Linux系统-CENTOS7界面美化
前期准备:
在美化前,我们先安装一个扩展源.
- yum install -y epel-release
然后安装字体包
- yum -y install liberation-mono-fonts
安装gnome-menis标准菜单实现(通常已安装)
- yum -y install gnome-menus
安装gnome个性化定制工具
- yum -y install gnome-tweak-tool
安装桌面管理器(通常已安装)
- yum -y gnome-shell
这时候,我们alt+f2快捷键,然后输入r重启界面.可以发现
在Application-Accessories中多了一个优化工具:Tweaks
我们先不管这个.我们先安装wget服务.
- yum -y install wget
主题选择:
接下来可以进入以下的网址选择主题:
- https://www.gnome-look.org/
Application Themes:
我在这里选择了一款类似Mac风格的主题,也叫GTK主题,主要负责窗口内的样式,比如按钮、下拉框、单选框、背景色等等;
- https://www.gnome-look.org/p/1275087/
Icons Themes:
我在这里选择了一款配套的图标主题
- https://www.opendesktop.org/p/1305429/
Shell Themes:
通常Shell主题会配套在Application主题中,不用单独下载;
Cursor Theme:
光标主题,我觉得原先的就很好,所以就没换;
如何使用下载好后的主题:
将下载好后的tar.xz文件解压:
- tar -Jxf themes-name.tar.xz
将解压好的文件复制到以下文件夹:
Cursor Theme:/usr/share/icons/
Icons Themes:/usr/share/icons/
GTK/Applications Themes:/usr/share/themes/
复制好后alt+f2快捷键,然后输入r重启界面;
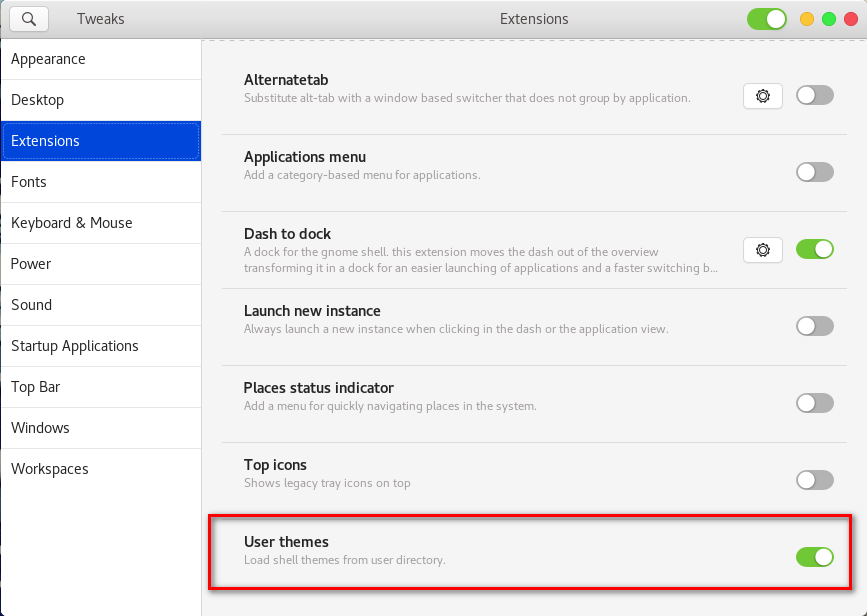
进入Application-Accessories-Tweaks,选择Extension-UserThemes开启ShellThemes;

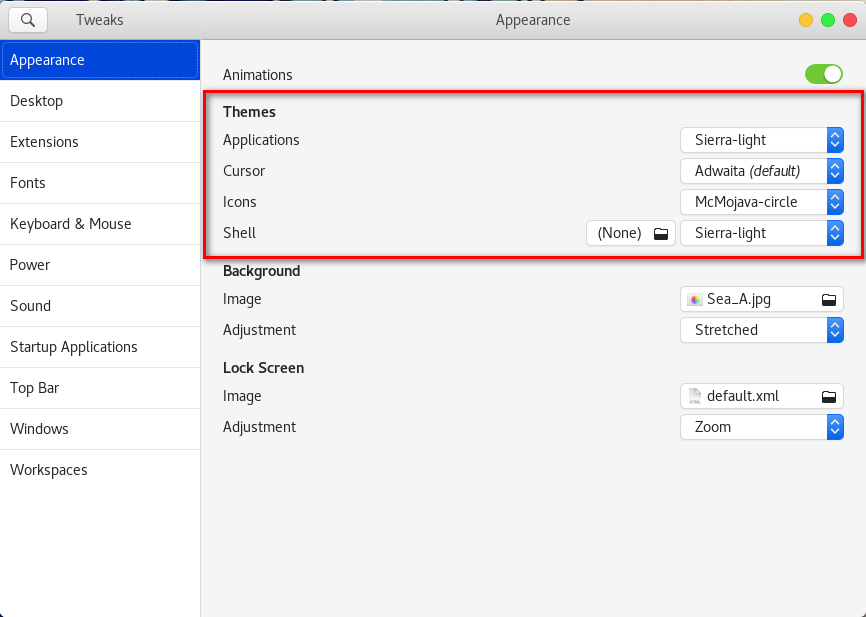
然后在以下界面选择主题;

Dash-to-dock安装:
这个插件可以定制Mac的底部菜单栏;
先进入以下官网下载:
- http://micheleg.github.io/dash-to-dock/index.html
注意选择Dash-to-dock的版本要和Gnome-Shell版本对应一致;
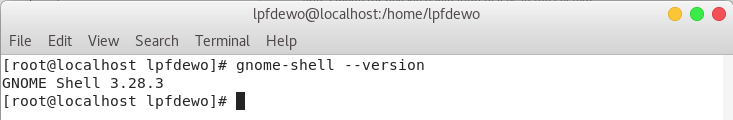
这里运用以下命令查询Shell版本:
- gnome-shell --version
我的Shell版本是3.28.3,

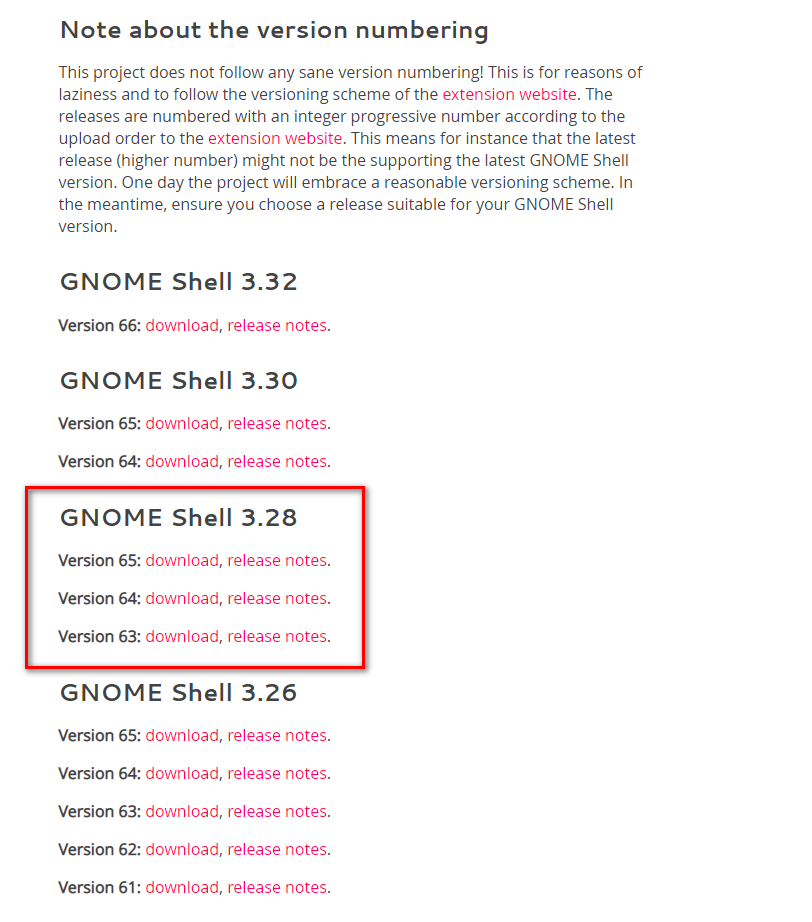
因此选择官网中Gnome Shell 3.28中的Version 65版本;

下载好后,首先打开/home/username/文件夹下的隐藏文件夹;
- Ctrl+H
然后将文件解压到以下家目录~/.local下的一个隐藏文件夹中:
- unzip dash-to-dock@micxgx.gmail.com.zip -d ~/.local/share/gnome-shell/extensions/dash-to-dock@micxgx.gmail.com/
接着刷新以下
- Alt+F2 r Enter
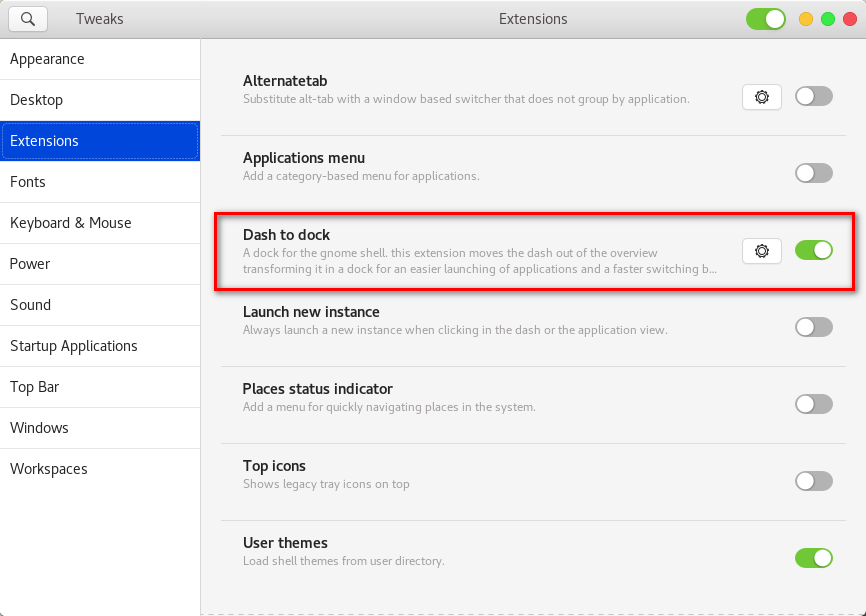
然后在Application-Accessories-Tweaks-Extensions中开启Dash-To-Dock

以下是Dash-To-Dock的配置:
可以参考以下文章:
- https://www.jianshu.com/p/afa26fe8c7c6
隐藏桌面图标和底部任务栏:
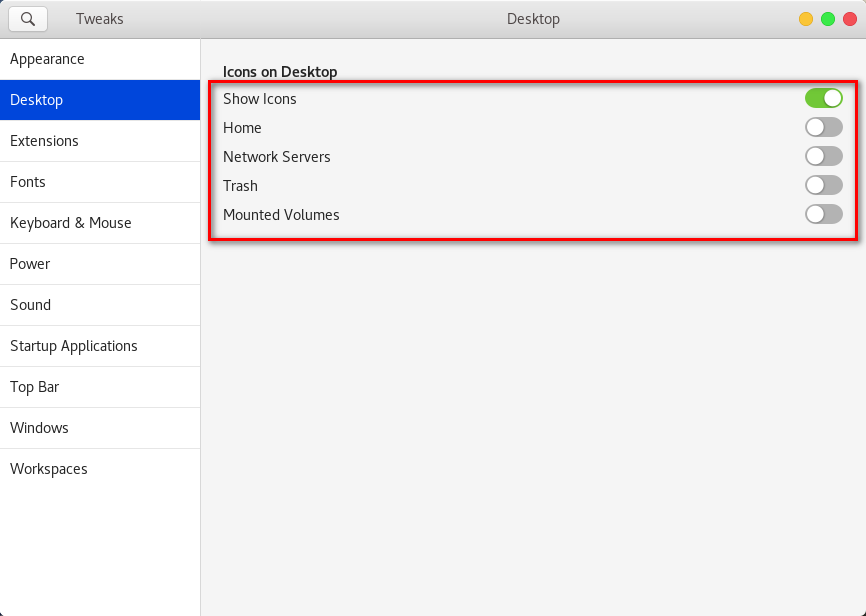
也是通过Application-Accessories-Tweaks在Desktop桌面中,关闭Trash、Home,其他的图标可以自己手动Move to Trash;

底部任务栏需要修改文件,进入以下文件夹,删除/usr/share/gnome-shell/extensions/window-list@gnome-shell-extensions.gcampax.github.com目录
或者将window-list@gnome-shell-extensions.gcampax.github.com这个文件夹改名:
- mv window-list@gnome-shell-extensions.gcampax.github.com window-list@gnome-shell-extensions.gcampax.github.com.backup
等需要的时候再将文件夹改回来;
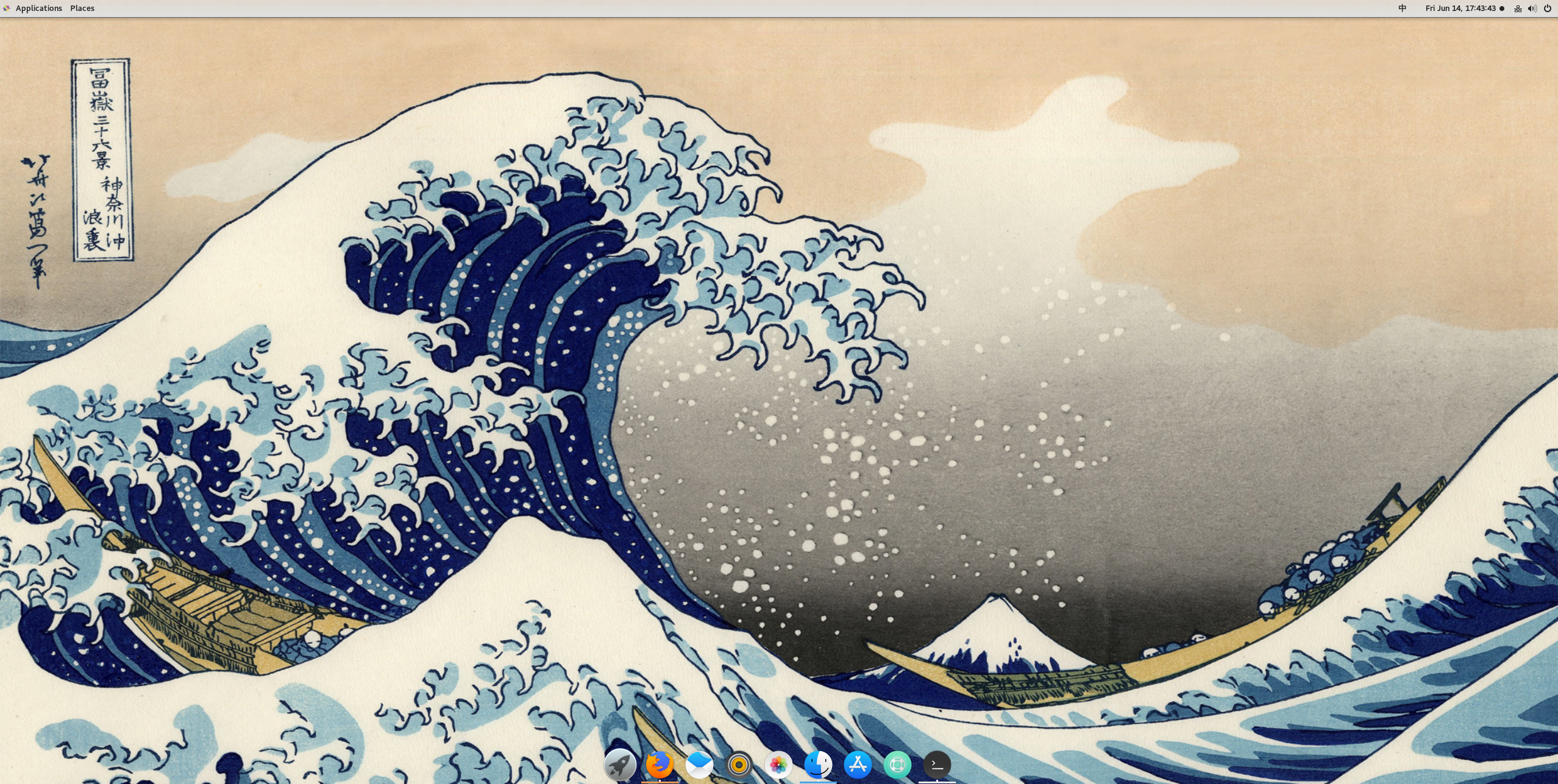
最终结果示意图如下:

Linux系统-CENTOS7界面美化的更多相关文章
- Linux系统centOS7在虚拟机下的安装及XShell软件的配置
前面的话 本文将详细介绍Linux系统centOS7在虚拟机下的安装 准备工作 [系统下载] 在安装centOS7之前,首先在官网下载合适的版本 然后,选择一个链接下载即可 [虚拟机配置] 接下来,需 ...
- linux系统CentOS7
linux系统CentOS7 到http://mirrors.sohu.com/mysql/下载想要的mysql版本 这里用到的是 mysql-5.6.33-linux-glibc2.5-x86_64 ...
- Linux系统 Centos7/Centos6.8 yum命令在线安装 MySQL5.6
Linux系统 Centos7 yum命令在线安装 MySQL5.6 标签: centosmysqlyum 2015-11-18 17:21 707人阅读 评论(0) 收藏 举报 分类: Linux ...
- 【转载】使用宝塔对Linux系统进行界面化管理操作
腾讯云服务器和阿里云服务器的Centos系统都是没有Linux系统的一个版本,Centos系统的操作都是在没有类似Windows图形化操作界面的黑框框命令窗口进行操作的,需要使用到很多Linux操作命 ...
- win10 + Ubuntu 20.04 LTS 双系统 引导界面美化
版权声明:本文为CSDN博主「ZChen1996」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明. 原文链接:https://blog.csdn.net/ZChen1 ...
- Linux系统-CENTOS7使用笔记
复制文件夹下的所有文件到另一个文件夹下 cp ~/dirname/* ~/otherdirname 解压rar文件 PS:在liunx下原本是不支持rar文件的,需要安装liunx下的winrar版本 ...
- LINUX系统(CentOS7安装)一之JDK8的安装
JDK 的安装系统安装就不做过多介绍,大家从网上寻找安装步骤进行安装,不过我推荐大家进行安装时选择桌面图形化格式进行安装,方便做一部分操作,同时在安装过程中选择英文模式,同时我自己在安装的过程中发现使 ...
- 在Linux系统(centos7)中,安装VScode,并在VScode上编写HTML网页
[实验目的] 在Linux系统中,搭建编写HTML网页的环境.在VS code官网上,下载VS code安装程序,进行安装.在VS code软件中编写HTML页面,并正确运行. [实验步骤] 1) ...
- 在虚拟机中安装Linux系统CentOS7详细教程!!!超详细!!!!一看就会!!!手把手教学!!!
一.CentOS的下载 CentOS是免费版,推荐在官网上直接下载.https://www.centos.org/download/ DVD ISO:普通光盘完整安装版镜像,可离线安装到计算机硬盘上, ...
随机推荐
- Git基本用法(一)
使用Git正常的工作流 创建/修改文件 使用git add <file1> <file2> <file3>...将文件添加至本地的缓冲区Index中 使用git c ...
- ASP.NET WebForm项目--页面正确返回404及500等状态
实现方法 项目路径 <system.webServer> <httpErrors errorMode="Custom" > <remove statu ...
- 使用mingw 对libcURL,openSSL,zLib交叉编译
使用mingw 对libcURL,openSSL,zLib交叉编译 将三个库解压到同一目录下 比如取目录名为 "source" 的目录 提前安装active-perl 配置 ...
- c# 将字符串转换为指定类型的值
private object GetValueByProperty(string key, string value, ref Type typeValue) { Type t = typeof(T) ...
- CMake编译Widget UI Qt程序
自从CMake被引入到KDE项目的编译系统中后,CMake的使用者日益增多,Qt也不例外,除了使用QMAKE编译Qt程序外,也可以使用CMake来编译Qt程序,并且CMake在使用上更灵活,特别是大型 ...
- jquery事件和动画操作集锦
一,事件 1,加载事件 1 2 3 4 5 6 $(document).ready(function(){ //todo }); //dom准备就绪后执行ready里面的函数,此时dom对应的相关 ...
- 生成sql server 数据库 脚本的 存储过程和调用
USE [db_datadown] GO /****** Object: StoredProcedure [dbo].[GetTBScript] Script Date: 03/05/2015 09: ...
- 极简代理IP爬取代码——Python爬取免费代理IP
这两日又捡起了许久不碰的爬虫知识,原因是亲友在朋友圈拉人投票,点进去一看发现不用登陆或注册,觉得并不复杂,就一时技痒搞一搞,看看自己的知识都忘到啥样了. 分析一看,其实就是个post请求,需要的信息都 ...
- 30411MySQL安装与配置_win10
1 下载 1.1下载地址 下载地址 https://downloads.mysql.com/archives/community/ 1.2 选择适合自己的版本并下载 1.3 将下载文件解压至自定义路 ...
- C++标准库(体系结构与内核分析)(侯捷第二讲)
一.OOP和GP的区别(video7) OOP:面向对象编程(Object-Oriented programming) GP:泛化编程(Generic programming) 对于OOP来说,我们要 ...
