MUI 混合开发移动app应用开发 --- app版本升级

当我们的app开发完成之后,无可避免的以后会进行产品升级,那么我们希望在客户的手机上让app进行自动升级,可以分为自动升级和手动升级。
自动升级:一般在客户app第一次打开首页的时候。
手动升级:在app界面提供一个升级的入口。
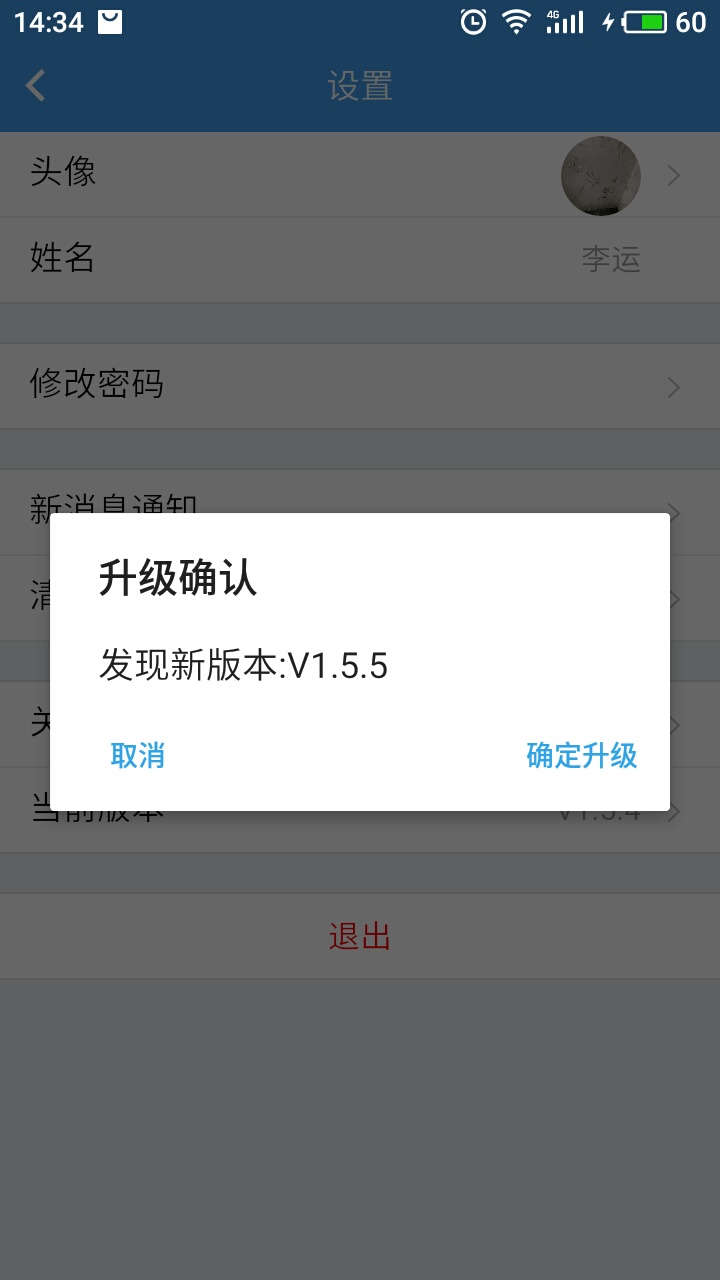
界面效果演示如下:



代码其实也很简单,不过针对ios和android要分开处理。基本思路是获取本机的app版本号,然后同服务器上面的app版本号进行比较,如果小于服务器上面的app版本号,那么就执行更新操作。
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
plus.runtime.openURL(data.url); //调用本地浏览器打开网址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
// 获取服务器数据库版本号
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(app下载地址 url , {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}
我们的ios应用是发布在苹果应用商店的,而android应用则直接部署在我们自己的服务器上面(如IIS服务器),因为android的应用市场是在太多了,那样的话每次升级版本都是一件非常麻烦的事情,当你每发布一个版本,你不得不去所有的android应用市场去提交更新。
需要注意的是:采用手动更新和自动更新调用此方法,要传入不同的参数,因为自动更新的话,如果系统检测到当前已经是最新版本,那么将不会在客户端进行展示,而手动更新的话如果已经是最新版本,那么是需要提示客户的。
自动更新调用:appUpdate();//检测app更新
手动更新调用:appUpdate(true);//检测app更新
转载博客:http://www.cnblogs.com/jiekzou/p/8204469.html
MUI 混合开发移动app应用开发 --- app版本升级的更多相关文章
- 浅谈App原生开发、混合开发及HTML5开发的优劣
App混合开发(英文名:Hybrid App),是指在开发一款App产品的时候为了提高效率.节省成本即利用了原生的开发技术还应用了HTML5开发技术,是原生和HTML5技术的混合应用.目前App的开发 ...
- 客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项
混合开发 随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求.原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,例如支付宝.美团等.下面,结合我本人的开发经验,简单谈一 ...
- 一个编程小白,如何入门APP软件开发领域?
近些年,互联网创业火得不得了!一时间,满世界都在招做App软件开发的专业人员.从大众角度来看,学编程,写代码,是一件非常困难的事情.但是,App开发人员的工资那么诱人,让很多小白也跃跃欲试想学一下.那 ...
- App软件开发的10个常用技巧
移动应用市场用户争夺战日益激烈,原来做APP拼想法拼创意拼是否抓住用户痛点.现在,精细化用户体验成为了一个APP能否留存用户的关键问题,一旦用户觉得体验不畅,马上就有竞品APP后补,如何开发高性能的移 ...
- Web程序员开发App系列 - 开发我的第一个App,源码下载
Web程序员开发App系列 Web程序员开发App系列 - 认识HBuilder Web程序员开发App系列 - 申请苹果开发者账号 Web程序员开发App系列 - 调试Android和iOS手机代码 ...
- 开发者必知的8款App快速开发工具
开发者必知的8款App快速开发工具 “我有一个好创意,就差一个CTO……” “原生APP开发难度大,周期长,成本高,还没上线市场已经被占领了.” “APP版本迭代更新,都是企业的一道难关,没有一个一劳 ...
- 【Hybrid App】Hybrid App开发实战
[引言]近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员, 技术成熟度,时间,项目需求等一堆的因素.因此,开发App的方案已经变得越来越 ...
- 移动开发 Native APP、Hybrid APP和Web APP介绍
高速区分定义: Native App 以基于智能手机本地操作系统如IOS.Android.WP并使用原生程式(SDK)编写执行的须要用户安装使用的第三方应用程序; Web APP 以HTML+JS+C ...
- Hybrid App混合模式开发的了解
Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具"Native App良好用户交互体验的优势"和"Web Ap ...
- 用于HTML5移动开发的10大移动APP开发框架【转】
今天给大家介绍10款有关HTML5移动开发APP开发框架,这几款框架都是比较优秀的移动 Web 开发框架,能够帮助开发者更加高效的开发移动Web应用.. 十款移动APP开发框架: 1.jquery m ...
随机推荐
- Mycat 配置文件server.xml
server.xml 几乎保存了所有 mycat 需要的系统配置信息. 1.system 标签: 该标签内嵌套的所有 property 标签都与系统配置有关. charset 属性: 该属性用于字符集 ...
- jQuery常用方法(六)-jQuery 工具
JQuery Utilities 方法说明 jQuery.browser .msie 表示ie jQuery.browser.version 读取用户浏览器的版本信息 jQuery.boxModel ...
- 鱼和熊掌可兼得?一文看懂又拍云 SCDN
转眼已是 9102 年,参与工作多年的二狗子凭借他聪明的脑瓜和孜孜不倦的钻研精神,成为了某中型企业的资深网站管理员.不同于一般的"网管",二狗子自然是业内最优秀的那一类. 但是,最 ...
- pycharm 激活码 2019/12最新福利(3)
K6IXATEF43-eyJsaWNlbnNlSWQiOiJLNklYQVRFRjQzIiwibGljZW5zZWVOYW1lIjoi5o6I5p2D5Luj55CG5ZWGOiBodHRwOi8va ...
- Ubuntu部署Tomcat Web服务
在Ubuntu平台中安装TomCat 本文将为大家介绍TomCat在Ubuntu平台中如何进行部署使用,带你快速入门使用TomCat TomCat简介 Tomcat是Apache 软件基金会(Apac ...
- TCP方式的传输
TCP 客户端 先创建socket对象建立tcp客户端,明确服务端的地址和端口,必须与服务端对应,要不然对方收不到消息,就像快递填错了送货地址. Socket s = new Socket(" ...
- 微信小程序canvas生成并保存图片
---恢复内容开始--- 微信小程序canvas生成并保存图片,具体实现效果如下图 实现效果需要做以下几步工作 一.先获取用户屏幕大小,然后才能根据屏幕大小来定义canvas的大小 二.获取图 ...
- Spring Boot 入门(七):集成 swagger2
本片文章是基于前一篇写的,<Spring Boot 入门(六):集成 treetable 和 zTree 实现树形图>,本篇主要介绍了spring boot集成swagger2.关于swa ...
- jmeter-中文乱码问题
1.被测系统中问乱码 解决办法:接口请求时添加编码方式UTF-8
- MD5收集整理
MD5如何生成的 百度百科 生成MD5 1.通过摘要生成MD5 MessageDigest md = MessageDigest.getInstance("MD5"); md.up ...
