.NET Core 中间件之压缩、缓存
前言
今天给大家介绍一下在 ASP.NET Core 日常开发中用的比较多的两个中间件,它们都是出自于微软的 ASP.NET 团队,他们分别是Microsoft.AspNetCore.ResponseCompression 和 Microsoft.AspNetCore.ResponseCaching , 下面让我们一起看看的功能以及如何去使用吧。
Getting Started
Microsoft.AspNetCore.ResponseCompression
Microsoft.AspNetCore.ResponseCompression 这个中间件是 .NET Core 1.1 版本中新增加的,看名字应该知道,它主要是负责对输出的内容进行压缩, 那么在我们WEB开发中主要就是 GZip 压缩了。
Gzip 压缩是我们在 WEB 中经常会使用的一项性能优化技术,它可以对页面输出的内容使用压缩算法(GZip)进行体积的压缩, 那在以前的时候,我们可以使用 IIS 来做这项工作,但是现在我们的程序脱离 IIS了,就必须有一个中间件来帮我们做这件事情了,它就是我们要介绍的这个中间件。
1、添加 Microsoft.AspNetCore.ResponseCompression 包
你可以使用 Visual Studio 打开 NuGet 包管理器控制台输入一下命令安装
|
1
|
Install-Package Microsoft.AspNetCore.ResponseCompression |
也可以使用 NuGet包管理器UI界面安装。
添加完成之后,你就可以在 project.json 中看到你添加的包了。注意目前版本是 1.0.0.

2、更新 Startup.cs 文件
修改 Startup , 在ConfigureServices 和Configure 两个方法中添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class Startup{ ... public void ConfigureServices(IServiceCollection services) { services.AddResponseCompression(); ... } public void Configure(IApplicationBuilder app, ILoggerFactory loggerFactory) { app.UseResponseCompression(); ... }} |
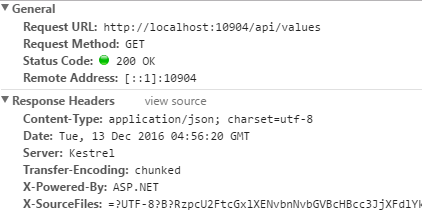
现在你就可以测试一下输入的 Http Response 是否被压缩了。
前:

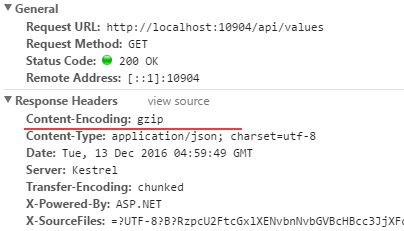
后:

通过 前 后 对比,可以看出来,在 Response Headers 里面多了一个 Content-Encoding:gzip 的头部信息,说明我们的中间件生效了。
Microsoft.AspNetCore.ResponseCaching
Microsoft.AspNetCore.ResponseCaching 这个中间件也是 .NET Core 1.1 版本中新增加的,同样看名字应该知道,它主要是负责对输出的内容进行缓存设置。在以前我们可以同样在 IIS 中设置这些东西,但是粒度可能并没有这么细。
我之前写过一篇关于 ASP.NET Core 缓存的文章,里面介绍了 ASP.NET Core MVC 中的 Response 缓存,它是通过一个 ResponseCacheAttribute 来实现的设置缓存头信息:
|
1
2
3
4
|
[ResponseCache(VaryByHeader ="Accept-Encoding", Location = ResponseCacheLocation.Any, Duration = 10)]public IActionResult About(){} |
那,除了 MVC 提供的 ResponseCacheAttribute 外,还有另外一种方式设置缓存头信息,如下:
|
1
2
3
4
5
6
7
8
9
|
public IActionResult About(){ Response.GetTypedHeaders().CacheControl = new CacheControlHeaderValue() { Public = true, MaxAge = TimeSpan.FromSeconds(10) }; Response.Headers[HeaderNames.Vary] = new string[] { "Accept-Encoding" };} |
这两种方式,最终的效果是一致的。
有了这些头信息之后,我们就可以在服务端里面这个中间件干些什么事情了。所以,该中间件将会在适当的时候读取这些头信息,然后缓存到本地缓存里面,当再有请求进来的时候会直接跳过action,读取缓存信息进行返回。
下面,我们一起来看看怎么样添加到我们的项目中吧,很简单。
1、添加 Microsoft.AspNetCore.ResponseCaching 包
你可以使用 Visual Studio 打开 NuGet 包管理器控制台输入一下命令安装
|
1
|
Install-Package Microsoft.AspNetCore.ResponseCaching |
2、更新 Startup.cs 文件
修改 Startup , 在ConfigureServices 和Configure 两个方法中添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class Startup{ ... public void ConfigureServices(IServiceCollection services) { services.AddResponseCaching(); ... } public void Configure(IApplicationBuilder app, ILoggerFactory loggerFactory) { app.UseResponseCaching(); ... }} |
输入的头信息如下:

注意:上面的示例在 Chrome 浏览器中,当你按 F5 或者右键刷新页面时候, Http Response Header 中的 Control-Cache: max-age 有时候可能会不生效,这是因为 Chrome 浏览器有很智能的算法来猜测你当前的行为是真的想刷新还是取缓存。 所以你可以试着把你的地址放入到一个HTML的Link中或者新开一个选项卡键入地址尝试。而Edge和IE浏览器行为是符合预期的。
总结
以上是这两个中间件的功能及使用方法,很简单,就不多说了,希望对大家的学习有所帮助
.NET Core 中间件之压缩、缓存的更多相关文章
- ASP.NET Core 中间件之压缩、缓存
前言 今天给大家介绍一下在 ASP.NET Core 日常开发中用的比较多的两个中间件,它们都是出自于微软的 ASP.NET 团队,他们分别是 Microsoft.AspNetCore.Respons ...
- ASP.NET Core如何使用压缩中间件提高Web应用程序性能
前言 压缩可以大大的降低我们Web服务器的响应速度,压缩从而提高我们网页的加载速度,以及节省一定的带宽. 何时使用相应压缩中间件 在IIS,Apache,Nginx中使用基于服务端的响应压缩技术.中间 ...
- ASP.NETCore学习记录(二) —— ASP.NET Core 中间件
ASP.NET Core 中间件 目录: 什么是中间件 ? IApplicationBuilder 使用 IApplicationBuilder 创建中间件 Run.Map 与 Use 方法 实战中间 ...
- [转帖]ASP.NET Core 中间件(Middleware)详解
ASP.NET Core 中间件(Middleware)详解 本文为官方文档译文,官方文档现已非机器翻译 https://docs.microsoft.com/zh-cn/aspnet/core/ ...
- NET Core静态文件的缓存方式
NET Core静态文件的缓存方式 阅读目录 一.前言 二.StaticFileMiddleware 三.ASP.NET Core与CDN? 四.写在最后 回到目录 一.前言 我们在优化Web服务的时 ...
- 如何一秒钟从头构建一个 ASP.NET Core 中间件
前言 其实地上本没有路,走的人多了,也便成了路. -- 鲁迅 就像上面鲁迅说的那样,其实在我们开发中间件的过程中,微软并没有制定一些策略或者文档来约束你如何编写一个中间件程序, 但是其中却存在者一些最 ...
- ASP.NET Core中间件实现分布式 Session
1. ASP.NET Core中间件详解 1.1. 中间件原理 1.1.1. 什么是中间件 1.1.2. 中间件执行过程 1.1.3. 中间件的配置 1.2. 依赖注入中间件 1.3. Cookies ...
- 拥抱.NET Core系列:MemoryCache 缓存选项
在上一篇 "拥抱.NET Core系列:MemoryCache 缓存过期" 中我们详细的了解了缓存过期相关的内容,今天我们来介绍一下 MSCache 中的 Options,由此来介 ...
- NET Core应用中使用缓存
NET Core应用中使用缓存 .NET Core针对缓存提供了很好的支持 ,我们不仅可以选择将数据缓存在应用进程自身的内存中,还可以采用分布式的形式将缓存数据存储在一个“中心数据库”中.对于分布式缓 ...
随机推荐
- JMeter 使用 http长连接 |史上最全
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 疯狂创客圈(笔者尼恩创建的高并发研习社群)Springcloud 高并发系列文章,将为大家介绍三个版本的 高并发秒杀: ...
- Flink1.7.2安装部署的几种方式
原文链接:https://blog.csdn.net/a_drjiaoda/article/details/88037282 前言:Flink的运行一般分为三种模式,即local.Standalone ...
- LeetCode | 2 的幂
LeetCode 题库的第 231 题 —— 2 的幂 这题也是比较容易的一题,前提是找到规律即可.如果从 10 进制的角度观察 2 的幂次方,可能并不容易发现规律,那么可以从 2 进制的角度进行观察 ...
- clientHeight—scrollHeight—offsetHeight三者的区别
clientHeight,scrollHeight,offsetHeight 这三个dom属性有时让人觉得相似但又不相似 以前对它们的理解也有一些模糊,现在总结一下,方便以后复习 clientHeig ...
- PHPexcel导入数据的时候出现object解决方法
打印其他数据都是正常的,就这个是一个对象 从表格里面看不出问题 后面找到原因是表格里那个名字 李珊珊 周围有空白字符,去掉之后就能正常导入, 解决方法: 找到导入文件的那个方法 ...
- PriorityBlockingQueue
public class PriorityBlockingQueueTest { /** * 有优先级顺序的阻塞队列,底层实现是数组,无边界.默认是11. * 构造方法可以传入一个比较器,不传的话,默 ...
- 解决Navicat连接远程MySQL很慢的方法
开发某应用系统连接公司的测试服务器的mysql数据库连接打开的很慢,但是连接本地的mysql数据库很快,刚开始认为可能是网络连接问题导致的,在进行 ping和route后发现网络通信都是正常的,而且在 ...
- 【UOJ#310】【UNR#2】黎明前的巧克力(FWT)
[UOJ#310][UNR#2]黎明前的巧克力(FWT) 题面 UOJ 题解 把问题转化一下,变成有多少个异或和为\(0\)的集合,然后这个集合任意拆分就是答案,所以对于一个大小为\(s\)的集合,其 ...
- solidity定长数组和动态数组
固定长度的数组 固定长度数组声明 直接在定义数组的时候声明固定长度数组的值: uint[5] fixedArr = [1,2,3,4,5]; 可通过数组的length属性来获得数组的长度,进而进行遍历 ...
- PHP面试题2019年奇虎360面试题及答案解析
一.单选题(共29题,每题5分) 1.以下代码 a.php 输出的结果是? a.php 的代码如下: b.php的代码如下: A.foo in a B.什么也不输出 C.报错 D.foo in b 参 ...
