Day4 chart基本属性分析
属性设置是基于chart实例的,所以我们必须先获取一个chart画板实例,获取方式: G2.Chart。创建 Chart 的方式如下:
new G2.Chart({
container: {string} | {HTMLDivElement},
width?: {number},
height?: {number},
padding?: {object} | {number} | {array},
background?: {object},
plotBackground?: {object},
forceFit?: {boolean},
animate?: {boolean},
pixelRatio?: {number},
data?: {array} | {DataSet.View},
theme?: {string} | {object},
renderer?: {string},
});
创建一个 chart 实例,返回一个 Chart 对象,建议在单个容器上只初始化一个 Chart 实例,接下来对chart的各个属性进行一一解析,其中红色字样为常用属性或重要注意点。
1.container
对应图表的 DOM 容器,可以传入该 DOM 的 id 或者直接传入容器的 HTML 节点对象,也就是说DOM容器不一定是div。
注意点:
1.其中容器标签不一定是div标签,但必须是能包含div的标签,至于哪些标签能够包含div标签,可以参考标签嵌套问题总结
2.容器标签中也不一定必须绑定id,绑定class等也可以,只要能获取到该元素就行,但相对来说绑定id最为合适,因为一般每幅图都是独一无二的,但如果需要多副相同的图时,需要写重复代码,所以这里可以提个需求:让容器允许接收元素数组,而不是单单某一个元素。
3.可以使用id代替container
源代码:

解析:if条件表示如果没有container属性且有id属性,则将id的属性值赋给container。
示例:
<div id="root"></div>
const chart = new G2.Chart({
container: document.getElementById('root'), // 或直接填 'root'或者id:'root'
width: 1000,
height: 500
});
2.forceFit
图表的宽度自适应开关,默认为 false,设置为 true 时表示自动取DOM容器(实例容器)的宽度。
注意:这里只取DOM容器的宽度,高度是取实例化chart时设置的height,如果未设置则默认height为500px。
源代码:

解析:如果forceFit为真值,则将图表的width重设为DOM容器的宽度,但是高度不重设。
3.width
指定图表的宽度,单位为 'px',未设置时默认是500,当 forceFit: true 时宽度配置不生效。
4.height
指定图标的高度,单位为'px',未设置时默认是500,且不受forceFit影响。
5.padding
默认值为[ 20, 20, 95, 80 ]
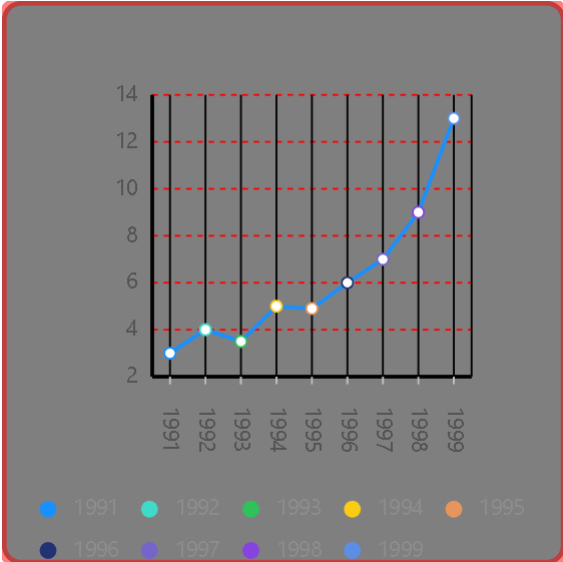
设置图表的内边距,设置的是图表边界到坐标轴的距离,下图中即粉色边框到黑色坐标轴的距离。

padding支持如下几种设置方式:
padding: [ 20, 30, 20, 30]
padding: 20
padding: { top: 20, right: 30, bottom: 20, left: 30 }
padding: 'auto'
padding: [20, 'auto', 30, 'auto']
另外也支持设置百分比,如
padding: [ '20%', '30%' ],该百分比相对于整个图表的宽高。
padding 为数字以及数组类型时使用方法同 CSS 盒模型(上右下左)。
padding 中存在 'auto',时会自动计算边框,目前仅考虑 axis 和 legend 占用的边框。
6.background
设置图表整体的边框和背景样式,是一个对象,下图中的灰色背景部分就是background设置的区域(即整个chart画板区域),包含如下属性:

background: {
fill: {string}, // 图表背景色
fillOpacity: {number}, // 图表背景透明度
stroke: {string}, // 图表边框颜色
strokeOpacity: {number}, // 图表边框透明度
opacity: {number}, // 图表整体透明度
lineWidth: {number}, // 图表边框粗度
radius: {number} // 图表圆角大小
}
7.plotBackground
图表绘图区域的边框和背景样式,是一个对象,下图中的灰色背景部分就是plotBackground设置的区域(即图表绘制区域),包含如下属性:
注意:从background和plotBackground两幅图中可以看出,当同时设置两个属性时,plotBackground属性设置会覆盖background属性。

plotBackground: {
fill: {string}, // 图表背景色
fillOpacity: {number}, // 图表背景透明度
stroke: {string}, // 图表边框颜色
strokeOpacity: {number}, // 图表边框透明度
opacity: {number}, // 图表整体透明度
lineWidth: {number}, // 图表边框粗度
radius: {number} // 图表圆角大小
}
8.animate
图表动画开关,默认为 true,即开启动画。
9.pixelRatio
设置设备像素比,默认取浏览器的值 window.devicePixelRatio。
10.data
设置图表的数据源
data数据源格式只有两种:
包含 JSON 对象的数组
var data=[{year:1995,value:10},{year:1996,value:15},{year:1997,value:25}]
- DataSet.View 对象,创建方式也有两种(DataSet会在之后的章节详细讲述,此处可以理解成就是一个图表)
方式1: var dv=new DataSet.View(); 方式2: var ds=new DataSet(); var dv=ds.createView();
- 直接在chart实例化中的options的data属性中设置
new G2.Chart({ container: {string} | {HTMLDivElement}, width: {number}, height: {number}, data: {array} | {DataSet.View}, }); - 使用chart.source(data)方法设置。
const chart=new G2.Chart({
container: {string} | {HTMLDivElement},
width: {number},
height: {number},
});
var data=[{year:1995,value:15},{year:1996,value:20},{year:1997,value:40}];
chart.source(data);
建议使用chart.source(data)方法设置数据源。
11.theme
设置当前图表的主题,可以是字符串 default 或者 dark(这两个是目前 G2 支持的主题),也可以是一个包含主题配置项的对象,具体设置形式参考 图表皮肤。这是“Chart 级别的主题样式配置”,默认值为default。
12.renderer
设置当前图表的使用的渲染方案,可以是字符串 canvas 或者 svg(这两个是目前 G2 支持的渲染引擎),渲染引擎的选择会影响图表最终的渲染性能。具体两种渲染引擎的差异可以参考 选择Canvas 还是 SVG,默认为Canvas渲染。
Day4 chart基本属性分析的更多相关文章
- 基于矩阵模式的 Web 软件测试手段(转)
http://www.ibm.com/developerworks/cn/web/1410_dujing_matrixfortest/ 在 Web 测试中,我们经常针对某个测试点进行多种场景测试,或者 ...
- 05:Sysbench压测-innodb_deadlock_detect参数对性能的影响
目录 sysbench压测-innodb_deadlock_detect参数对性能的影响 一.OLTP测试前准备 二.进行OLTP测试 三.测试结果解读: 四.关于测试后的结论: 五.关于测试后的性能 ...
- 02:Sysbench基准压测(oltp_update_index.lua、oltp_update_non_index.lua)my.cnf
目录 Sysbench 基准压测 my.cnf 一.Sysench测试前准备 1.1.压测环境 二.进行OLTP_update测试 2.1.安装压测工具sysbench 2.2.执行压测 三.执行结果 ...
- Web前端测试要点
Web前端测试维度: 功能性:功能准确性.兼容性 易用性:易学性.易理解性.易操作性.吸引性 可靠性:成熟性.容错性.稳定性.可恢复性.安全性 可移植性:适应性.易安装性.兼容性 可维护性:易分析性. ...
- Java 分页对象
以前一直没有自己写过分页对象,自己模仿着写了一个分页对象,写完之后感觉也是挺简单的 package com.css.util; import java.io.Serializable;import j ...
- 二十八、Helm
使用Helm3管理复杂应用的部署 认识Helm 为什么有helm? Helm是什么? kubernetes的包管理器,"可以将Helm看作Linux系统下的apt-get/yum" ...
- Rails-treasure chest4: 使用图表对资料进行分析chart.js(及其他);管理用户权限的gem 'Pumdit'(6000🌟)
* 多档案上传* 图表资料分析 Chartkick gem或者 chart.js* 用户权限控管 gem Pundit (6000✨) *HTML E-mail 寄送 : gem premaile ...
- Open Flash Chart图表的JSON格式基本属性详解
http://blog.csdn.net/wangwenhui11/article/details/4283571 数据文件必须是JSON格式.JSON对象的基本格式: {} 把所有对象都编写在{}里 ...
- HttpWatch--time chart分析
这是一个IE的插件,下载可以点这里.下载后解压如下图所示,一共有4个文件.HttpWatch Professional是单独软件,可以单独使用. 解压后有四个文件 插件安装时,只需运行httpwatc ...
随机推荐
- Java核心技术中的程序片段
import java.io.*; import java.nio.charset.Charset; import java.nio.charset.StandardCharsets; import ...
- 编码原理_base64编码原理
1.1 Base64编码原理 1.1.1 概要: Base64是通讯传输中较为常见的编码方式之一. (注意是编码算法,而非加密算法) 参数传输的过程中会经常遇到的一种情况:使用英文不会涉及到乱码, ...
- Flink实战(七) - Time & Windows编程
0 相关源码 掌握Flink中三种常用的Time处理方式,掌握Flink中滚动窗口以及滑动窗口的使用,了解Flink中的watermark. Flink 在流处理工程中支持不同的时间概念. 1 处理时 ...
- HTML 去调table表单里面td之间的间距
首先为大家展示一下最原始的代码和效果.直接在table中用td划分的表格会默认隐藏边框. 接下来我们用css来增加样式,为table增加边框. table { border: 1px solid # ...
- Linux中的update和upgrade的作用
update 是同步 /etc/apt/sources.list 和 /etc/apt/sources.list.d 中列出的源的索引,这样才能获取到最新的软件包.update是下载源里面的metad ...
- 小白学python-day05(2)-列表及其操作
今天是day05(2),以下是学习总结 但行努力,莫问前程. --------------------------------------------------------------------- ...
- js,ts操作dom总结
以上面为例: js获取placeholder节点 : document.getElementsByClassName("newTicket")[0].getAttributeNod ...
- SpringBoot日志相关
SpringBoot使用的是SLF4j当门面,Logback当实现完成 日志级别 数字越大,级别越高,框架只会输出大于等于当前日志级别的信息 ERROR 40 WARN 30 INFO 20 DEBU ...
- Waiting for 1 instance(s) to be deallocated
看是不是马虎,自己的xampp,也就是mysql有没有打开
- 彻底搞懂Python切片操作
在利用Python解决各种实际问题的过程中,经常会遇到从某个对象中抽取部分值的情况,切片操作正是专门用于完成这一操作的有力武器.理论上而言,只要条件表达式得当,可以通过单次或多次切片操作实现任 ...
