HTML5-新增语义化结构标签
总结目录结构:
1.简洁的DOCTYPE声明
2.新的布局结构标签 header,article,section,aside,footer
3.新的其它常用标签: nav,hgroup,figure,figcaption,datalist,details,summary…
4.新标签的兼容性
1.简洁的DOCTYPE声明
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- ...
- ...
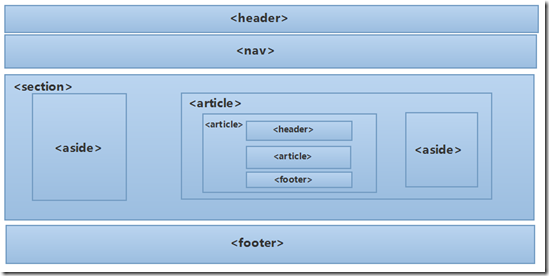
2.新的布局结构标签
为什么增加以下常用标签,是收集调查目前在线网站ID命名得出的结论,以下命名被用作div标签的ID命名频率最高,所有单独提取出来使用。
页面头部:header
导航 nav
板块:section
主要内容区:article
附属内容区:aside
脚部区域:footer
- <!DOCTYPE html> <!-- 声明文档结构类型 -->
- <html lang=zh-cn> <!-- 声明文档文字区域-->
- <head> <!-- 文档的头部区域 -->
- <meta charset=utf-8> <!-- 文档的头部区域中元数据区的字符集定义 -->
- <title>一个HTML5布局</title> <!-- 文档的头部区域的标题-->
- <link rel=stylesheet href=main.css> <!-- 样式文件引用 –>
- <script src=script.js></script> <!-- 文档的头部区域的JavaScript脚本文件调用 -->
- </head>
- <body>
- <header>HTML5文档的头部区域</header>
- <nav>HTML5文档的导航区域</nav>
- <section>HTML5文档的主要内容区域
- <aside>
- HTML5文档的主要内容区域的侧边导航或菜单区
- </aside>
- <article>
- HTML5文档的主要内容区域的内容区
- 以下是一个section和article的嵌套,循环表现章节与内容之间的父子关系,包含关系。
- <aside>
- </aside>
- <article>
- <header>HTML5文档的嵌套区域,可以对某个article区域进行头部和脚部的定义。这样做,可以有非常清晰和严谨的文档目录结构关系。
- <footer>
- </article>
- </article>
- </section>
- <footer>HTML5文档的脚部区域</footer>
- </body>
- </HTML>

3.其它常用新标签
3.1 导航 nav
- <nav>
- <ul>
- <li>菜单1</li>
- <li>菜单2</li>
- <li>菜单3</li>
- <li>菜单4</li>
- <li>菜单5</li>
- </ul>
- </nav>
3.2 标签组合:hgroup
- <hgroup>
- <h1>妙味课堂</h1>
- <h2>带您进入富有人情味的IT培训</h2>
- </hgroup>
3.3 对图片或视频及其说明性文字进行组合:figure,figcaption
- <figure>
- <img src=“html.png”/>(注意没有alt)
- <figcaption> html </figcaption>
- </figure>
3.4 定义input可能出现的值:datalist
- <input type="text" list="valList" />
- <datalist id="valList">
- <option value="javascript">javascript</option>
- <option value="html">html</option>
- <option value="css">css</option>
- </datalist>
3.5描述细节与引用:details、summary
- <details>
- <summary>HTML5</summary>
- <p>下一代web开发语言</p>
- </details>
3.6 定义一段对话:dialog
- <dialog>
- <dt>老师</dt>
- <dd>2+2 等于?</dd>
- <dt>学生</dt>
- <dd>4</dd>
- <dt>老师</dt>
- <dd>答对了!</dd>
- </dialog>
3.7定义进度条:process(内部span为了兼容IE8以下)
- <progress max="100" value="76">
- <span>76</span>%
- </progress>
3.8 定义作者的详细联系信息:<address>
3.9 需要标记的词或句子:<mark>
3.10 时间标签:<time>
4.新标签的兼容性
IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签。
浏览器支持新标签后,还需要添加标签默认的样式:display:block;
当然最好的方式是直接使用成熟的框架、使用最多的是html5shim框架
- <!--[if lt IE 9]>
- <script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
- <![endif]-->
- //也可以将文件下载到自己服务器进行引用。
- //这段脚本需要放在页面起始的部分,最好是head中,不要放在底部。这样IE在解析页面标签之前就会先运行这段代码。
HTML5-新增语义化结构标签的更多相关文章
- 浅谈html语义化标签,Html5新增语义化标签
Html语义化标签,Html5新增语义化标签 自己在学习的期间,整理了下html关于语义化标签的一些知识,列的不是很全. 希望大家有新的见解可以给我留言,我会补充上去,谢谢大家 1.什么是语义化标签? ...
- html5新增语义化标签
注意:body.section.nav 需要h1-h6. div.header则不需要. 1):<article> 显示一个独立的文章内容. 例如一篇完整的论坛帖子,一则网站新闻,一篇博客 ...
- html5 新增语义标签
一份模板: <body> <header> <hgroup> <h1>Page title</h1> <h2>Page subt ...
- html5手册语义化标签
html5手册语义化标签: article section aside hgroup header footer nav time mark figure figcaption contextmenu ...
- 重学HTML5的语义化
干了这么多年的前端,之前面试的时候经常会遇到面试官提问:你是如何理解HTML的语义化的? 说实话,之前遇到这个问题的时候,都是从网上找参考答案,然后记下来,用自己的语言重新组织一下,就变成自己的理解了 ...
- Html块标签、含样式的标签、语义化的标签:
Html块标签: (1)<div>标签 块元素,表示一块内容,没有具体的语义 (2)<span>标签 行内元素,表示一行中的一小段内容,没有具体的语义 <p>标签 ...
- html5中新增的语义化的标签
html5是html最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定.目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络 ...
- HTML5的新语义化的标签
在HTML5之前采用HTML+CSS文档结构写法 [ID选择器说明 id选择器——用于标识页面上特定元素(比如站点导航.页眉.页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航.内容区域)] ...
- HTML5之语义化标签
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
随机推荐
- 基于python语言的自动化测试中生成html的测试报告时HtmlTestRunner模块常见问题
一.导入了HTMLTestRunner模块,报错:No module named StringIO,在python3.x中确实没有,在第94行引入的名称改成import io,539行要改成self. ...
- 学习过程中遇到的python内置函数,后续遇到会继续补充进去
1.python内置函数isinstance(数字,数字类型),判断一个数字的数字类型(int,float,comple).是,返回True,否,返回False2.python内置函数id()可以查看 ...
- 深入V8引擎-AST(2)
先声明一下,这种长系列的大块头博客只能保证尽可能的深入到每一行源码,有些代码我不乐意深究就写个注释说明一下作用.另外,由于本地整理的比较好,博客就随心写了. 整个Compile过程目前只看到asmjs ...
- Python初学者的经历
刚开始安装了个python3.6的版本,自己写了个hello world ,发现可以运行,后面又网上找到了下载酷狗音乐的代码,结果报各种包没有,使用pip安装也各种安装不起来 又从网上找了python ...
- spring 5.x 系列第22篇 —— spring 定时任务 (代码配置方式)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.说明 1.1 项目结构说明 关于任务的调度配置定义在ServletCo ...
- 你真的会用mysql行级锁吗?mysql 行级锁全解析
在互联网大并发应用大行其道的今天,应用的开发总是离不开锁,在分布式应用中,最常见的莫过于基于数据库的行级锁了,由于互联网公司中比较主流的数据库还是mysql,所以这一话题绕不开的就是mysql了,但是 ...
- 微信小程序map组件z-index的层级问题
说起微信小程序的map组件,可以说是良心之作了,一个组件解决了所以接入地图的所有麻烦,但是在实际小程序的试用过程中还是存在点问题的.如下情景:刚开始接入map组件的时候是在微信开发工具的模拟器上预览的 ...
- SPOJ INTSUB - Interesting Subset(数学)
http://www.spoj.com/problems/INTSUB/en/ 题意:给定一个集合,该集合由1,2,3....2n组成,n是一个整数.问该集合中有趣子集的数目,答案mod1e9+7. ...
- 为什么Java只有值传递?
形参和实参 形式参数,是在方法定义阶段,是定义某个函数时使用的参数,用于接收实参传入.例f(x,y)中x和y是形参. 实际参数,是在方法调用阶段,是主调函数调用有参函数时,实际传递的内容.例f(3,7 ...
- java Springboot 生成 二维码 +logo
上码,如有问题或者优化,劳请广友下方留言 1.工具类 import com.google.zxing.BarcodeFormat; import com.google.zxing.EncodeHint ...
