js原生图片懒加载 或 js原生图片预加载,html标签自定义属性
使用原声js来实现图片预加载,或图片懒加载,小伙伴们可以根据项目需要来结合vue或者是react来进行修改。
一、什么是图片懒加载或什么是图片预加载
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径缓存下来(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
其实简单来说就是: 1、就是创建一个自定义属性data-src存放真正需要显示的图片路径。
2、当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-src的值赋给src。
ps:自定义属性可以取任何名字


二, 整体思路及实现过程
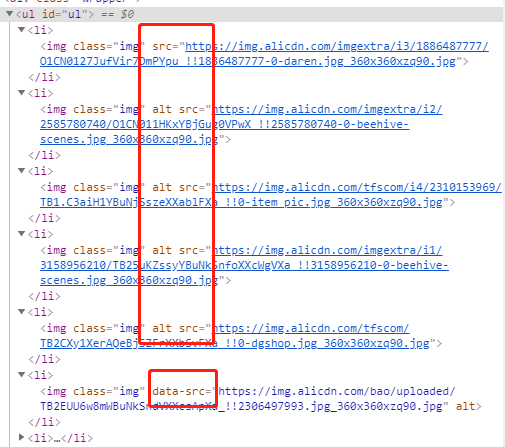
1.在img标签上定义data-src属性。
<div class="wrapper">
<ul id="ul">
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i3/1886487777/O1CN0127JufVir7DmPYpu_!!1886487777-0-daren.jpg_360x360xzq90.jpg">
</li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i2/2585780740/O1CN011HKxYBjGug0VPwX_!!2585780740-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/tfscom/i4/2310153969/TB1.C3aiH1YBuNjSszeXXablFXa_!!0-item_pic.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i1/3158956210/TB25uKZssyYBuNkSnfoXXcWgVXa_!!3158956210-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/tfscom/TB2CXy1XerAQeBjSZFrXXbSvFXa_!!0-dgshop.jpg_360x360xzq90.jpg" alt="">
</li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2EUU6w8mWBuNkSndVXXcsApXa_!!2306497993.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2PfjytbSYBuNjSspiXXXNzpXa_!!395676295-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2Mb.9X4PI8KJjSspoXXX6MFXa_!!2948425669-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2MGqTbLTJXuFjSspeXXapipXa_!!867439872.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1j4LLKpXXXXcbaXXXSutbFXXX.jpg" alt=""></li>
<li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB13xKuLVXXXXcHapXXSutbFXXX.jpg" alt=""></li>
<li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1X6uHLVXXXXcCXVXXSutbFXXX.jpg" alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i2/57/O1CN01TfSEXR1CI93oiwRz7_!!57-0-lubanu.jpg_350x350q90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i3/48/O1CN01zKg3pd1CE1UnQ2TD3_!!48-0-lubanu.jpg_350x350q90.jpg"
alt=""></li>
</ul>
</div>
2.获取到页面中所有的img标签
let img = document.getElementsByClassName('img')//获取到页面中class名为img的所有标签
这里呢我给每个img标签定义了同一个class类名。
3.定义一个函数用来获取每个img距离底部的距离
function getOffsetByBody(el) {
//获取标签元素距离底部的距离
let offsetTop = 0
while (el && el.tagName !== 'BODY') {
offsetTop += el.offsetTop
el = el.offsetParent
}
return offsetTop
}
这里呢我是用的是while循环,把获取到的数据return出去。
4.获取到浏览器可用部分高度,也就是可视区域的高度
let availHeight = window.screen.availHeight // 浏览器可用部分高度
5.获取滚动隐藏的高度
let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滚动隐藏的高度
6.通过计算判断img是否进入可视区域,通过getAttribute 获取到data-src里面图片的真实路径,通过setAttribute将真实路径赋值给src,最后通过removeAttribute删除data-src属性。
function lazyload() {
let img = document.getElementsByClassName('img')//获取到页面中class名为img的所有标签
let availHeight = window.screen.availHeight // 浏览器可用部分高度
let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滚动隐藏的高度
for (let i = 0; i < img.length; i++) {
let offsetTop = getOffsetByBody(img[i])//获取标签元素距离底部的距离
console.log(offsetTop)
if (offsetTop - scrollTop < availHeight) { // 判断条件,元素是否出现在用户视野内
9 let src = img[i].getAttribute('data-src') // 获取真实地址
if (src) { // 如果获取到了 data-src 说明图片是第一次出现在视野内
img[i].setAttribute('src', src) // 将真实地址赋给图片的src属性
img[i].removeAttribute('data-src') // 移除data-src
}
}
}
}
三,使用到的方法
1.getAttribute
getAttribute() 方法返回指定属性名的属性值
2.setAttribute
setAttribute() 方法添加指定的属性,并为其赋指定的值。
3.removeAttribute
removeAttribute() 方法删除指定的属性。
四,注意
在页面中在
在页面加载的时候以及滚动条滚动的时候一定要去触发定义的两个方法。
五,完整代码
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>图片的懒加载</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#ul {
width: 200px;
outline: 1px dashed #f00;
list-style: none;
} #ul>li {
width: 180px;
height: 100px;
margin-bottom: 50px;
outline: 1px dashed #0f0;
} .img {
width: 100%;
height: 100%;
}
</style>
</head> <body>
<div class="wrapper">
<ul id="ul">
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i3/1886487777/O1CN0127JufVir7DmPYpu_!!1886487777-0-daren.jpg_360x360xzq90.jpg">
</li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i2/2585780740/O1CN011HKxYBjGug0VPwX_!!2585780740-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/tfscom/i4/2310153969/TB1.C3aiH1YBuNjSszeXXablFXa_!!0-item_pic.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i1/3158956210/TB25uKZssyYBuNkSnfoXXcWgVXa_!!3158956210-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/tfscom/TB2CXy1XerAQeBjSZFrXXbSvFXa_!!0-dgshop.jpg_360x360xzq90.jpg" alt="">
</li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2EUU6w8mWBuNkSndVXXcsApXa_!!2306497993.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2PfjytbSYBuNjSspiXXXNzpXa_!!395676295-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2Mb.9X4PI8KJjSspoXXX6MFXa_!!2948425669-0-beehive-scenes.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/bao/uploaded/TB2MGqTbLTJXuFjSspeXXapipXa_!!867439872.jpg_360x360xzq90.jpg"
alt=""></li>
<li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1j4LLKpXXXXcbaXXXSutbFXXX.jpg" alt=""></li>
<li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB13xKuLVXXXXcHapXXSutbFXXX.jpg" alt=""></li>
<li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1X6uHLVXXXXcCXVXXSutbFXXX.jpg" alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i2/57/O1CN01TfSEXR1CI93oiwRz7_!!57-0-lubanu.jpg_350x350q90.jpg"
alt=""></li>
<li><img class="img"
data-src="https://img.alicdn.com/imgextra/i3/48/O1CN01zKg3pd1CE1UnQ2TD3_!!48-0-lubanu.jpg_350x350q90.jpg"
alt=""></li>
</ul>
</div>
<script>
function getOffsetByBody(el) {
//获取标签元素距离底部的距离
let offsetTop = 0
while (el && el.tagName !== 'BODY') {
offsetTop += el.offsetTop
el = el.offsetParent
}
return offsetTop
}
function lazyload() {
let img = document.getElementsByClassName('img')//获取到页面中class名为img的所有标签
let availHeight = window.screen.availHeight // 浏览器可用部分高度
let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滚动隐藏的高度
for (let i = 0; i < img.length; i++) {
let offsetTop = getOffsetByBody(img[i])
console.log(offsetTop)
if (offsetTop - scrollTop < availHeight) { // 判断条件,元素是否出现在用户视野内
let src = img[i].getAttribute('data-src') // 获取真实地址
if (src) { // 如果获取到了 data-src 说明图片是第一次出现在视野内
img[i].setAttribute('src', src) // 将真实地址赋给图片的src属性
img[i].removeAttribute('data-src') // 移除data-src
}
}
}
}
window.onload = lazyload // 页面加载执行 lazyload
window.onscroll = lazyload // 监听滚动事件,滚动时执行lazyload </script>
</body> </html>
好啦,今天就到这里了,下次给大家分享一下,原声js图片懒加载结合瀑布流,实现淘宝商品无序排列的方法,有疑问的可以留言哦~
在
当
js原生图片懒加载 或 js原生图片预加载,html标签自定义属性的更多相关文章
- flex 实现图片播放 方案二 把临时3张图片预加载放入内存
该方案,是预加载:前一张,当前,下一张图片,一共3张图片放入内存中.这样对内存的消耗可以非常小,加载之后的图片就释放内存. 下面示例一个是类ImagePlayers,一个是index.mxml pac ...
- 57.fielddata预加载机制以及序号标记预加载
如果真的要对分词的field执行聚合,那么每次都在query-time的同时由es生成fielddata并加载到内存中来,速度可能会比较慢,性能很差,改善性能的方式就是预先生成fielddata值并加 ...
- 图片懒加载lazyload.js详解
简介 lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的. 优点 它可以提高页面加载速度: 在某些情况清晰它也可以帮助减少服务器负载. ...
- 图片懒加载之lazyload.js插件使用
简介 lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的. 使用 lazyload依赖与jquery.所以先引入jquery和lazyl ...
- js中的预加载与懒加载(延迟加载)
js中加载分两种:预加载与延迟加载 一. 预加载,增强用户的体验,但会加载服务器的负担.一般会使用多种 CSS(background).JS(Image).HTML(<img />) . ...
- JS图片预加载插件
在开发H5项目中有时候会遇到要加载大量图片的情况,利用预加载技术可以提高用户浏览时的体验. 1)概念:懒加载也叫延迟加载:JS图片延迟加载,延迟加载图片或符合某些条件时才加载某些图片.预加载:提前加载 ...
- js图片预加载
图片预加载有大体有几种方式 1.html标签或css加载图片. 显而易见我们使用img标签或者通过标签的background-image属性都可以实现图片的预加载.但是为了避免初次载入过多图片影响体验 ...
- 用javascript预加载图片、css、js的方法研究
预加载的好处可以让网页更快的呈现给用户,缺点就是可能会增加无用的请求(但图片.css.js这些静态文件可以被缓存),如果用户访问的页面里面的css.js.图片被预加载了,用户打开页面的速度会快很多,提 ...
- js图片预加载与延迟加载
图片预加载的机制原理:就是提前加载出图片来,给前端的服务器有一定的压力. 图片延迟加载的原理:为了缓解前端服务器的压力,延缓加载图片,符合条件的时候再加载图片,当然不符合的条件就不加载图片. 预加载 ...
- 带你认识网站图片img懒加载和预加载的区别
懒加载 什么是懒加载? 懒加载也就是延迟加载.当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览 ...
随机推荐
- Java初中级面试笔记及对应视频讲解
笔试题链接:点击打开链接 密码:提取码:7h9e 视频下载链接: 点击打开链接 提取码:hyye 百万it课程 https://pan.baidu.com/s/1ldJ_Ak7y0VL5Xmy9 ...
- Docker系列(五):.Net Core实现k8s健康探测机制
k8s通过liveness来探测微服务的存活性,判断什么时候该重启容器实现自愈.比如访问 Web 服务器时显示 500 内部错误,可能是系统超载,也可能是资源死锁,此时 httpd 进程并没有异常退出 ...
- 如何配置VMware客户虚拟机使用NAT模式联网通信
本例中配置客户虚拟机(CentOS)使用NAT(网络地址转换Network Address Translation)模式进行联网到公网(互联网).客户机网段为192.168.1.0/24网段,经NAT ...
- vue运行报错webpack-dev-server: command not found
翻译过来就是: 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 解决方法: 然后总结下成功的步骤: 1. 直接在项目目录下: cnpm install npm run ...
- Golang的反射reflect深入理解和示例
编程语言中反射的概念 在计算机科学领域,反射是指一类应用,它们能够自描述和自控制.也就是说,这类应用通过采用某种机制来实现对自己行为的描述(self-representation)和监测(examin ...
- 利用 SASS 简化 `nth-child` 样式的生成
考察如下的 HTML 片段,通过 CSS 的 nth-child() 伪选择器实现列表的颜色循环,比如每三个一次循环. <ul> <li>1</li> <li ...
- Linux内核版本介绍与查询
Linux内核版本命名在不同时期有着不同的规范,在涉及到Linux版本问题时经常容易混淆,主线版本/稳定版/长期支持版本经常搞不清楚,本文主要记录下内核版本命名的规则以及如何查看Linux系统版本信息 ...
- 从源码角度看JedisPoolConfig参数配置
做一个积极的人 编码.改bug.提升自己 我有一个乐园,面向编程,春暖花开! 你好,JedisPoolConfig Java中使用Jedis作为连接Redis的工具.在使用Jedis的也可以配置Jed ...
- Cocos2d-x 学习笔记(23) 分辨率与屏幕适配
Cocos2d-x的分辨率可以分为两种:屏幕分辨率和设计分辨率. 屏幕分辨率就是屏幕窗口的大小,单位是像素. 设计分辨率单位是点,一个点可能包括多个像素. 如果把一台显示器自身的分辨率比作屏幕分辨率的 ...
- Rancher 2.1平台搭建及使用
一.概述 1.1.什么是Rancher Rancher是一套容器管理平台,它可以帮助组织在生产环境中轻松快捷的部署和管理容器. Rancher可以轻松地管理各种环境的Kubernetes,满足IT需求 ...
