多条记录,c表有多条记录 b是a的子表,c是b的子表 都是一对多关系 一次性下载相关联的c表记录 然后mini-datagrid采用cli ...
- ReportViewer,RDLC 报表开发之个性化样式
原文:ReportViewer,RDLC 报表开发之个性化样式 报表开发中,客户对样式提出了要求: 1.工具栏上显示每页条数 2.只导出Excel,不需要下拉菜单. 3.报表上显示的图表,分页时,每页 ...
- ORA-19625: error identifying file XXXXX
在RMAN备份全库的时候,将归档日志一同进行备份,结果报如下错误,可以看到是无法获得对应归档日志的报错: RMAN: ========================================= ...
- 【备忘】WPF基础
XAML 为了避免生成用户界面(GUI)的代码和基于用户操作执行的代码混合在一起. 名称空间 值得注意的名称空间: xmlns="http://schemas.microsoft.com/w ...
- CoolFormat(Qt Creator也可管理VC的Project)
http://download.csdn.net/download/akof1314/8457593 https://github.com/akof1314/CoolFormat http://dow ...
- Qt 跨UI线程的数据交换和信号-槽调用实现方案汇总
一.目录 转载1: http://my.oschina.NET/fanhuazi/blog/737224?ref=myread 点击打开链接 转载2: http://www.qtcn.org/bbs/ ...
- 让VC2012生成的程序支持XP系统(修改mkspecs\win32-msvc2012\qmake.conf,QT的DLL都是支持XP的,只与EXE有关)good
如果用的编译器是VC2012以上,那么默认生成出的程序是不能运行在XP系统上的.所以需要修改链接参数 我们要做的是修改qmake.conf文件中的参数,文件路径根据开发环境不同而不同下面以5.1.1 ...
