C#版本websocket及时通信协议实现(教程示例)
1:Websocket有java、nodejs、python、PHP、等版本 ,我现在使用的是C3版本,服务器端是Fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
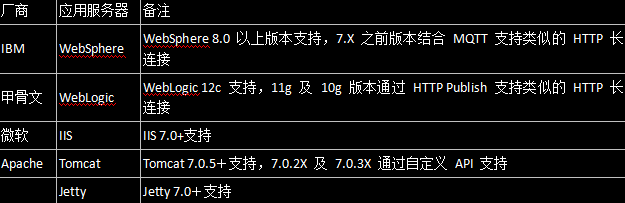
2:在开始之前我们先来看看哪些浏览器支持websocket:

Websocket服务器支持:

3:接下来我们使用的是C#控制台程序来实现客户端直接通信的实施推送第一步服务器端:
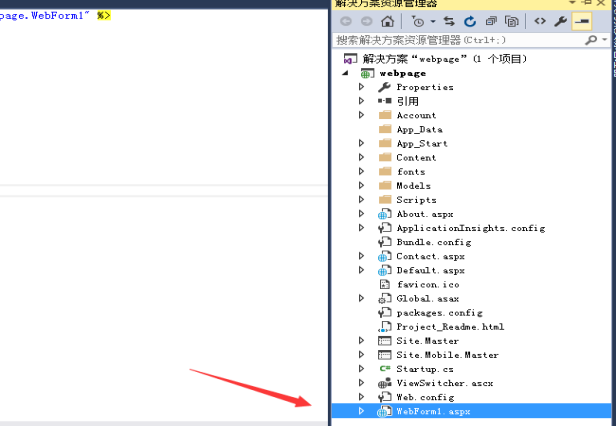
打开VS2015 创建项目Webshoufa(如下图)

服务器端示例展示:
打开主程序入库Program.CS
写入主要链接推送代码如下展示
FleckLog.Level = LogLevel.Debug;
var allSockets = new List<IWebSocketConnection>();
var server = new WebSocketServer("ws://0.0.0.0:7181");
server.Start(socket =>
{
socket.OnOpen = () =>
{
Console.WriteLine("Open!");
allSockets.Add(socket);
};
socket.OnClose = () =>
{
Console.WriteLine("Close!");
allSockets.Remove(socket);
};
socket.OnMessage = message =>
{
Console.WriteLine(message);
allSockets.ToList().ForEach(s => s.Send("Echo: " + message));
};
});
以上代码:尤为重要的注意【Fleck】我们此次实例中服务端使用的是Fleck如下解释:
Fleck是C#中的一个WebSocket服务器实现。从Nugget项目分支出来 ,Fleck不需要继承,容器或其他引用。代码示例如下(以下是一个将回显给客户端的例子。),在实现之前.NET平台必须是在4.5之上才能运行,
上面开始已经提到。例子中定义引用WebSocketServer服务写入端口路劲,格式方法是固定的。参照写入即可。
实例代码1如下
var server = new WebSocketServer("ws://localhost:7181");
server.Start(socket =>
{
socket.OnOpen = () => Console.WriteLine("Open!");
socket.OnClose = () => Console.WriteLine("Close!");
socket.OnMessage = message => socket.Send(message);
});
实例代码2如下(安全秘钥版)
ar server = new WebSocketServer(“ wss://0.0.0.0:8431 ”);
server.Certificate = new X509Certificate2(“ MyCert.pfx ”);
server.Start(socket =>
{
// ...用法正常
});
开始触发server.Start业务输出代码,以上两部分实例代码输出一样的区别在于启用安全连接需要两件事情:使用该方案wss代替ws,并将Fleck指向包含公钥和私钥的x509证书。详细可以参考官网API:https://github.com/statianzo/Fleck
接下来写入触发键盘响应代码:如下所示
var input = Console.ReadLine();
while (input != "exit")
{
foreach (var socket in allSockets.ToList())
{
socket.Send(input);
}
input = Console.ReadLine();
}
代码解析:上述定义input =Console.ReadLine();由第一段输出参数
在input不为空的情况下给予下一次事件发生。
在此完成服务器端示例开发。
客户端页面请求端展示(浏览器端)
1:新建客户端项目,以web页面或者webform页面均可。
2:我的示例是以webform来创建如下图展示:

在此,我们只实现数据实时交互展示,如需要数据存储业务,需要在进行后台编码。
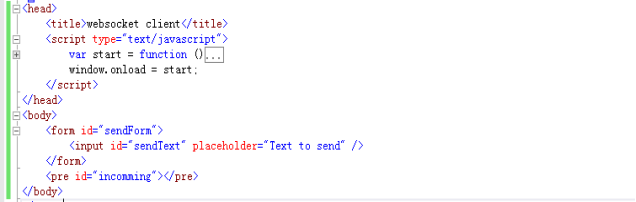
3:前段代码展示:

JS详解部分
<script type="text/javascript">
var start = function () {
var inc = document.getElementById('incomming');
var wsImpl = window.WebSocket || window.MozWebSocket;
var form = document.getElementById('sendForm');
var input = document.getElementById('sendText'); inc.innerHTML += "connecting to server ..<br/>"; // 创建新的websocket新连接端口为7181
window.ws = new wsImpl('ws://localhost:7181/'); // 当数据从服务器服务中心发送后,继续向下运行过程
ws.onmessage = function (evt) {
inc.innerHTML += evt.data + '<br/>';
}; // 当链接对象找到服务端成功对接后,提示正常打开
ws.onopen = function () {
inc.innerHTML += '.. connection open<br/>';
}; // 当链接对象未找找到服务端成功对接后,提示打开失败,别切单项关闭
ws.onclose = function () {
inc.innerHTML += '.. connection closed<br/>';
} form.addEventListener('submit', function (e) {
e.preventDefault();
var val = input.value;
ws.send(val);
input.value = "";
}); }
window.onload = start;
</script>
注意以上示例代码片段中window.ws = new wsImpl('ws://localhost:7181/');中ws关键定义。
启用安全连接需要两件事情:使用该方案wss代替ws,并将Fleck指向包含公钥和私钥的x509证书。
并使用window.onload = start;函数。
注意:
一. 将脚本代码放在网页的底端,这样在运行脚本代码的时候,可以确保要操作的对象已经加载完成。
二.通过window.onload来执行脚本代码。
有需要了解window.onload在JS中函数中的用法详细可参考:
http://www.softwhy.com/forum.php?mod=viewthread&tid=6191
第二段代码:调用控件实体进行事件触发:
<body>
<form id="sendForm">
<input id="sendText" placeholder="Text to send" />
</form>
<pre id="incomming"></pre>
</body>
以上是客户端web页面访问进行实施数据推送的页面开发完成。
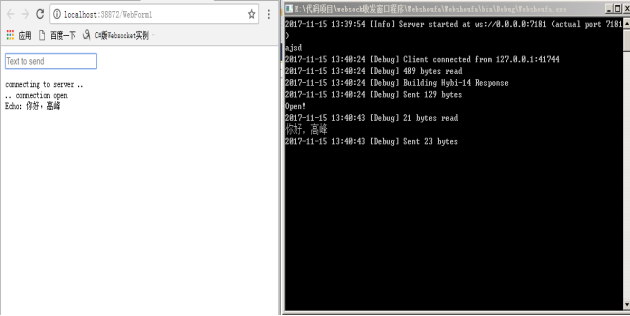
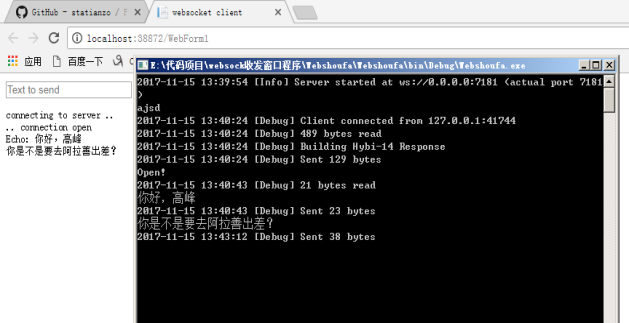
好了,到了这里将两个项目生成无误之后逐个启动不分顺序,注意需要都启动方可进行测试验证:如下图效果。
启动客户端页面和控制台程序(然后刷新下客户端页面即可)
在客户端和服务器端交互时输入:你好,高峰或者XXXX信息,几乎在零误差时间内服务器端收到数据。然后也可在服务器端窗口输入信息,例如:你是不是要去阿拉善出差?


成功了,呵呵,是不是很神奇,现在可以添加自己喜欢的接口业务逻辑在里面了,是不是觉得前后台通信变得简单了?强不强大?爽不爽!!!!
Ok,到此我们就结束了这里的教程,此次重点讲述了以下两点开发组套,大家在开发过程中尤为重视:
1:.NET 4.5 添加了WebSocket
2:服务端:
var listener = new HttpListener();
listener.Prefixes.Add("http://*:8080/");
listener.Start();
var context = await listener.GetContextAsync();
var wsContext = await context.AcceptWebSocketAsync(null);
var ws = wsContext.WebSocket;
3:客户端:
var ws = new ClientWebSocket();
await ws.ConnectAsync(new Uri("ws://127.0.0.1:8080"),CancellationToken.None);
Ok,感谢大家看完小示例,有不足之处还请大家多多指教,共同探讨,以下将实例代码程序上传进来供大家参考,完善。
C#版本websocket及时通信协议实现(教程示例)的更多相关文章
- C#版本websocket及时通信协议实现
1:Websocket有java.nodejs.python.PHP.等版本 ,我现在使用的是C3版本,服务器端是Fleck.客户端和服务器端来使用websocket的,下面开始讲解如何使用: 2:在 ...
- 结合WebSocket编写WebGL综合场景示例
在WebGL场景中导入多个Babylon骨骼模型,在局域网用WebSocket实现多用户交互控制. 首先是场景截图: 上图在场景中导入一个Babylon骨骼模型,使用asdw.空格.鼠标控制加速度移动 ...
- github版本库使用详细图文教程(命令行及图形界面版)
投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 时间:2015-08-06我要评论 今天我们就来学习github的使用,我们将用它来管理我们的代码,你会发现它的好处的,当然是要在本系列教程全 ...
- Red Gate系列之二 SQL Source Control 3.0.13.4214 Edition 数据库版本控制器 完全破解+使用教程
原文:Red Gate系列之二 SQL Source Control 3.0.13.4214 Edition 数据库版本控制器 完全破解+使用教程 Red Gate系列之二 SQL Source Co ...
- JavaEE Tutorials (2) - 使用教程示例
2.1 必要软件27 2.1.1 Java EE 7软件开发包28 2.1.2 Java平台标准版28 2.1.3 Java EE 7教程组件28 2.1.4 NetBeans IDE29 2.1.5 ...
- mysql 5.7以上版本安装配置方法图文教程(mysql 5.7.12\mysql 5.7.13\mysql 5.7.14)(转)
http://www.jb51.net/article/90302.htm ******************************* 这篇文章主要为大家分享了MySQL 5.7以上缩版本安装配置 ...
- Microsoft Office 2016 for win10 全版本下载+注册激活_Office教程学习网
Microsoft Office 2016 for win10 全版本下载+注册激活_Office教程学习网 http://pan.baidu.com/s/1qWxdvT6
- 关于31天App教程示例中一些因SDK版本而出现的问题(转)
由于国外那个知名的31天案例教程比较老,所用官方API是2008年时的2.X,所以在现在的Xcode3-4之后或多或少都有编译警告和错误信息.必须做些适应iOS版本的代码更改才能顺利编译通过. Day ...
- Spring MVC 入门教程示例 (一)
今天和大家分享下 Spring MVC 入门教程 首先还是从 HelloWorld web 工程开始 -------------------------- 1.首先创建一个Maven Web工程 ...
随机推荐
- HBase常用操作之namespace
1.介绍 在HBase中,namespace命名空间指对一组表的逻辑分组,类似RDBMS中的database,方便对表在业务上划分.Apache HBase从0.98.0, 0.95.2两个版本开始支 ...
- 手撸基于swoole 的分布式框架 实现分布式调用(20)讲
最近看的一个swoole的课程,前段时间被邀请的参与的这个课程 比较有特点跟一定的深度,swoole的实战教程一直也不多,结合swoole构建一个新型框架,最后讲解如何实现分布式RPC的调用. 内容听 ...
- [VB.NET Tips]字符串转换为日期
有些字符串需要转换成日期,或者整型转换为日期,可以参考如下思路: Dim result As Date Dim source As String = "20190515" resu ...
- android studio 开发环境的搭建
步骤如下: 下载安装配置JDK(注意配置环境变量JAVA_HOME Path CLASSPATH) 从官网下载Android Studio(可以下载带有SDK版本的) 安装Android Studio ...
- Spring boot 官网学习笔记 - Spring Boot CLI 入门案例
安装CLI https://repo.spring.io/release/org/springframework/boot/spring-boot-cli/2.1.1.RELEASE/spring-b ...
- Spring 梳理-JdbcTemplate简介
JdbcTemplate简介 Spring对数据库的操作在jdbc上面做了深层次的封装,使用spring的注入功能,可以把DataSource注册到JdbcTemplate之中. JdbcTempla ...
- css3练习
读条的实现1 .div{position: relative;border: 1px solid #111;width: 80px;height: 60px} .div div{width: 20px ...
- mybatis 启用延迟加载和按需加载配置
启用延迟加载和按需加载 Mybatis配置文件中通过两个属性lazyLoadingEnabled和aggressiveLazyLoading来控制延迟加载和按需加载. lazyLoadingEnabl ...
- Angular 页面初始化动画
用于进入组件前的加载动画 第一步:index.html 定义动画模板和样式 // 样式 <style type="text/css">.preloader { posi ...
- Python基础(十八)
今日主要内容 包 一.包 (一)什么是包 只要是含有__init__.py文件的文件夹就是一个包 包的本质其实就是一个文件夹,利用包将不同功能的模块组织起来,以此来提高程序的结构性和可维护性 包是用来 ...
