redux和react-redux做简单组件控制
这次我们用两种方式实现以下要求
1.三个组件
2.第一个组件有两个按钮 分别控制第二和第三个组件年龄和姓名的改变
3第二个组件展示姓名,第三个组件展示年龄
用到哪些插件
store redux
一 .新建项目
create-react-app 项目名称
把不必要的东西删掉 保持项目目录为这样

然后全局install 两个插件
npm install store npm install redux
二.新建组件和盒子
新建三个组件 和一个展示组件的盒子
组件:

组件头部 先引入需要用到的插件 路径要写正确
btn组件:

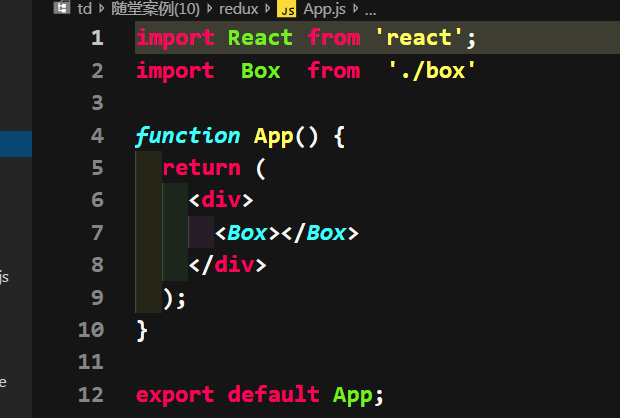
盒子:

盒子是为了渲染组件的 直接放上去就好了 注意的是 首字母必须大写
还有一步就是需要吧盒子加载到页面上 就需要把box 渲染到app里

这个样子 我们的准备工作就完成了
三.分析store
我在之前博客中写到过store 工作原理 所以在这里我们需要四个文件
store:
- 维持应用的state;
- 提供getState()方法获取 state
- 提供dispatch(action)方法更新 state;
- 通过subscribe(listener)注册监听器;
- 通过subscribe(listener)返回的函数注销监听器。

我们可以把整个运行流程想象成图书馆借书的流程
React Component(借书的人 )
需要借书的人
Action Creator(具体借书的表达)
想借书的人向图书馆管理员说明要借的书的那句话。
Store(图书馆管理员)
负责整个图书馆的管理。是Redux的核心
Reducers(图书馆管理员的记录本)
管理员需要借助Reducer(图书馆管理员的记录本)来记录。
借书的人(ReactComponent)说了一句话(Action Creator)向图书馆管理员(Store)借一本书,图书馆管理员年纪大了啊记不住啊,便掏出了自己的记录本(Reducers)。看了看知道了那本书有没有,在哪,怎么样。这样一来管理员就拿到了这本书,再把这本书交给了借书人。
翻译过来就是:
组件想要获取store中的数据State, 用ActionCreator创建了一个请求交给Store,Store借助Reducer确认了该State的状态,Reducer返回给Store一个结果,Store再把这个State转给组件。

通过这样的理解 大概就可以猜测出来 文件内部代码的作用
store:

创建一个store 然后将reducer 传给store 然后导出store
actioncreator:

创建一个行为 也就是给让component说话 去借书 具体 store通过dispatch传过来的action识别 来确认状态
reducer:

当store接受到action后,Store会自动的把当前store中存储的数据(旧数据)和接受的action一起传给reducer
而reducer需要做的监听state中数据的变化和store传过来的数据进行对比 并将新的数据返回
state:

最简单的数据
创建好store后 我们就需要在btn组建中加入改变数据的方法


随后再进行 修改子组件就完成了


react-redux 与redux的区别

将方法做了个映射 不用引用去创建方法 可以直接

通过props 调用方法就行了
传参需要bind
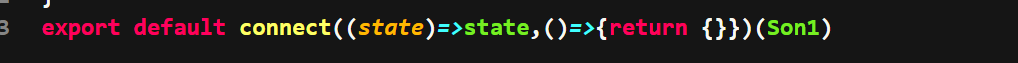
导出

用connect
connect()接收四个参数,它们分别是mapStateToProps,mapDispatchToProps,mergeProps和options
这个函数允许我们将store中的数据作为props绑定到组件上。
具体见 https://segmentfault.com/a/1190000015042646 connect用法
随后 就是子组件导出方式也需要修改


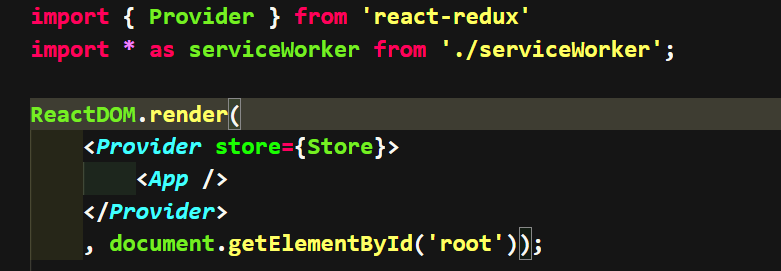
index.js

更改如上
redux和react-redux做简单组件控制的更多相关文章
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- Redux系列02:一个炒鸡简单的react+redux例子
前言 在<Redux系列01:从一个简单例子了解action.store.reducer>里面,我们已经对redux的核心概念做了必要的讲解.接下来,同样是通过一个简单的例子,来讲解如何将 ...
- react/redux组件库、模板、学习教程
开源的有蚂蚁金服的: 1.https://pro.ant.design/index-cn 2.https://pro.ant.design/docs/getting-started-cn 3.http ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- react案例->新闻移动客户端--(react+redux+es6+webpack+es6的spa应用)
今天分享一个react应用,应在第一篇作品中说要做一个react+redux+xxx的应用.已经做完一部分,拿出来分享.github地址为:点我就可以咯~ 这里实现了一个新闻移动站的spa.本来想写p ...
- react + redux 完整的项目,同时写一下个人感悟
先附上项目源码地址和原文章地址:https://github.com/bailicangd... 做React需要会什么? react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angula ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
随机推荐
- XF 进度条和指示器
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http:/ ...
- jquery 包裹标签
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 简单说说Delphi中线程的释放
线程的释放方式有两种:一种是线程在运行完成后自动释放,一种是手动释放. 无论是那种释放,都应该在线程停止后进行释放. 然而线程的停止也有两种情况:一种是不需要设置标志位,直接完成:一种是由于execu ...
- WPF显示html的几种方法
原文:WPF显示html的几种方法 客户希望系统在一些特定的条件下,界面上能显示用户自定义的格式和内容,格式和内容通过html指定. 基本上在wpf中显示html有以下四种方法. 1. W ...
- C# System.Windows.Forms.WebBrowser中判断浏览器内核和版本
参考 [完美]原生JS获取浏览器版本判断--支持Edge,IE,Chrome,Firefox,Opera,Safari,以及各种使用Chrome和IE混合内核的浏览器 利用js来判断 namespac ...
- GitLab一键式安装bitnami 专题
git lab developer角色不能提交到master分支的问题 错误提示: git -c diff.mnemonicprefix=false -c core.quotepath=false p ...
- CopyFile函數詳解
CopyFile函數,文件拷贝函数.其基本結構如下: copyfile( lpcstr lpexistingfilename, // 源文件路径 lpcstr lpnewfilename, //新文件 ...
- Ubuntu14.04 静态编译安装Qt4.8.6
./configure -static -nomake demos -nomake examples -nomake tools -no-exceptions -prefix /usr/local/Q ...
- Tuxera NTFS 2018 for Mac中文破解版 U盘读写软件-让你的Mac支持NTFS
下载链接(复制到浏览器下载):http://h5ip.cn/TLMc 软件介绍 给大家带来一款苹果Mac上如何使用U盘读写的软件,Tuxera NTFS 2018 for Mac中文破解版,Mac O ...
- C语言实现常用数据结构——二叉树
#include<stdio.h> #include<stdlib.h> #define SIZE 10 typedef struct Tree { int data; str ...
