React学习系列之(1)简单的demo(React脚手架)
1.什么是React?
React是一个一个声明式,高效且灵活的用于构建用户界面的JavaScript库。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
2.React有哪些特点?
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
3.React的安装
React脚手架安装工具create-react-app
进入命令行终端(cmd),输入(需要先安装node)
npm install -g create-react-app
下步输入命令行:
create-react-app (项目名) ps:项目名字要起英文名,避免windows搞事情!
以上命令行可以用npm安装也可以用yarn进行安装。
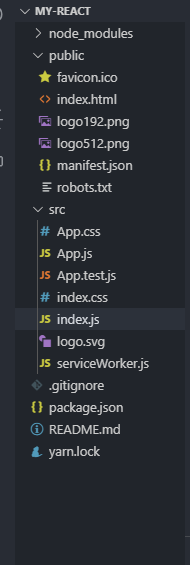
进行以上的命令可以创建一个React项目,即该项目的文件目录:

Node-modules: 公用的库
Public: 页面 ico
Src :是我们主要编写自己项目代码的文件目录,写页面代码,组件等等主要的代码模块都在改目录下
package.json :项目的配置文件,项目所有的配置的依赖,环境等信息都可在该文件进行查看并进行修改。
README.md : 项目的介绍文件,可以编写该项目的介绍以及作者信息等信息。
Src目录下的文件:

index.js:整个程序的入口文件。
App.test.js:项目测试文件
App.js :react入口文件,可以说是根组件。
React学习系列之(1)简单的demo(React脚手架)的更多相关文章
- React学习系列
React学习系列 系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初 ...
- MyBatis 学习记录1 一个简单的demo
主题 最近(N个月前)clone了mybatis的源码..感觉相比于spring真的非常小...然后看了看代码觉得写得很精简...感觉我的写代码思路和这个框架比较相似(很难具体描述...就是相对来说比 ...
- 【REACT NATIVE 系列教程之十二】REACT NATIVE(JS/ES)与IOS(OBJECT-C)交互通信
http://blog.csdn.net/xiaominghimi/article/details/51586492 一用到跨平台的引擎必然要有引擎与各平台原生进行交互通信的需要.那么Himi先讲解R ...
- React学习系列一
系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初学者,英语也不是很好 ...
- 【Ngui 学习系列之一:简单组件的操作】
一.Buttonunity edit: Sprite作为父对象和背景 -- Collider -- Button script Label 作为子对象和显示文字代码: private UIButton ...
- React 学习资源汇总(最全的 React 学习资料)
http://www.360doc.com/content/16/1108/10/17722897_604827790.shtml
- React 深入系列3:Props 和 State
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列3:Props 和 State React 深入系列,深入讲解了React中的重点概念.特性和模式 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
随机推荐
- charles Glist发布设置
本文参考:charles Glist发布设置 在这里可以设置Github账户, 发布list的大小限制:等等: 在这里 Auh 就是设置Github账户, 设置登陆你的Github后,才能针对该用户进 ...
- caffe学习二:py-faster-rcnn配置运行faster_rcnn_end2end-VGG_CNN_M_1024 (Ubuntu16.04)
本文的主要目的是学习记录. 原文连接:https://blog.csdn.net/samylee/article/details/51099508 本博客中我将对py-faster-rcnn配置运行f ...
- ReactNative之Redux详解
用redux有一段时间了,感觉还是有必要把其相关的知识点系统的总结一下的,毕竟好记性不如烂笔头.上篇博客更新了关于<ES6中的迭代器.Generator函数以及Generator函数的异步操作& ...
- JRebel 破解最简单的使用
### 前提提示 JRebel是一款JVM插件,它使得Java代码修改后不用重启系统,立即生效.IDEA上原生是不支持热部署的,一般更新了 Java 文件后要手动重启 Tomcat 服务器,才能生效, ...
- 【linux】【jenkins】自动化运维二 安装插件
gitlab安装教程参考:https://www.cnblogs.com/jxd283465/p/11525629.html 1.Maven Integration Plugins Jenkins安装 ...
- 使用Nexus3搭建Maven私服
1.搭建Maven私服背景 公司还是按捺不住,要搭建一个自己的Maven本地仓库,可以让开发人员down架包,从内网还是快很多. 这样公司的maven本地仓库就是 开发人员自己电脑上的maven仓库 ...
- java数据结构——二叉树(BinaryTree)
前面我们已经学习了一些线性结构的数据结构和算法,接下来我们开始学习非线性结构的内容. 二叉树 前面显示增.删.查.遍历方法,完整代码在最后面. /** * 为什么我们要学习树结构. * 1.有序数组插 ...
- Eclipse通过SVN导入项目遇到的问题记录
问题一.把子项目导入为project 原因:一个大的文件夹,里面有各个小项目,需要把自己添加需求的醒目导入为Maven Project 1.右键选 Import as project 2.右键 -&g ...
- Servlet防止盗链
在开发过程中有时存在用户直接复制链接,而绕过首页的情况.如果需要用户访问首页,而不是直接访问我们的网页,我们就称为盗链. 在Servlet中通过Request的getHeader()方法获取链接来源, ...
- 小红书第五章——引用类型之function类型
有趣的函数——function类型 函数实际上是对象,每个函数都是function类型的实例,具有属性和方法. 1.函数的定义方法 1)函数声明语法 function sum(num1,num2){/ ...
